原文链接 58UXD

无障碍(Information Accessibility)这一名词最早由加州大学教授E. Swanson在1992年提出,它的定义是:任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)在任何情况下都能平等的、方便地、无障碍地获取信息、利用信息。
01
为什么推行无障碍设计
无障碍设计的实现可以让产品考虑到更多样化的使用场景,提升用户体验的同时,帮助自身提高产品的易用性与实用性。
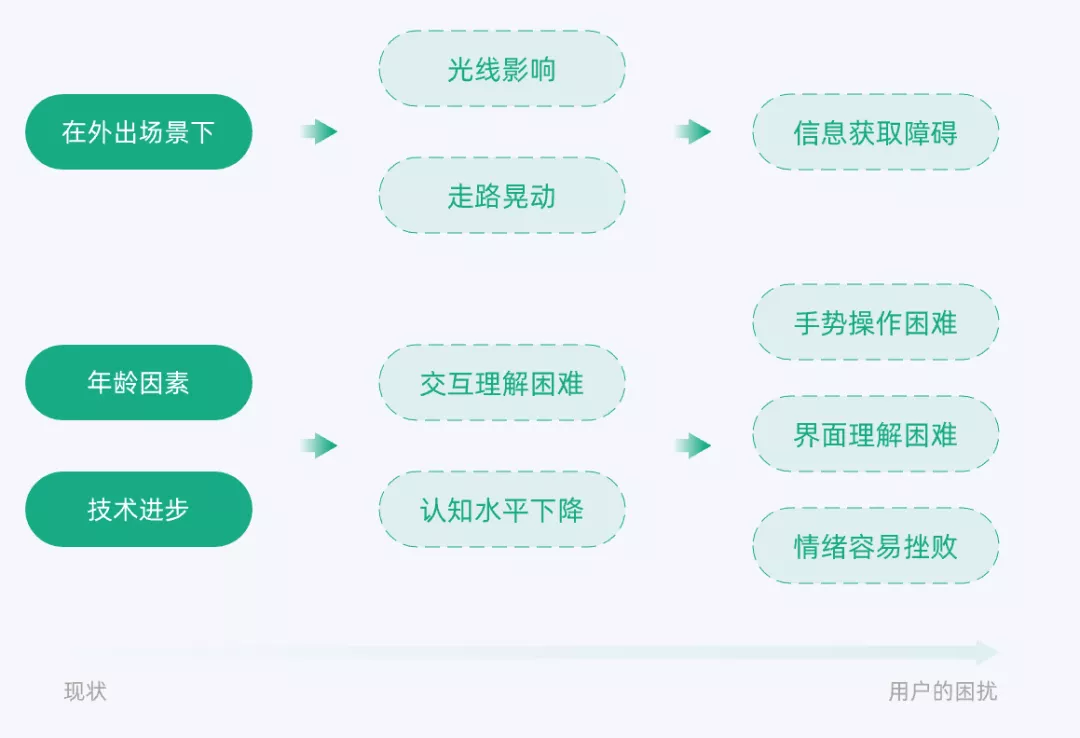
经过调研,我们的保洁阿姨年龄偏大,学历普遍不高,智能设备的使用不是很频繁,在我们眼中一些普通的操作对于阿姨们来说也具有一定的难度,且经常会在外出环境下工作,目前的APP设计并不能很好的满足阿姨工作需要。我们通过观察保洁阿姨用手机的过程,并与具有丰富帮助经验的保洁阿姨深入沟通,发现使用APP产品存在的主要障碍如下:

02
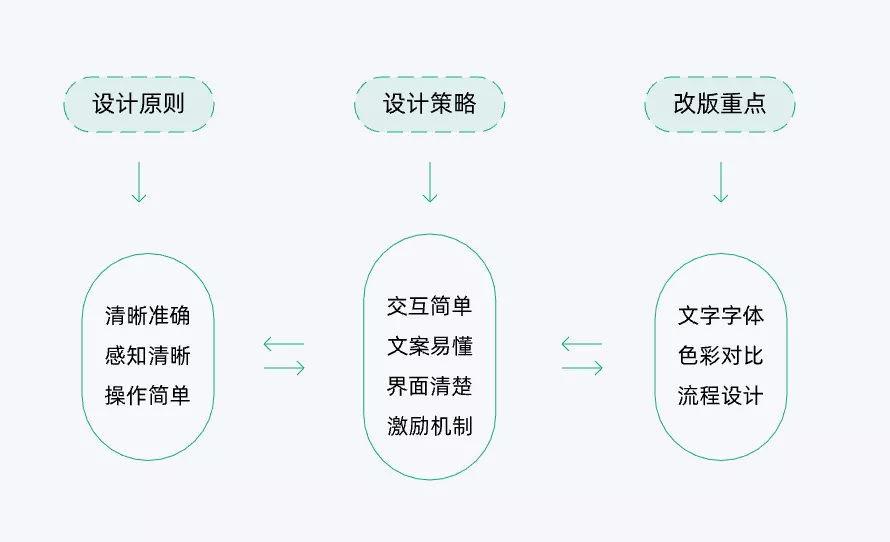
有规划的设计解决方案
站在用户同理心的角度,针对用户信息获取障碍、手势操作困难、界面理解困难、情绪容易挫败这些比较明确的痛点,运用专业化的设计思路,把需要解决分问题点梳理清楚,再具体出设计方案

03
信息获取障碍解决方案
风里雨里,我们随叫随到;58到家保洁师秉承着专业服务的精神和态度,奔波在城市的每个角落。我们所能做的,就是更好的服务每一位保洁师,减少在外出使用APP的困扰
· 字体
改版前,我们去找阿姨做了一系列测试,我们想找到最适合阿姨的基础设计因子

经过多轮测试,我们发现阿姨所满意的都是页面中信息最大的,但是我们设计中并没有采用最大字段方案去做,这又是为什么呢?
经过调研,原因有二。1、年龄因素,随着年龄增长,视力会受到一定影响;2、是特殊场景(外出/劳动)下,处理更大、对⽐比更强、更直接的信息的效率更高;但如果最大信息作为我们的设计因子,相对应页面承载信息的效率降低。
那么多大的设计因子既可以满足阿姨的视觉需要,又可以增加页面的承载率呢?
A、16PX为适合字体大小
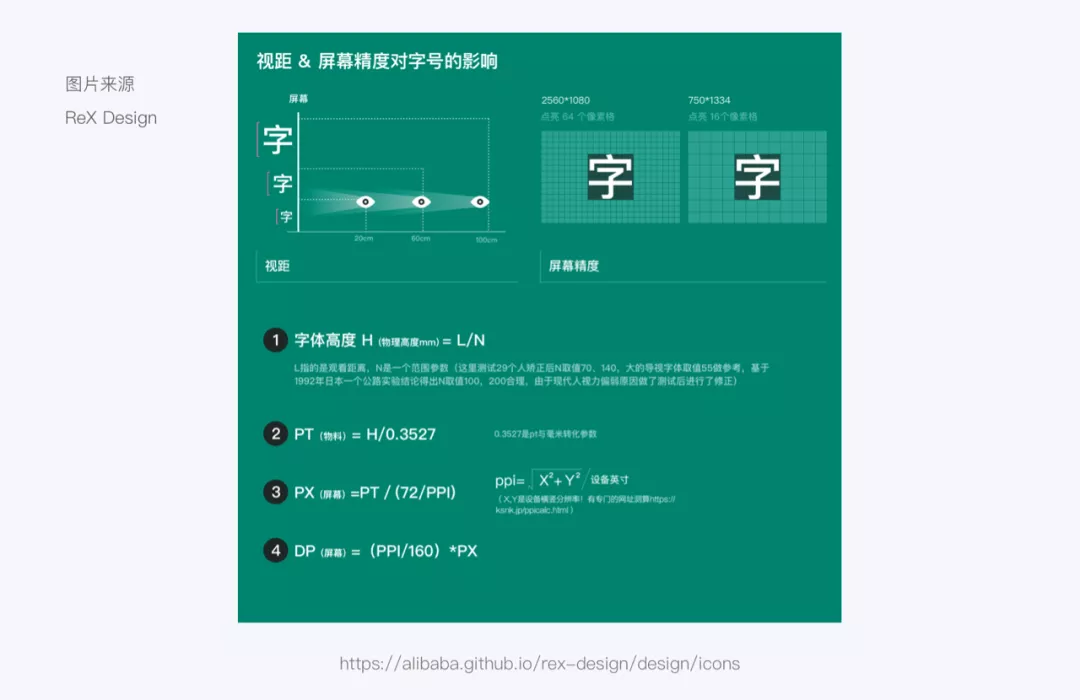
根据ReX Design的字体计算方式,考虑户外场景对手机可视化影响,参考视力较弱等因素,经过测试,我们的阿姨在使用手机时,手机距离眼球大概30~40cm(取中间值),换算之后相当于字高为4.2~5.7mm,经过换算取合适值16px。

同学们也可参考Ant Design设计语言中讲到关于计算最小字体的方法,通过肉眼到物体之间的距离、物体的高度以及人的最小可接受视角,构成的三角函数关系进行计算。

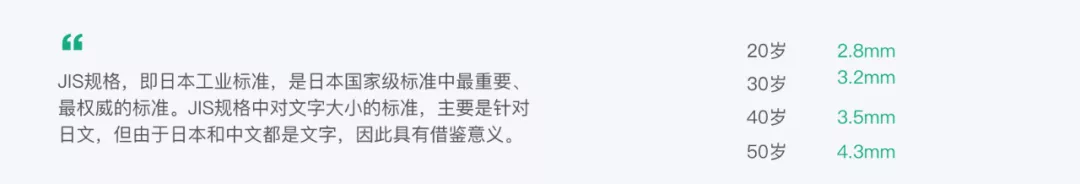
同时也可参考JIS规格中《不同年龄最小可读文字大小》,对字号给出了一定的参考,找到适合我们阿姨年龄群体的最小字高。

当然,这些数据只是参考,我们还要实际去进行测试,以16px为设计因子,之后又经过多次测试.

此时,以16PX为设计因子的方案已经获得了阿姨的认可,同时我们也发现,阿姨在走路途中需要更大的设计因子去帮助她们查看信息。
B、添加设置字体大小的功能
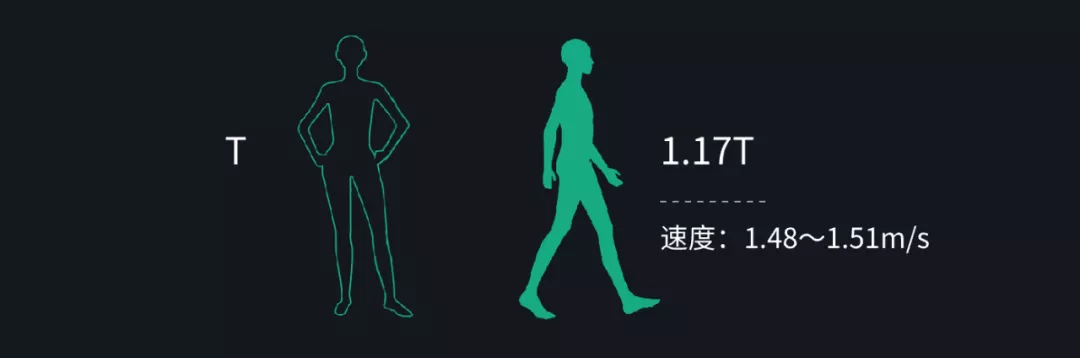
为了帮助阿姨在行走途中可以快速处理信息,我们增加了阿姨端行走模式
根据ReX Design发布的移动速度对文字大小的影响,人在移动时阅读字号是平时的1.17倍较为合适。


· 颜色
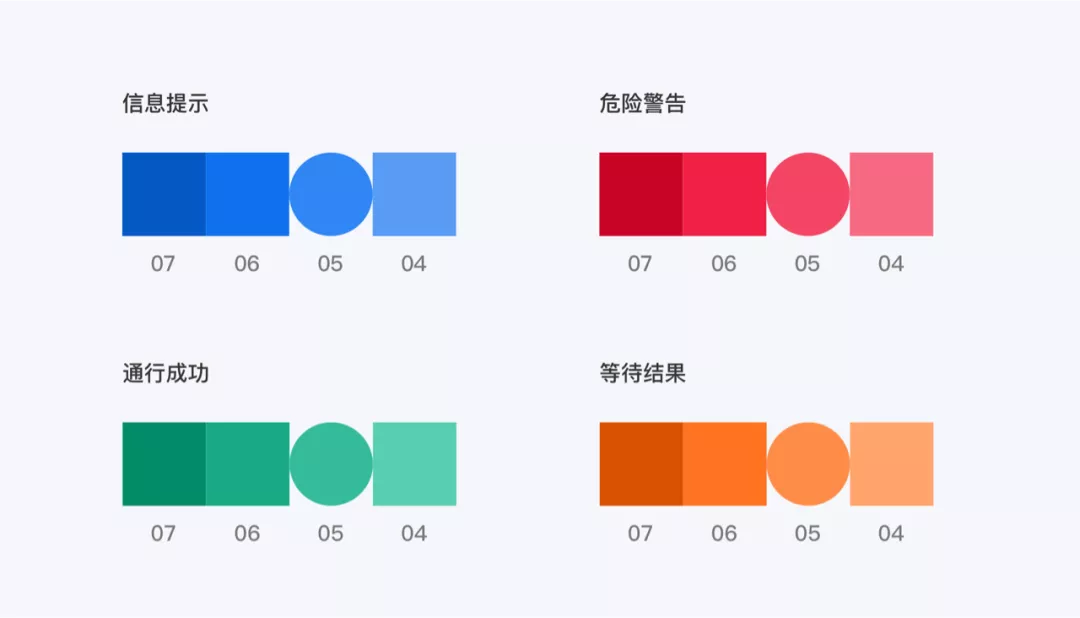
A、使用和现实生活中认知一致的颜色
我们的阿姨具有一定的生活阅历,通常会用经验去判断一个事物,尤其是与外国人相比中国人更习惯以经验来思考问题,所以我们在做设计时候要尽量降低阿姨的学习成本;比如我们生活中常常会见到十字路口的红绿灯,绿色代表通行,黄色代表等待,红色代表禁止。

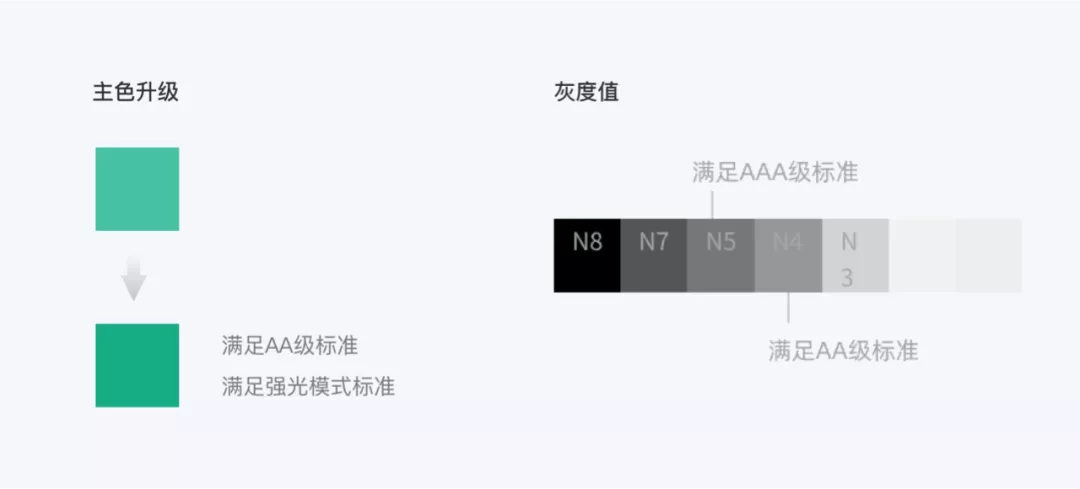
B、保持颜色对比度
阿姨在户外场景视觉会收到光线和环境的影响,所以页面的对比度很重要。
根据WCAG 2.0(Web Content Accessibility Guideline,Web 内容无障碍指南)中对颜色对比度的指导意见:
使用具有高对比度级别的配色方案使页面更具可读性在颜色的对比度上,可以根据WCAG2.1(Web Content Accessibility Guideline,Web内容无障碍指南)设计颜色的对比,比如把重要的文字信息的对比度设计到AAA,次级的文字信息的对比度设计到AA。
在无障碍设计中,色彩对比度要在3:1之上,即对比度达到AA级,让界面中的信息与其背景间的关系对比度较大,才能足以让阿姨们看清信息。

如果不了解怎么判断对比度是什么级别,我建议大家可以收藏下面的网站。只需要把色纸填入到软件中,就可以看到两个颜色关系的对比度。
https://www.tpgi.com/color-contrast-checker/
· 信息精简
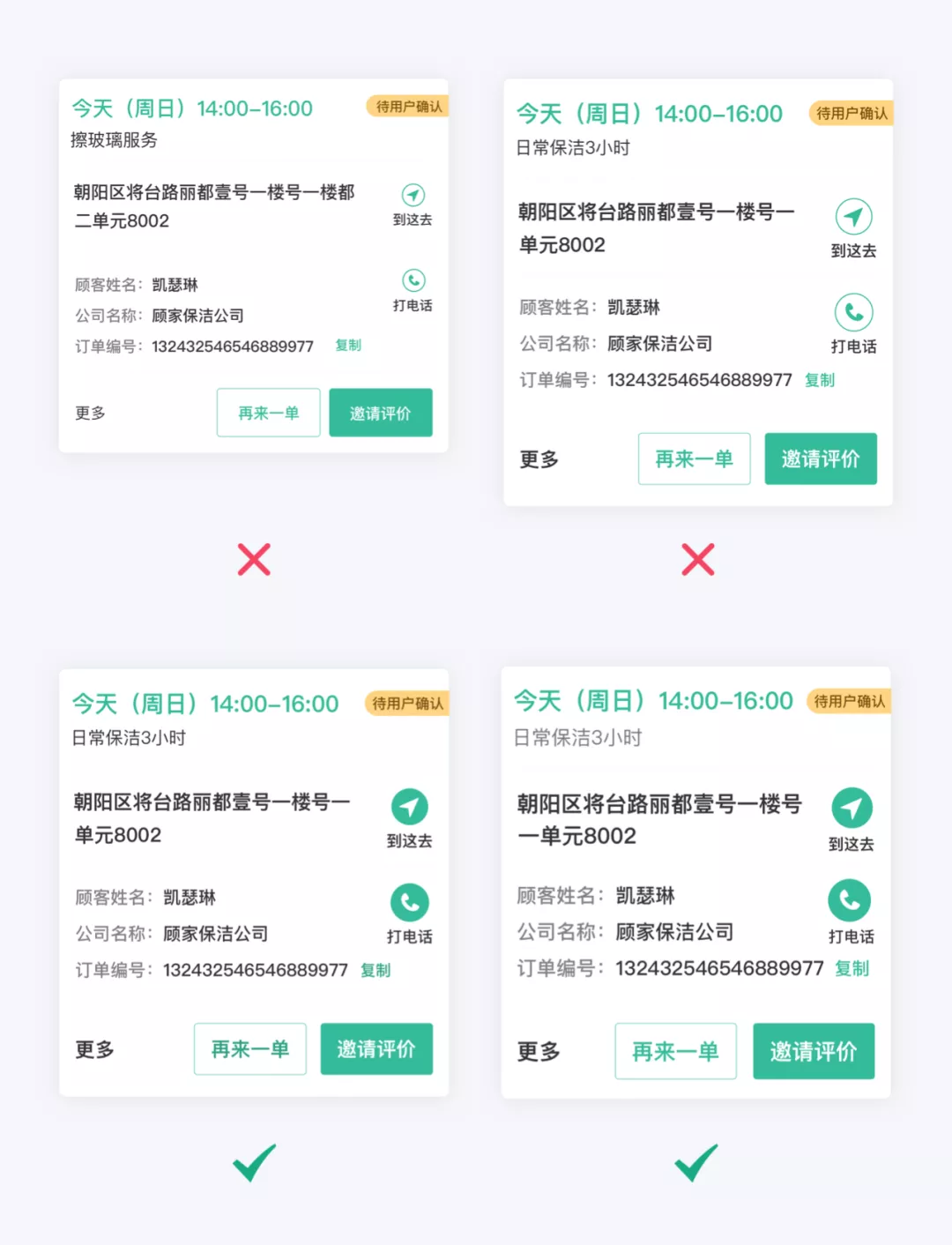
解决了基本的视觉元素,从交互层面进一步优化页面;去除页面无效信息,减少干扰。

改版后页面效果,可以看出,页面整体的识别度有了明显的提高。

04
认知障碍导致的内容障碍
**
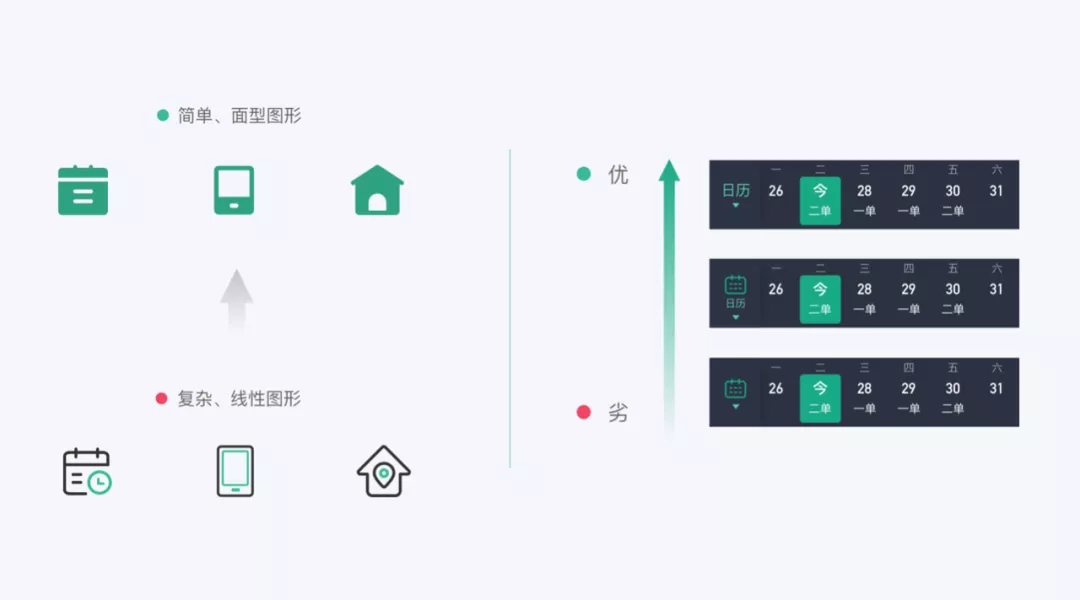
A、提供清晰明确的图标设计
什么样的图形对阿姨来说是清晰明确的呢?我们同样做了一些列测试。


简单易懂、对比度强的图形对于阿姨的使用来说更受欢迎。
为了帮助阿姨更好的理解和使用产品,阿姨端的图标设计都采用了简单易理解的图形,同时功能入口大部分采用图形和文字结合的方式,通过双重手段帮助阿姨理解产品功能。

05
通过及时反馈以及激励的方式减少情绪挫败
A、多模态的功能
阿姨在进行重要操作时,为了降低其失误的概率,加入语音提示。
B、更多的激励机制
增加增强阿姨的基本操作反馈,同时强化阿姨的荣誉感,通过勋章、等级、情感化月报等方式拉近阿姨与产品的距离。


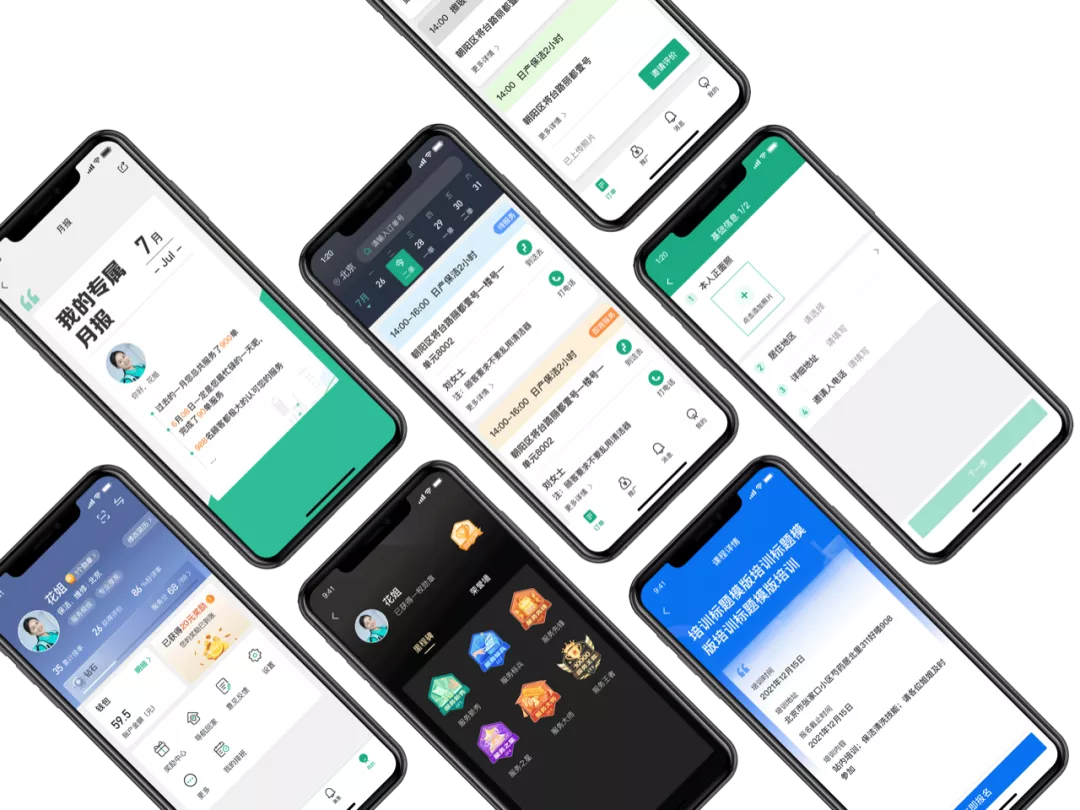
更多页面展示


同时感谢@大力@雪娇@小芳@果子@红姐@书晨@勇辉@大维对于阿姨端设计研究的大力支持


