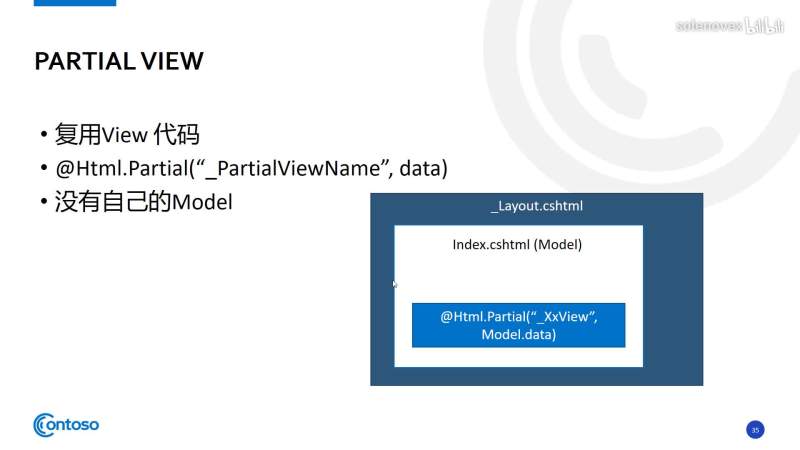
Partial View
- 复用 View 代码
- 可以嵌套
- 没有自己的 Model
- 两种用法
- partial Tag Helper(推荐)
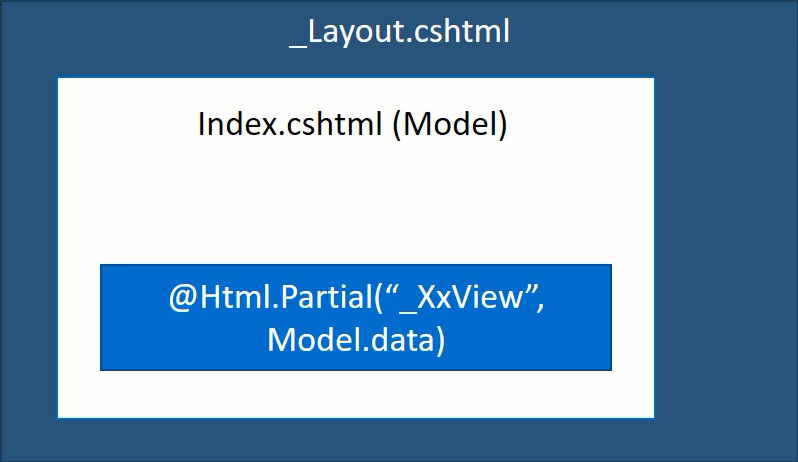
@Html.Partial("_PartialViewName", data)

Partial View:
@model StudentViewModel<tr><td>@Model.Name</td><td>@Model.Age</td></tr>
使用 Partial View:
@model IEnumerable<StudentViewModel><table><thead><tr><th>姓名</th><th>年龄</th></tr></thead>@foreach (var s in Model){<partial name="_StudentRow" for="@s"/>}</table>
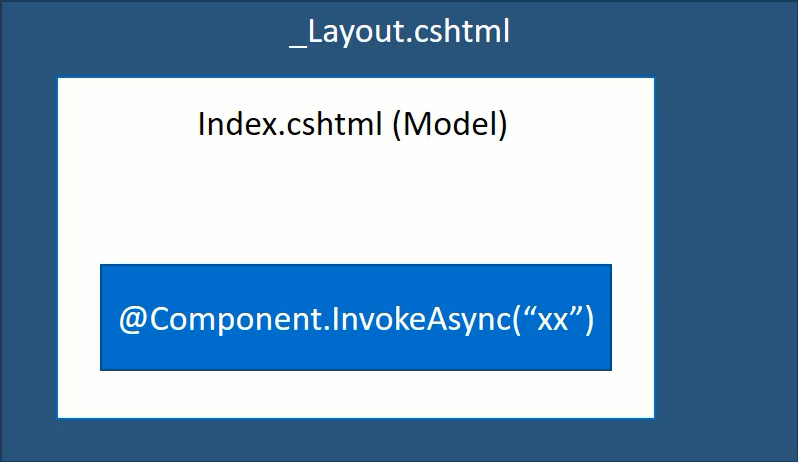
View Components
- 可复用
- 独立的组件
- 有独立的逻辑/数据
- 相当于迷你 MVC 请求
- 不依赖于父级 View 的数据

和 Partial View 类似,View Component 也有两种用法,依然推荐 Tag Helper 用法。
@await Component.InvokeAsync("Welcome")<vc:welcome-students></vc:welcome-students>(推荐)源码
Tutorial.zip