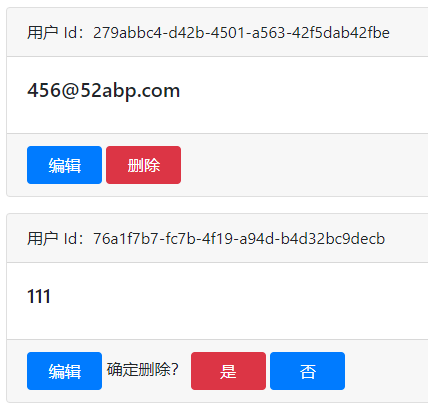
制作一个确认删除的功能:
视图的修改:
<div class="card-footer"><form method="post" asp-action="DeleteUser" asp-route-id="@user.Id">@*这个 a 标签通过 GET 请求,不会和下面的 submit 冲突*@<a asp-action="EditUser" asp-controller="Admin" asp-route-id="@user.Id" class="btn btn-primary">编辑</a><span id="confirmDeleteSpan_@user.Id" style="display: none"><span>确定删除?</span><button type="submit" class="btn btn-danger">是</button><a href="#" class="btn btn-primary" onclick="confirmDelete('@user.Id', false)">否</a></span><span id="deleteSpan_@user.Id"><a href="#" class="btn btn-danger" onclick="confirmDelete('@user.Id', true)">删除</a></span></form></div>...@section Scripts{<script src="~/js/CustomScript.js" asp-append-version="true"></script>}
CustomScript 控制视图显式效果:
function confirmDelete(uniqueId, isDeleteClicked) {var deleteSpan = "deleteSpan_" + uniqueId;var confirmDeleteSpan = "confirmDeleteSpan_" + uniqueId;if (isDeleteClicked) {$("#" + deleteSpan).hide();$("#" + confirmDeleteSpan).show();} else {$("#" + deleteSpan).show();$("#" + confirmDeleteSpan).hide();}}
- a 标签对应 GET 请求,form + submit 对应 POST 请求,互不冲突
- 通过 jQuery 实现简单的动态效果

