Frontend Bootcamp 是微软的线上前端训练营,两天的课程内容包括 HTML、CSS、JS、TypeScript、React、Redux。
准备工作
所需软件
- Node/NPM 推荐 LTS 版本
- Git
- Visual Studio Code
- Chrome 或 Firefox 的 React Developer Tools 扩展
下载并打开项目
- 打开 VS Code,按
Ctrl + ~打开终端 cd(change directory)到适当的目录- 通过
git clone https://github.com/Microsoft/frontend-bootcamp.git克隆项目代码 cd bootcamp将当前目录更改为 bootcamp 文件夹npm install安装项目依赖项- 使用
code ./命令在 VS code 中打开 bootcamp 文件夹的代码
- 打开 VS Code,按
注:如果因网络原因 npm install 失败,推荐使用 npm config set registry https://registry.npm.taobao.org 命令切换为淘宝的 npm 数据源。
- 运行 “inner loop” build
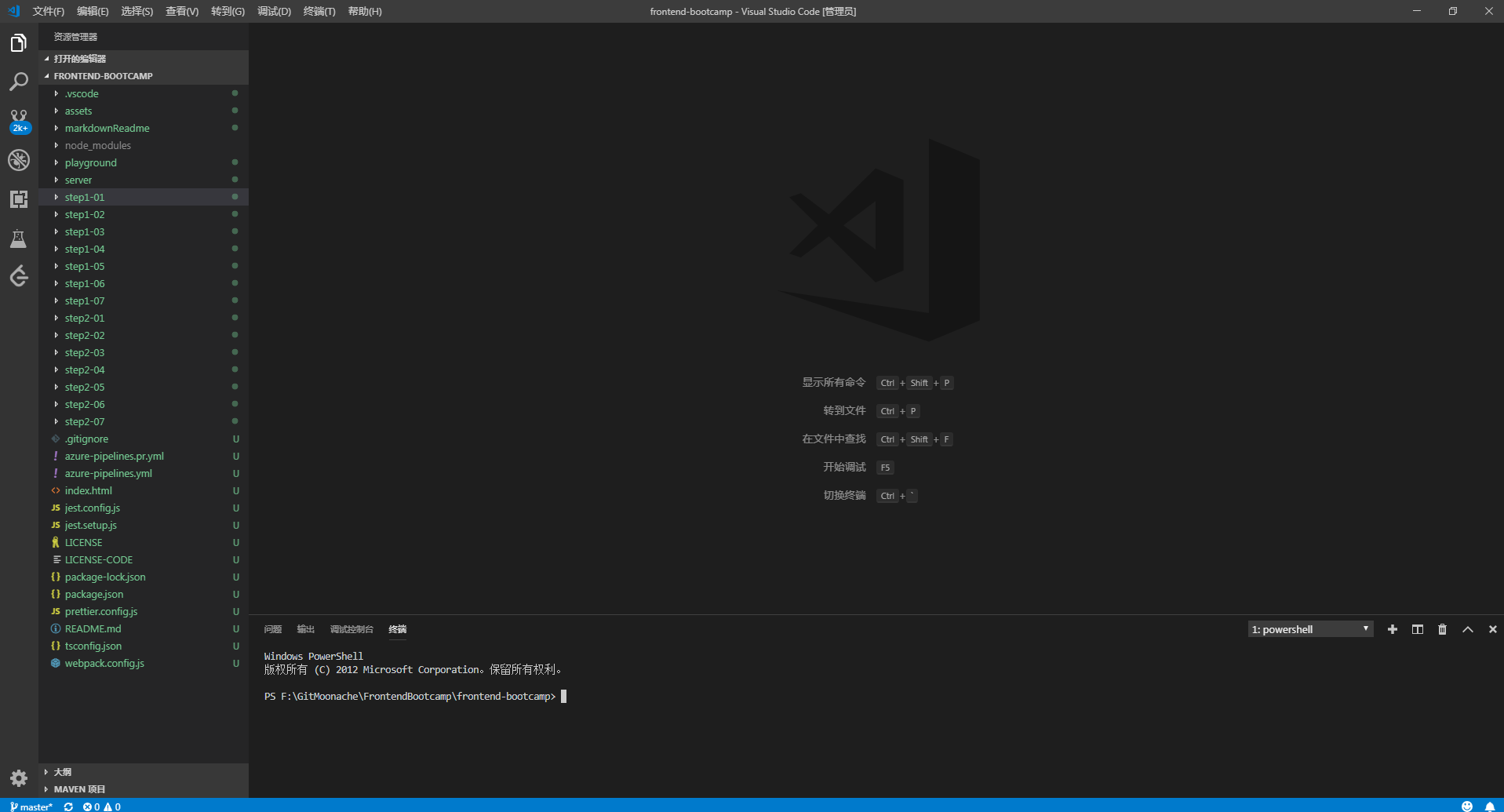
现在我们用 VS Code 打开了 bootcamp 的代码,使用 Ctrl + ~ 再次打开终端,你的项目看起来应该是这样的:
通过下面的命令为前 3 个课程运行 dev “inner loop”:
npm run static
到第 4 课和后面的 React 时,我们需要停止 “inner loop”,并运行 start 命令:
- 按下
ctrl + c以停止 static inner loopnpm run start
课程开始
第一天
第一天将介绍 HTML、CSS 和 JavaScript 的基础知识,以及 React 和 Typescript 的简介。
课程将如何进行
这一天的学习模式如下:
- 学习环节:我将通过一些演示代码来讲解一些关于各个主题的核心概念。此时不关心代码实现。只需按照 readme 清单进行学习。
- 练习环节:返回 VS Code 并打开给定练习的“exercise”文件夹。demo 文件夹包括一个 readme 文件,该文件包含指向演示页面的链接。
课程材料
- Introduction to HTML, CSS and JavaScript
- Writing a Todo App: HTML and CSS
- Writing a Todo App: JavaScript
- React Introduction
- Building a Static Page
- State Driven UI
- Types & UI Driven State
第二天
- Introduction to TypeScript
- UI Fabric Component Library
- Theming and Styling
- Testing with Jest
- Redux: Reducers
- Redux: Dispatching Actions and Examining State
- Redux: Stores and Dispatch
- Redux: Combining Reducers
- Redux: Thunk Middleware
其他资源
专注作者
如果你对 JavaScript、TypeScript、React、Redux 或设计系统有兴趣,欢迎在 Twitter 上关注本课程作者:
其他出自微软 UI Fabric 团队的项目
- UI Fabric - github repo
- Just: The task library that just works - github repo
- Rush: A scalable monorepo manager for the web - github repo