原文链接 本地生活设计中心

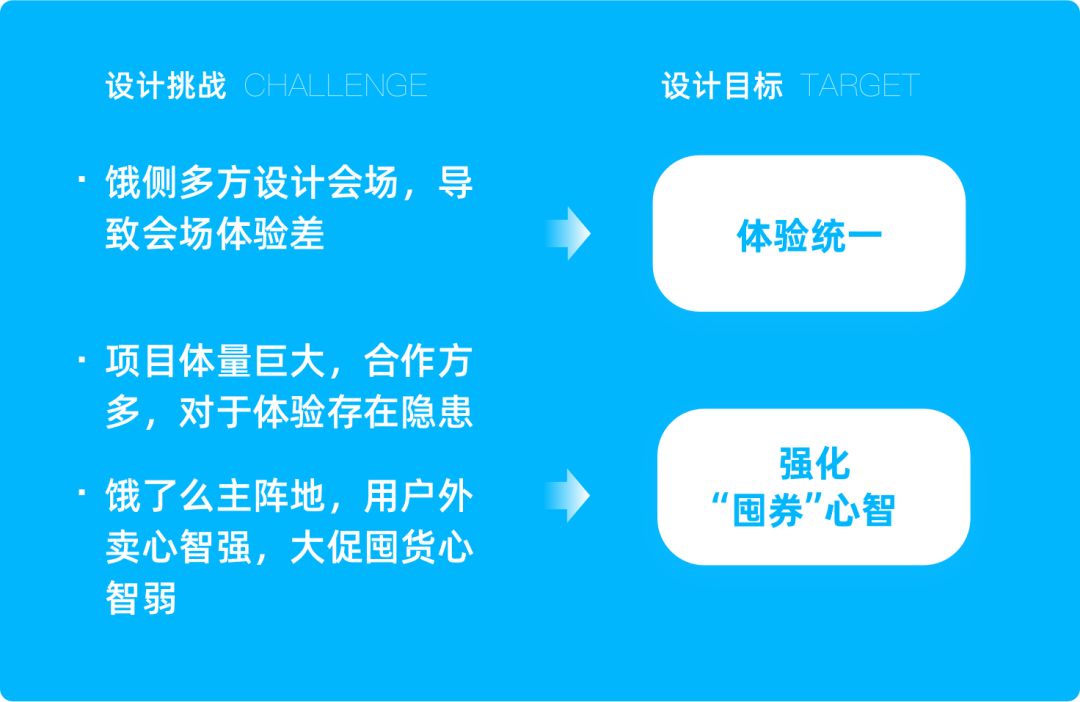
2020下半年以来,口碑、饿了么两侧业务场景不断融合,试图打造本地生活营销场景统一心智。今年的双11也是口饿打通后首次以本地生活大品牌的方式共创双11大促。本次双11大促主题是“双11城市囤券节”,向用户传达“囤券享优惠”的心智。这个概念不同于以往的“口碑囤货”,以即时下单配送为主业务场景的饿了么,要落地并强化大促囤券心智,提升整体链路上卡券售卖转化,其实面临着很大的挑战,也是这次大促重要突破点。



**
01 统一搭建平台-模块组件化
以双11为节点,推动将饿侧历史高频斑马组件全部迁移至墨斗平台。前期通过统一平台及组件化的方式保障了双11中新增组件与迁移组件的体验一致性。
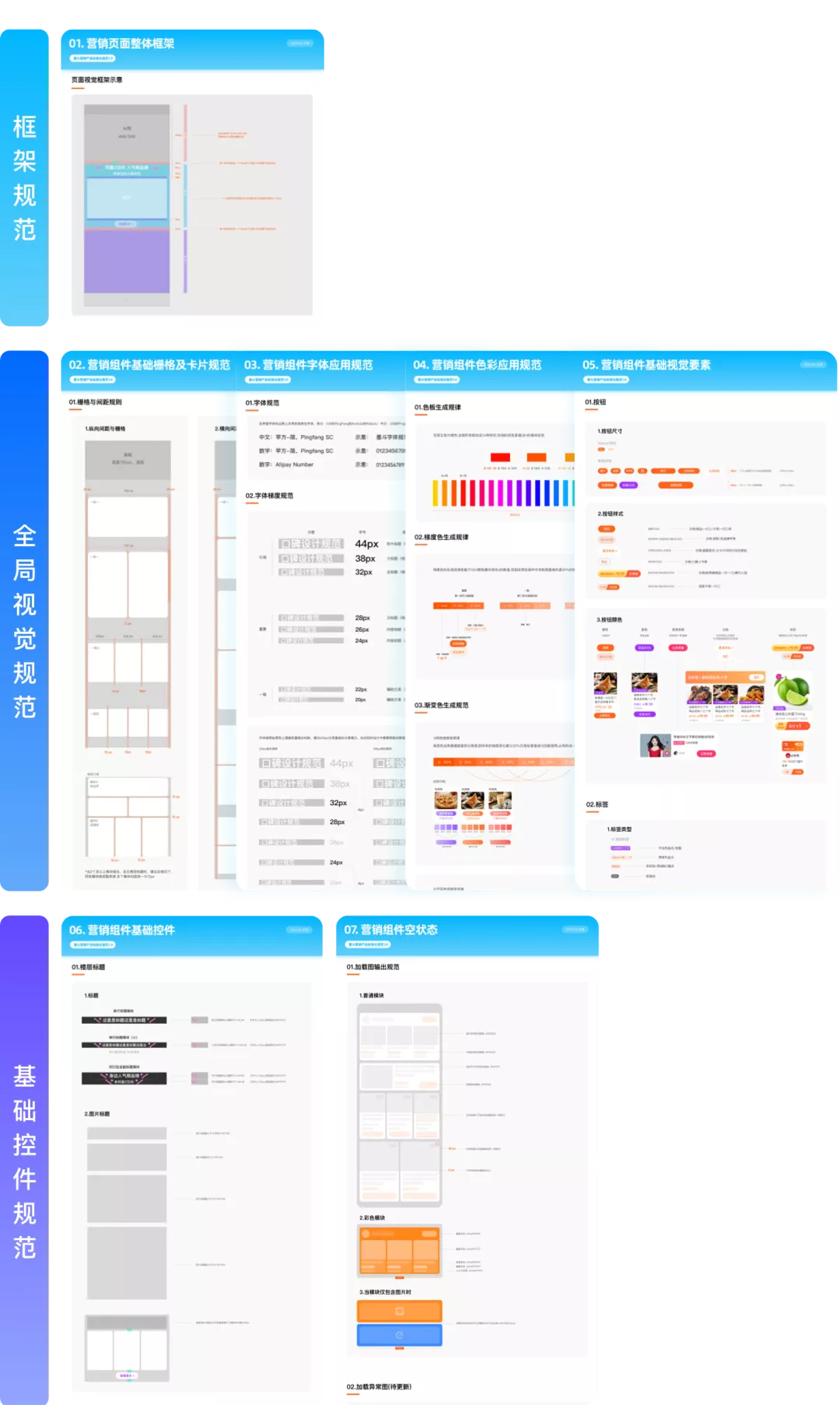
02 制定设计规范-组件规范化
针对双11复杂的行业背景和组件应用场景,梳理并归纳了组件的框架规范、全局视觉规范、基础控件规范以及组件标准化输出模版,通过标准化的方式提高体验一致性。
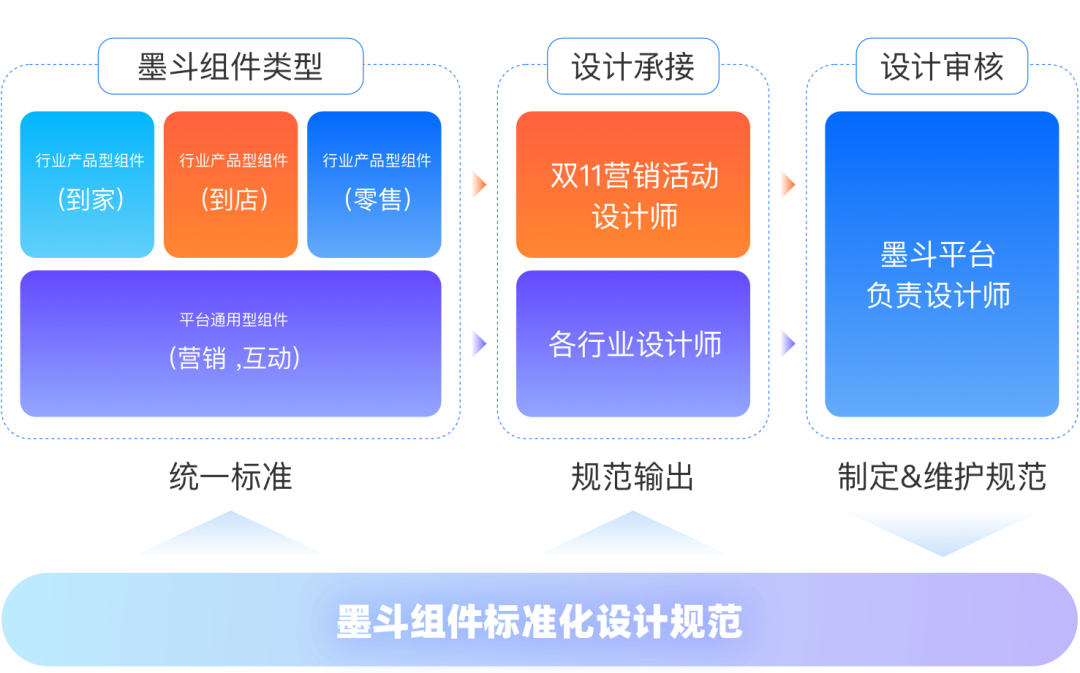
03 建立协作机制-设计协作流程化
在双11的多方协作中,通过建立完整的协作及审核流程,保障各个行业及不同团队多达70位设计师的组件输出质量。
双11部分高频组件展示
体验统一思考-以feeds流为例
本次双11新增10+组件,现以feeds流为例,讲解体验统一的思考和落地。



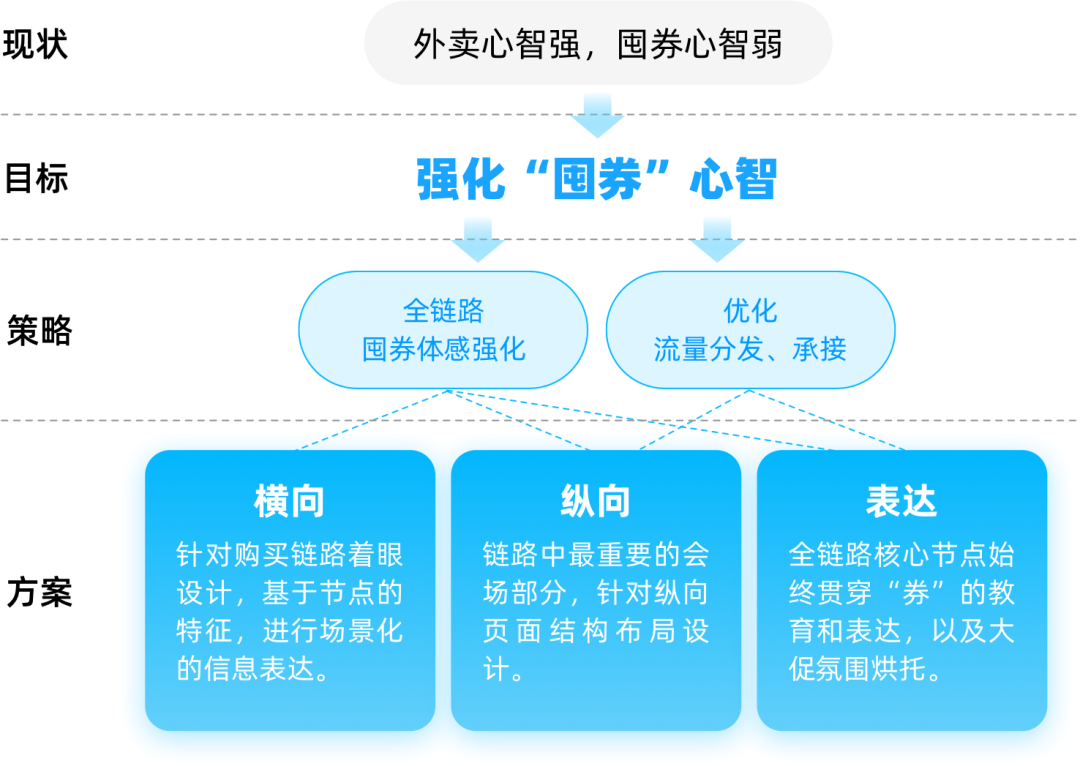
横向 全链路囤券体感强化
着眼用户体验路径,针对用户线上全链路的核心触点,强调券的表达透传。
纵向 会场卡券体感强化
针对页面纵深的用户动线差异,利用不同组件去分层承接,在不同部位都进行卡券心智传达,同时助力提升业务转化。
01 卡券导购分层
针对卡券进行分类,从结构分层&氛围分层2个切入点着眼设计,提升用户吸引力。
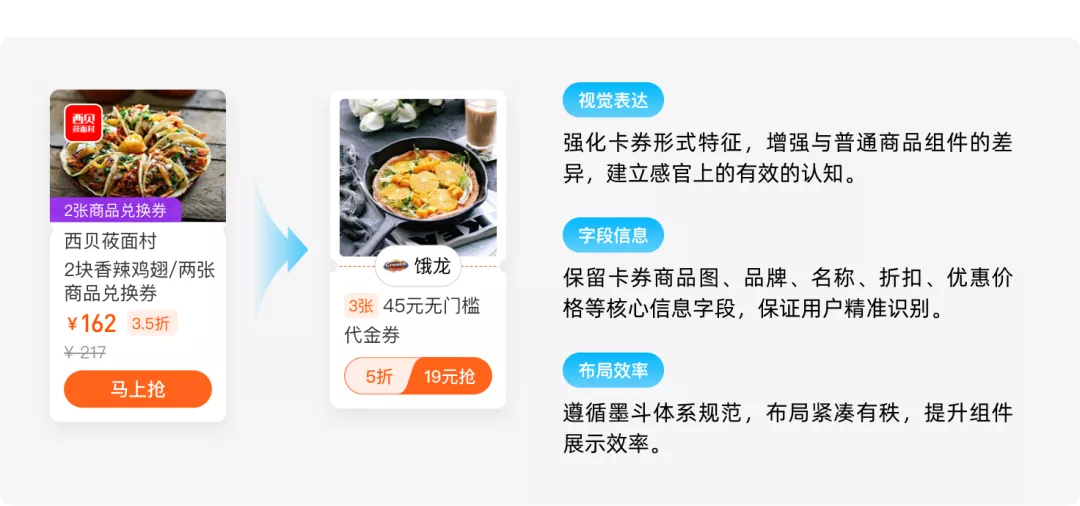
02 卡券组件升级
对会场使用最高频次的卡券一排三组件进行视觉优化升级。

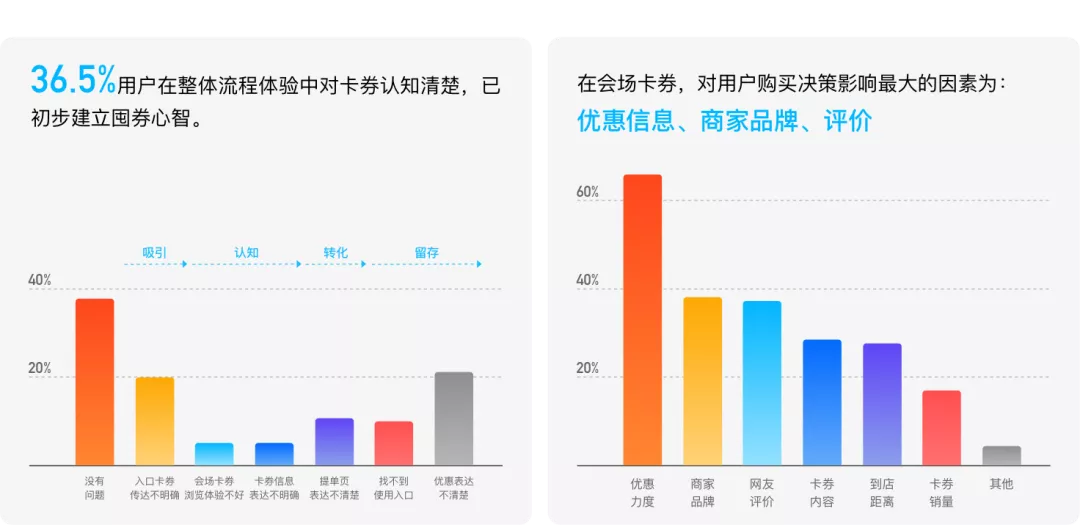
本次双11在支、饿侧共回收1w+份问卷,从问卷结果反馈来看,双11整体链路体验表现良好,本次设计侧着重优化的会场部分,用户体验有了显著改善。未来也会针对其他阶段的体验升级进行探究。
针对会场卡券组件,用户对价格、品牌、评价信息最为敏感,这也对我们下次针对卡券组件优化提供了有力的依据。

2020双11我们基于口饿融合,针对“囤券”心智的传递,做了很多体验设计上的优化和升级,目的是为用户带来更简单、清晰的购物体验。同时,我们也发现过程中的不足,以及未来亟待拓展的领域。希望在不远的将来,能为大家带来更美好的体验。

