原文链接 作业帮UXC

作为中国用户规模最大的K12在线教育平台,致力于用科技手段助力教育普惠,解决教育领域“痛点”,产品和服务品质是核心。本次全链路体验升级,寄予了我们“让优质教育触手可及”的期许,希望能以更好的体验设计打造这款学生用户喜爱的超级APP。

▲ 全新体验升级视频演示

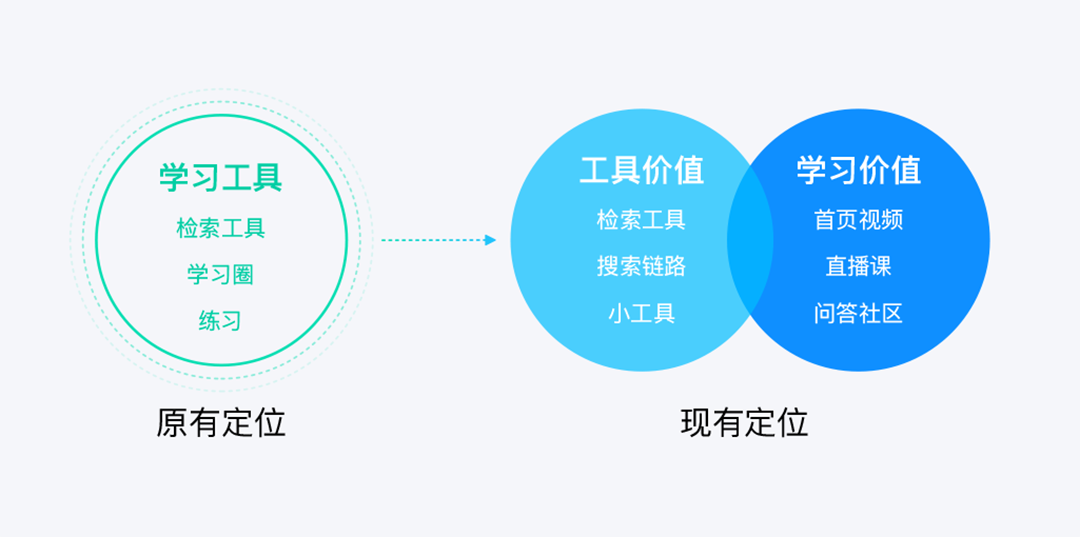
1.丰富学习场景-从工具到Super APP作业帮APP的拍照搜题功能是用户最刚性的需求,我们在不断打磨体验细节的同时,持续优化直播课、练习、问答VIP、商城等业务为用户提供更多的学习价值,旨在从单一的工具属性向丰富的学习Super APP转变。 
2.精准定位行为路径-用户分层 本次产品转型主要的业务目标就是,通过学习Super APP搭建,进行用户分层,找到用户在解决当下问题的同时,还有哪些学习诉求,从而提供精准的学习服务,促进用户筛选多次触达,提升教育流量价值,强化学习平台属性,解决用户的更多学习需求。

3.视觉风格陈旧
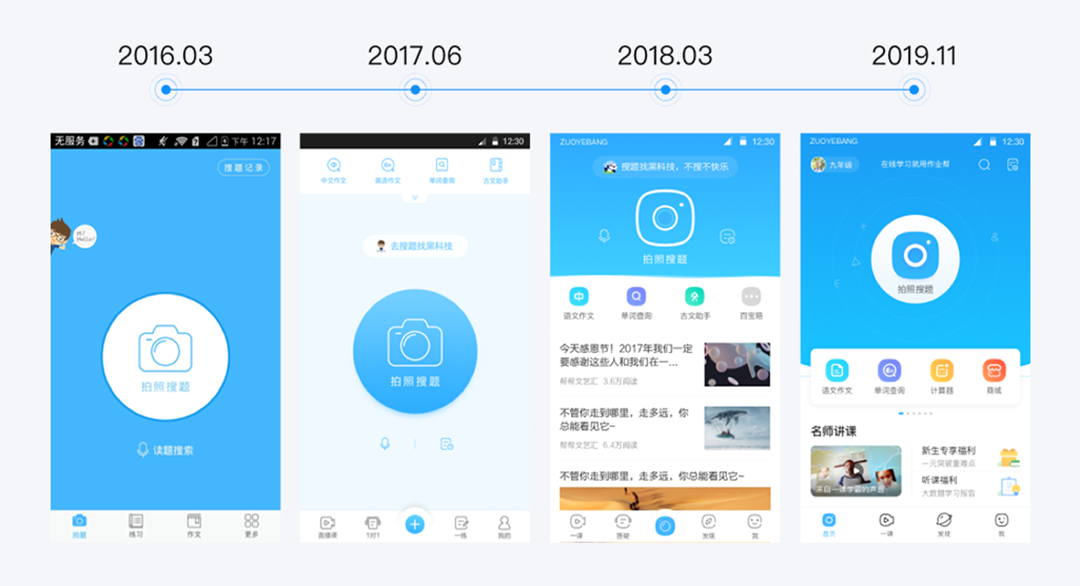
从历史版本可以看出,作业帮过往的设计风格比较陈旧,没有体现出教育产品的属性和自身的品牌感,一致性也比较差,不符合当前的设计趋势。基于此,平台设计部推动重新定义视觉风格,以此开始,逐步打磨体验细节。


1.设计目标的建立
作业帮平台从“学习工具”转型为“学习Super APP”, 对于接收层的用户,能享受到什么样的学习服务?设计在业务环境中起到什么样的作用?在设计策略方向通过梳理内容层,整理多层级平台诉求,以及寻找用户的价值点,分析接收层角色特质及内容倾向,基于内容层+接收层,确定设计策略,探索设计规则,明确风格调性,匹配用户预期,塑造用户感知。

2.为用户提供更丰富的学习内容
新首页整体框架通过视觉层面进行净化,保持拍搜核心功能的视觉聚焦外,更多外化学习内容,采用模块化处理,聚焦用户学习价值,降低视觉干扰,提升首页流量转化效能,打造学习super APP服务基础。

个人中心作为个人管理界面,承载着不同业务、不同用户、不同阶段的内容,所以业务结构清晰,划分明确,让用户快速触达所需项是本次改版的核心点。在本次新版中,重新梳理整合,并确定页面的业务层级结构;分为五块区域:VIP会员区、直播课购课区、基础工具区、商城区、其它。优化并解决旧版业务结构复杂、层级混淆、划分不明确等问题,提升用户各业务侧统一管理及跨业务无障碍操作,增强个人中心氛围,支持运营活动扩展。 
2.视觉容器的升级
对首页、个人中心等重要页面进行了优化调整。将通栏的页面布局改为卡片式,并优化了页边距、卡片模块间距、圆角等,均采用8的倍数增加页面布局的灵活性及韵律感;模块划分更加清晰、提升阅读效率。


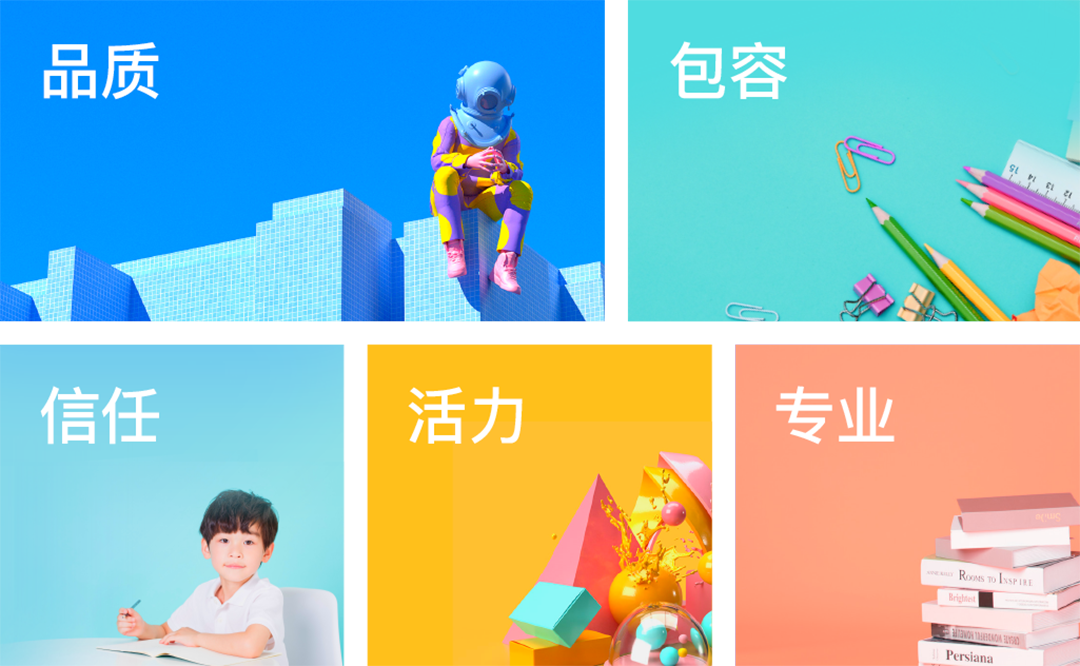
1.视觉关键词定义结合上文的用户分层、产品定位、业务目标以及用户的使用场景,我们梳理出符合产品定位、业务目标并能达到用户心智预期的五个关键词:品质、活力、信任、专业、包容。 
2.情绪版
基于视觉关键词输出情绪板,通过关键词搜寻符合设计感受的图片,传达出APP给用户的整体直观感受,确定产品调性。

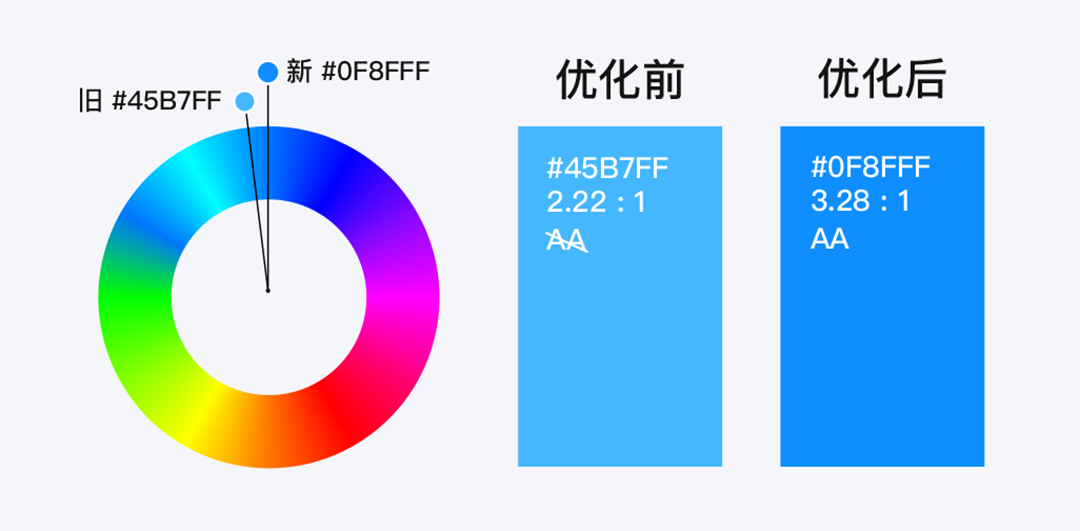
3.品牌色的重新定义色彩是品牌给用户的第一印象,产品设计中也承担了一定的功能属性。基于线上APP品牌蓝色与白色搭配时不能达到WCAG无障碍设计的AA标准,对比度低,通用性存在使用问题,针对这些问题我们进行了色彩的优化升级。

——————————————————补充知识——————————————————-
「Color Accessibility」是什么?
**
WCAG 2.0 (Web Content Accessibility Guideline,Web内容无障碍指南)就是为了帮助设计师创造良好用户体验的。
WCAG 中提到的主要的四种类型的残疾是:
- 视力障碍(Visual impairments)
- 听力障碍(Hearing impairments)
- 运动障碍(Motor impairments)
- 智力障碍(Intellectual disabilities)
基于此,提出了「POUR无障碍原则」:
- 易于感知的(Perceivable)
- 便于操作(Operable)
- 容易理解的(Understandable)
- 稳定耐用的(Robust)
颜色的选择属于「易于感知的」无障碍设计范畴。 也就是说,网站/App 的内容应该很容易被看到——尤其是文字和图像,应该有足够高的色彩对比度(high color contrast ratio),使之很容易地从背景中被辨识出来。
颜色对比度无障碍标准
**
1.4.3 对比度(最小): 文本的视觉呈现以及文本图像至少要有4.5:1的对比度(AA级)。
大文本: 大号文本以及大文本图像至少有3:1的对比度。
1.4.6 对比度(加强): 文本视觉呈现以及文本图像至少有7:1的对比度(AAA级)。
大文本: 大号文本以及大文本图像至少有 4.5:1的对比度。
Ps:大文本:至少 18pt(24px)或 14pt(19px)bold。
△ from: Web Content Accessibility Guidelines (WCAG) 2.0
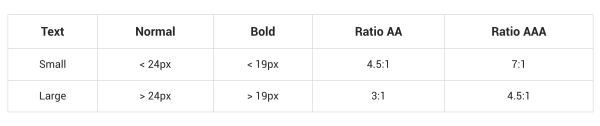
将规范总结成表格:
△ from:Making Bootstrap a Little More Accessible — SitePoint, by:Rhiana Heath

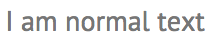
△ 这就意味着,当字号 ≥ 24px normal / 19px bold, 白背景上能用的最浅的纯灰色是#959595。

△ 当字号< 24px normal / 19px bold,白色背景上可以用的最浅纯灰色是#767676。(如果在灰色背景上,文字颜色应该更深)
另外,以下情况的文本,无最低对比度限制:
- 未激活的(inactive)用户界面组件的一部分(按钮或菜单选项)。
- 表单字段的占位符 (placeholder) 或 ghost text 。
- 只是纯粹的装饰。
- 对任何人都不可见的内容。
- 文本作为「包含其他重要视觉内容图片」的一部分。
- 文本作为 logo 或品牌名称的一部分。
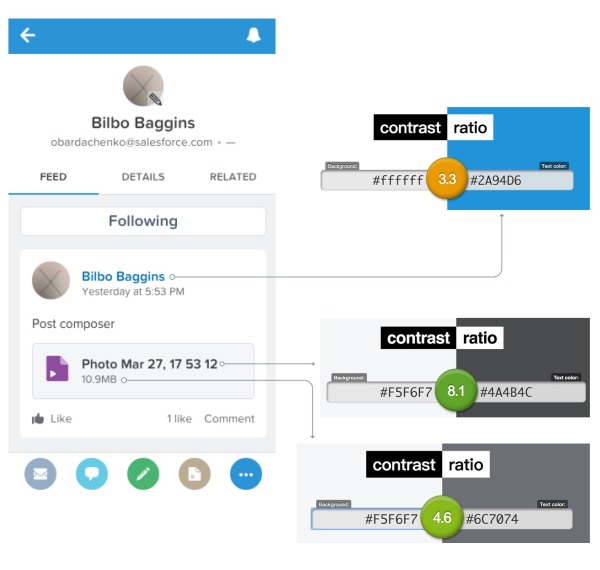
下图,Salesforce Design Systems team 在自己的移动应用的选色上,很好地满足了「WCAG 2.0 AA标准」 。
而且设计师们在探索高对比度色彩组合的过程中发现,他们自己越来越喜欢高对比度的设计。我相信你也会发现,使用满足标准对比度标准的颜色,并不会影响你产品的美观。

△ 完全满足大字对比度>3;小字对比度>4.5。
设计时,可以借助一些工具,比如用「灰度/色盲模拟器」测试设计。 ( Photoshop 在其“View> Proof Setup”菜单中内置了色盲滤镜。)
时刻记得问问你自己,页面上的 CTA ( call to action ) 是否「看上去」是页面中的主要元素。

三. 「对比度检测」工具推荐
一些实用在线工具可以用来测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
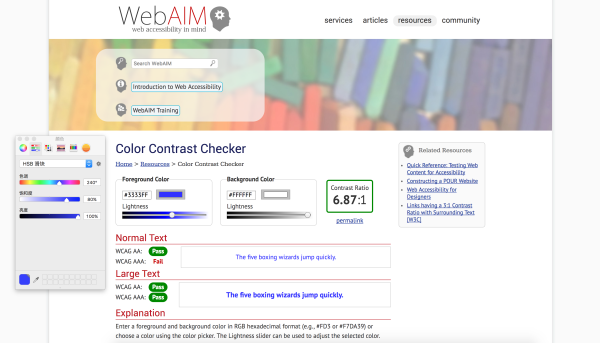
[WebAIM’s Color Contrast Checker](https://webaim.org/resources/contrastchecker/)
可以直接在线调颜色,实时看对比度是否满足要求。
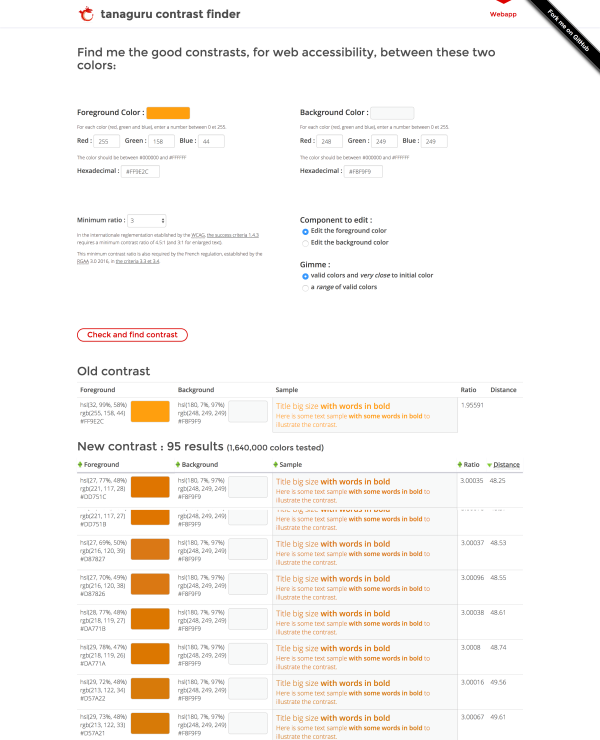
❤️ Tanaguru Contrast-Finder
**
若测试的2个颜色对比度不达标,会自动推荐一系列达标的颜色可供选择。

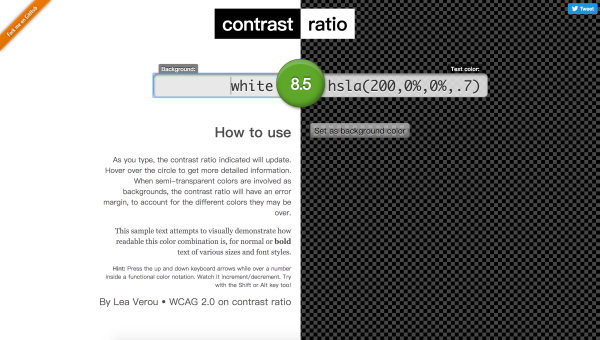
Easily calculate color contrast ratios
**
方便地检测对比度是否达标。

Color Safe
**
在定色板之前,可以用它来事先选择符合标准的颜色。

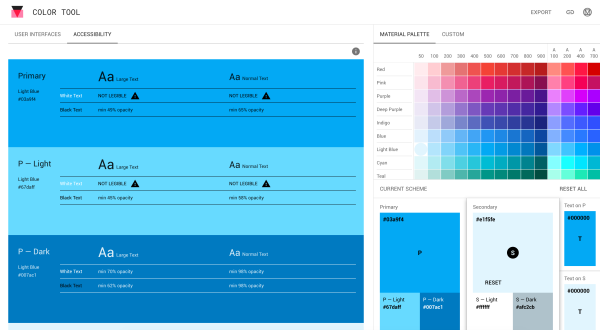
Color tool
**
另外推荐一款 Google 的配色工具,可直接检测颜色的accessibility。

Color Oracle
检测不同类型色盲、色弱患者,看到屏幕的效果。
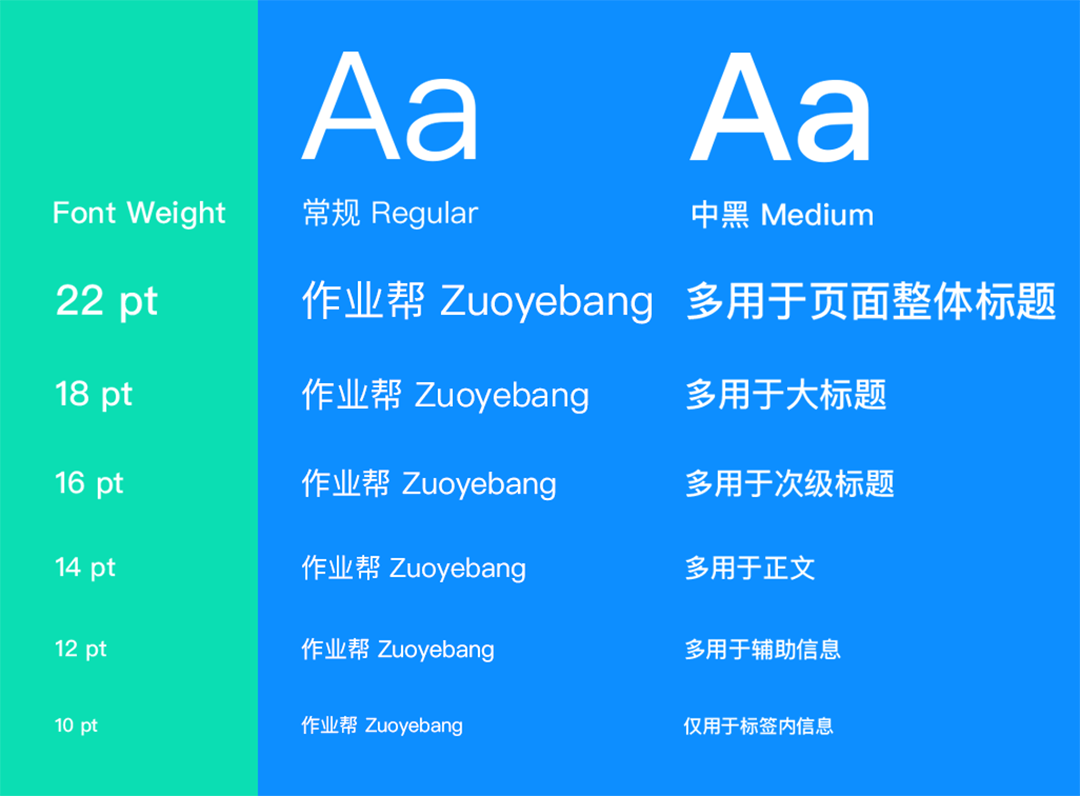
4.字体大小&颜色
为了让文字信息排列的层次和权重清晰有序,参考《字体排印风格要素 The Elements of Typographic Style 》字体大小有一定韵律变化如同音阶,结合系统均采用2的倍数为栅格系统,经界面中测试,字号以2为基本进制单位。
简化字重保持整体的统一性,限制设计中的字重使用,在Regular/Medium字重中选择,在视觉展现上能够用尽量少的样式去实现设计目的,避免一个页面使用多字重强调视觉重点或对比关系。

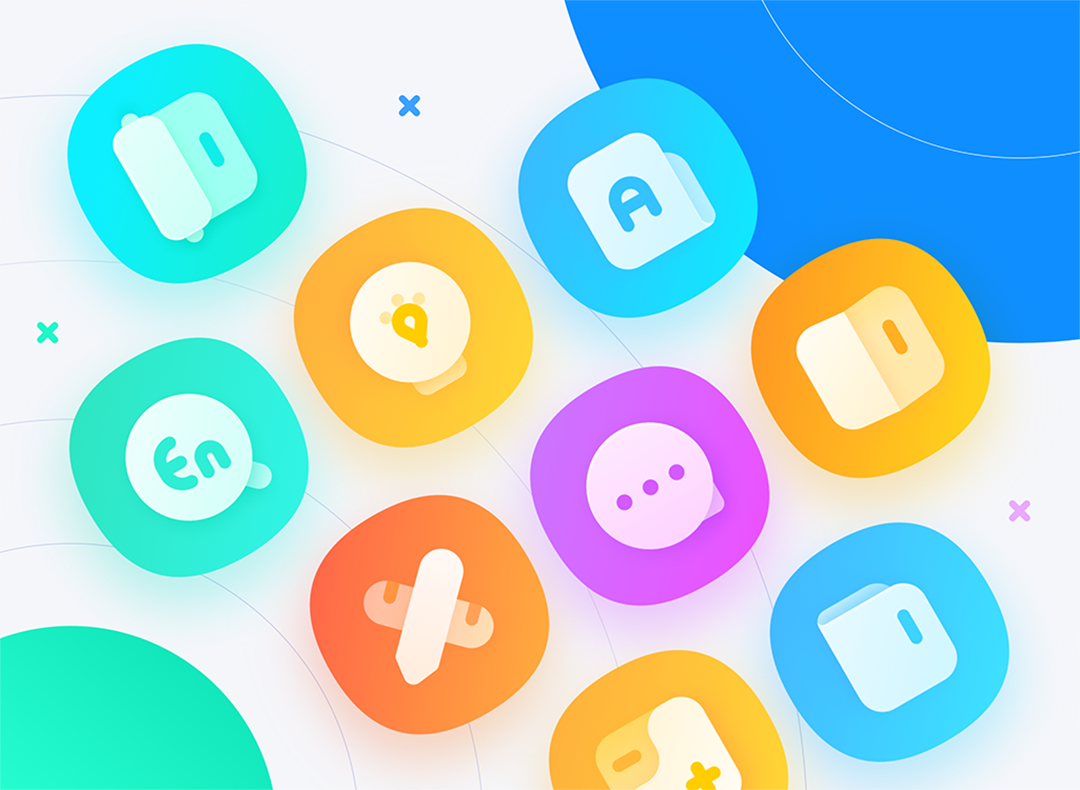
5.图标:品牌升级,个性且统一
根据UI界面改版风格关键词:品质、活力、信任、专业、包容提取图形风格方向,进行表现层的多角度尝试,最终通过用户、业务、体验三个纬度确定风格特征,及具体表现手法。提取共同DNA进行多场景图标验证,打磨细节。
5.1.面性icon · 平台属性图标
基于学习工具基础元素进行设计拆解,利用较高的象征性图像,营造轻松、活泼的学习氛围,进行高效的信息传递。从业务诉求、用户诉求和体验诉求三个纬度进行面性icon的抽象和写实风格尝试,再以平台可拓展属性进行明确定位,最终打造具有业务属性并满足用户场景和体验的图标风格。 
5.2.面性icon · 业务属性图标
作业帮商城之前的图标风格过于抽象,图标识别性较差,新版尝试C4D实物立体化设计,加强业务属性,给用户直观的商品展示感受,降低认知,提升体验,增强用户购买欲望。

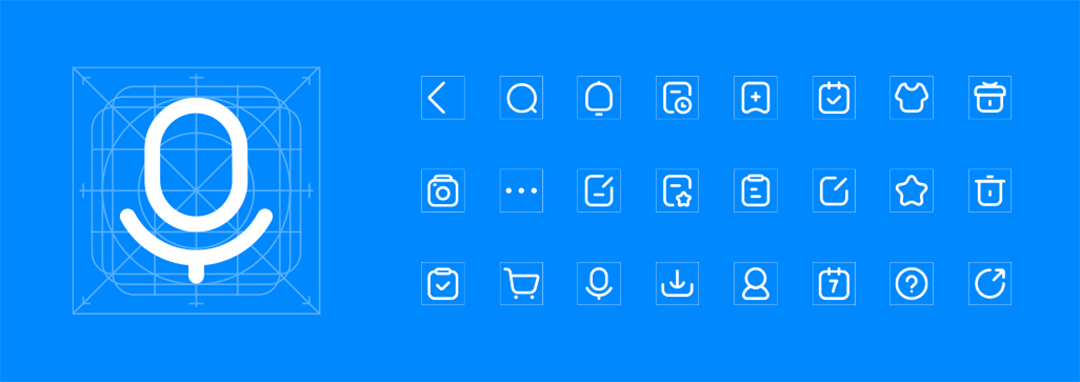
5.3.线性icon探索-像素至上
确保表达基本图标特征的基础上,设计以简约 、友好、趣味性为设计目标,利用图标网格为图形辅助元素,打造一致性设计外观和灵活定位的设计规则,因用户为K12人群,聚集性差,注意力容易被分散,线性图标表达上,基于聚集VS分散,活泼VS冷静为维度进行设计定位,明确聚集、活泼的设计感知。

6.基础框架模块
拍搜工具图形以作业帮LOGO学习便签纸为设计原型进行结合,突出拍照搜题和口算批改的核心表意。背景图形为学生读书场景,以书为基础元素进行设计提取,表达在线教育的高效、便捷、奠定学习Super APP的教育品牌调性。

底部bar图形将“+、-、x、÷”学习基础元素与业务进行巧妙结合,通过动效在切换时展示,首页“+”代表学习内容的不断获取,直播课“-”代表线上课程进行时,练习“x”代表练习时的对错场景,我的“÷”代表人与人关系的互动。增加学习趣味性的同时,时刻对用户传达学习属性和学习品牌认知。

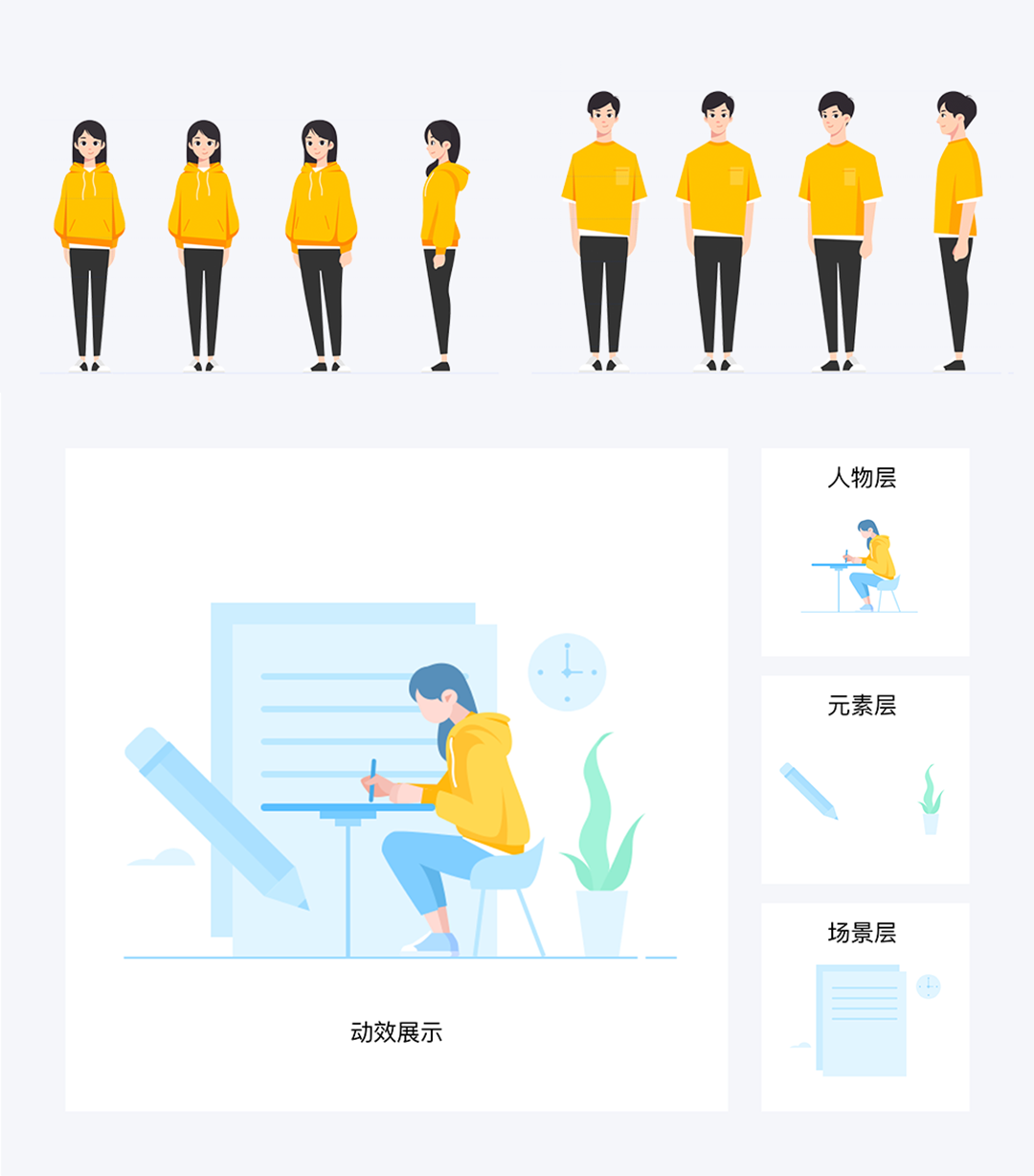
结合学习内容、练习场景,通过学习属性插画,建立平台与用户互动,塑造用户品牌感知。在情感化插图的绘制上,搭建有份量、有意味的学习场景,增强与用户之间的互动感,更高效的进行信息传递。
组件配色同样从品牌色提取主色和辅色,进一步诠释品牌统一性。将组件整理拆分为人物层、元素层、场景层,这三层的元素可以像堆积木一样,根据业务需要随意组合搭配,提高了组件复用率和灵活性,从而提升了团队的整体效率。





以上便是此次结合业务,从“学习工具”到“学习Super APP”整体体验升级的阶段性记录。在过程中设计侧紧贴业务目标,随时配合业务调整进行设计探索和尝试,并从中寻求设计的突破点,助力业务达成共同目标,为用户提供更高效、更有教育品质的学习服务平台,后续仍需结合数据和用户反馈持续打磨。


