编辑用户的 ViewModel:
public class EditUserViewModel{//public EditUserViewModel()//{// Claims = new List<string>();// Roles = new List<string>();//}public string Id { get; set; }[Required]public string UserName { get; set; }[EmailAddress]public string Email { get; set; }public IList<string> Roles { get; set; }public List<string> Claims { get; set; }public string City { get; set; }}
编辑用户的两个方法:
[HttpGet]public async Task<IActionResult> EditUser(string id){var user = await _userManager.FindByIdAsync(id);if (user == null){ViewBag.ErrorMessage = $"无法找到 ID {id} 的用户";return View("NotFound");}var userClaims = await _userManager.GetClaimsAsync(user);var userRoles = await _userManager.GetRolesAsync(user);var model = new EditUserViewModel{Id = user.Id,Email = user.Email,UserName = user.UserName,City = user.City,Claims = userClaims.Select(c => c.Value).ToList(),Roles = userRoles};return View(model);}[HttpPost]public async Task<IActionResult> EditUser(EditUserViewModel model){if (ModelState.IsValid){var user = await _userManager.FindByIdAsync(model.Id);if (user == null){ViewBag.ErrorMessage = $"无法找到 ID {model.Id} 的用户";return View("NotFound");}user.Email = model.Email;user.UserName = model.UserName;user.City = model.City;var result = await _userManager.UpdateAsync(user);if (result.Succeeded){return RedirectToAction("ListUsers");}foreach (var item in result.Errors){ModelState.AddModelError("", item.Description);}}return View(model);}
编辑用户的视图:
@model EditUserViewModel@{ViewBag.Title = "管理-编辑用户";}<h1>编辑用户</h1><form method="post" asp-action="EditUser"><div class="form-group row"><label asp-for="Id" class="col-sm-2 col-form-label "></label><div class="col-sm-10"><input asp-for="Id" class=" form-control" disabled /></div></div><div class="form-group row"><label asp-for="Email" class="col-sm-2 col-form-label "></label><div class="col-sm-10"><input asp-for="Email" class=" form-control" placeholder="请输入邮箱名称" /><span asp-validation-for="Email" class="text-danger"></span></div></div><div class="form-group row"><label asp-for="UserName" class="col-sm-2 col-form-label"></label><div class="col-sm-10"><input asp-for="UserName" class="form-control"><span asp-validation-for="UserName" class="text-danger"></span></div></div><div class="form-group row"><label asp-for="City" class="col-sm-2 col-form-label"></label><div class="col-sm-10"><input asp-for="City" class="form-control"></div></div><div asp-validation-summary="All" class="text-danger"></div><div class="form-group row"><div class="col-sm-10"><button type="submit" class="btn btn-primary">更新</button><a class="btn btn-primary" asp-action="ListUsers">取消</a></div></div><div class=" card"><div class="card-header"><h3>用户角色</h3></div><div class="card-body">@if (Model.Roles.Any()){foreach (var role in Model.Roles){<h5 class="card-title">@role</h5>}}else{<h5 class="card-title">目前没有信息</h5>}</div><div class="card-footer"><a href="#" class="btn btn-primary" style="width: auto">管理角色</a></div></div><div class="card mt-3"><div class="card-header"><h3>用户声明</h3></div><div class="card-body">@if (Model.Claims.Any()){foreach (var claim in Model.Claims){<h5 class="card-title">@claim</h5>}}else{<h5 class="card-title">目前没有信息</h5>}</div><div class="card-footer"><a href="#" class="btn btn-primary" style="width: auto">管理声明</a></div></div></form>
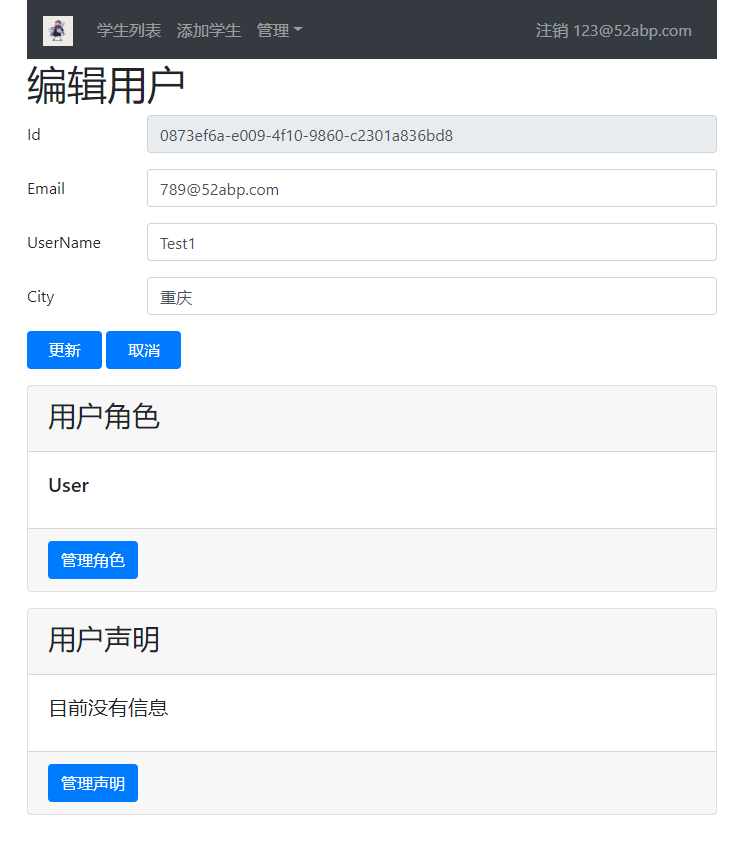
效果: