- 后端一般用 NuGet
- 前端一般用 NPM
注:NuGet 的使用大家基本都会,所以本节基本都在讲解前端工具的使用。
前端工具
- NPM:pacakage.json
- Bundle 和 minify:bundleconfig.json
- BuildBundlerMinifer
- Task Runners:Webpack,Gulp,Grunt
NPM
想使用 NPM 需安装 NodeJS。
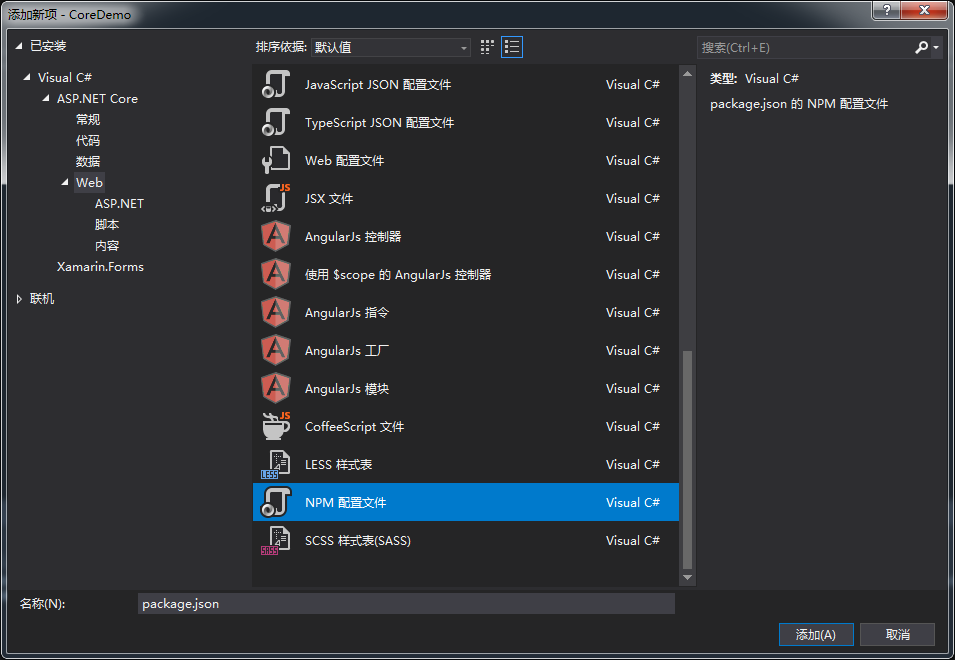
在 VS2017 中使用 NPM,需先在前端项目中创建 NPM 配置文件(pacakage.json)。
在手动编辑配置文件并保存后 NPM 会自动添加依赖包,并在输出中打印消息。
注:BootStrap4 依赖于 jquery 和 popper.js。
{"version": "1.0.0","name": "asp.net","private": true,"devDependencies": {"bootstrap": "4.3.1","jquery-slim": "3.0.0","popper.js": "1.14.7"}}
Bundle&minify
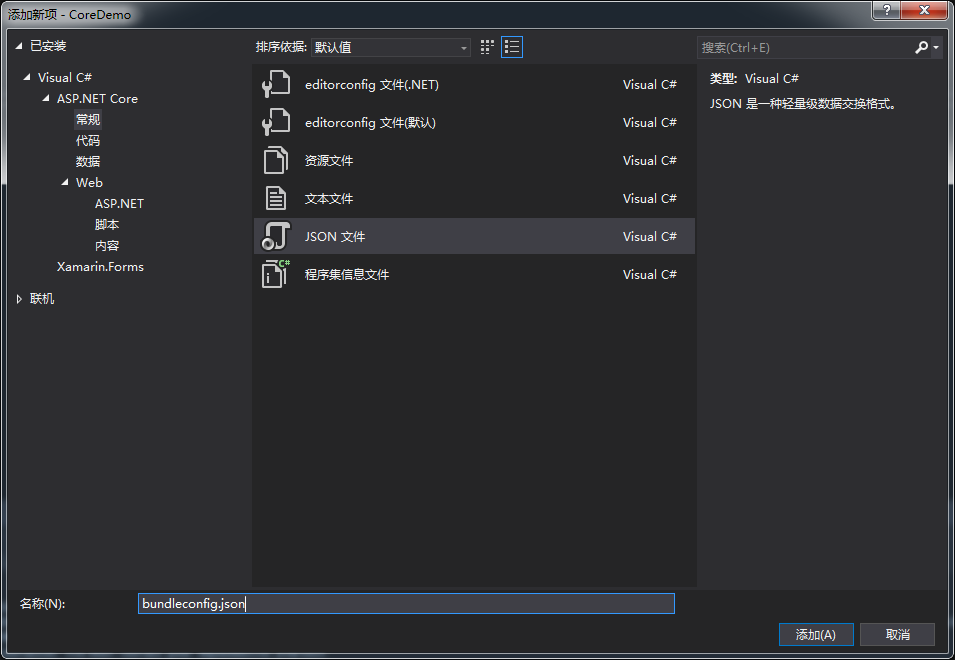
在前端项目中创建 bundleconfig.json 文件。
参考 Doc 的文档进行 bundle 和 minify。
[// 将 bootstrap.css 和 site.css 打包并压缩为 all.min.css{"outputFileName": "wwwroot/css/all.min.css","inputFiles": ["node_modules/bootstrap/dist/css/bootstrap.css","wwwroot/css/site.css"]},// 未压缩,相当于做了个复制操作{"outputFileName": "wwwroot/css/bootstrap.css","inputFiles": ["node_modules/bootstrap/dist/css/bootstrap.css"],"minify": {"enabled": false}}]
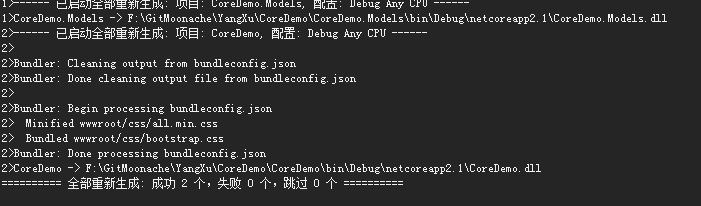
配置完后,再参考 Doc,从 NuGet 安装 BuildBundlerMinifier 插件。
The BuildBundlerMinifier NuGet package enables the execution of bundling and minification at build time. The package injects MSBuild Targets which run at build and clean time. The bundleconfig.json file is analyzed by the build process to produce the output files based on the defined configuration.
安装好插件后,build 项目时会自动 bundle&minify。