原文链接 58UXD
“录入”是B端产品常见的任务场景,常用于向用户收集或验证信息。在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率,才能提高录入任务的完成度和满意度。本文阐述了不同录入模式在特定场景下的应用方式,并围绕“认知减负”、“操作提效”、“系统容错”三个方向讲解了具体的设计方法。
三种典型
PC录入模式
提到表单的设计要点,网上有很多文章都会讲到控件的使用、报错的提示方法等等,而录入模式的选择往往是最重要又是最容易被忽略的。它就像骨架,决定了信息采集任务是如何组织以及如何呈现的。在设计表单时,我们首先需要依照任务的场景和复杂程度,选取最恰当的录入模式。
1.1 基础表单
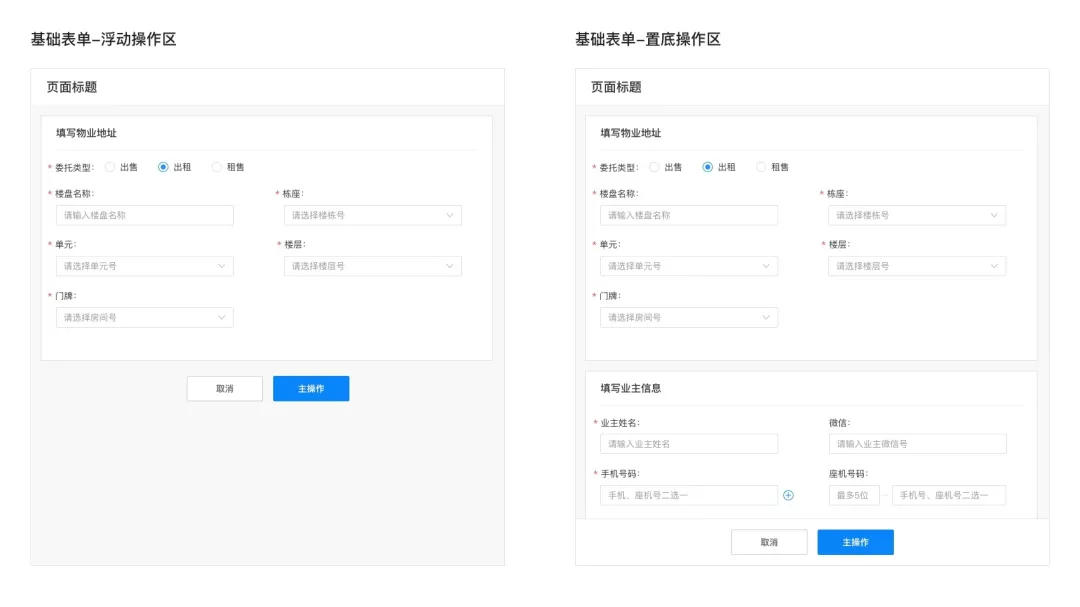
基础表单是目前最常用的录入模式,在系统内用一个独立页面承载表单内容。页面内通常会包含:页面标题、表单区和操作区三部分。
适用范围:适用于录入项较少的表单,所有录入项在一个页面内呈现。
操作区按钮的点亮规则
1)若录入项很少且用户有明确预期按钮何时可用,可在必填项未填写时置灰主按钮。
2)若录入项较多,且用户不清楚为什么按钮不可用,此时按钮可常亮,并在用户点击时给予反馈,告知错误原因。
操作区按钮的位置
1)若录入项较少不足半屏时,操作按钮跟随在表单结尾处展示,减少鼠标移动路径。
2)若录入项较多时,操作按钮常驻在页面底部展示。

图1 基础表单
1.2 分步录入表单
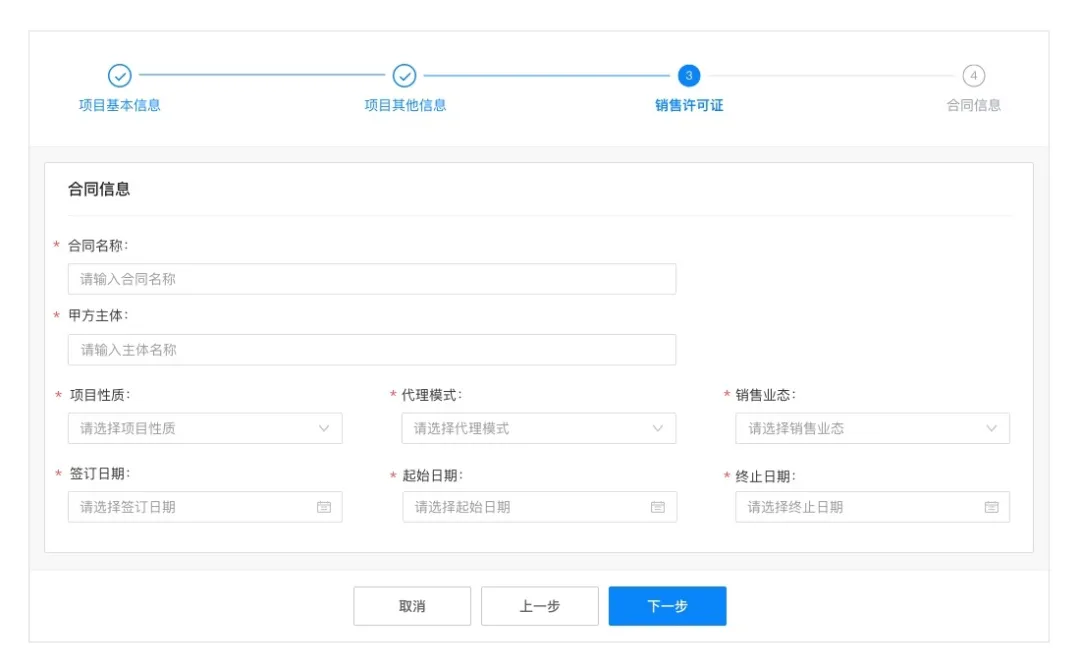
该类表单录入模式通常用于拆分复杂录入流程。步骤条的展示可以较好地帮助用户理解完成任务所需步骤,以及当前所处阶段。
适用范围:适用于录入项较多,且填写任务有先后之分的表单;在完成上一步任务的填写时,才可进入下一步。
步骤条的使用规则
1)步骤条用于表达长流程中,完成任务所需的步骤数,以及展现用户当前所在的步骤。
2)当完成任务的步骤≥3步时,需要显示步骤条;小于3步,则无需展示。
3)步骤条中需显示完成该任务需要经历的环节,“完成”不算在步骤内。

图2 分步录入表单
1.3 录入弹窗
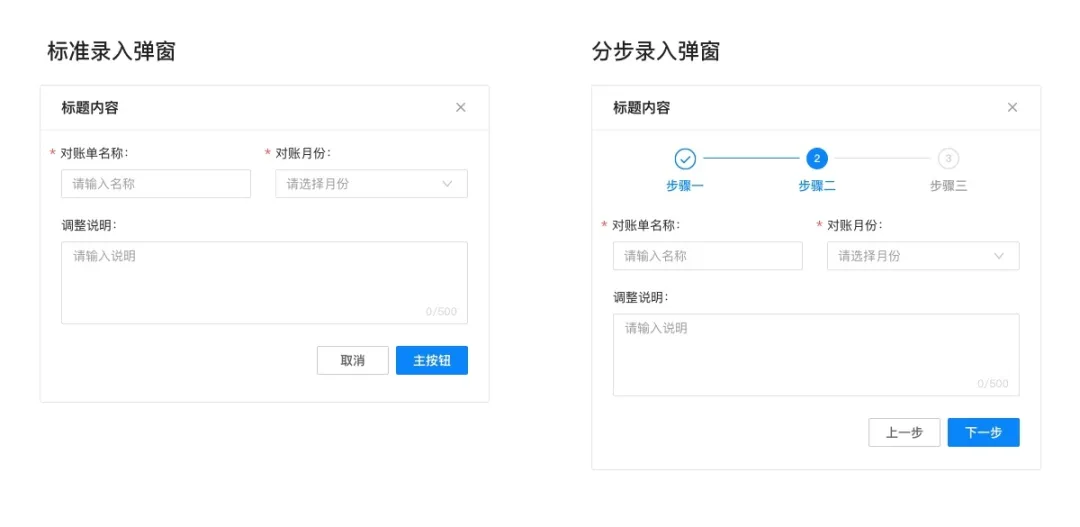
有些场景下,系统只需要用户录入简单的信息,此时可以考虑使用录入弹窗模式。还有些情况,比如用户处在一个任务流程中,当需要进行某些任务操作时,系统需要向用户采集信息,但又不想打断用户所处的流程,此时可以运用录入弹窗的模式,降低页面跳出感。
适用范围:通常用于轻量级任务,弹窗内可承载少量的录入项。
注意事项
1)弹窗不适用于复杂录入场景,若采用分步录入弹窗,一般不超过三步。
2)弹窗内的录入项平铺展示,一般不做页面内滚动,若录入项较多可使用基础表单页承载。

图3 录入弹窗
认知减负
前文阐述了在设计页面结构时,如何选用最恰当的录入模式。之后的设计过程还需要考虑在页面表单内容的设计上,如何让用户顺利完成填写任务。当用户录入信息时,首先需要从页面上了解自己需要提供哪些信息,其中可能有专家用户也可能有新手小白用户,页面信息的设计应尽量降低他们的思考和理解负担。
2.1 清楚传达规则
表单的规则包含:哪些是必填项,以及系统对于录入内容的限制规则。
必填项:表单内的重要信息和非重要信息要标识,这样可以极大程度降低用户的录入负担和时间成本。
限制条件:包含两部分,一种是属性限制,规定了所输内容的格式,比如数字或者文本,若是文件上传场景,需要规定文件的格式。另外一种是长度限制,如自定义文本输入框要规定字数上限、文件上传要规定文件大小上限等等。

图4 必填项和限制条件
2.2 将信息分组
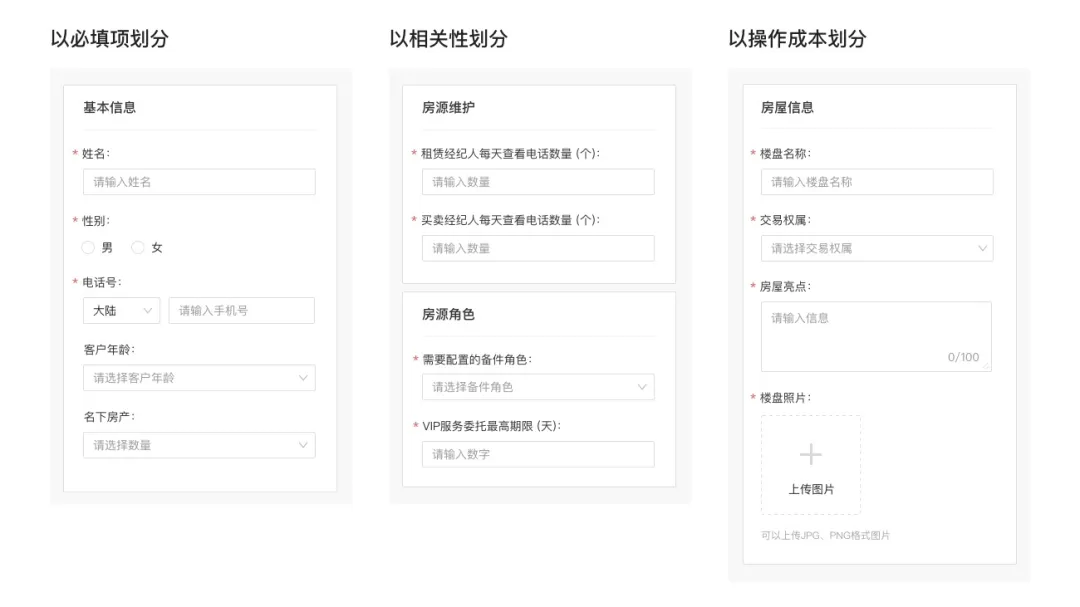
对于录入项较多的页面,将信息按一定规律分组呈现,将大大降低用户的理解和操作成本。这里可以按如下原则进行分组:
以必填项划分:若表单内有必填项和非必填项,且各项之前关联度不高,可采用将必填项划分为一组进行优先呈现。该种方式有助于让用户快速发现自己需要录入的内容。
以相关性划分:若录入项较多,且各项内容之间存在明显的关联度区分,可考虑以内容相关性进行信息分组。该种方式有助于让用户理解各项内容间的逻辑关系。
以操作成本划分:若录入项间的操作存在差异或用户对需要录入的内容的信息获取途径存在难易之分,可将易录入或易获取信息的录入项放在表单靠前的位置,优先展示。该种方式有助于降低用户的录入门槛。

图5 信息分组
2.3 提供帮助
由于B端产品的专业度较高,经常会涉及各行业作业过程中的一些专有词汇,并且对于权限和任务流程等也有复杂的规则约束,这就使得用户很容易在某些节点产生困惑。为规避上述情况,使用户能够顺利完成任务,在录入过程中也需要加入帮助和提示。
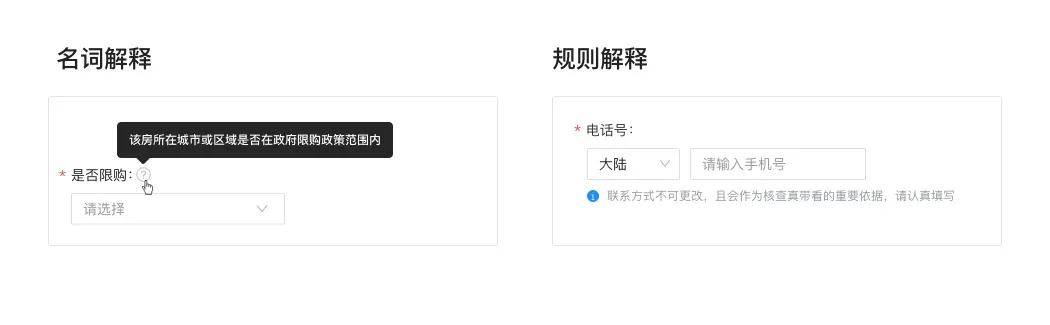
名词/规则解释**:**预判用户可能对哪些名词或规则产生疑惑,并将其展现在页面相关联的位置。通常情况下,解释说明类信息可采用较弱化的形式展现,因为它只针对新手用户有效,当用户已经清楚相关名词的含义或者规则后,就不再需要看到这类信息了。

图6 名词和规则解释
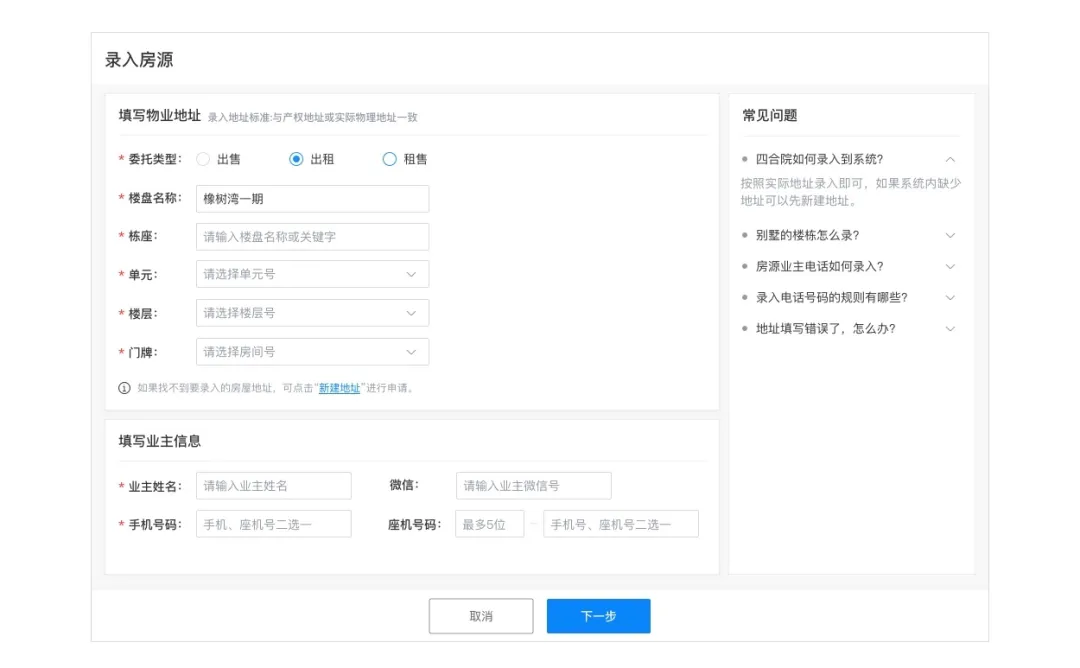
信息获取渠道**:**前文提到有些录入信息可能存在用户较难获取的情况,需要他们在一些文件上查找后再填写。告知这类信息的获取渠道,将帮助用户理解自己可以去哪找到这些信息,降低信息查找的难度。

图7 信息获取渠道
常见问题**:**当有大量用户开始进行录入后,随之也涌现了一部分问题,用户可能对录入流程和规则仍存在疑惑,而这部分问题通常不是聚焦于某个录入项。此时我们可以筛选出用户咨询量较大的问题,通过在录入页面中放置常见问题模块,集中解答疑惑。

图8 常见问题
操作提效
当用户清楚理解了需要录入哪些内容之后,就进入到了录入操作环节。在录入过程中,我们可以通过优化信息布局、给录入项设置合理的默认值、以及增加智能录入的方式来提升录入环节整体的效率。
3.1 恰当的标签布局
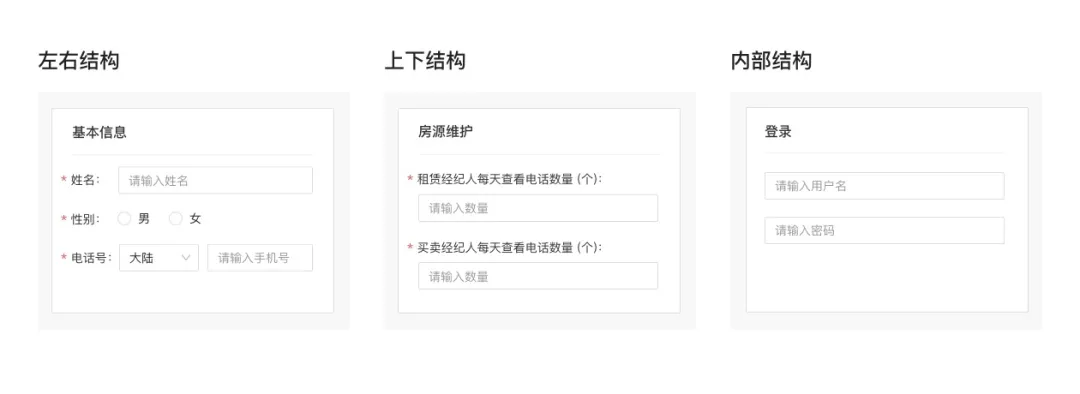
签用于提示用户需要输入什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和内部结构。
左右结构:左右结构是目前常见的表单布局形式,它减少了页面的垂直占用空间,而增加了横向占用空间。因PC端的横向空间很大,当录入项不多时,可以采用该种结构。
上下结构:上下结构拥有较强的信息浏览和填写效率,用户的视觉浏览路径相对左右结构来说较短。该种结构适用于一行需要放置多项录入项的情况,或标签名称通常较长的表单。
内部结构:内部结构很少出现在B端,有时会用在C端。这里对于用户需要输入的内容,只保留了提示性文字,当用户进行输入时,内部的标签/提示性文字就会消失,将导致用户很难判别输入的信息是否准确。这种形式适用于极少输入项的表单(如登录)。

图9 恰当的标签布局
3.2 设置合理默认值
系统还可以自动为用户填写一部分表单,从而降低录入成本。
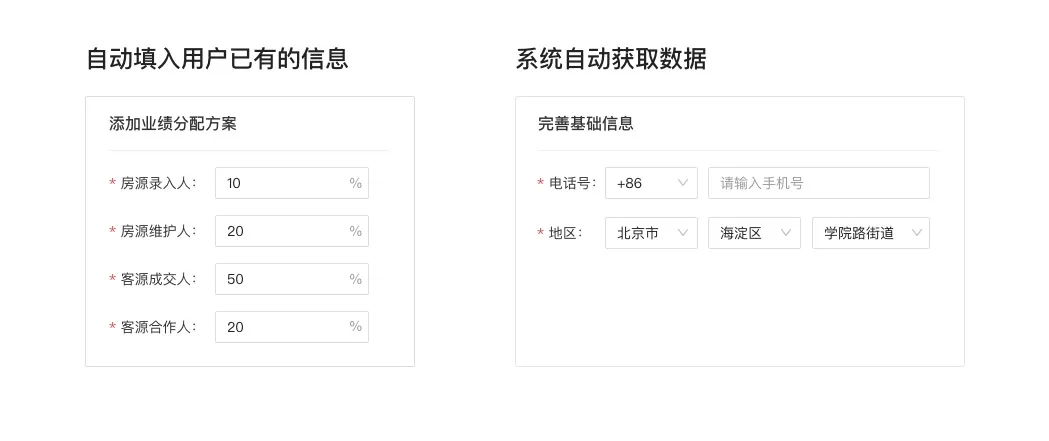
自动填入用户已有的信息**:**有些业务场景,用户大概率会复用之前已填写的内容作为模板,并在上面稍作修改。此时在新建立的录入页面内,可以默认带入用户之前的数据。
系统自动获取数据**:**此外,如果用户正在填写的内容有相关的关联数据,也可以默认带入(如填写合同时,商品的基础信息可以为用户自动填入)。还可以根据GPS定位获取用户的数据自动填入,比如地理位置、电话区号等。

图10 设置合理默认值
3.3 智能录入
现代科技技术的引入,使得一部分录入的工作被机器取代。
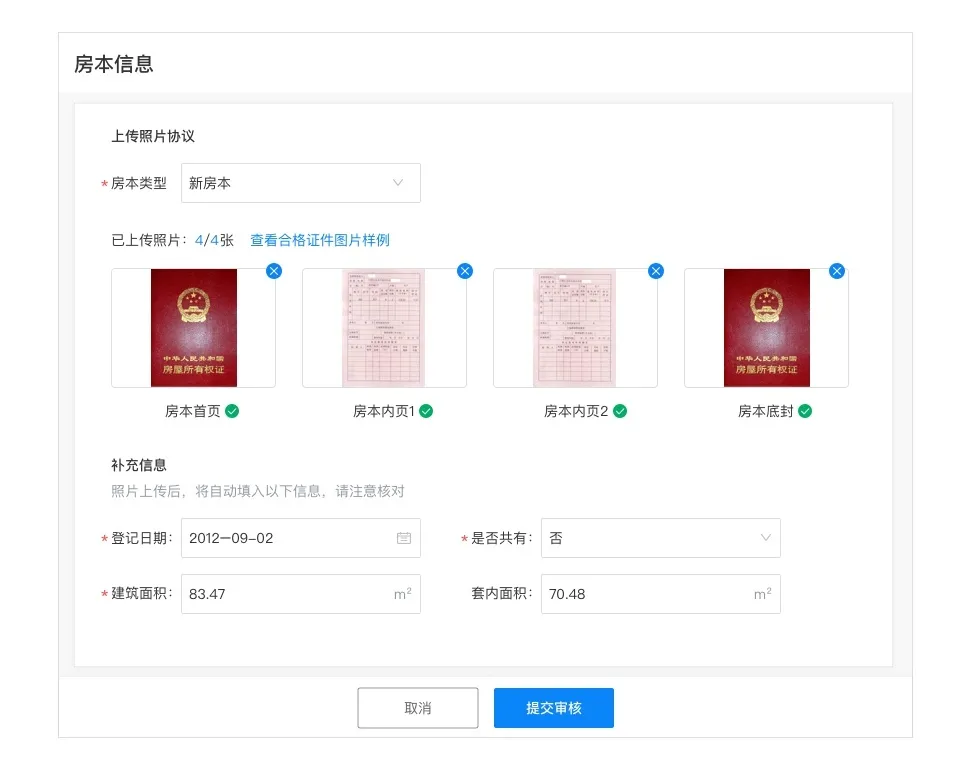
OCR识别文件内容**:**对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。

图11 智能录入
系统容错
容错性是尼尔森的十条可用性准则之一,是指产品对错误操作的承载性能,即一个产品操作时出现错误的概率,和错误出现后得到解决的概率和效率。从概念来看,容错性主要包含两部分:第一,是系统的设计要尽量降低用户出错的概率;第二,是出错后系统要能不能帮用户解决问题。
4.1 错误预防
我们先来说预防:预防是容错里最关键的部分。因为用户从来不想要错误信息,用户真正希望的是避免错误造成的结果。
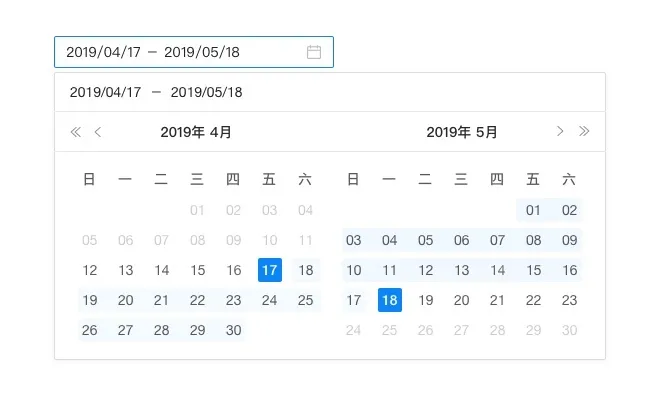
为用户封闭不正确的道路:我们可以对一些可能造成错误的操作入口,设置障碍或直接禁止操作,避免错误的发生。在动作发生之前,就要防止用户发生混淆或者做错误的选择或操作。比如:将超出时间选择范围的日期置灰,电话号、身份证号录入时只允许输入数字同时设定位数上限。

图12 为用户封闭不正确的道路
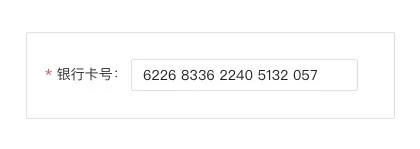
优化信息核实方式:对于位数较多的数字录入,比如银行卡号类信息,可以采用位数自动分割的方式,便于用户核实信息。在交易场景,对于大金额的交易,可以将金额转译成汉字给予用户提示。

图13 优化信息核实方式
预防信息丢失:通常对于录入表单,用户退出后,填写的内容将不被保存。为了防止用户误触带来的信息丢失,需要在退出时给予用户二次确认提示。
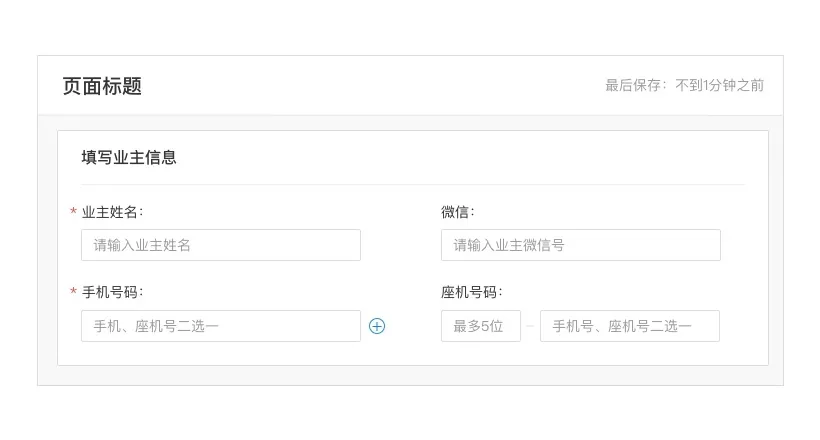
对于需长时间操作的页面,为了避免因系统意外崩溃造成用户的损失,可提供自动保存功能。

图14 预防信息丢失
4.2 错误纠正
即时反馈**:**如果用户填写发生错误,应即时给予反馈,这将降低用户的问题查找和修改成本。当某项录入项已录入完成并失去焦点时,触发系统校验,并且尽量采用非模态反馈的方式,避免打断当前任务流。
错误提示应当具备清晰的视觉展现,配合颜色和图标提醒,标出错误位置。如果系统的用户可能包含视障人群,需要为他们做无障碍设计处理。若仅仅用红字进行报错提示,他们可能会分辨不出正常和异常文字颜色的差异,此时需要搭配图标进行暗示。

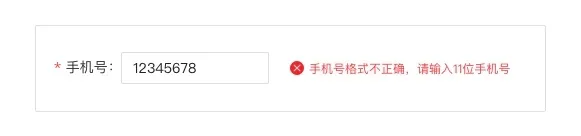
图15 即时反馈
清晰描述错误并提供解决方案**:**报错文案应该尽可能简短,用户看到一大段文字,很可能会失去了去阅读的耐心。文案还应清晰指出错误的原因。对于用户可自己修复的问题,应告知问题如何修正或提供相关的解决方案。

图16 错误修正
总结
通过前文的阐述,我们可以把PC的信息录入模式做一个总结。
选取恰当录入模式:在设计之初,应先考虑采用何种录入模式,这里分为:基础表单、分布表单和录入弹窗。
降低用户的认知负担:清楚传达规则、将信息分组并提供帮助。
为录入操作提效:恰当的标签布局、设置合理默认值和智能录入。
建立系统容错:通过一些手段预防错误发生,包括为用户封闭不正确的道路、优化信息核实方式、预防信息丢失;并且在出错之后给予纠正,包括即时反馈、清晰描述错误并提供解决方案。
在B端产品中,不同场景下的表单样式也不尽相同,代表了设计时不同的出发点和思路。以上就是我的一些总结,抱砖引玉,希望可以给你带来帮助。

