原文链接 流利说设计团队
几年前,当流利说的设计团队还没有那么细分的时候,除了日常偏视觉活动的需求,运营设计师们常常要与产品合作,进行一些偏运营界面功能的迭代的维护,有些工作虽然简单,但还是能体会到和产品合作时的工作逻辑缜密性。
01
打卡裂变
学习打卡,流利说®的初代裂变获客法宝。产品和体验设计师完成的大概阶段如下:
后续的维护、基于此结构的其他项目延展复用就交到了运营设计师手中,我们也从历次 A/B 测试结束后,产品做的结论分析中,get 到了产品的法宝-影响力的原理。
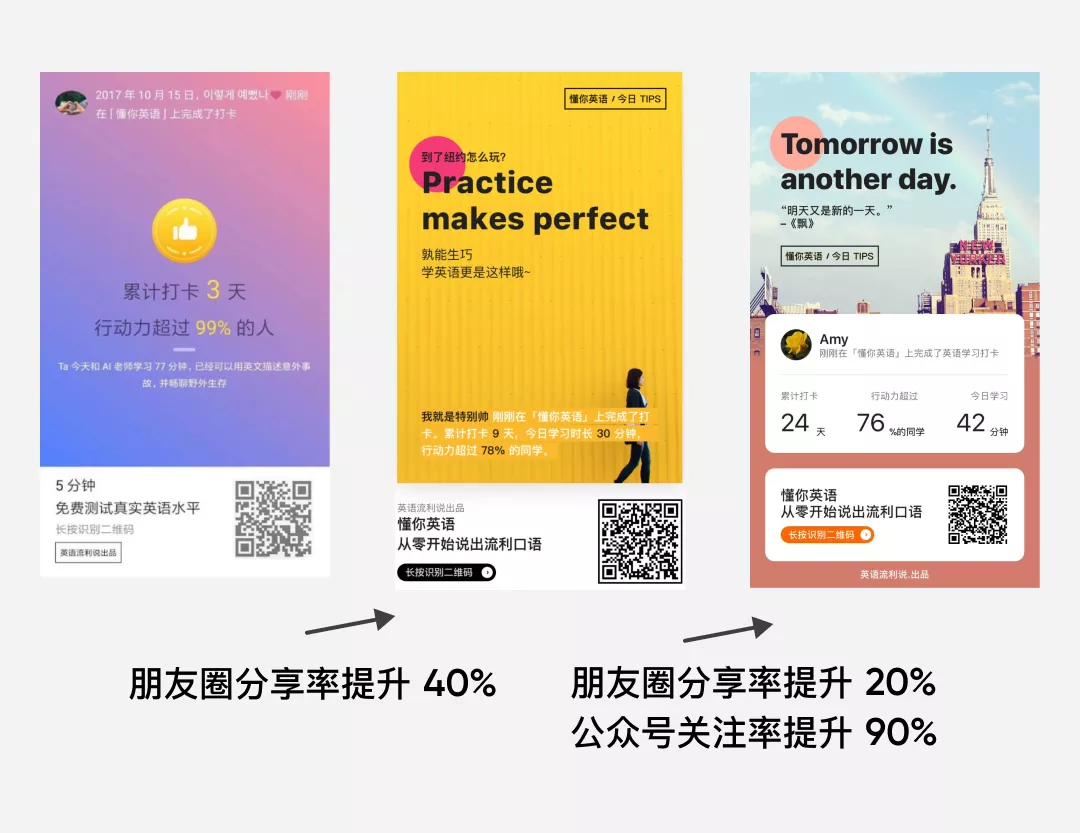
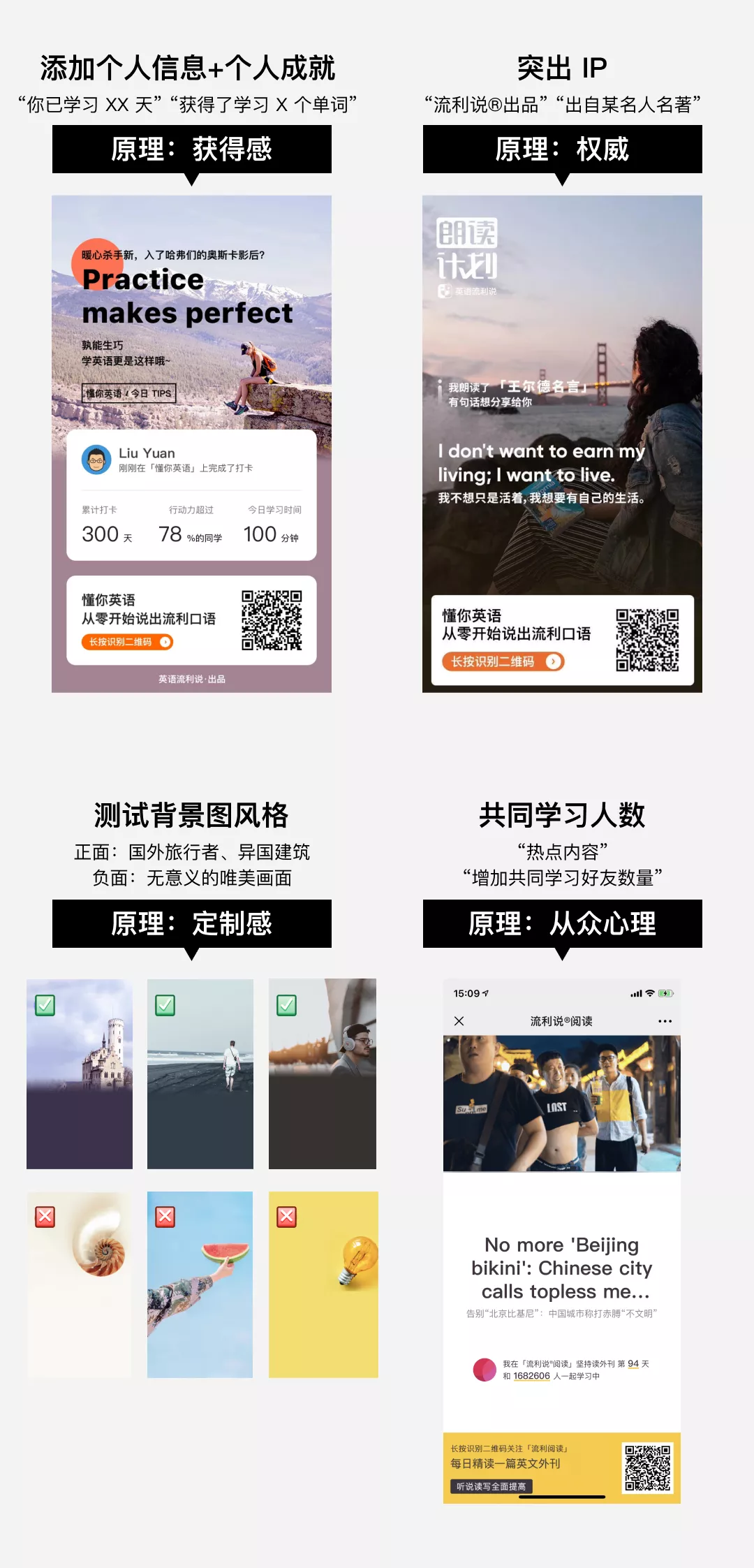
以下为一些测试的案例和结论展示:
当然,也有出乎意料的反面案例:
虽然后面微信将利诱朋友圈打卡给禁止了,对流利说产生了蛮大影响,但之前针对打卡的一系列测试,也让我们得到了不少有启发的猜想。

02
邀请好友
**
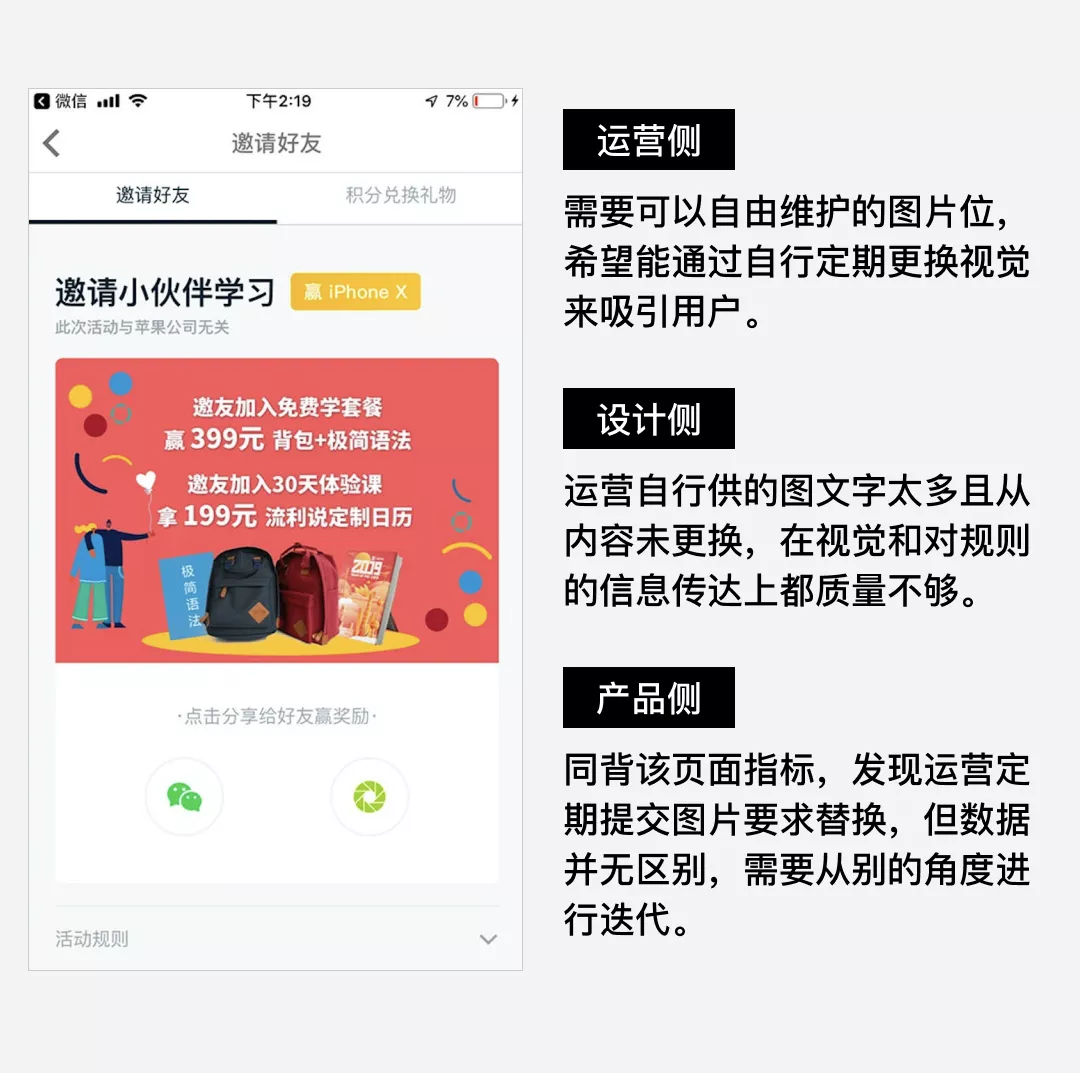
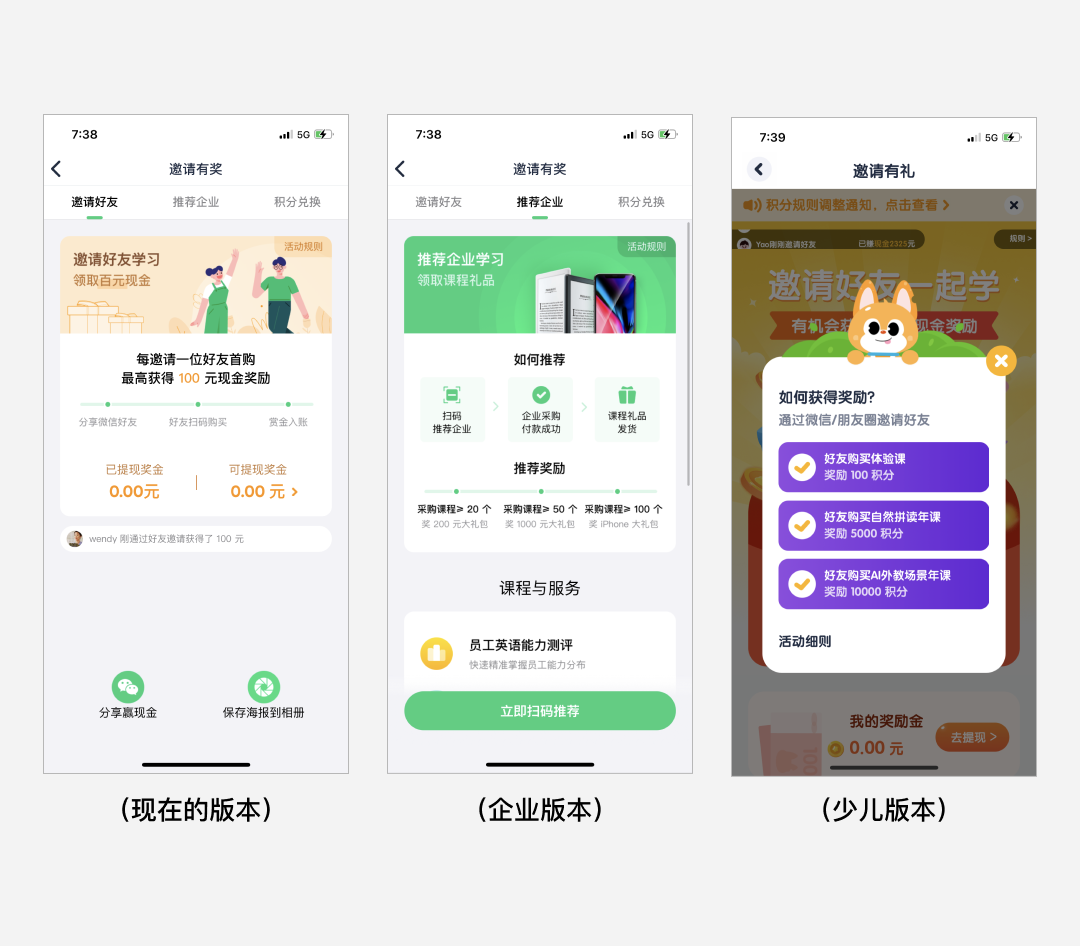
除了站外的打卡引流外,如何盘活站内的用户也是非常重要的,「好友邀请」做为承担这个功能的页面,在这页面的迭代中,运营、设计、产品、用户也是有着非常不同的思维方式。 
于是产品将改版此页面提上了议程,并与设计进行了一次用户访谈,来观察用户在使用该页面的情况和对页面玩法的理解程度,结果还是很有启发性的。 
针对上述用户访谈记录的问题,产品和设计师进行了页面逻辑和视觉的优化:
优化一:将玩法直接拆成简单易理解的步骤写入页面了;
优化二:由于运营需要一个展示礼品的图片位,为了不浪费点击,增加一个弹窗,二次重点说明规则;
优化三:从视觉上突出下面的 2 个分享按钮。

当然,如此改版后,图片主要为礼品展示,也不需要过于频繁地进行更换,工作上也实现了减负提效。
后续各项目的邀请有奖也多少延续了以此结构逻辑为基础的设计。
在和对接的产品合作的过程,发现他们无论多小的测试都会记录、反馈和分析总结,这种日常的好习惯不仅让每次的结论都很好的沉淀下来,也让合作的设计师能非常好的跟踪到自己的需求反馈。
这也让我感受到了一个好产品的素质。
03
商业运营位
**
正如上面提到的,朋友圈利诱打卡被禁止了之后,流量这两个字顿时变得珍贵了起来,于是,如何运营站内的已有流量变得更加受重视。
直接体现就是运营背负的商业位 banner 的 ctr(点击率)指标上升了,由此,也开启了站内资源位的疯狂 A/B 时刻。
举个例子:
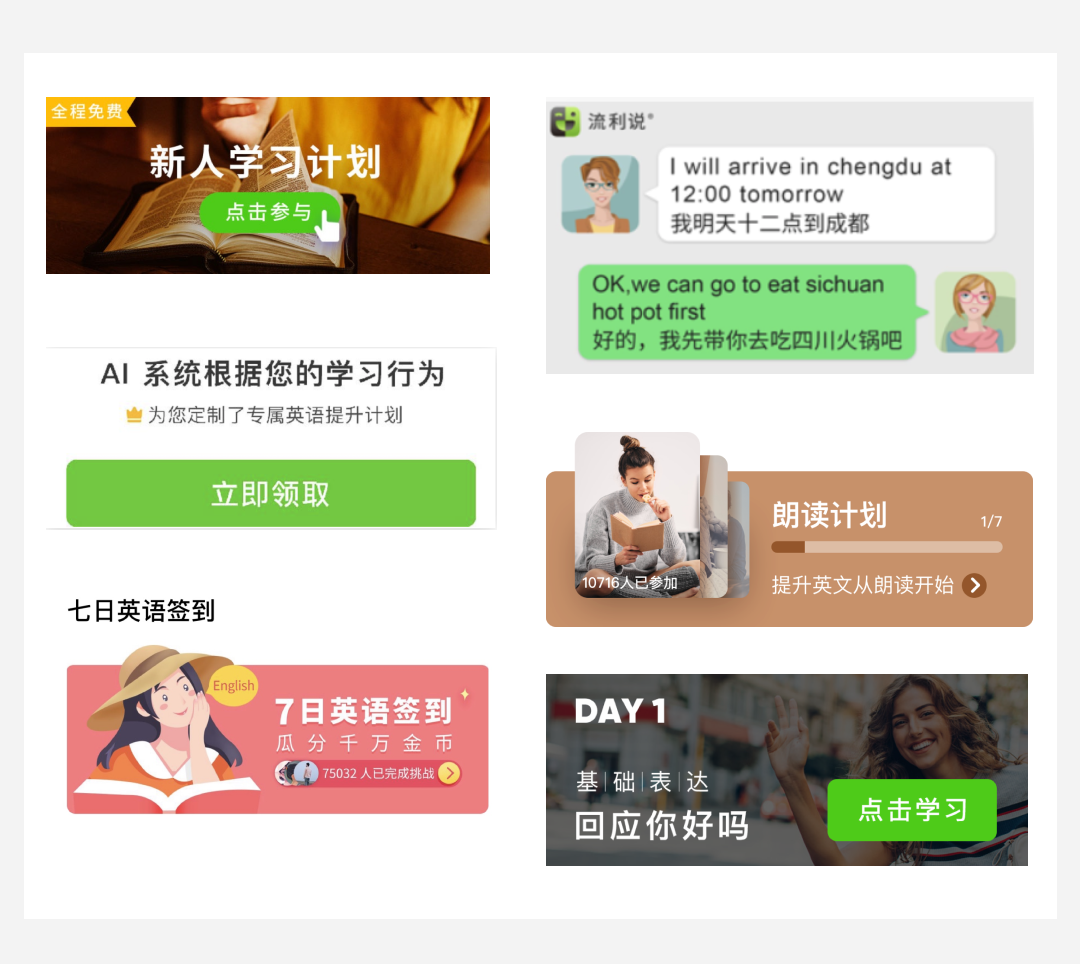
针对一个首页的「真人对话」的功能模块,它的商业位 banner 指标为 8%,运营为了达到该目标,让组内设计师进行了 N 轮视觉测试。在近一个月的 banner 测来测去阶段,我发现,运营并未把相关数据和结论整理反馈给到相关设计师,只给了比较明确需要变化的改图要求(换个颜色、再换个图案看看之类的)。
这时候,之前 get 到的产品优秀品质的好处就来了。我们拉上相关运营进行该需求的讨论,给他们看之前产品是如何整理测试及相关结论的 wiki,要求对方也需要实时整理一个这样的测试日志给到反馈。
整理好了之后,双方针对测试日志讨论下来,就发现了不少问题。
Em。。。这情况是不是似曾相识。。。
于是大家达成共识,设计师不再五颜六色上做尝试了,运营也得往其他内容和形式上做尝试。
最终,比较出乎意料的是,仿 UI 功能式 banner 胜利了,并且达到了指标。
当想要更进一步伪装成多个可点击的 banner 时,开始的点击率确实更加高了,但过了两天用户发现了无论点哪个都是同一个跳转,点击率便会大幅下降,这也教导了我们,记得做个好人。。 
发现了流利说的成人用户的这一现象之后,我们把这一结论嫁接到站内其他位置以及投放站外的信息流素材上, 发现结果基本一致。表现较好的图片长这样:

经过了大半年的测试,让我们对来流利说的成人用户有了进一步认识:
当然,这次事件也对设计师的工作和思考方式提出了更高的要求:
整理回顾了上述事件和结论后,总觉得一定是有什么原理可以解释这一现象的。
后来翻查资料发现,这些验证出的结论不正是验证出了信息流本身嘛!
04
思考-什么是信息流?
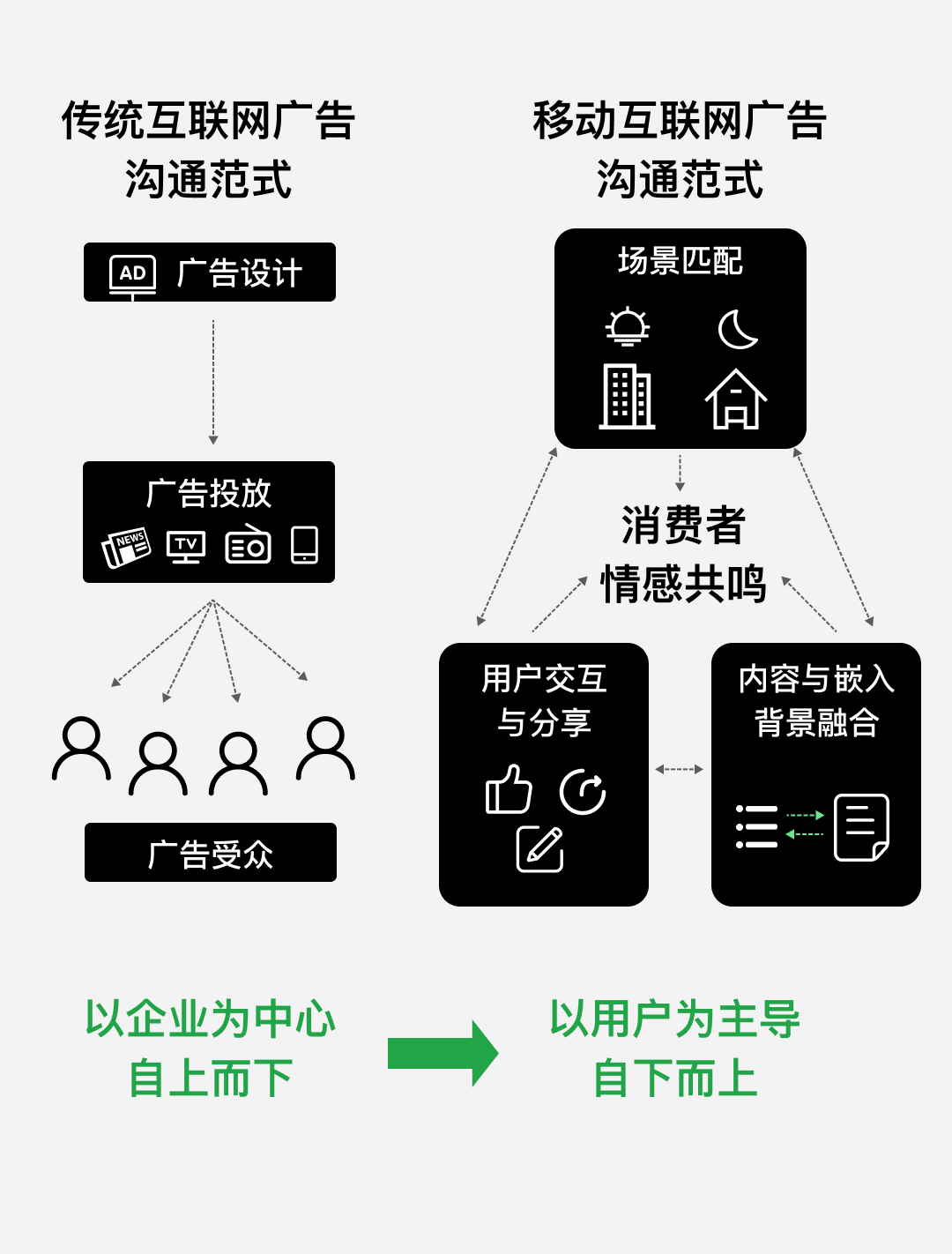
信息流广告就是与内容混排在一起的广告,又叫原生广告。如果你不留意在它们周围出现的“推广”、“广告”字样,可能你都不会发现这是一条广告。
信息流广告和传统广告相比:
· 不在用户操作和阅读的时候强插广告,对平台来说,商业和用户体验之间可以有比较好的平衡
· 内容性越强/匹配用户,效果越好,因此必须不断优化内容,让广告真正的成为内容的一部分
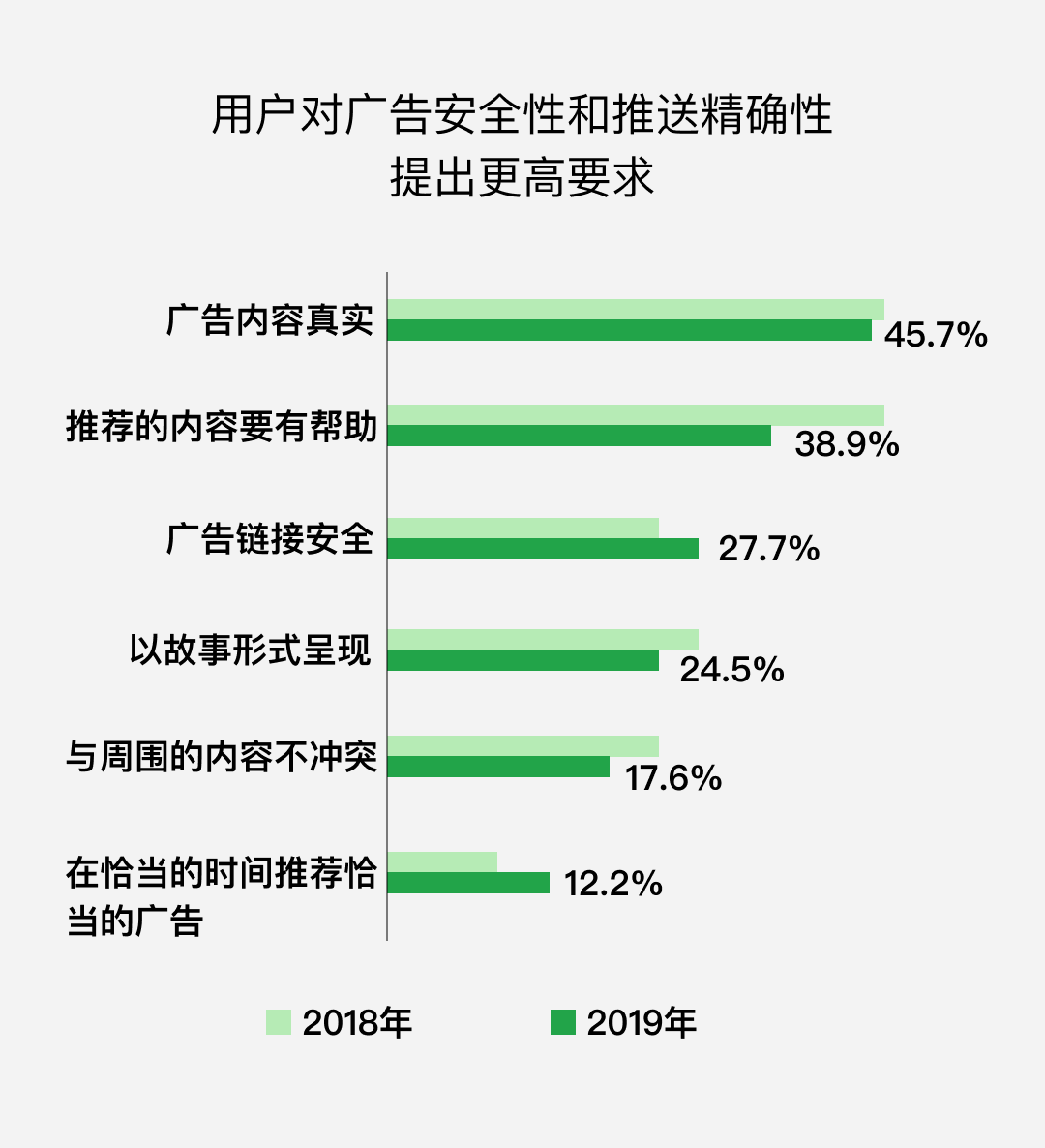
而《艾媒报告:2019 中国信息流广告市场研究报告》数据显示,未来,场景延展、服务升级将成为信息流广告发展方向。


以上结果均出自《艾媒报告:2019中国信息流广告市场研究报告》
基于上述结论的共通性,流利说的运营位借鉴平台信息流的商业玩法应该是通的,也不禁让我产生了一些思考:

05
插曲-矛盾中的反思
上述类型的需求,其实引发了一些对于组内设计师工作上的问题。
比如,之前设计师维护 banner,是每次都在尝试新的好看的视觉表现手法。但当大家发现用户的这个现象之后,就变成长期维护仿 UI 式的 banner,对于设计师来说可能就成了换图换字式的工作类型。
于是,设计师和用户认知之间的矛盾就产生了。。

长期接手该类型的设计师,在后续的 1 on 1 中,明显表现出了对工作内容的疲惫感和对自己设计能力无法在日常工作得到提升的焦虑。即使调动设计师换岗轮着做,新接手的设计师在接触一段时间后,也会出现同样的负面情绪。
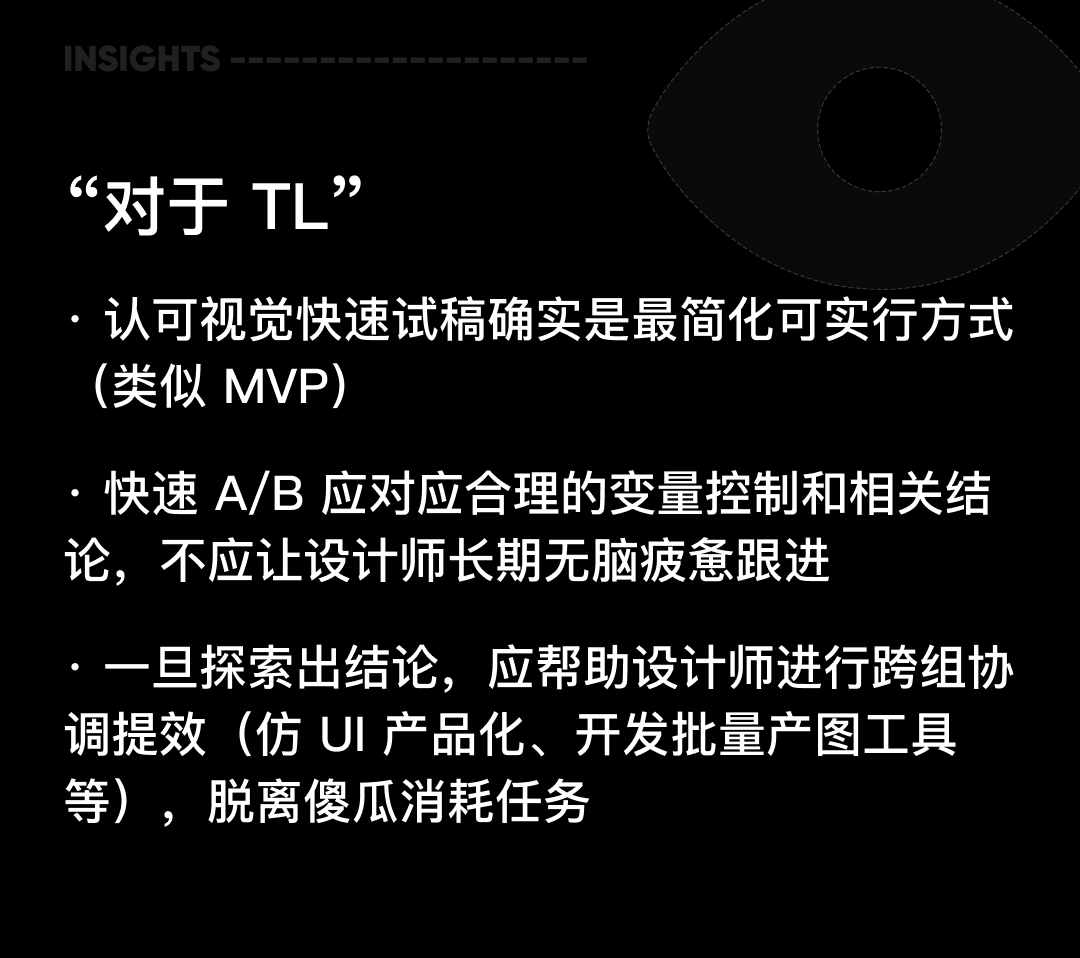
于是针对傻瓜消耗性任务,后期我们的解决方案是:
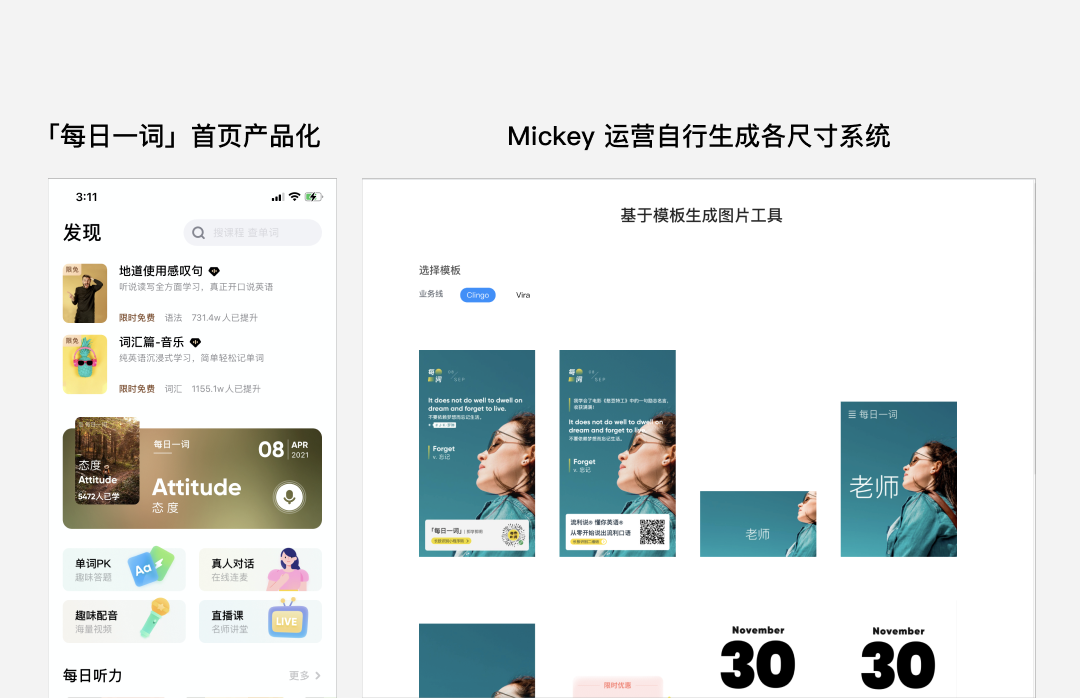
方案一:在实验出相关结论和图片样式之后,向产品和用户体验组提出产品化,变成真实的 UI 组件;
方案二:打卡图之类需要每日替换图片的需求,和前端寻求合作,开发批量产图工具,让运营自行换图换字;
方案三:无法避免的批量简单设计工作,可招兼职来完成。
以上的解决方案我们只需要设计师日常把关审核一下即可。
当然,做为Team Leader,这都是在系列问题发生后的补救方案,如果能预见问题更早一些,会更好。
最后,感谢一下当初参与上述项目(可能受折磨)的设计师们,所有付出都是有价值的~

