如何针对 iOS14 的「 Widgets Clips 」进行设计策略、场景的拆解?且看我们为大家解锁一系列的新姿势~
01 前言
随着今年 iOS14 升级的「万众瞩目」,作为一枚奈撕的设鸡湿,任何前沿设计(不是为了完成 KPI😢)都会成为我们关注的焦点,经过彻夜的「奋笔疾书」,我们在第一时间为大家带来了 iOS14 核心功能 Widgets 和 Clips 的优先预热~
我们先了解一下什么是 Widgets?
iOS14 的 Widgets (桌面小组件) 属于本次系统升级的重要功能之一,它赋予了 APP 全新的视觉表现、更加丰富的交互形式;此前,iOS 小组件只支持在负一屏展示,现在经过重设计后,用户可以根据自己的喜好将不同尺寸的桌面小组件放在手机屏幕上,同时,为了避免各种小组件占据屏幕的空间过多,苹果提出部件堆栈的设计,即可以将多个小组件叠加在同一位置,通过上下滑动来进行切换。
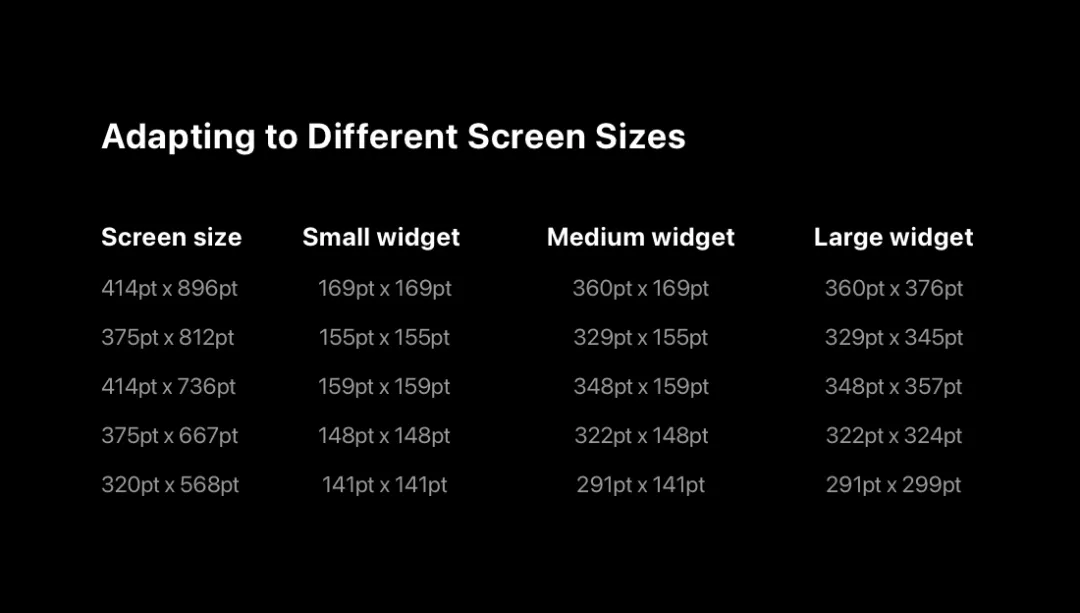
为了确保 Widgets 能够满足不同的场景诉求,苹果给予了大、中、小三种不同的尺寸,在设计的层面上让设计师拥有更多发挥的空间,在使用层面上用户也可以进行更多丰富的选择。
我们再了解一下什么是 Clips?
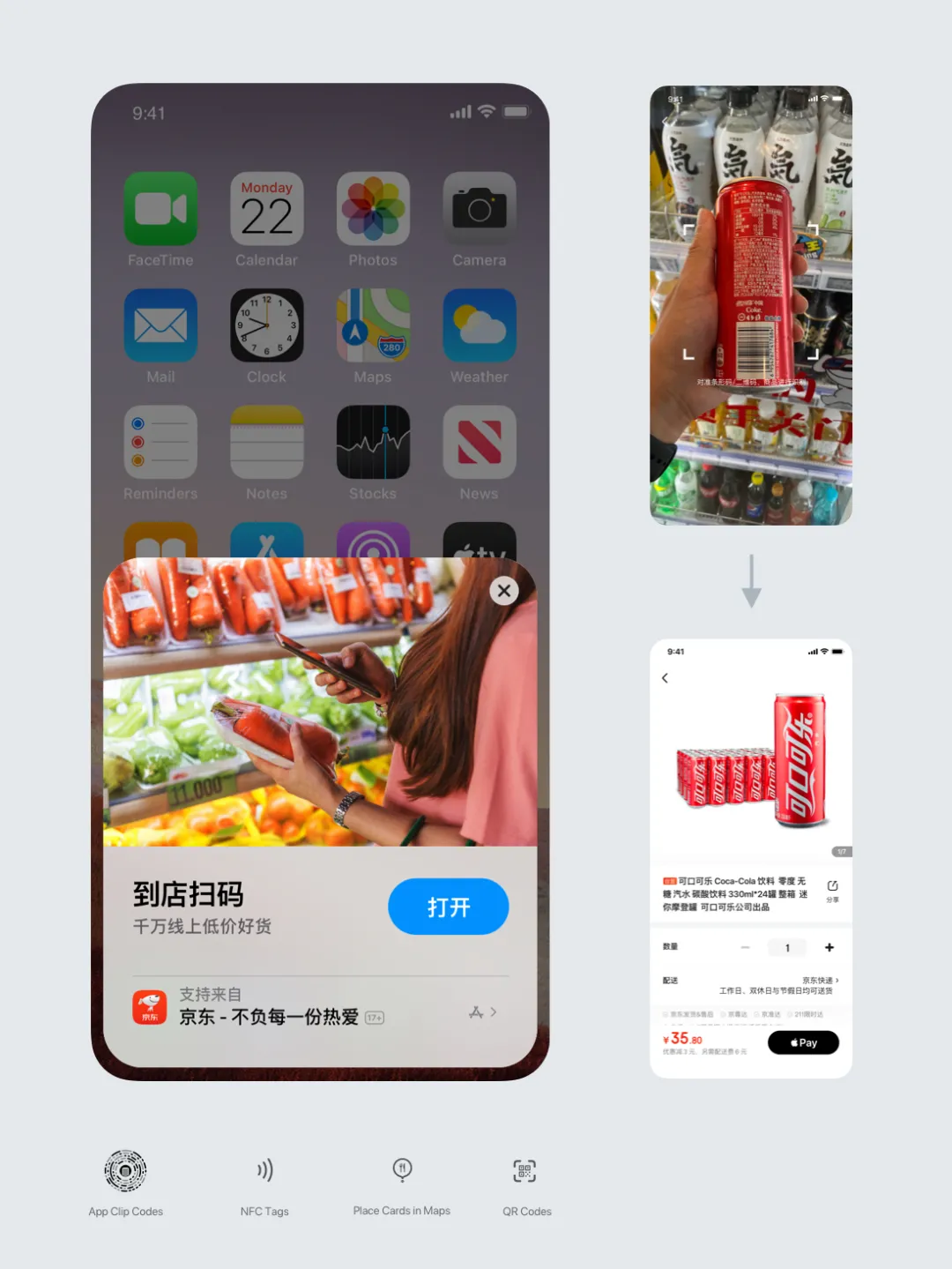
Clips 的存在类似于小程序,它为用户提供一个切入点,以最小的阻力来体验 App,当用户需要快速执行 App 任务的时候,Clips 会将深层的链接无缝对接显示给用户。您可以想象一下,当你面前有一个杯子,我们通过 NFC、二维码等方式触发标签,此时,在您的手机底部将会弹出 Clips,您只需点击「Open」,您将会进入杯子的订购页面,快速了解商品的信息,帮助你及时下单。
下边就来一睹为快,看看我们针对京东 APP 的 iOS14 适配做了哪些设计研究吧。
Widgets 的特性
在设计之前,我们先拆解一下对 Widgets 的理解和定义。在目前信息爆炸的互联网时代,人们对于信息获取的效率越来越看重,而 Widgets 的诞生(作为一种桌面载体,有效的展示信息),本质上更好的帮助用户聚焦核心内容。以此为基础,我们对 Widgets 特性提炼出三个关键词:「简洁、高效、内容化」。
简洁:界面清晰,信息少量,规范限制。高效:帮助用户更快捷的启动 App 功能,帮助用户进入期望的页面。内容化:明确 Widgets 的核心目标,将场景聚焦在一个点上,呈现即时的、和用户高度相关的信息。
如何设计 Widgets?
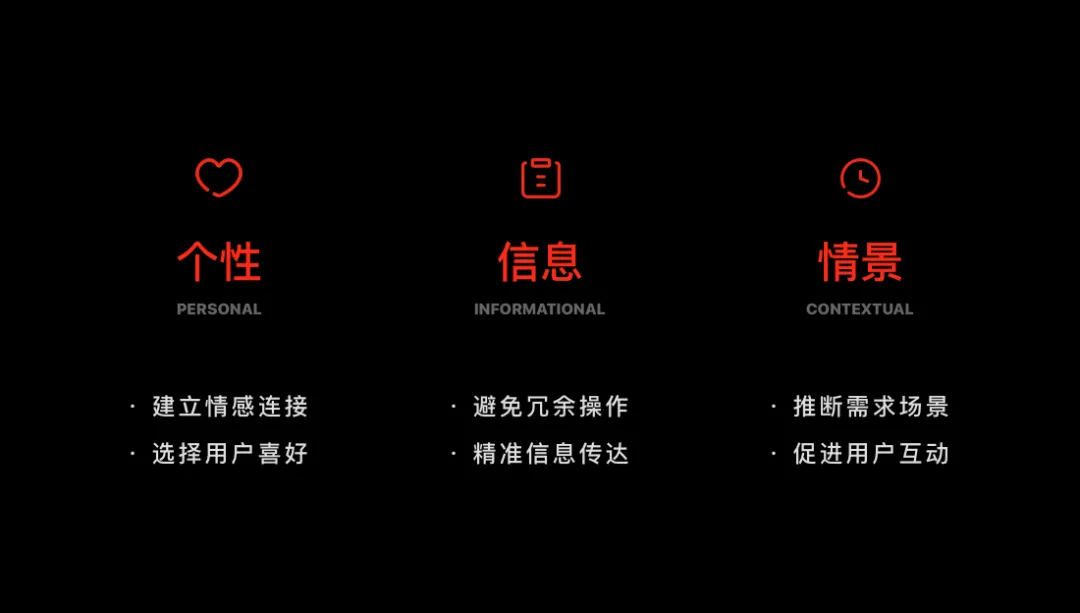
在对 Widgets 特性有了基本的了解后,我们需要开始设计属于自己的 Widgets。我们通过官方指导的建议,对 Widgets 进行「构思+创建」,总结出三大设计原则「个性、信息、情景」。
京东 Widgets 设计原则图
我们稍微来了解下这几个设计原则:
个性:个性有两层含义,一层是「个人化」,另一层才是「个性化」,要设计一个出色的 Widgets 时,我们最终的本质还是需要回归到「人」,我们需要让 Widgets 本身能够对个人带来优秀的体验、建立与人的情感连接;在设计个性化的部分我们可以从两个方面汲取灵感,一个是结合 App Icon,另一个可能从当前 Widgets 主场景的落地页去做匹配。
信息:设计信息的时候,让 Widgets 的布局看起来更有迹可循,小尺寸和中、大尺寸的信息布局是可以相应承接的,同时同一尺寸的 Widgets 也可以设计成两种不同样式。例如,一种聚焦在单一信息展示上,一种聚焦在多种信息对比上。
情景:情景是 Widgets 最核心的部分,在设计时,我们需要问问自己「用户在使用 Widgets 时,需要寻找什么样的内容?」,所以,我们需要提供给用户的是具有 App 强属性点的场景,最好能够结合适当的时机,在用户最需要的时候给他展示,合理的预测和推断用户的每一步需求。
在设计原则基础上,我们结合业务指标和用户场景,筛选出京东 Widgets 的四个方向。
京东 Widgets 四个场景图
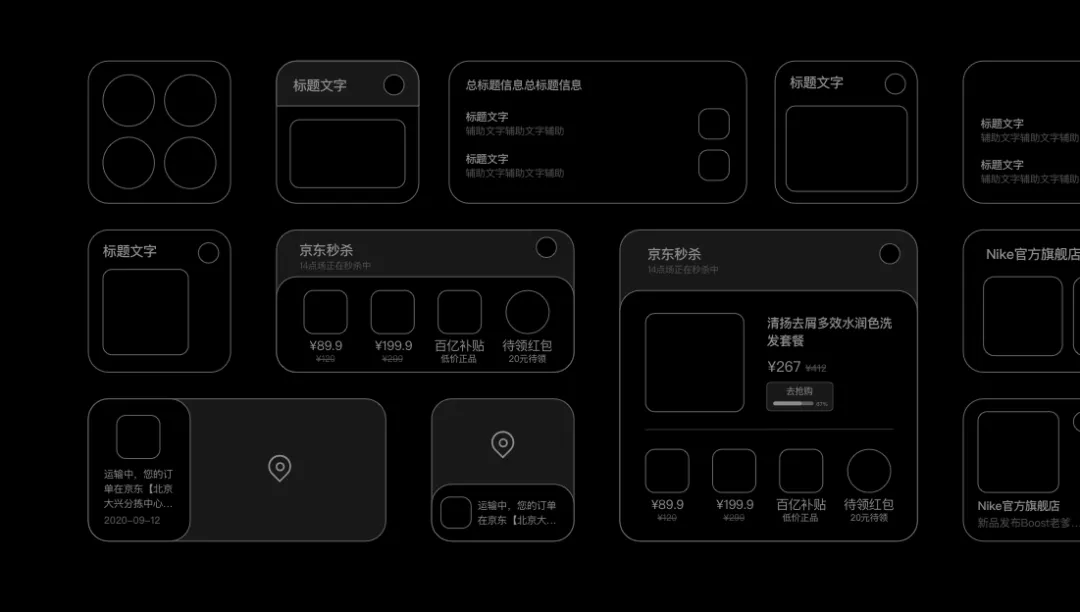
我们尝试不同框架对内容的承载形式,探索、研究 Widgets 布局的差异性优势。
京东 Widgets 线稿
Widgets 姿势一:订单物流及时知晓
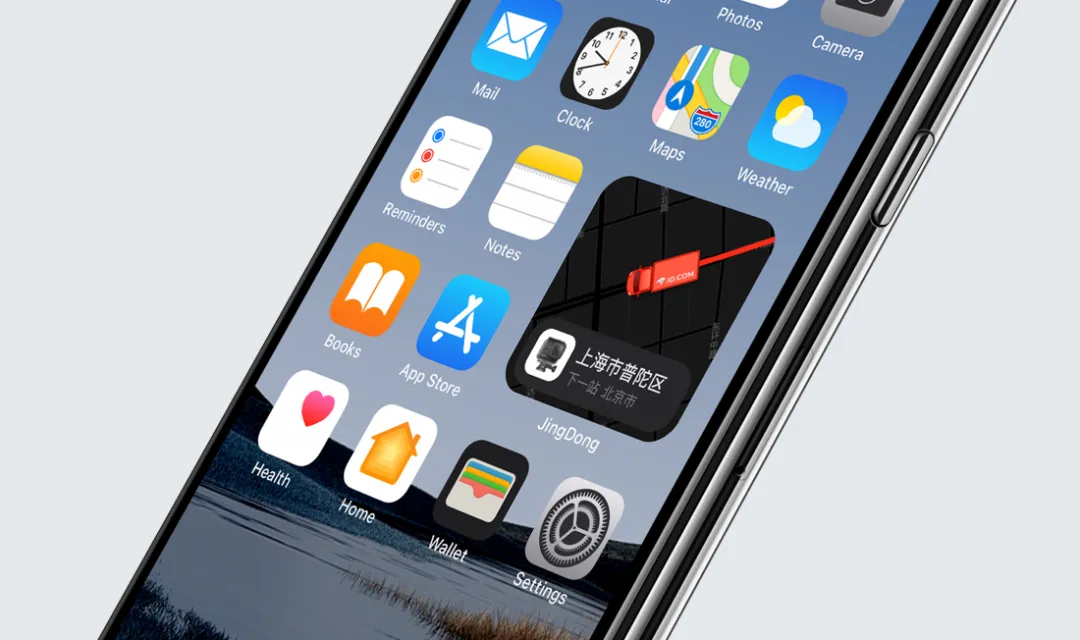
为了让京东用户对订单物流能够实时跟踪,我们特意精心准备了姿势——「物流小组件」,你可以想象,当你购买商品以后,你就可以在手机桌面上及时查看订单物流的通知,跟进订单物流进度,这大大的提升了用户获取信息的效率。
 京东订单物流 Widgets 概念图
京东订单物流 Widgets 概念图
 京东订单物流 Widgets 手机版概念图
京东订单物流 Widgets 手机版概念图
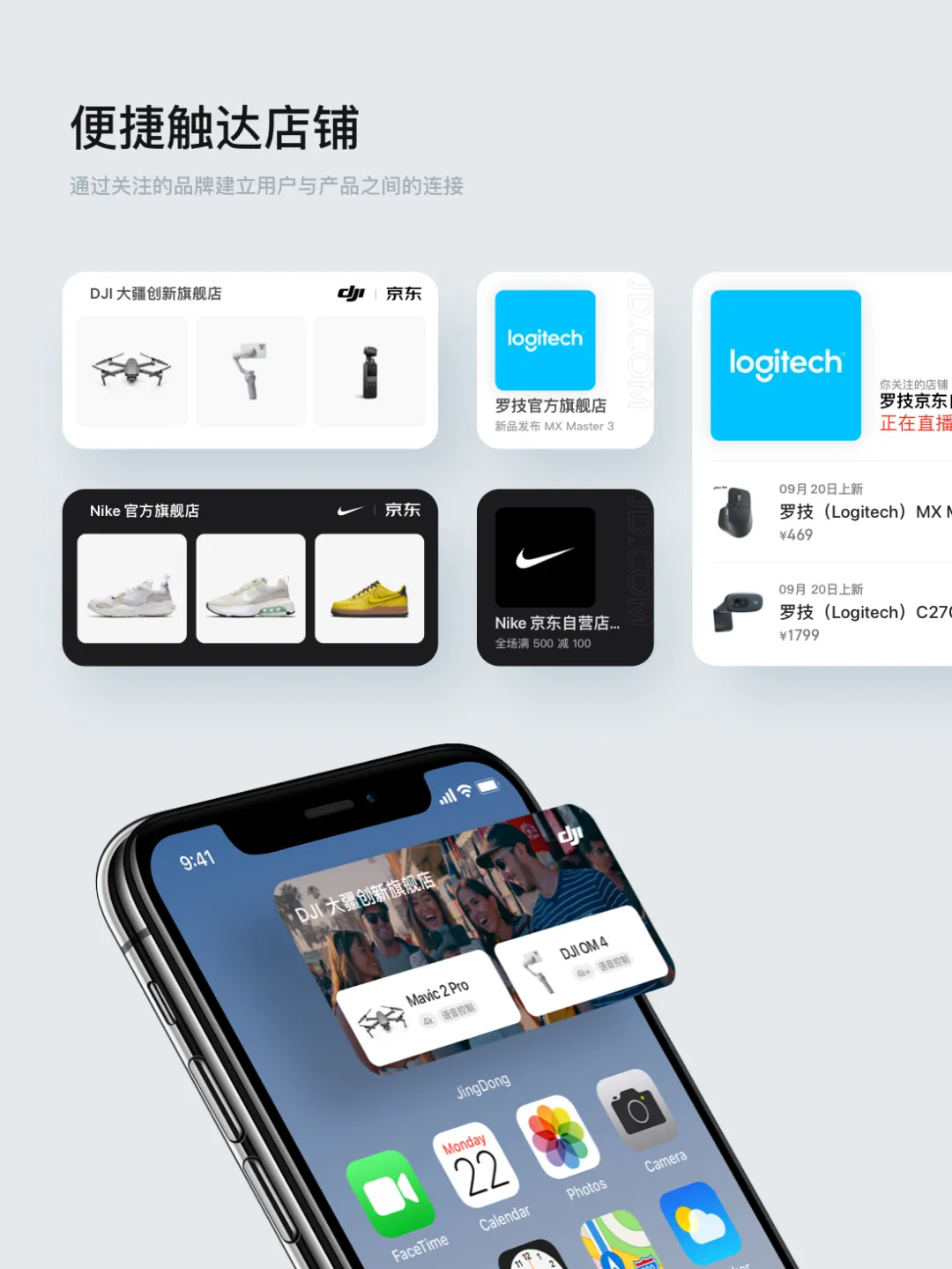
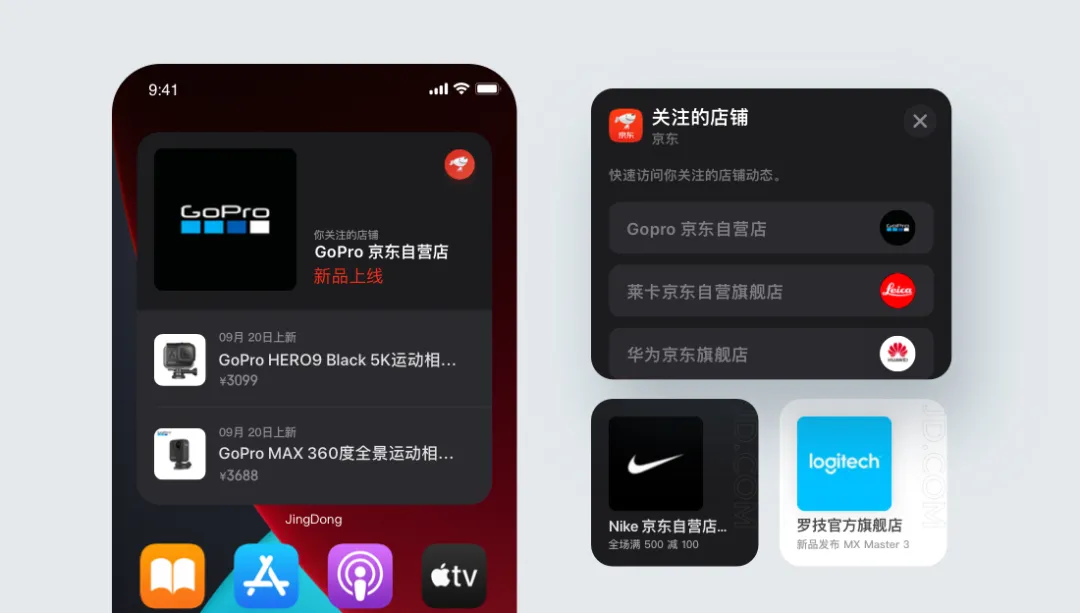
Widgets 姿势二:店铺上新随时关注
我们在研究店铺场景的时候,发现了 Widgets 对店铺私域的引流可以非常高效,我们以店铺上新这个概念为主,在桌面上去推出店铺的新品,然后配合 Widgets 编辑功能会达到意想不到的效果。
您可以试想一下,我们在桌面上添加多个店铺 Widgets,编辑这些 Widgets,更改为您关注的不同店铺,通过堆栈的方式将他们放在一起,此时上下滑动,我们就可以在随时随地的关注到不同店铺的新品。
 京东店铺 Widgets 概念图
京东店铺 Widgets 概念图
 京东店铺 Widgets 概念图(含编辑状态)
京东店铺 Widgets 概念图(含编辑状态)
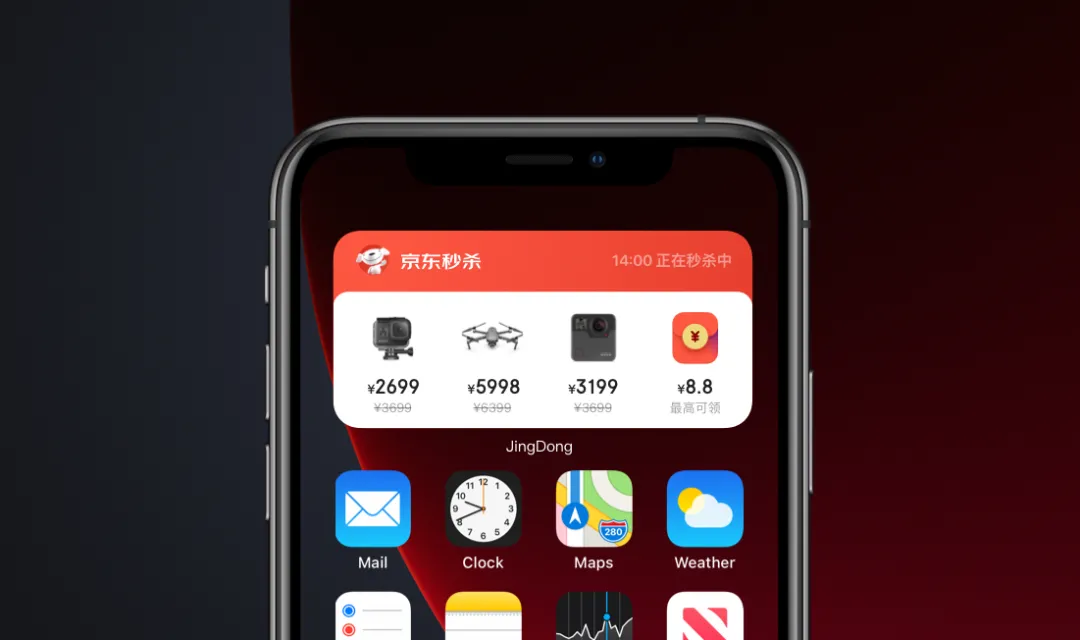
Widgets 姿势三:秒杀/京东/红包拿不停
设计「物流订单、店铺」小组件时,在布局上我们采用了「地图为主体的样式」、「 iOS 的风格」进行了匹配;在设计秒杀 Widgets 时,我们从京东首页汲取灵感,对它的框架赋予了一个全新的定义,即:「迷你版首页」;我们期望用户通过查看、使用小组件,就可以达到:聚焦首页内核心信息获取的目的。
京东秒杀 Widgets 框架图
「秒杀小组件」承载了营销矩阵的业务背景,我们通过小组件实时提供每天每场的秒杀商品,例如:你每次打开手机的时候,都可以看见京东 App 小组件展示最新场的商品秒杀,帮你命中更多便宜的商品。与此同时,我们还会不定时的下发红包,配合京豆签到的形式,让用户享受到更多的优惠和便利。
京东秒杀 Widgets 概念图
 京东秒杀 Widgets 手机版概念图
京东秒杀 Widgets 手机版概念图
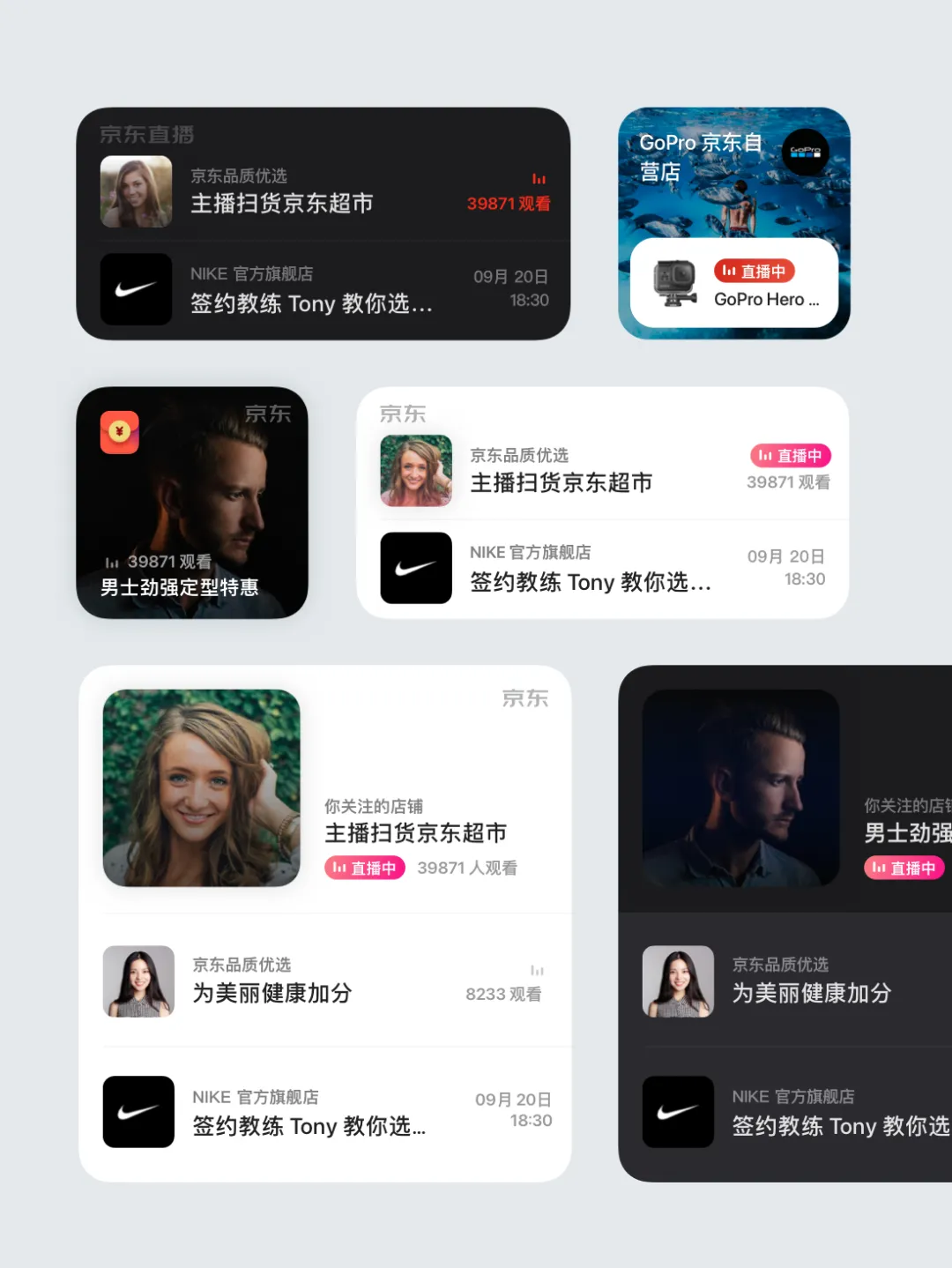
Widgets 姿势四:热门直播随心逛
对观看直播感兴趣的用户,可以尝试添加「直播小组件」在桌面上,直播小组件不仅会为您推荐热门的、和您感兴趣的直播,同时还会对您预告明星的直播,协助粉丝持续追星。
桌面还支持「直播画中画」,假设用户在观看直播时需要切出应用进行其他操作,此时不会打断您的观看直播的体验,使用画中画功能,使直播变成小窗,畅享连续性的直播观感。
 京东直播 Widgets 概念图
京东直播 Widgets 概念图
03 即用即走的 Clips
京东 Clips 设计策略
开始设计之前,我们再来重温一下 Clips 的定位,顾名思义 Clips 是一个从完整应用中分离出来的片段,从各种曝光的视频和官网的介绍来看,Clips 更像一个迷你版的 App,它不需要安装,扫码即可体验完整流程。因此他的特性即为「轻量化」、「原生化」、「即时使用的场景化」。
在苹果官方给出的设计原则中,指出在设计 Clips 时需要明确以下几点:1.明确Clips聚焦的具体场景;2.精简 Clips 的流程,只提供用户完成任务所必须的步骤。
同时在设计京东的 Clips 时,除了上述几点,还需要考虑到如何去传达京东的品牌调性,强化用户对于京东的认知。
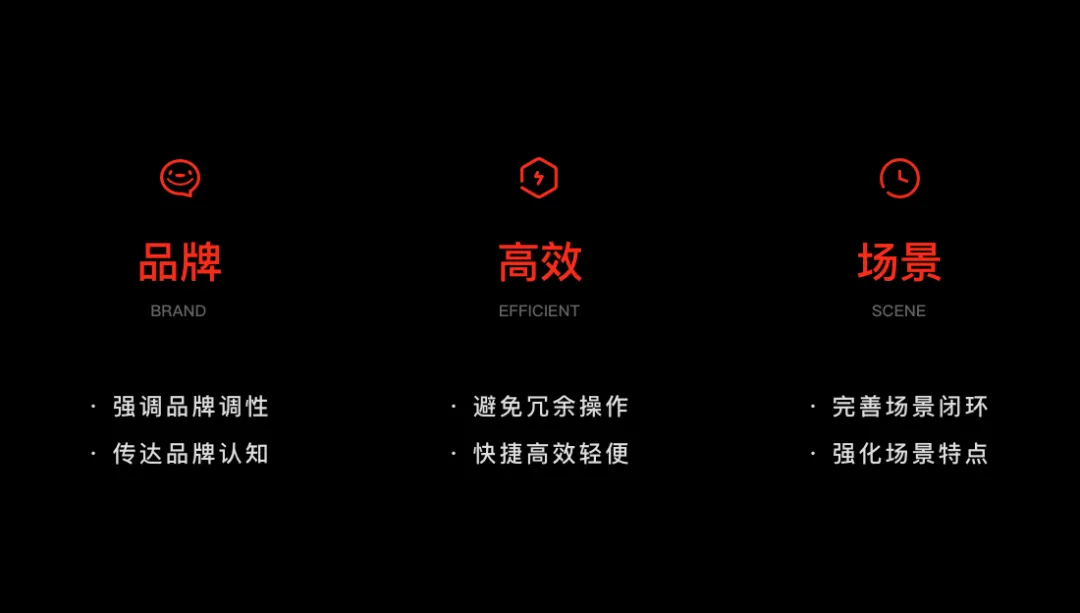
综上所述,京东 Clips 的设计策略,在于「强化品牌、高效轻便、场景化」。
 京东 Clips 设计原则图
京东 Clips 设计原则图
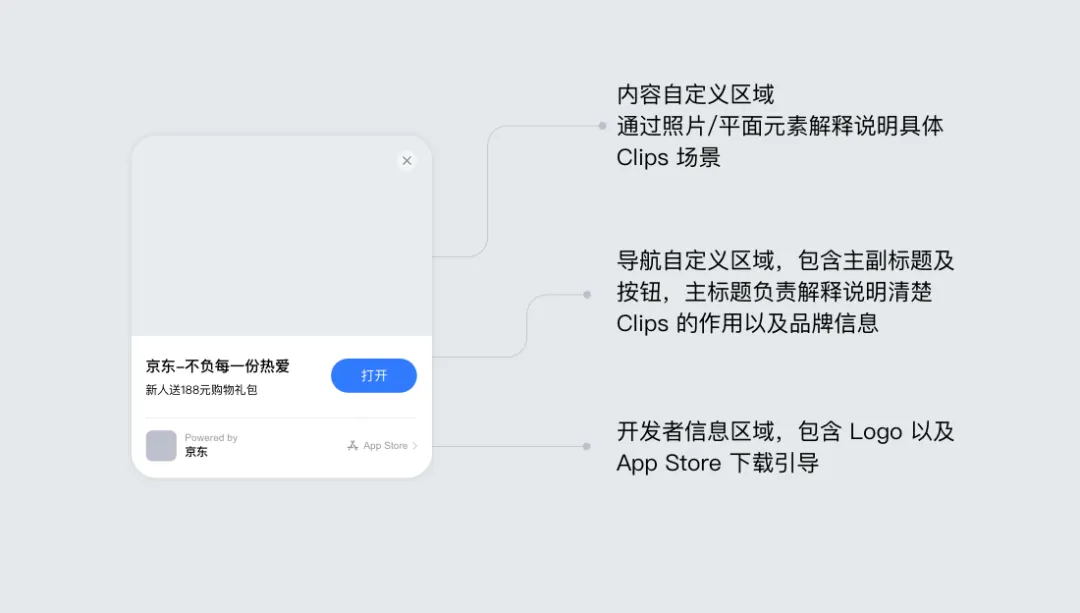
京东 Clips 基础框架
根据官方给出的明确的设计框架,Clips 卡片可以分为三部分,头部为内容自定义区域,紧接着是导航自定义区域,由主副标题和按钮组成,最下方是开发者信息区域,包含开发者信息以及去 App Store 下载的引导。
 京东 Clips 框架图
京东 Clips 框架图
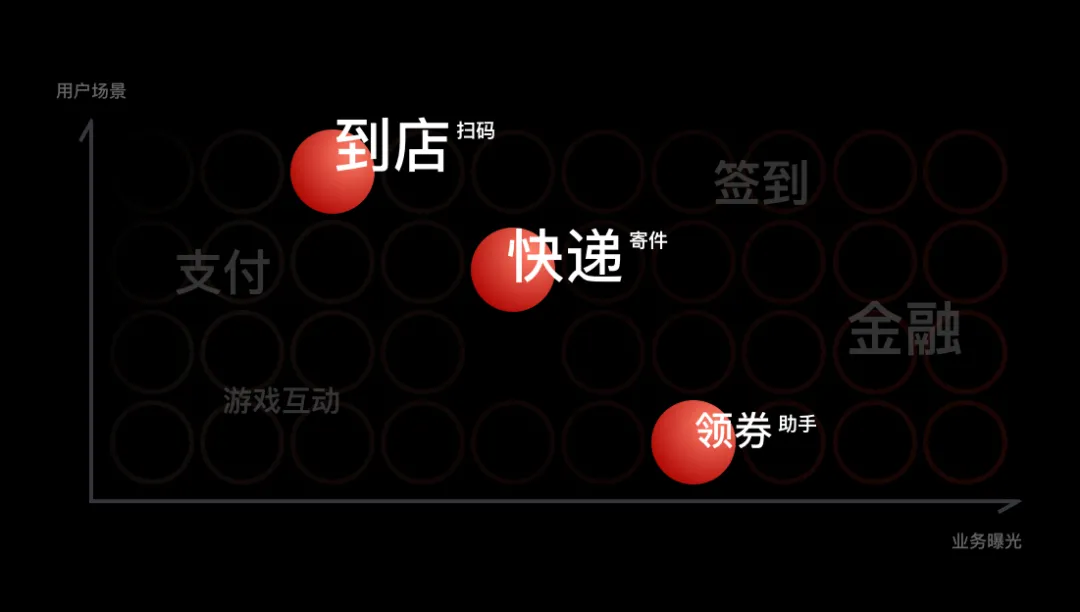
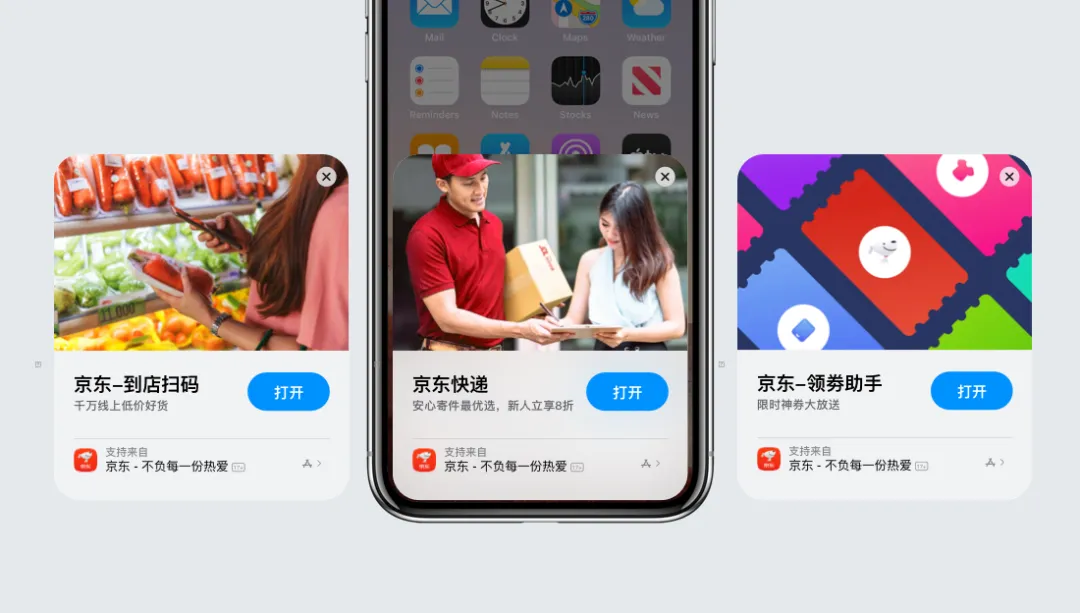
明确了设计策略和框架后,那什么样的 Clips 场景更适合京东 App 去做呢,首先需要结合京东本身的优势与特点,其次需要相对完整的流程,因此我们分别提炼出三个场景,「到店扫码」、「快递寄件」、「领券助手」,以此来满足不同用户不同场景的需求。
京东 Clips 三个场景图
京东 Clips 手机版概念图
Clips 姿势一:到店扫码
您一定遇到过在线下购物时想要对比线上是否有更优惠的同款,犹豫不决的情况,别担心,「拍照购」Clips 专为您而生,来到线下门店,遇到心仪的商品,你可以直接拿起手机扫描商品二维码,我们将为您在京东的千万好货中找到同款商品供您对比。
与此同时我们也提供了最为精简的线上购物流程,避免更多的信息干扰,给您最舒适轻便的体验。整条交易动线由 App 中的「商详-结算-收银台-订单」精简为 Clips 中的「商详 - 结算 - 订单」三步完成,您也无需登录和绑定支付方式,由苹果系统自带的 Apple ID 以及 Apple Pay 即可下单支付。
 京东到店支付 Clips 概念图
京东到店支付 Clips 概念图
Clips 姿势二:快递寄件
线下寄件步骤太多太繁琐?我们特别推出了「快递寄件」Clips,无需更多繁琐的步骤,当您来到寄件点时,只需拿起手机轻轻一扫,即可快速完成整套寄件流程。回到家中也可以随时拿起手机唤起 Clips 查看寄件进度。即用即走的感觉就是这么畅快和轻松。
 京东快递寄件 Clips 概念图
京东快递寄件 Clips 概念图
Clips 姿势三:领券助手
想要薅羊毛又怕玩法太复杂?只能看着别人低价捡便宜?别担心,「领券助手」让您不再错过每一次的福利,现在只需要通过微信、短信、链接转发,打开 Clips 即可轻松领取神券,更能支持在 Clips 中直接挑选可用神券的商品进行下单购买。送福利,我们是认真的。
京东领券助手 Clips 概念图
什么?您已经迫不及待了?别着急哦,iOS14 适配目前正处在设计研究阶段,伴随 iOS14 的正式公布,我们正在努力让京东 Clips 与您会面~
04 总结
经过上文的详细介绍,相信大家对我们的设计预研有了一定的了解,针对 Widgets 和 Clips 的特性,我们甄选了适合的场景和设计策略,为大家带来了一系列的新姿势,目前适配工作还在规划中,后续我们也会持续跟进进展,相信在不远的某一天,京东 App 就会带着这些实用的新功能与大家见面。
如有任何问题可随时与我们联系哦~欢迎大家一起探讨更多前沿设计,小伙伴们记得收藏、点赞、分享三连哦~
最后,感谢为 iOS14 适配付出贡献的产研团队:「黄金流程产品组、平台业务研发部、移动产品设计部」。
注:1、以上文章中的设计稿均为概念稿,仅代表设计研究,实际落地效果以上线后的为准。2、文章部分素材借鉴来自苹果官网。
文章已于2020-09-27修改

