本实验通过创建你的第一个 ASP.NET Core 程序来测试上一节搭建的开发环境。
创建 ASP.NET Core Web 程序
创建 Projects 文件夹,以后的练习项目都集中在这里
在 Projects 目录下创建 HelloMVC 子文件夹
通过 VS Code 打开该文件夹
在 VS Code 中打开终端(Ctrl+`)
运行命令
dotnet new mvc。将创建一个 ASP.NET Core Web 应用程序。且项目名和命名空间名称都与文件夹名相同,即 HelloMVC。这一步称为 scaffolding(脚手架)。- 注:步骤 2 ~ 5 可以不用 VS Code,具体等效操作是:启动 cmd 或 PowerShell,cd 至 Projects 文件夹,执行
dotnet new mvc --name HelloMVC,然后在 VS Code 中打开 HelloMVC 文件夹
- 注:步骤 2 ~ 5 可以不用 VS Code,具体等效操作是:启动 cmd 或 PowerShell,cd 至 Projects 文件夹,执行
运行命令
dotnet restore。这将通过 NuGet 恢复项目的所有依赖项运行命令
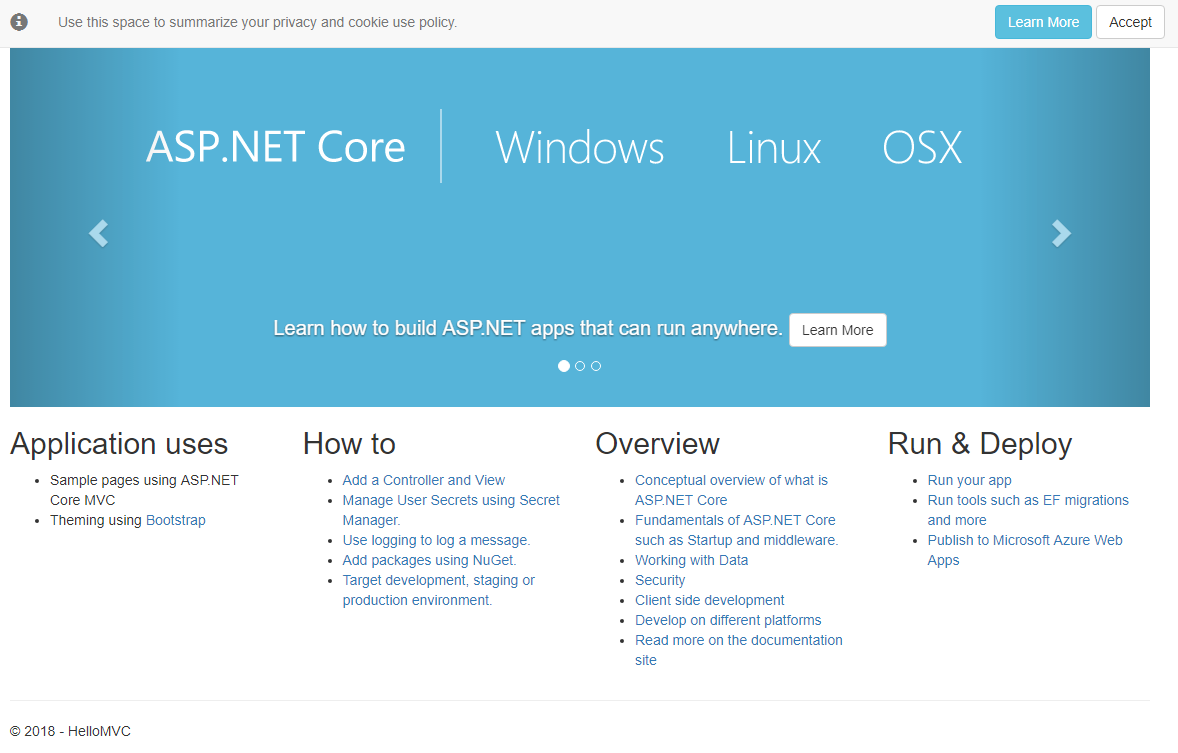
dotnet run启动 Web 程序。访问 http://localhost:5000 或 https://localhost:5001 即可查看效果

在终端中按 Ctrl + C 就可以停止 Web 程序
使用 VS Code 调试 Web 程序
用 VS Code 打开 Program.cs 或 Startup.cs。等待 VS Code 提示你“Required assets to build and debug are missing from ‘HelloMVC’. Add them?”。选择“Yes”,VS Code 将自动创建一个名为 .vscode 的项目根文件夹。该文件夹中有两个关键的配置文件 —— launch.json 和 tasks.json
单击 F5 或 Ctrl + Shift + D 跳转到调试面板单击调试都可以启动调试
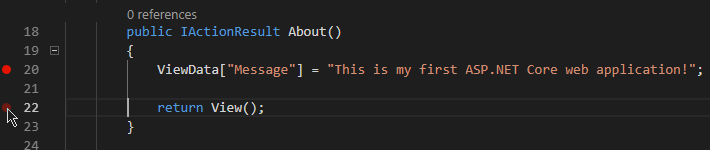
将鼠标移动至行号的左侧即可添加断点

删除自动生成的代码
在课程实践中,Models、Controllers 和 Views 文件夹内的代码我们都手动创建,所以先删除掉 .NET Core 自动生成的文件。
最好的方法是删除并重新创建这些文件夹。这些操作你可以手动进行,也可以通过命令行。
注:使用命令行时请确保当前工作目录位于 Projects\HelloMVC
PowerShell:
Remove-Item .\Models -Force -RecurseRemove-Item .\Views -Force -RecurseRemove-Item .\Controllers -Force -RecurseNew-Item .\Models -Type directoryNew-Item .\Views -Type directoryNew-Item .\Controllers -Type directory
cmd:
rd Models /s /qrd Views /s /qrd Controllers /s /qmd Modelsmd Viewsmd Controllers