原文链接 MFW UED 赵文婷
9月份,马蜂窝客户端视觉升级完成,作为这次升级的重要分支,新版图标给了大家全新的感受,鲜明的设计风格脱颖而出。接下来就和大家聊聊这次图标是如何诞生的。


该项目由三个阶段组成:项目背景、设计目标、视觉探索,下面将详细介绍。
▲ 项目流程

结合马蜂窝V9改版视觉升级和品牌透传的需要,优化品类图标。
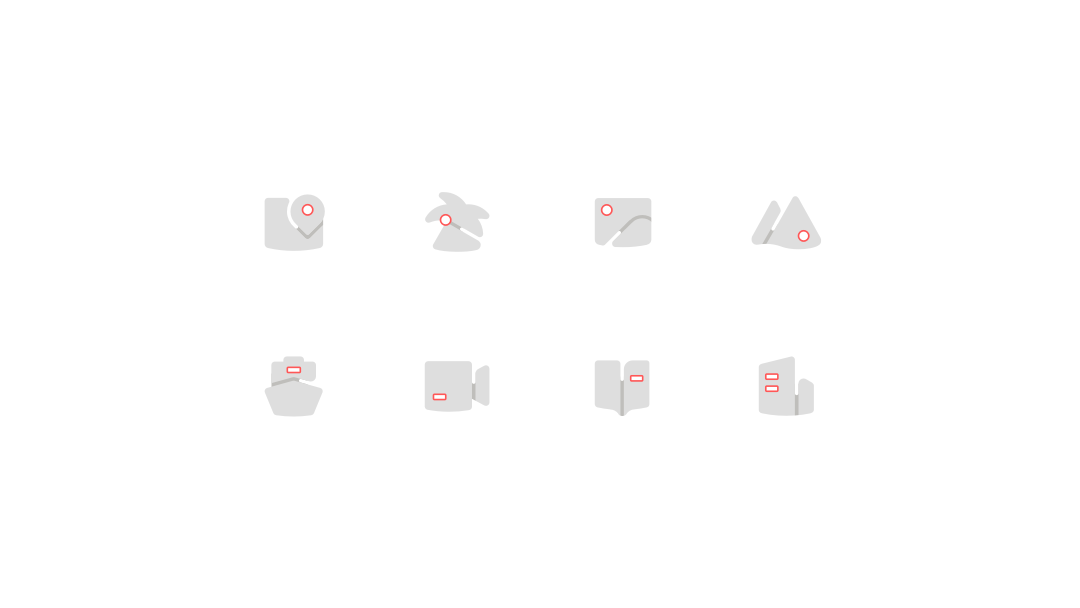
现有问题
我们梳理了现有版本图标的问题,归纳为形状和颜色两个部分。
基于此背景和问题,我们确定了这次图标改版的目标。
本次图标改版希望在满足业务诉求和用户诉求的基础上,体现品牌感,深挖图形表达,主要拆分为以下两个部分。
- 业务表达:包括业务诉求和用户诉求。业务诉求指能够有效的满足业务需求,实现商业目标 ;用户诉求指将业务诉求转化为用户服务,且符合用户使用场景的图形设计表达。
- 品牌特征:突出马蜂窝这一品牌,同时还要结合马蜂窝独特的设计语言。
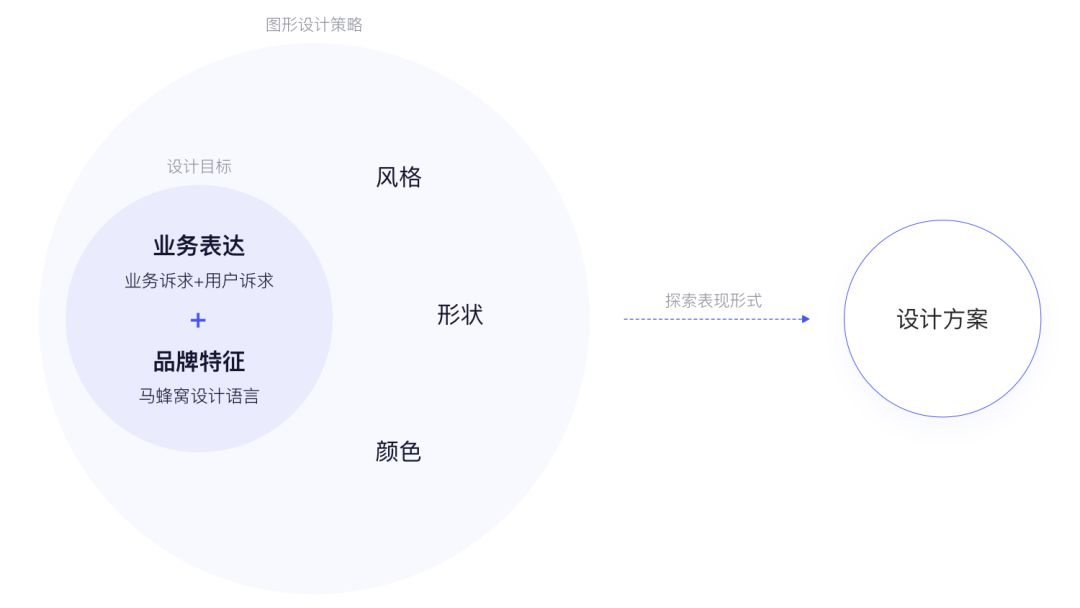
围绕设计目标,进行任务拆解,制定图形设计策略,探索具体表现形式。

▲ 设计目标

在视觉探索环节,围绕风格、形状、颜色三个维度,我们进行了设计方案的尝试。
▲ 视觉探索
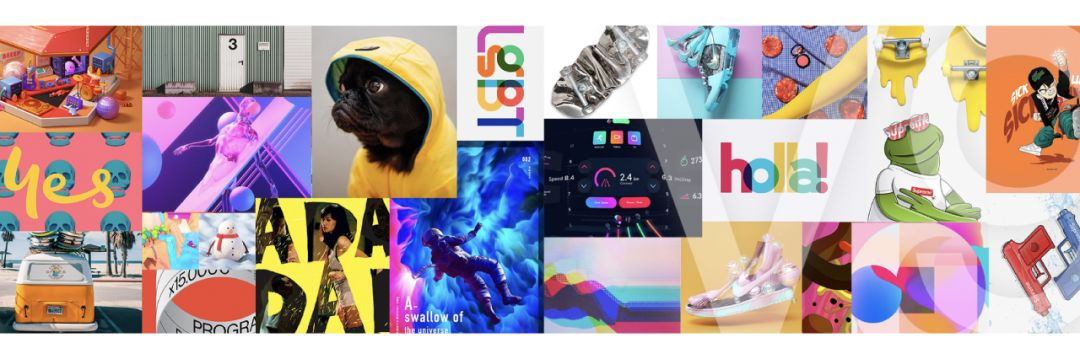
本次视觉升级希望能传达给用户3个核心点:(图形)新潮有态度、(内容)简洁舒适、(体验)轻松可信赖。在图形方面围绕「新潮有态度」的主题,我们进行了风格探索。
▲ 情绪版
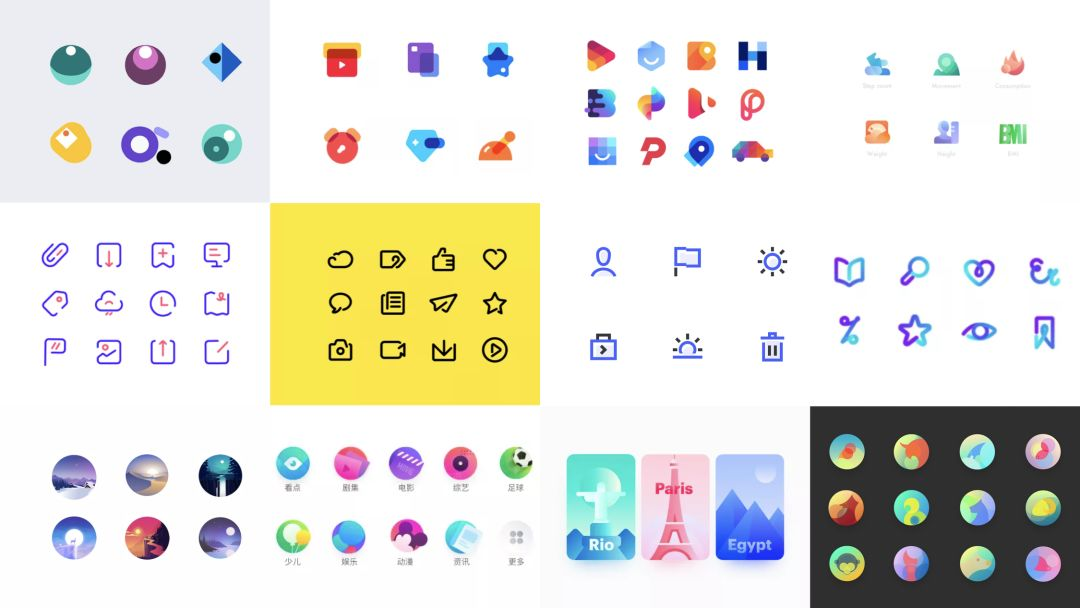
图标形式:在新潮有态度主题的基础上,我们分面形图标、线形图标、插画图标三类图标形式进行风格探索的收集,并分析了每类图标的优缺点。

▲ 图标样式
- 面形图标:点击感强,图形识别度高
- 线形图标:点击感弱,视觉焦点分散
- 插画图标:主体弱化,识别度差
结合点击感、整体性和识别度,选择了面形图标风格进行接下来的尝试。
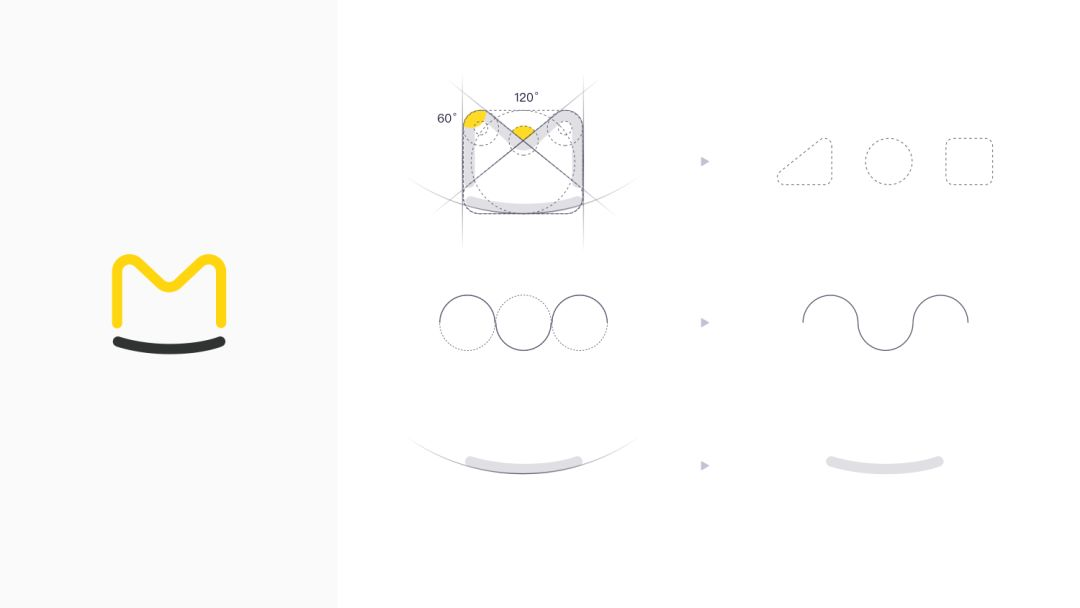
品牌融入:图形的表达需要很好的去诠释马蜂窝品牌的DNA,基于对logo的结构,提取出三种基准图形(矩形、圆形、三角形)和微笑弧度,有规律的几何图形能够更好的传递轻松可信赖的操作体验。

▲ 品牌融入
在此基础上,我们也进行了多方案尝试:
▲ 方案尝试
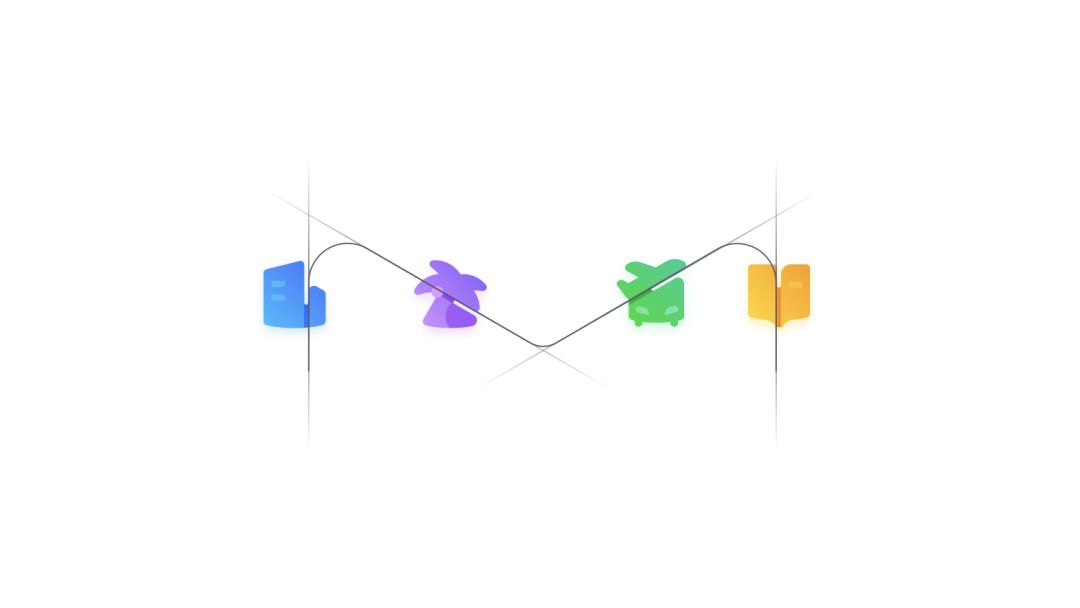
最后,经过反复筛选及测试验证,选定了以曲线切割的视觉语言:通过缩小圆角度数加强微笑弧度对比,结合利落的曲线切割关系和有规律的倾斜角度,突出马蜂窝的品牌辨识度和图形识别度。
并对其进行深入的研讨和细节的描绘。
▲ 确定设计语言

确定风格方向之后是图形设计阶段。
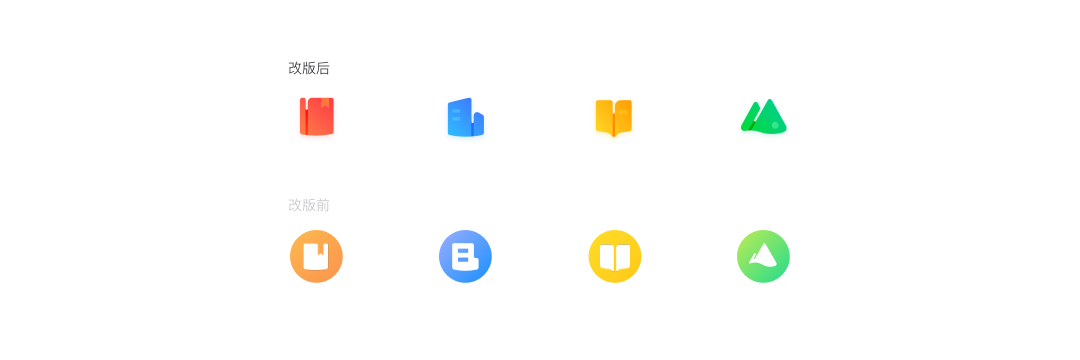
- 提炼语意形状:发散关键词,尽量选择符合用户实际认知的表意关键词。并且图形表达要切合业务特点,符合用户心理预期。

▲ 语意尝试

▲ 语意和改版前尽量保持一致
- 统一体量:在确定图标的基本形状后,尝试了图标的比例,结合舒适度、点击感,确定了图标比例,然后把所有的图标大小体量进行了统一。
- 倾斜角度:规定了出现转角的倾斜角度为15度的倍数。
- 圆角:根据倾斜角度和表意本身的关键特征的不同,圆角也分为3像素和4像素。
- 斐波那契数列:结合斐波那契数列圆规范设计图形,可以一定程度的提高统一性和视觉美感。
- 统一设计元素:减少不必要的基础样式,来保证图标整体的一致性。

▲ 统一设计元素

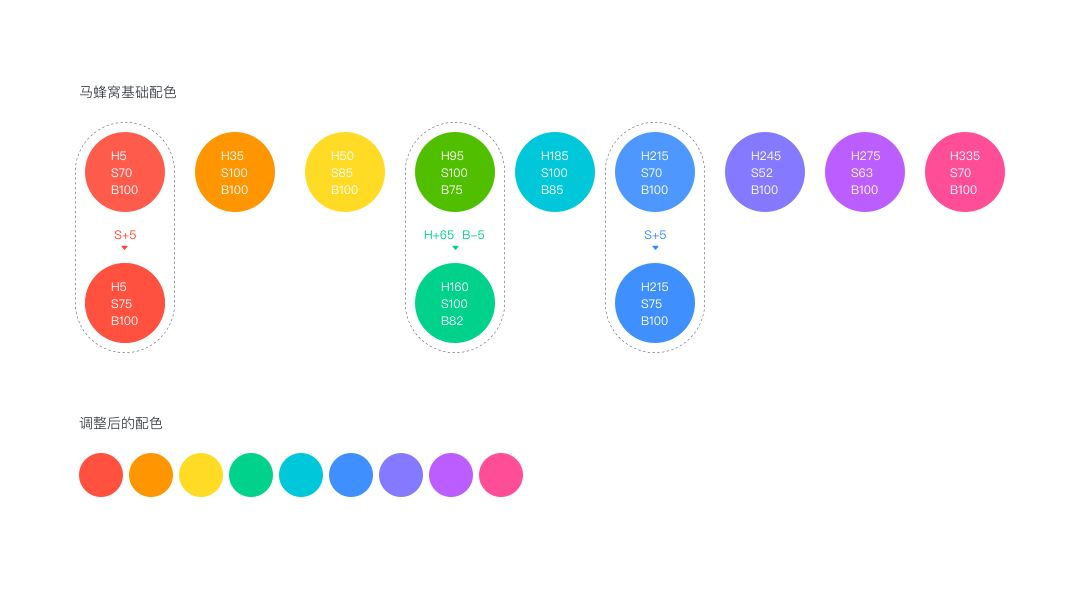
图标形状确定之后,就是颜色的部分。基础配色延续马蜂窝V9颜色色相,保持统一性。
确定了色相的范围之后, 我们以基础色为基准调整纯度,提高颜色饱和度,匹配品牌调性。(绿色特殊处理,调整色相和明度,提高颜色整洁度,保持整体配色协调性)
▲ 颜色调整
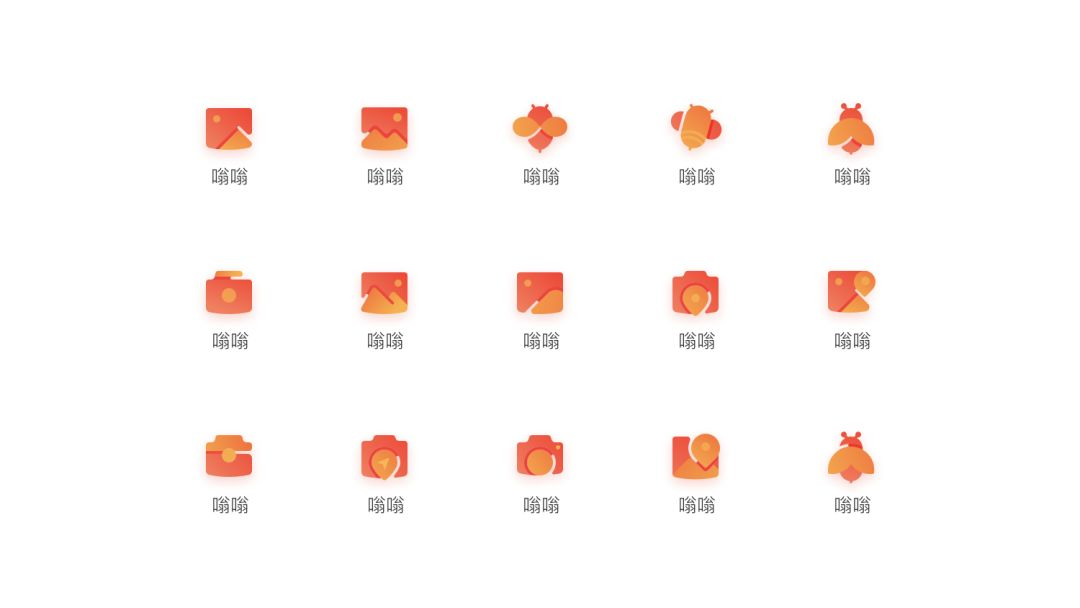
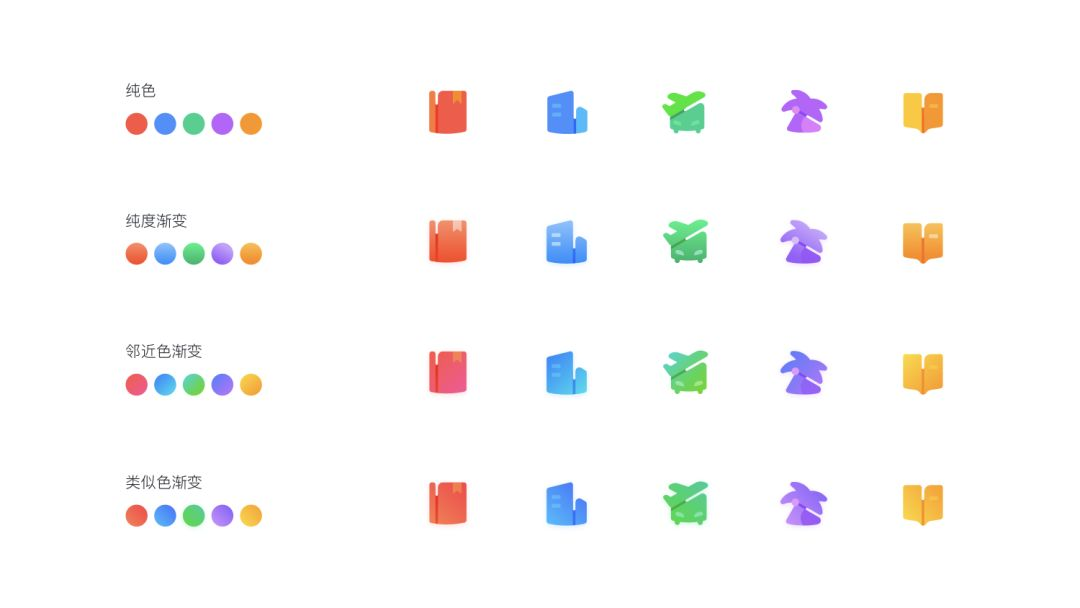
基础配色确定之后,是配色表现形式的选择,目前的几种主要的形式包括纯色、类似色渐变、邻近色渐变、纯度渐变这四种。根据这四种表现形式,我们分别做了尝试:
▲ 配色表现形式
纯度渐变,会因为纯度差值影响识别度。邻近色渐变个性比较强,不符合我们风格调性。所以最后选择了轻松自然的类似色渐变。
关于类似色的选取,我们是选感官明度高于当前基础配色的较亮的颜色作为类似色,然后确定光源角度,完成渐变色的设计。

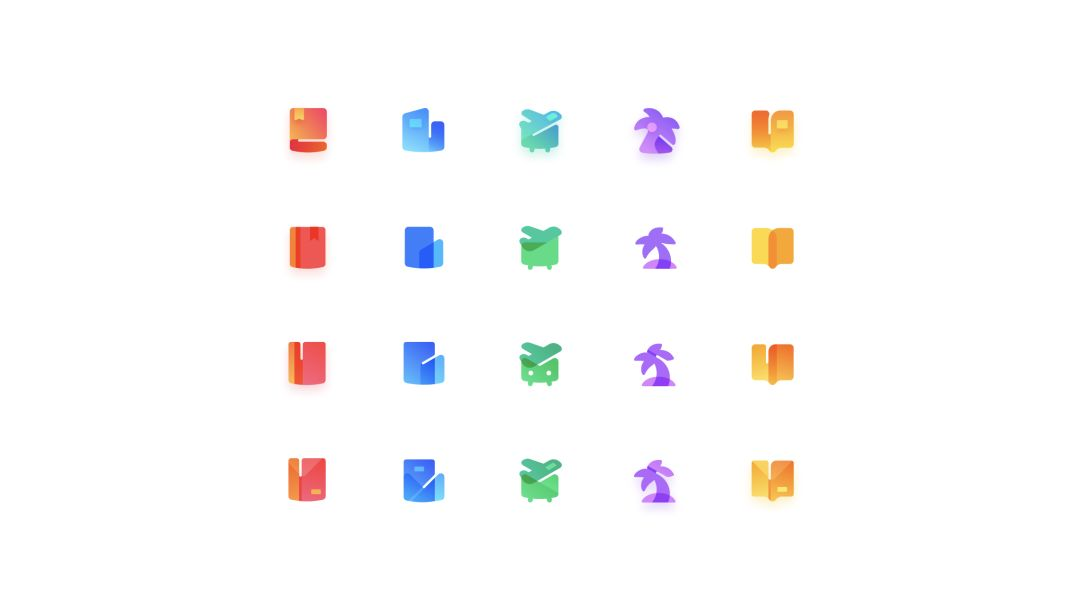
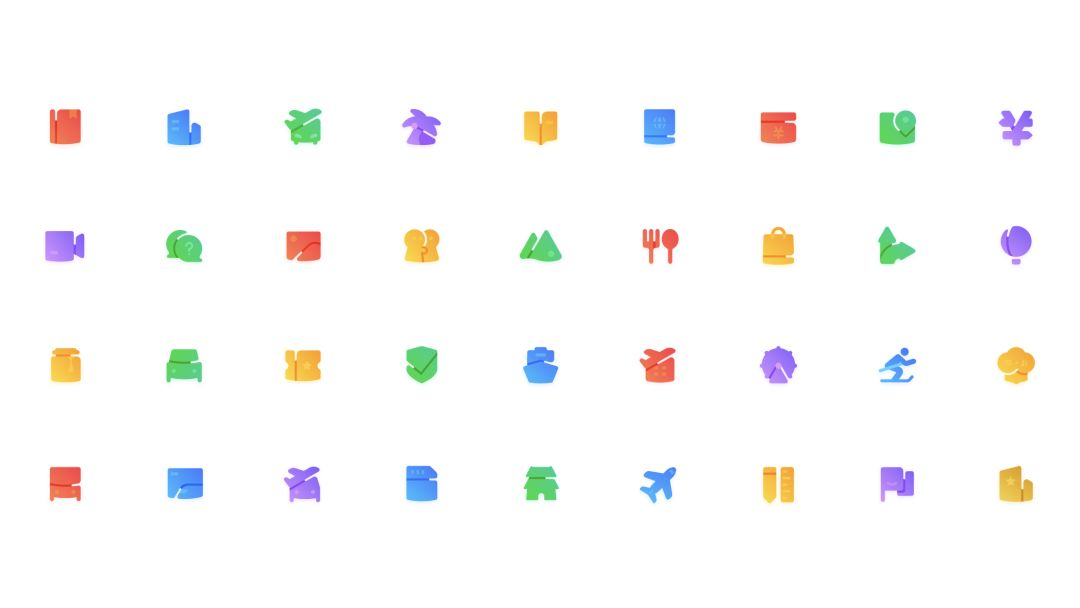
▲ 最终效果
以上是马蜂窝V9品类图标的设计过程。
最后,重点来了!隆重介绍下参与图标设计的朋友们! 感谢他们的辛苦付出!(名字不分先后)曹益睿、蔡蕾、贾祎明、梁力、廖泽平、马赢、孙正阳、王乐诗、赵莉虹、赵斯琴、卓柏含。

