前言
作为每天都在思考如何提升用户体验的设计师或产品经理,我们从交互流程中的每个弹窗、提示框、甚至一个小按钮,再到细微的颜色、字体差异,不放过各种细节。但我们往往忽略了一个产品中无处不在的重要元素 ——「文案」。
文案为何重要?
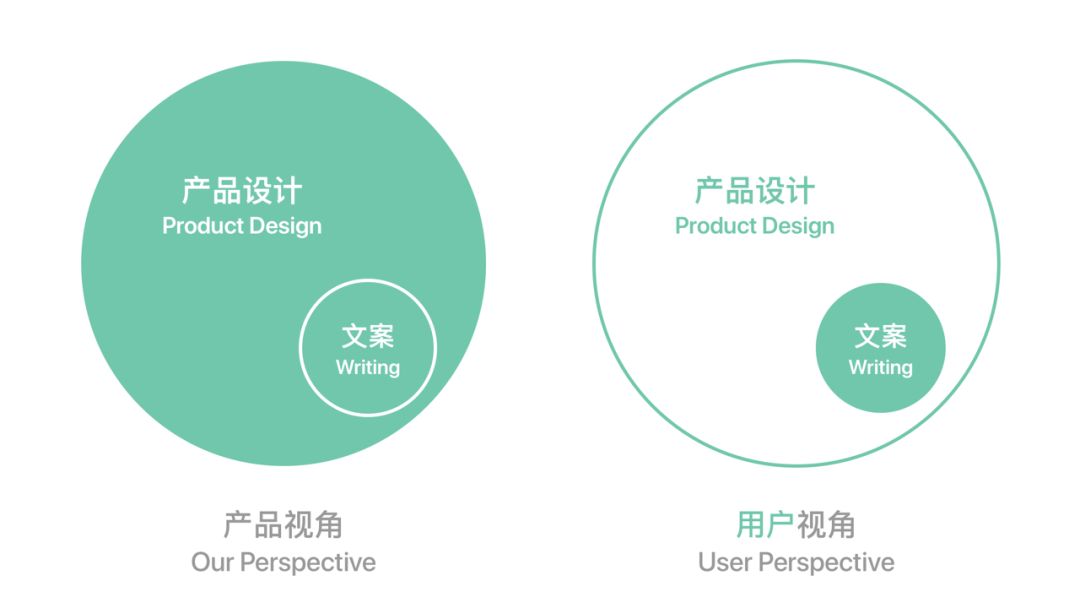
通常,在我们看来,文案只是整个产品设计中不起眼的一小部分。但对于用户来说,大多数人在阅读和写作方面所受教育的程度要远远超过视觉设计或产品逻辑。因此,用户对文字的感知相较于产品设计会更强,欠佳的文案表述将可能直接影响产品的使用体验。
而恰恰因为用户对文案更敏感,有时通过简单的文案修改可能会获得比设计改版更好的效果。比如 Google 曾对 Android Pay 启动页的操作按钮做过一次文案优化测试,结果发现简单的文案调整带来了 12% 的点击量提升。
在了解过文案的重要性后,让我们以 Keep 的产品文案为例,来分析一下如何有针对性的进行文案优化,另外有些通用的文案设计建议,希望能为大家在之后的产品设计过程中带来一些帮助,提升产品与用户交流的体验。
面临的问题
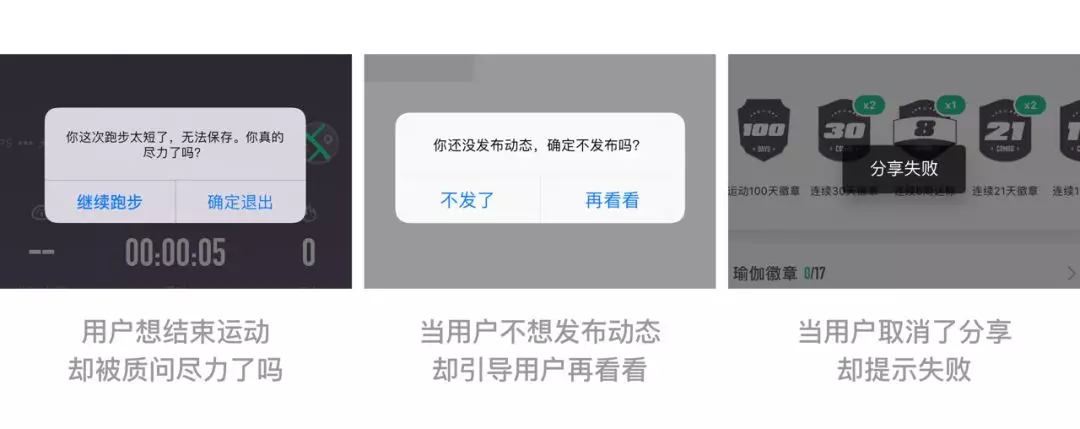
伴随业务的快速发展迭代,Keep 扩展了丰富多样的产品功能。但受不同业务人员的风格、水平影响,产品设计存在着大大小小的差异。其中,文案作为感知最明显的部分,问题尤为突出,例如以下这些让用户措手不及的弹窗…
由于业务间没有统一的书写规范,无法形成一致的文案风格,产品中出现了很多表述模糊、文字复杂或是语气生硬的文案,又或者在相同场景下出现很多不同的表达方式。仅仅一个运动结束的场景,就出现了 6 个版本的提示文案。
由此给用户带来了很大的困扰,无形中增加了理解和使用的成本,严重影响用户体验。
我们是如何做的
**
在意识到 Keep 的现状问题后,交互团队准备制定一份各业务通用的文案指南,以规范不同业务、不同人员产出的文案设计。
首先,我们梳理了大量现有的基础文案书写规范,包括 iOS、Android 等平台设计原则中提到的建议。在其基础之上,针对 Keep 的产品风格和业务特点,确定了 3 个关键词,描述了 Keep 产品文案所应具备的特征。
那么,这 3 个关键词是如何产生的?又分别代表了什么?怎样才能让我们的文案达到这些标准呢?让我们来从下至上依次来进行解读:
准确Accurate
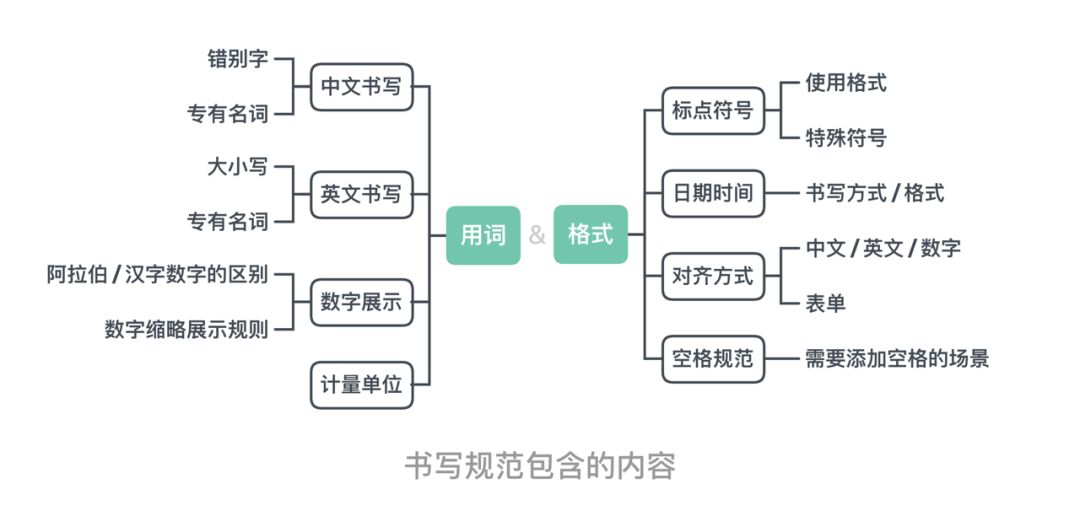
作为一个提供专业运动指导、科学训练内容以及精准数据记录功能的平台,准确的文案必然是最基础的要求。为了保证 Keep 产品文案的准确性,我们首先梳理了用词标准与格式规范,通过准确的文案书写和表述帮助用户建立对品牌的信任,从感知层面传递产品的专业与严谨。
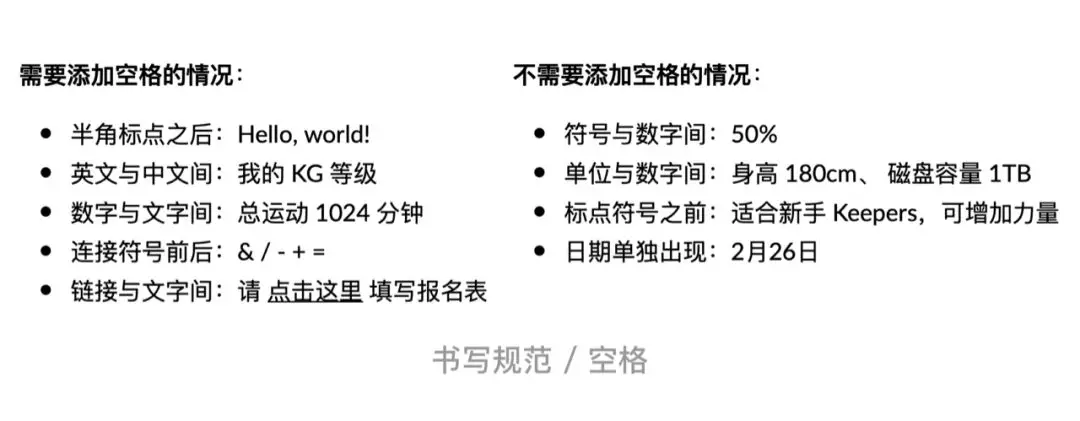
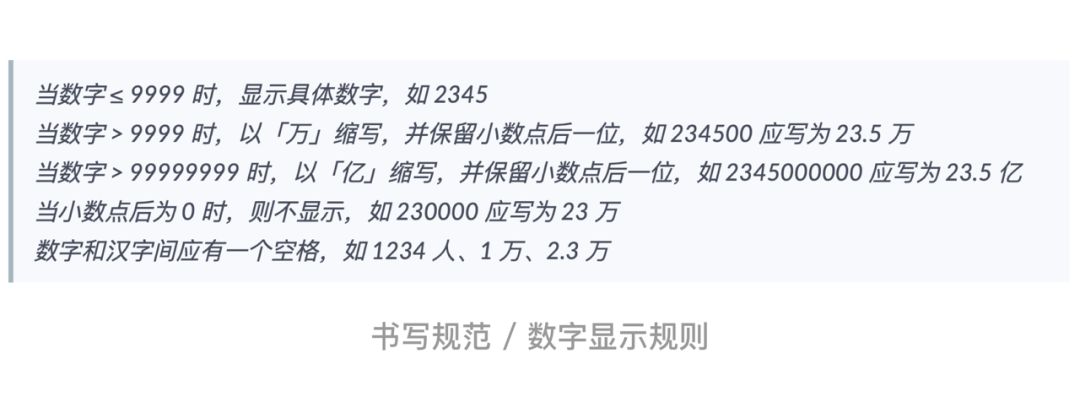
其中包括业务专用名词术语的正确书写(如 KG 等级、Keepland、KeepKit)、运动数据中单位名称的标准格式(如 速度 km/s、热量 kcal)以及标点符号和数字的使用规则(包括空格的使用、数字展示规范)等。

另外,语言表述应当精准,通过语意明确的文案,完整的阐述必要信息,让用户能正确地理解,避免产生歧义。像产品中最常出现的弹窗,其中的操作按钮应该直接描述对应的操作,而非使用确定、取消等词汇。
通过准确的文案提供正确的说明、精准的引导,用户才能获得流畅的使用体验。试想,一个连专业名词或单位符号都写不对的产品,如何能让用户信任其提供的内容、数据的准确性呢?
简洁Concise
简洁清晰的文案更易于用户理解,合理的设计无需复杂的解释或过多的提示。用户的时间是宝贵的,不会阅读大段的文字,所以应避免让用户花费过多的时间在阅读理解文案上。
# 精简语句
避免重复用户已知信息,无需描述全部细节,简洁明了地阐述关键信息。提供简短、易于快速获取的内容。比如下面这个弹窗,就无需对「训练」这个状态过度重复,用户身处场景之中自然可以理解。
当然,「简洁」并不等于「简略」,不是要一味的省略文案,而是要简单清晰的传达必要信息。便于用户理解才是文案简洁的目标。
# 避免专业术语
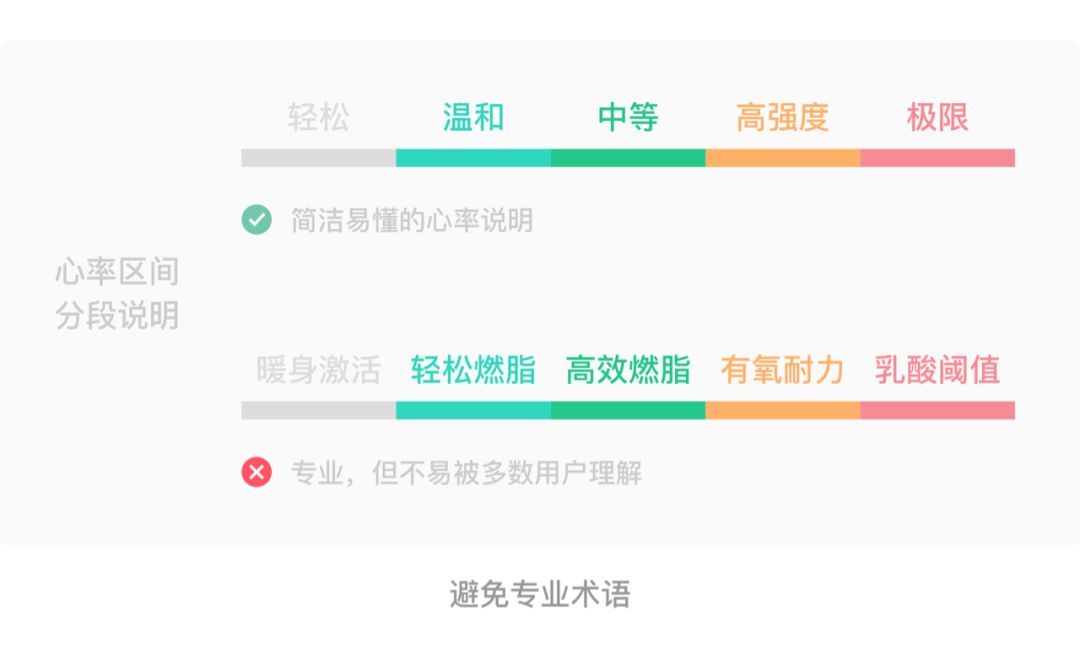
Keep 提供了丰富的专业指导和内容,但对于用户来说,很多专业的内容理解起来是困难的。比如心率跑步课程中的燃脂区间概念,其中「有氧耐力」和「乳酸阈值」对于普通用户来说就无从理解,在运动过程中不仅无法提供帮助,反而会让用户感到费解。

产品文案应尽量使用普通用户熟悉的表达方式和易于理解的词汇,避免使用过于专业、生僻的词汇或间接、模糊的说法。降低理解、认知成本,使我们的知识和内容更容易被用户吸收。
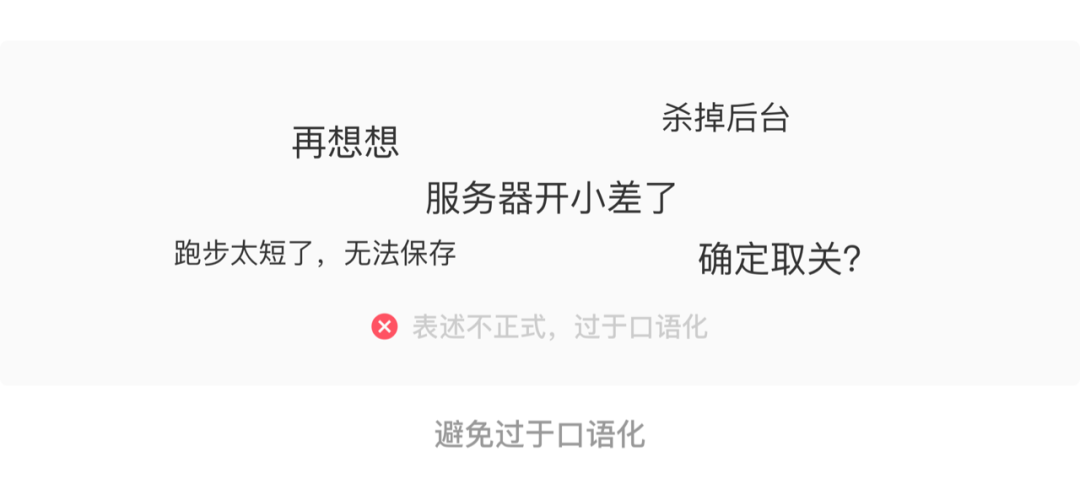
# 避免过于口语化
谨慎使用口语用词,一些我们习以为常或随口说出的词汇并非书面用语,比如当手环连接失败后提示「杀掉后台,尝试重新连接」就可能造成部分用户对「杀掉后台」这个操作产生疑惑。
某些我们常用的口语、俗语、网络用语并非所有人都能理解,甚至在不同的地区或文化中还会引发歧义。
友好Friendly
作为一个运动平台,Keep 所面对的用户往往是需要获得激励的,因为运动是一项缺乏动力、容易疲惫的事,所以产品与用户交流的时候,应保持友好的语气,给用户带来更多的动力和积极的鼓励,避免命令或责备的语气给用户带来的负面影响。
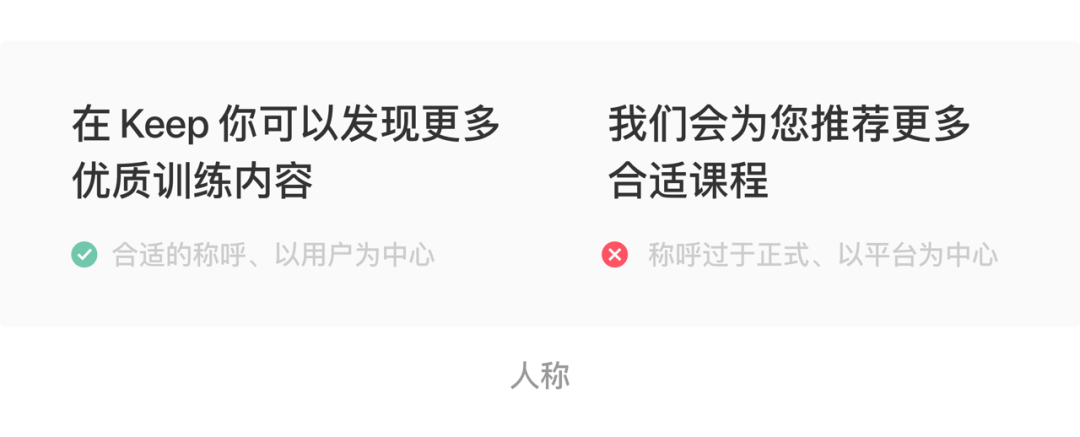
# 人称
通常,使用「你」和用户对话,可以拉近和用户的距离、建立亲和感。而使用「您」则容易产生距离感。同时,文案应始终以用户为中心,从用户视角描述价值,关注于用户可以用我们的产品做什么、获得什么,而不是我们的产品在为用户做什么。
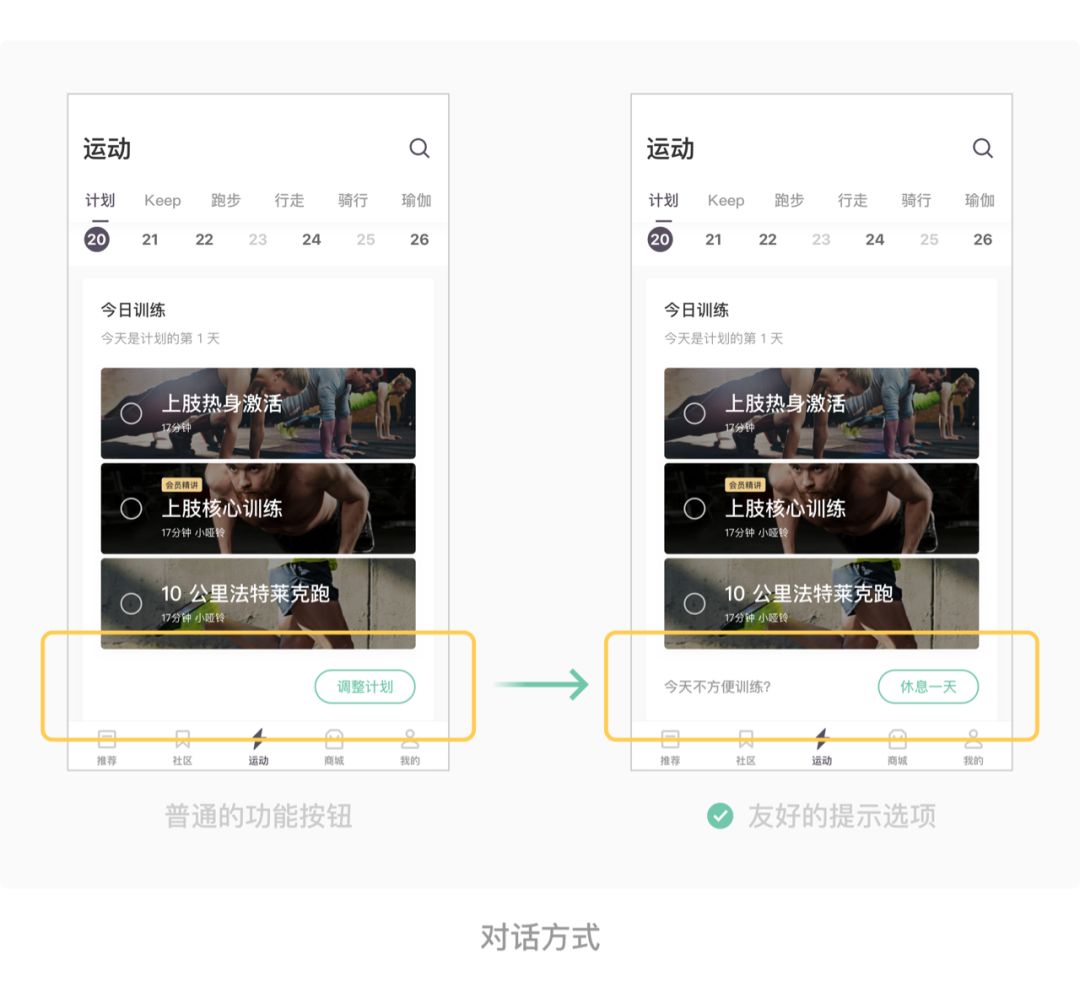
# 语气
可以通过更符合场景的对话式文案来引导用户操作,而不是仅局限于对功能的冷静描述。例如:在 Keep 智能训练计划中,将调整训练计划安排的功能,转变为提供给用户的一个友好选项,让用户在感到疲惫时可以便捷的选择休息。
对话时,应使用友善、尊重的语气,避免教育、责备或命令用户,多给用户支持与鼓励。
此外,产品文案与运营文案不同,核心不在于吸引用户,而是保证使用体验顺畅。因此应时刻保持语气谦逊,不用过度的承诺或夸耀自己的功能多么优秀,避免乞求用户去进行操作。
# 易读性
在引导用户进行操作时,应先告知用户操作的目的、结果以及必要性,再阐述操作步骤,避免使用倒装句。这个问题在请求系统权限时最为常见,比如为了打消用户对允许定位权限的抵触,可以先解释定位是用来更好的记录运动轨迹。关注于用户能得到什么,以及用户的感受。这样可以促使用户更愿意去完成操作。
实际应用
**
讲了这么多,那文案的这些特性我们是如何综合应用到 Keep 产品设计中的呢?让我们来看一个例子:
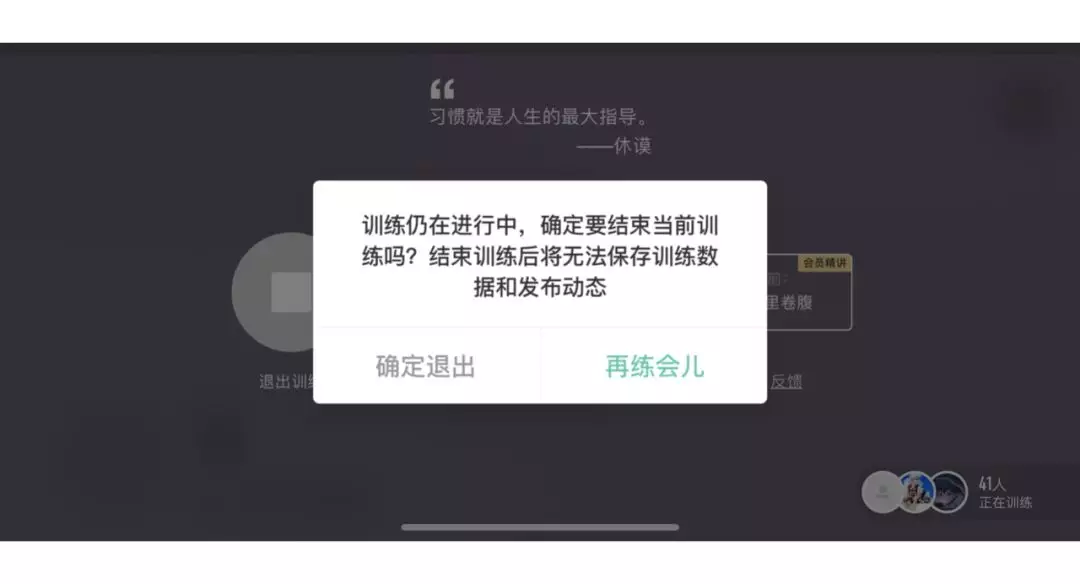
在 Keep 的训练课程中,当用户选择提前结束时,会出现一个确认弹窗试图挽留即将离去的用户,但原先的文案表述过于复杂,无形中增加了用户的压力,更容易因厌烦而离去。因此,我们决定针对这个弹窗进行一次优化…
通过优化原有的文案表述,改变语气,不再强调我们希望用户进行的操作(保存数据、发布动态),转而激励用户再坚持一会。这个细微的文案调整最终为我们减少了 5% 的退出用户。更重要的是,它让更多人坚持下去完成了训练!
One More Thing
优秀的产品文案在以上 3 个标准之外,还应当时刻保持「连贯一致」。很多时候对相同的功能、描述,可以有多种不同的表达方式,不同的业务可能也有不同的理解,或许均可符合准确、简洁、友好的标准。但产品作为一个整体,其面对和服务的用户是相同的,在用户漫游于产品不同功能之间时,我们应尽力提供连贯一致的体验,避免用户认知产生割裂,重复出现的相同操作或提示应使用相同文案进行表述,降低用户重复理解的成本,同时避免产生歧义的可能。
回顾
以上,便是 Keep 文案规范的初衷 —— 优化产品文案表述、提升文案设计质量、统一不同业务的文案风格,从而给用户带来连贯一致的使用体验。
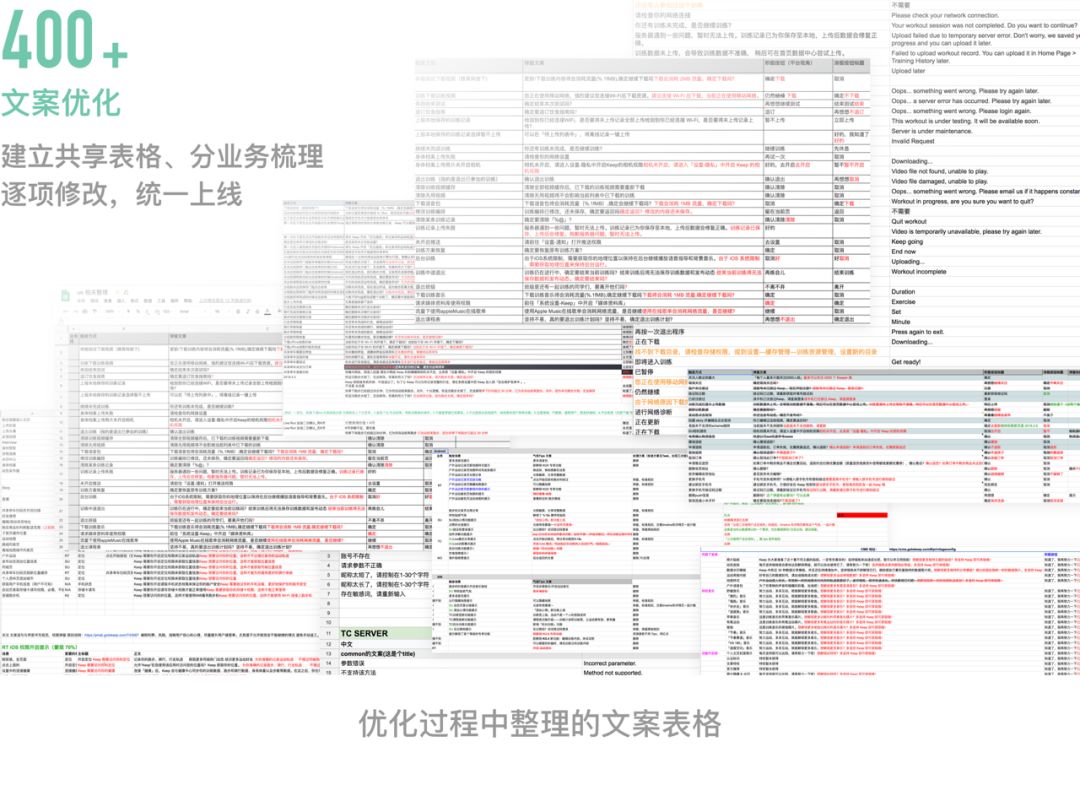
在后续的应用中,设计与产品团队基于文案规范,一起针对 App 内的文案使用情况进行了整体梳理,做出了 400 多处优化调整,带来了明显的体验改善。

文案并非万能
虽然很多时候文案对用户理解的帮助是非常显著的,细微的调整就能有很大改善。但是,文案并非一切问题的解决办法。
通常,当我们可以用清晰的语言把某件事向他人解释清楚时,代表着这件事是易于理解的、合理的。产品设计中也是如此,如果发现某些功能或内容无法通过合适的文案进行清晰的表述,那往往就意味产品出了问题、设计不够直观。
此时,与其继续叠加更多的提示引导或说明气泡等的解释文案,不如回到产品设计的框架上,开始着手从根源优化它。
写在最后
目前,Keep 的文案优化其实刚刚迈出的仅是第一步,改善用户的使用体验,让用户愉快的和我们交流。而文案在未来的产品发展中应发挥的价值远不止于此,可以辅助 Keep 塑造品牌的性格、激励更多的用户动起来、从冰冷的工具产品化为可靠的助手伙伴,给用户呈现一个更好的 Keep。 产品设计中无处不在的文案是我们与用户沟通的基石,往后,让我们从这个容易被忽略的细节着手,优化用户感知最明显的体验吧!
产品设计中无处不在的文案是我们与用户沟通的基石,往后,让我们从这个容易被忽略的细节着手,优化用户感知最明显的体验吧!