原文链接 自如ZDC
参与自如家服卡0-1的会员产品搭建,总结复盘设计思考到设计验证全流程。作者:李淋 | ZDC
进入正题之前,邀请大家先来观看下由自如设计中心小伙伴们共创的2021年鉴视频。
2021年,自如设计中心围绕业务层输出了各类设计作品和活动,其中也包含家服会员1.0的发布:
ZDC自如设计中心·2021设计年鉴:https://mp.weixin.qq.com/s/6tlc0NrdE6ds3sjSDURmNw
家服卡从去年开始启动,目前产品已经上线,希望能帮助大家挑选到适合自己的服务产品。
恰逢38女神节,也祝所有的小仙女和服务者们节日快乐~
———————————————————————————————————————
界面设计师:@李目木
眼动研究员:@贺凯凯
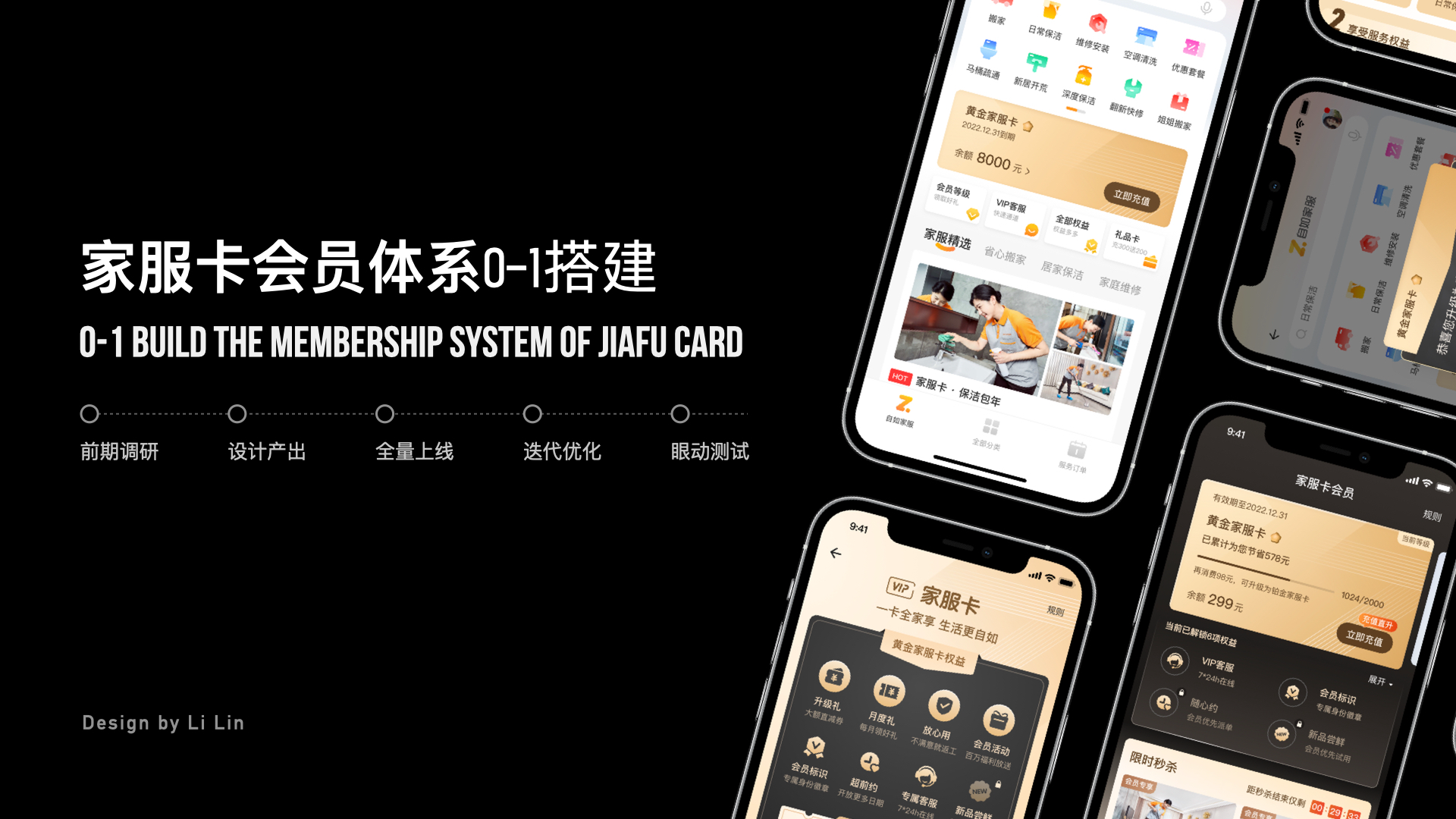
自如家服会员体系从0到1的搭建是21年由我主导的一个公司战略级项目,依据战略决策前置设计调研及思考,项目从决策到落地经历了多次探索及优化,历经半年时间全量上线。
自如给用户的品牌印象一直是放心、省心、安心,家服会员体系为了从视觉上延续用户信赖度,从形色字质构层面对设计细节不断打磨,使会员体系框架更丰满,最终达到较好的落地效果。
一、项目背景
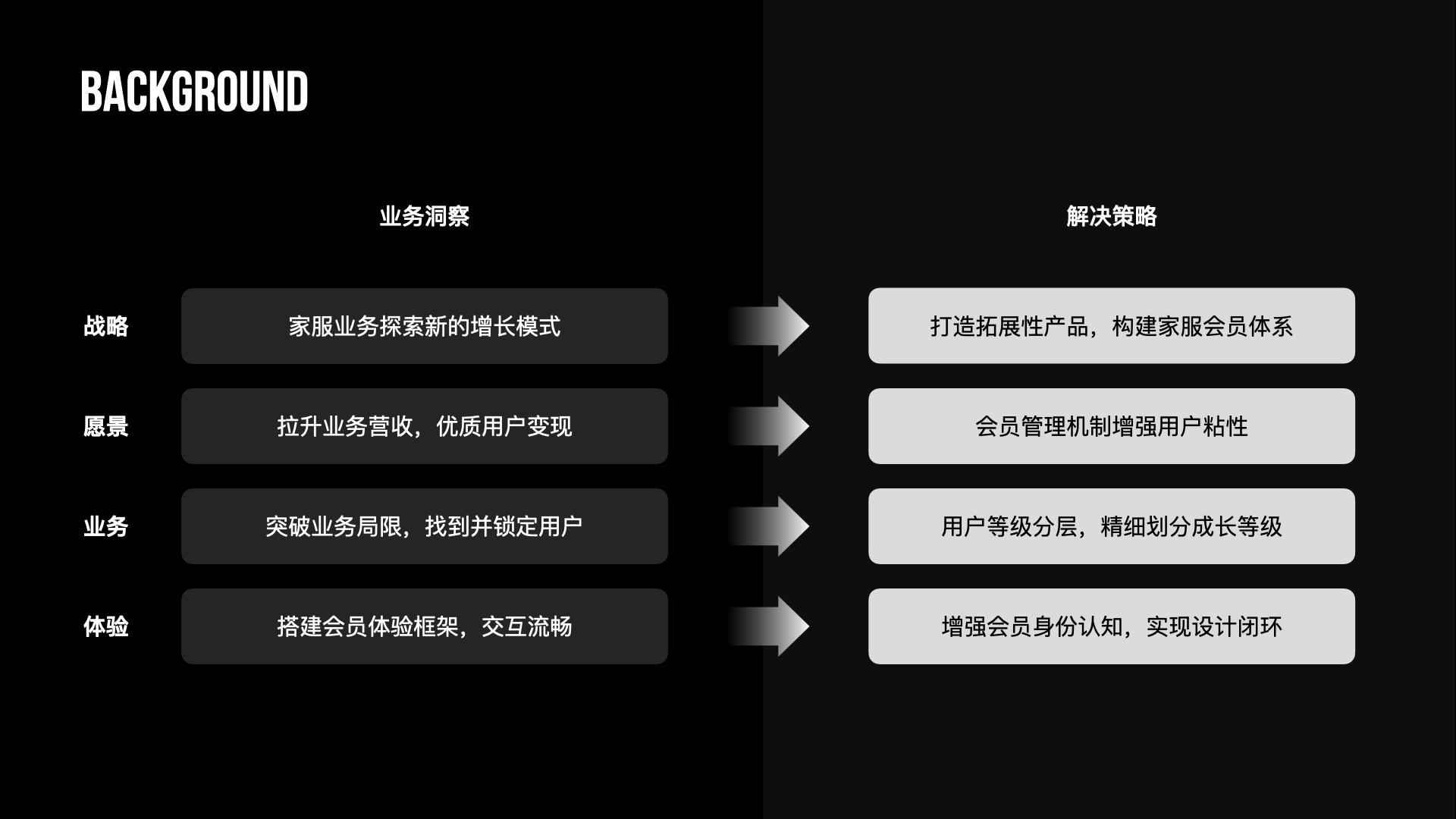
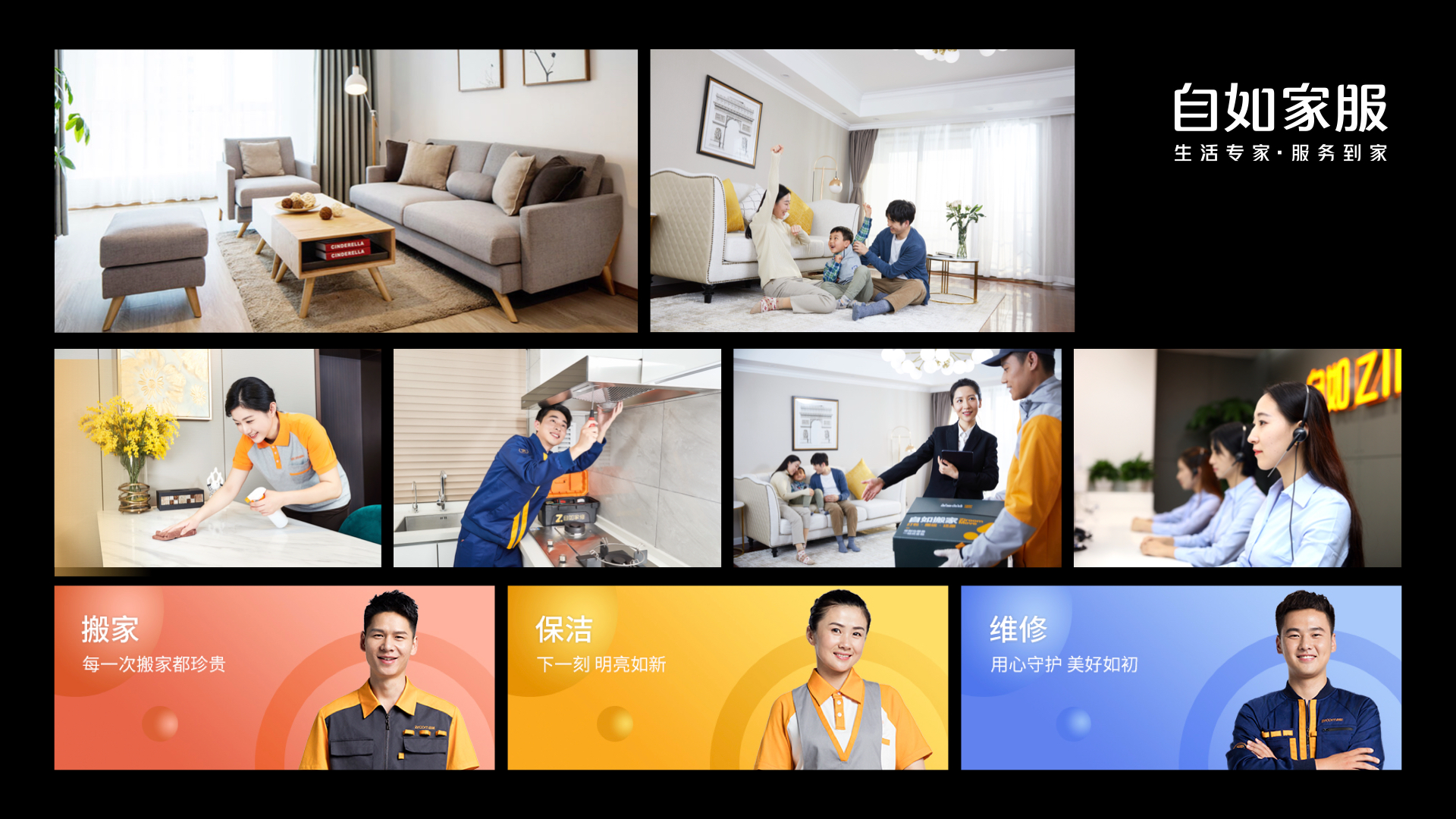
自如家服是服务O2O保洁、家修、搬家三条业务线的融合落地,作为自如核心业务之一,承担着将优质用户变现的重任,而家服卡是在家服业务基础上打造的具有拓展性的产品,需要平衡商业价值与用户价值,打破业务壁垒,是一种新的增长模式的探索。
作为会员身份识别的符号,是建立与用户联系的重要媒介。稍微抽离于服务本身,与用户、场景、身份建立关系,确保页面流量的承接和功能的高效转化。
对于设计师而言面临着多维度的挑战,不仅仅需要兼顾用户体验及流程闭环,还需要思考如何通过设计手段满足业务诉求,不断找到最优解。下面主要从用户感知层和信息结构层入手,与大家分享一下从项目目标确定到设计产出背后的思考。
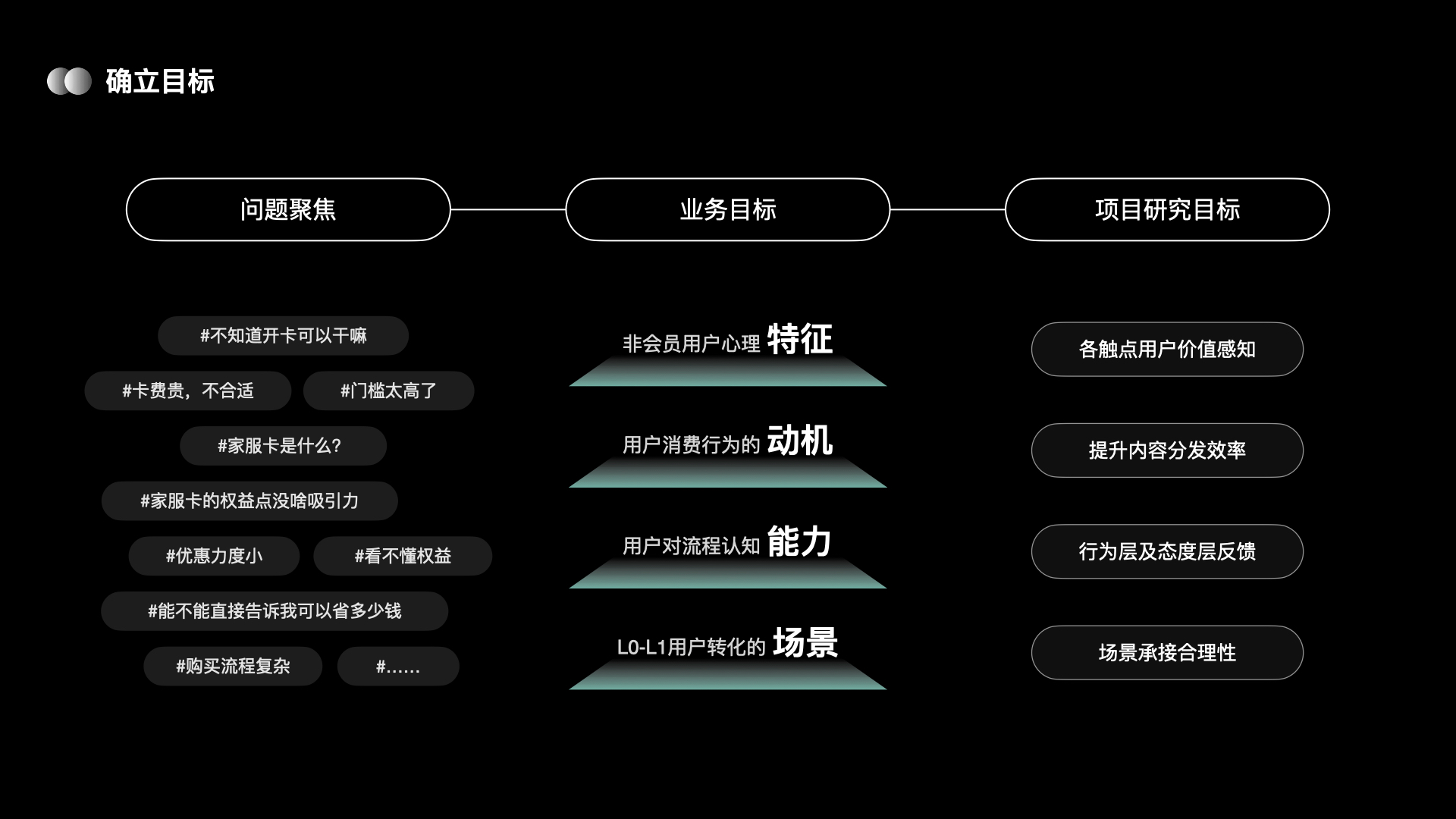
二、确认项目目标
家服卡是一个可以创造新的家庭服务场景,且可以指数级增长的新产品。通过会员管理机制增强用户粘性,为用户提供更加丰富、精准的内容和服务,首先需要精准的抓住用户心理,从心理层面激发用户的兴趣,从视觉层面感知到升级前与升级后的身份变化,最终触发用户行为。
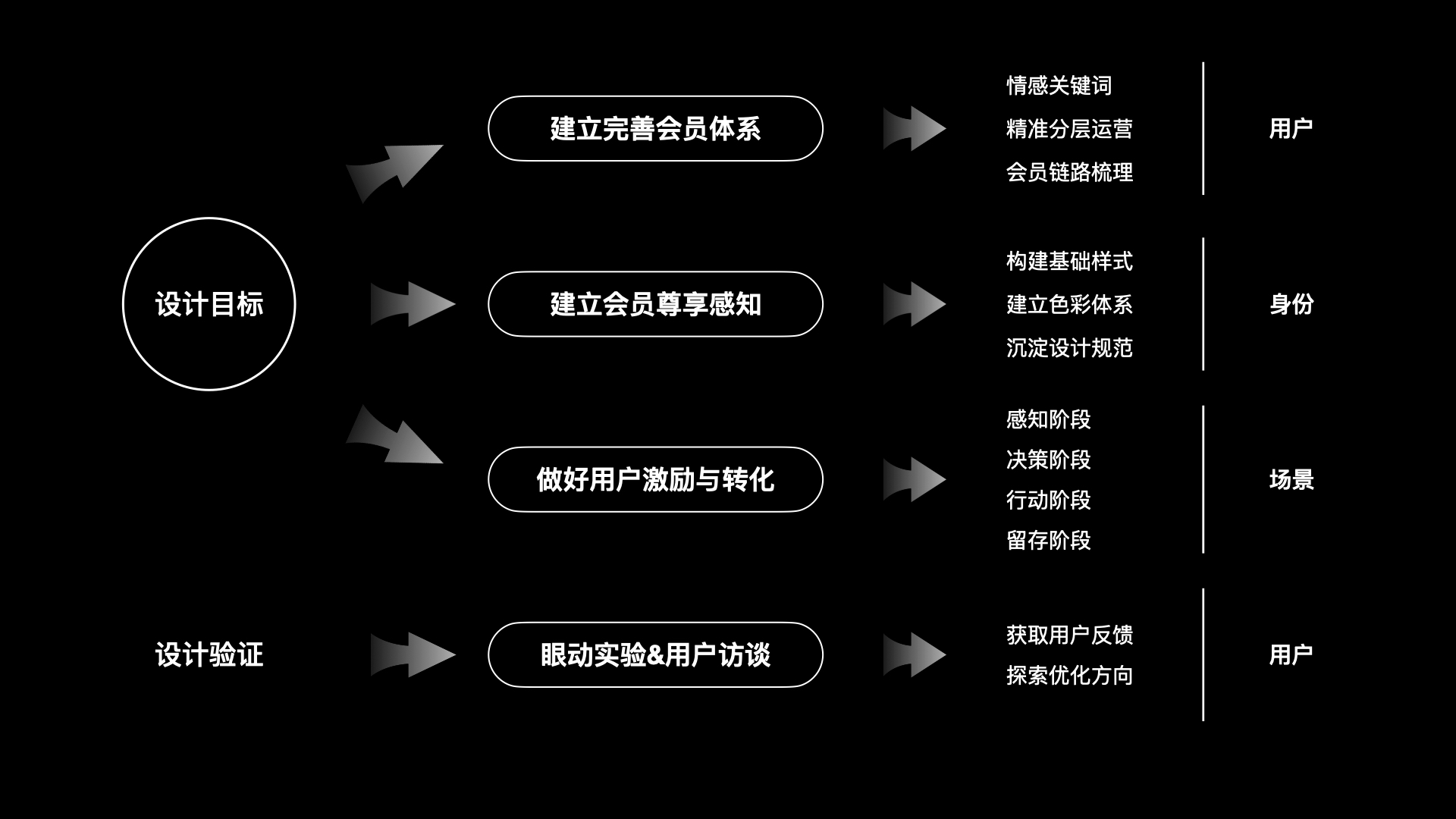
对标到设计目标是:1.建立完善会员体系;2.建立会员尊享感知;3.做好用户激励与转化。从用户感知层角度可以解读为等级感知、权益感知及价值感知,为用户传递一致性体感,建立用户对会员等级感知度,与用户在认知方面达成共识。
三、设计落地
**
1.如何建立完善会员体系?
**
首先,搭建会员体系的重要一步是建立设计关键词,通过对用户、场景的讨论去建立三个明显的情绪特征。前面提到家服是保洁、搬家、家修三条业务线的融合,这三个场景都与“家”建立着非常紧密的联系,需要建立用户的信任感,满足用户一切与家有关的场景化服务。
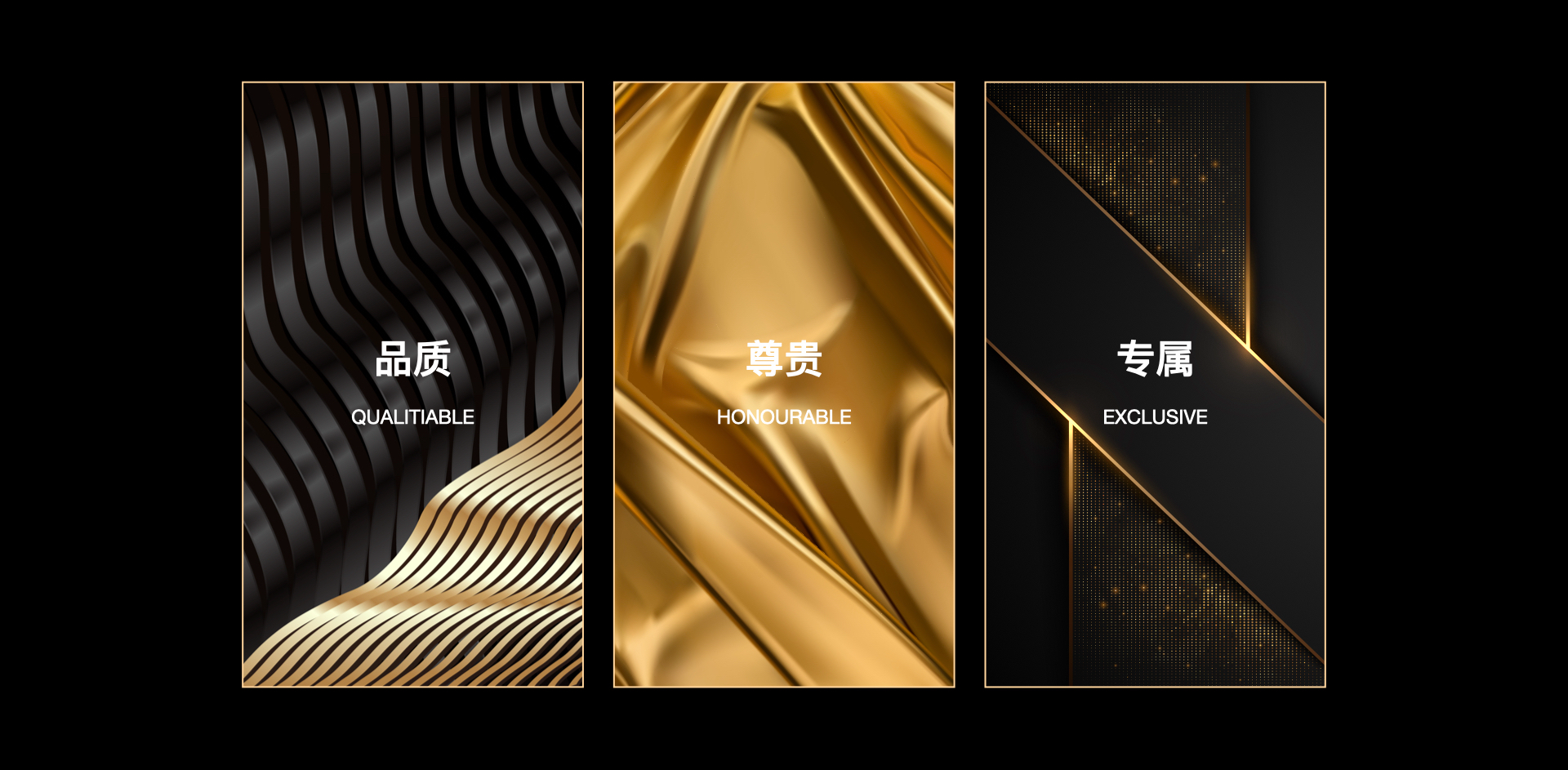
“专业、省心、可信赖、标准化”是家服向用户传递的重要理念,围绕这一理念拉动产品、业务方等多角色同学一同讨论,结合公司战略方向最终得出了三个核心情感关键词:品质、尊贵、专属,设计落地也围绕这三个方向展开。 
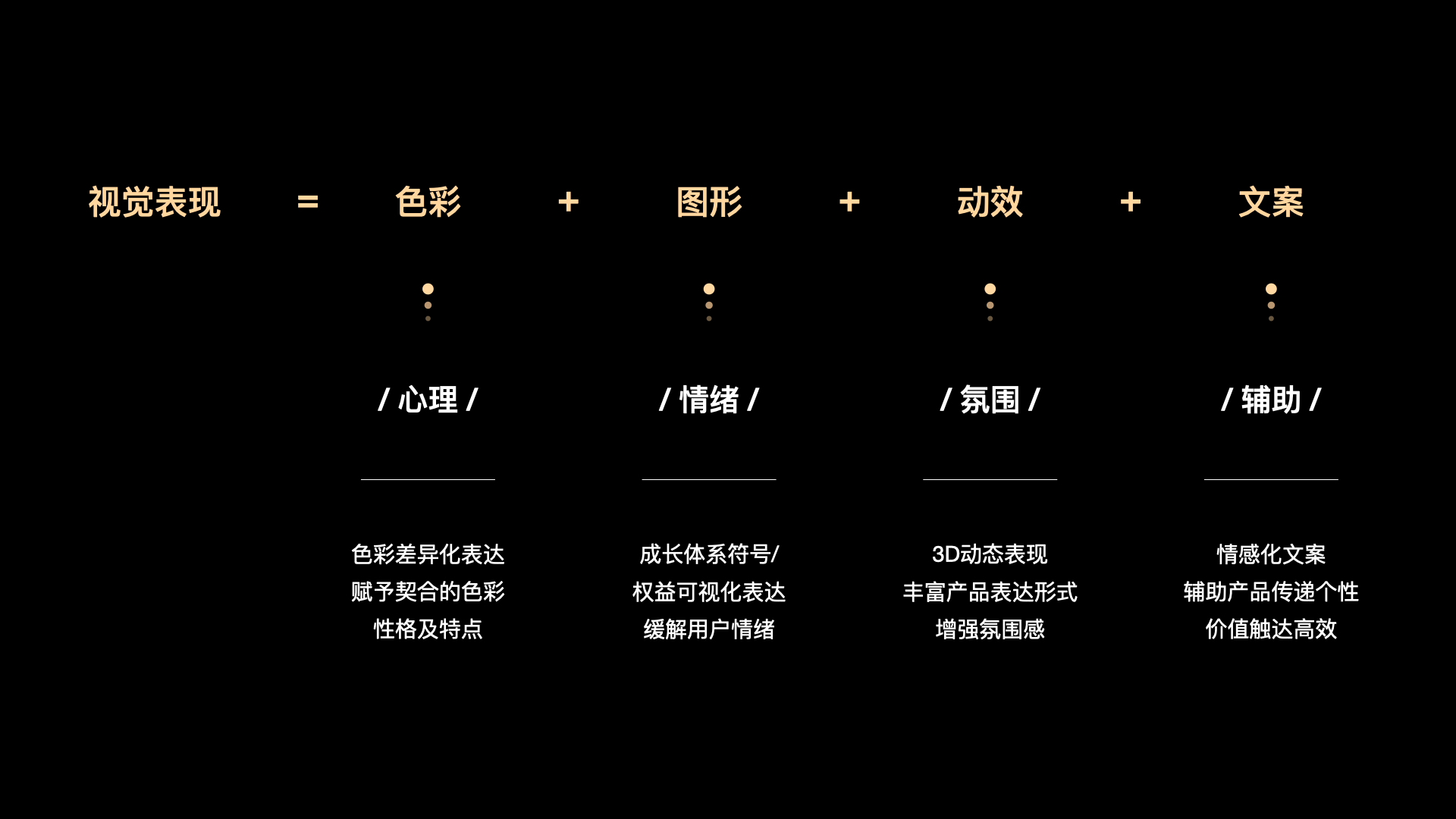
根据定义的三组关键词,制定一套视觉规范来规划家服会员的整体性,在表现层发力:在色彩上抓住用户心理,依照色彩情绪版以黑、金色为主色调,进行色彩提炼与延展;通过可视化图形缓解用户情绪上的压力;有趣的动效吸引用户,增强感知及氛围感;最后通过情感化文案辅助产品传递个性。
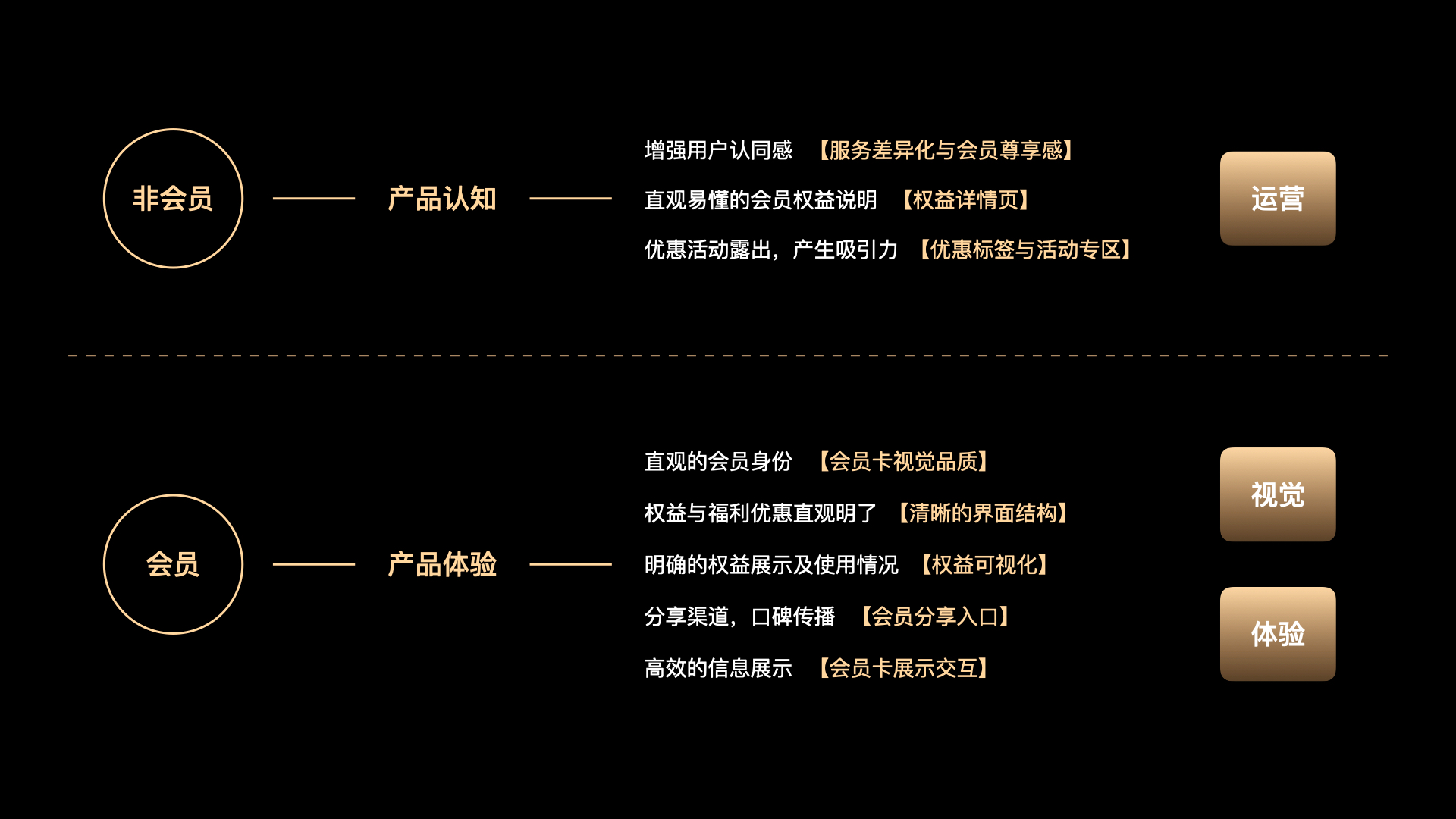
其次明确了家服会员体系在会员全链路场景中的心智触点,明确各阶段的主要任务,将用户人群细分为会员用户与非会员用户,精确展开分层运营,面向会员与非会员用户的价值信息展示有不同的侧重与目标,需要了解用户类型与消费心理。
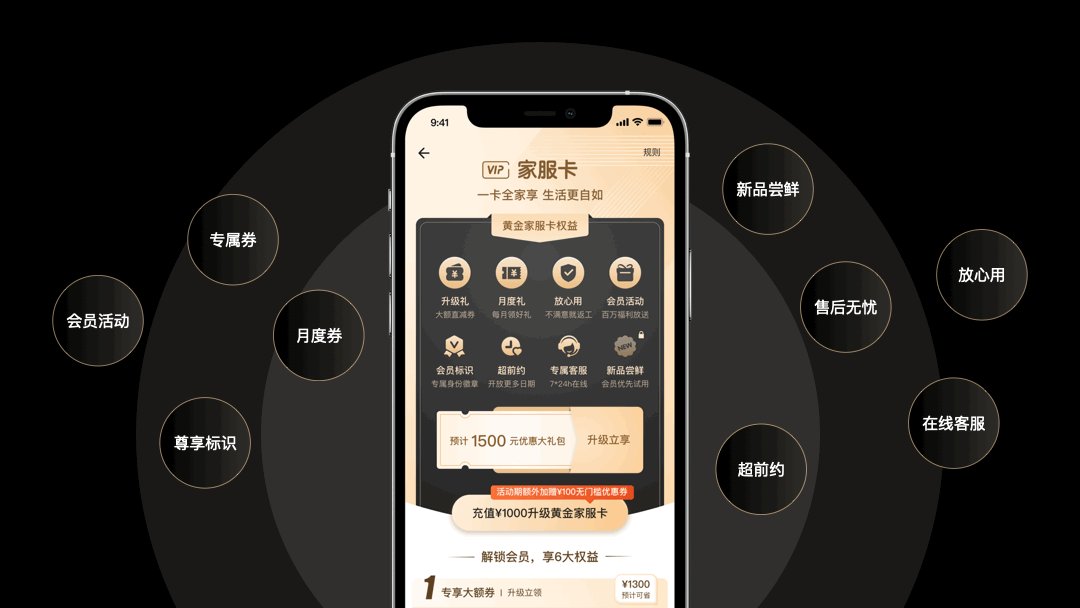
会员中心是用户感知尊贵身份的重要载体,承载着产品价值权益的触达、购买及使用。对于非会员用户,需要通过设计增强产品认知,建立信任及产品吸引;对于会员用户,更关注的是对升级后的产品体验,设计精致的视觉系统同时还需要让会员体系易读易懂易用。

2.如何建立会员尊享感知?
**
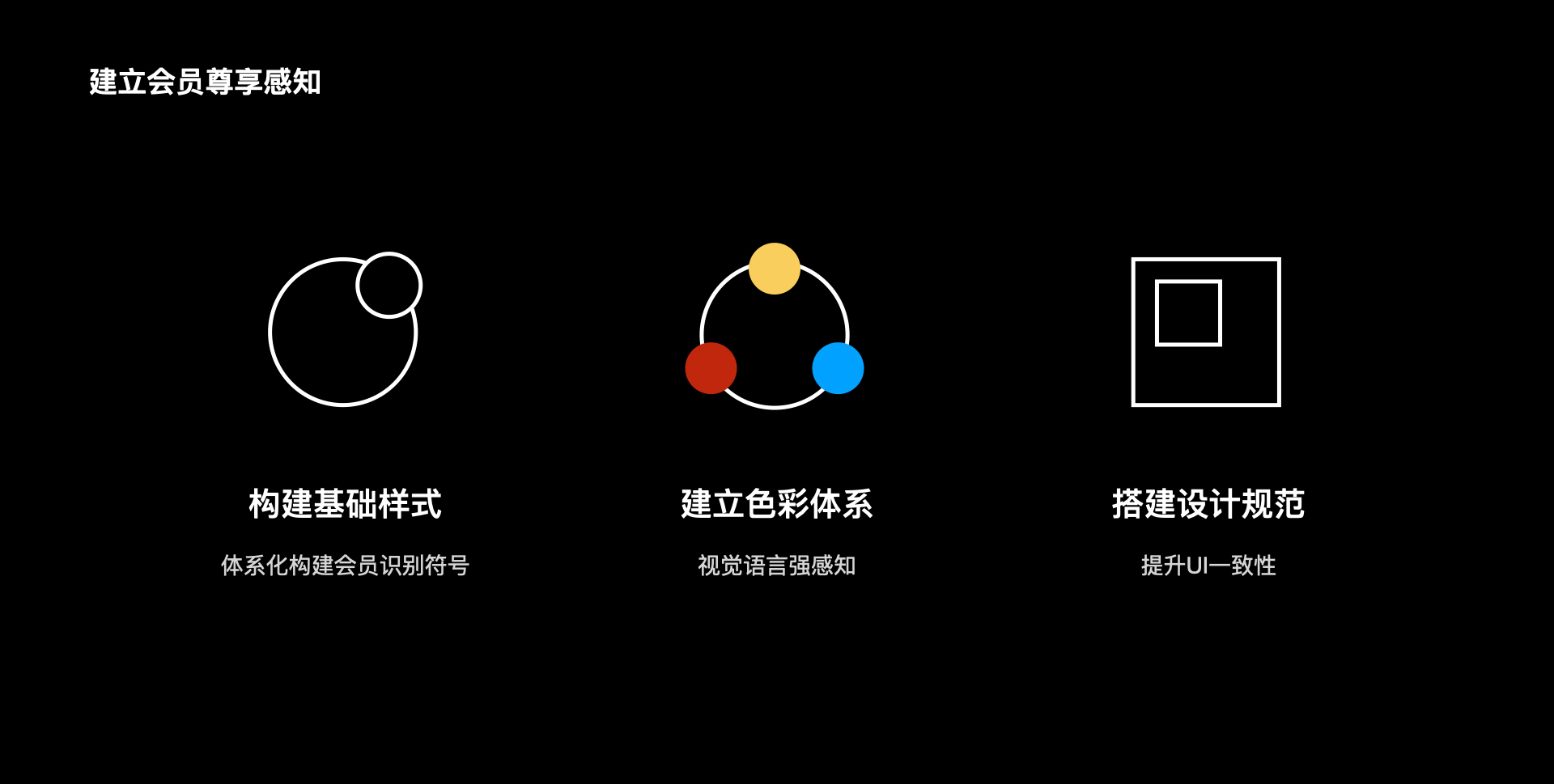
从以下维度建立会员尊享感知:(1)构建基础样式,体系化构建会员识别符号;(2)建立色彩体系,视觉语言强感知;(3)搭建设计规范提升UI一致性。
(1)构建基础样式
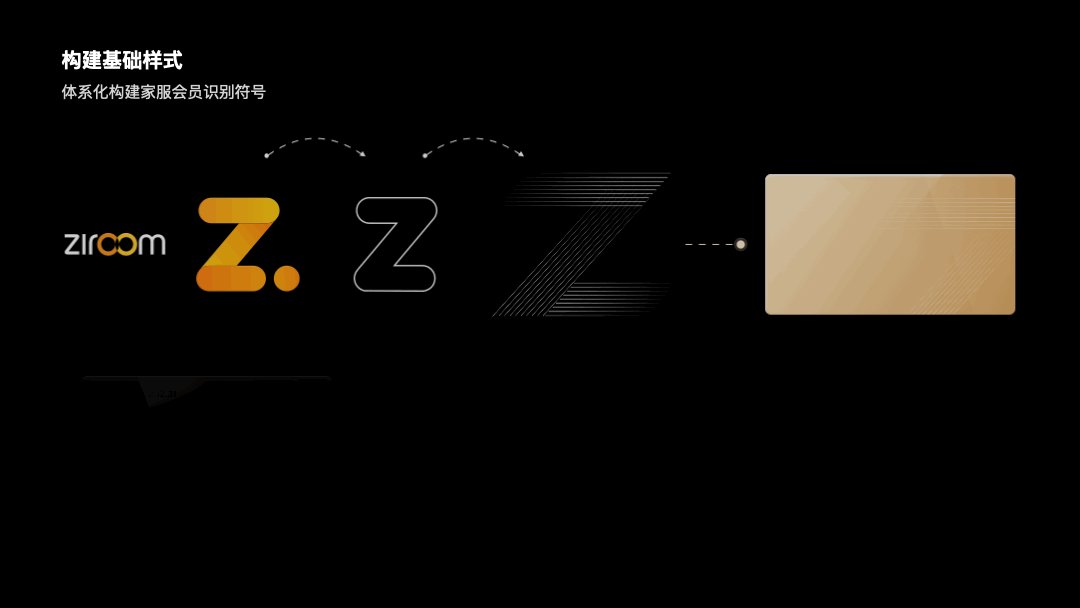
基础样式的感知,是一种主观感受,也是打造品牌记忆点的重要手段。会员识别符号的元素与风格是否统一会影响到界面的整体调性,延续基础样式统一性是打造会员品牌形象的有效手段。
提取了“ziroom”中的“Z”作为主要表意符号,在图形延展后,对字母“Z”进行线性描边层叠处理,采用简单图形,避免对用户造成认知困扰。描边粗细、大小达到一致,为了保持图形在视觉重量上的平衡,增加了不透明度渐变效果。将确定的识别符号放置在卡面框架中,分割卡面,并对卡面细节进行打磨,譬如增加内阴影、打造光影质感、对视觉分层突出品质感等。

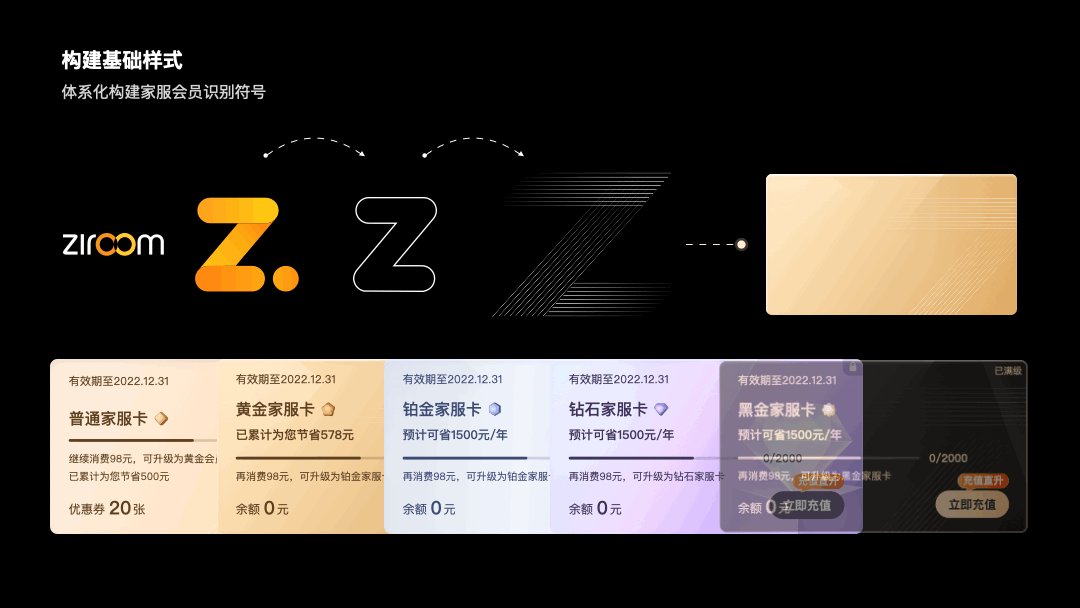
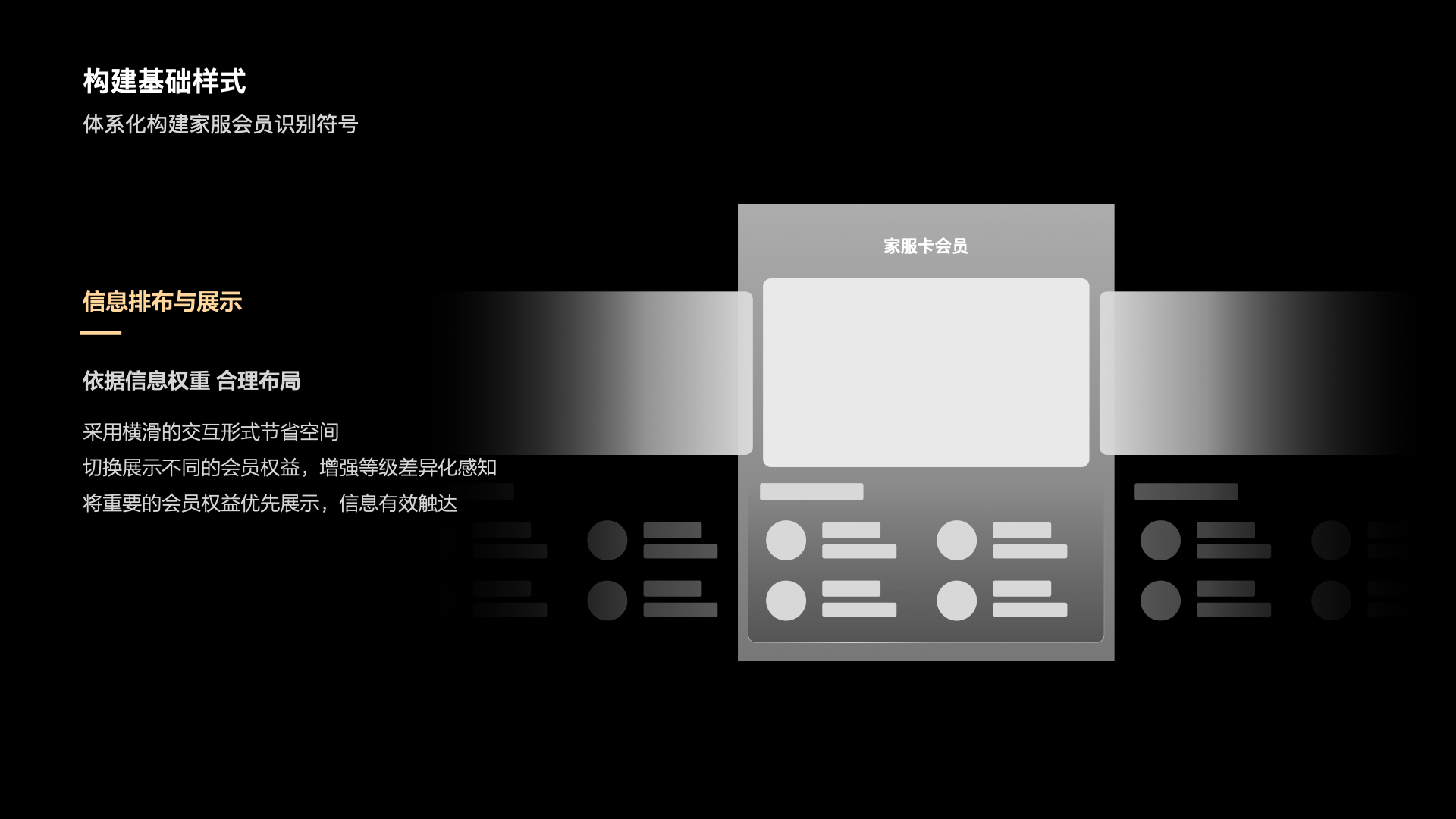
卡面上根据信息权重布局,将重要的会员特权信息上移,采用横滑的交互形式节省空间,突出等级差异化,切换展示不同的会员权益。
(2)建立色彩体系
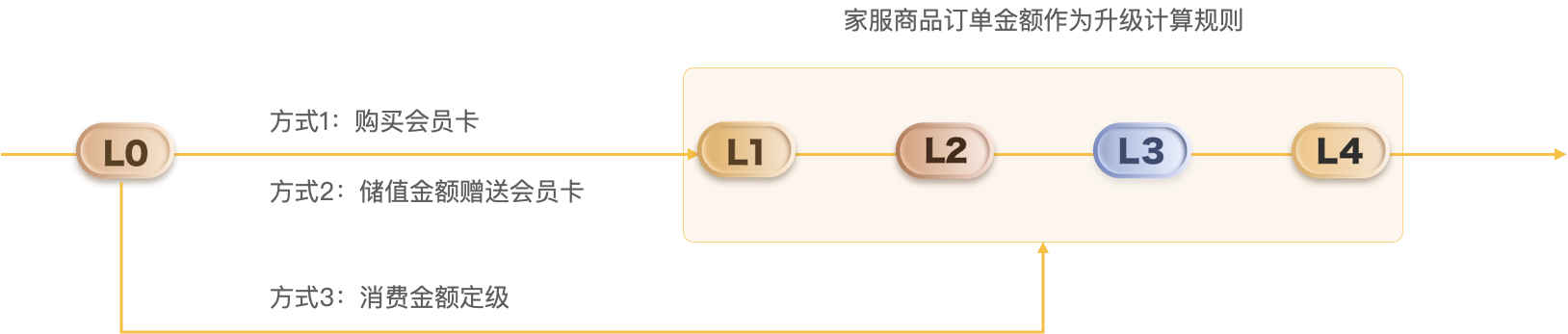
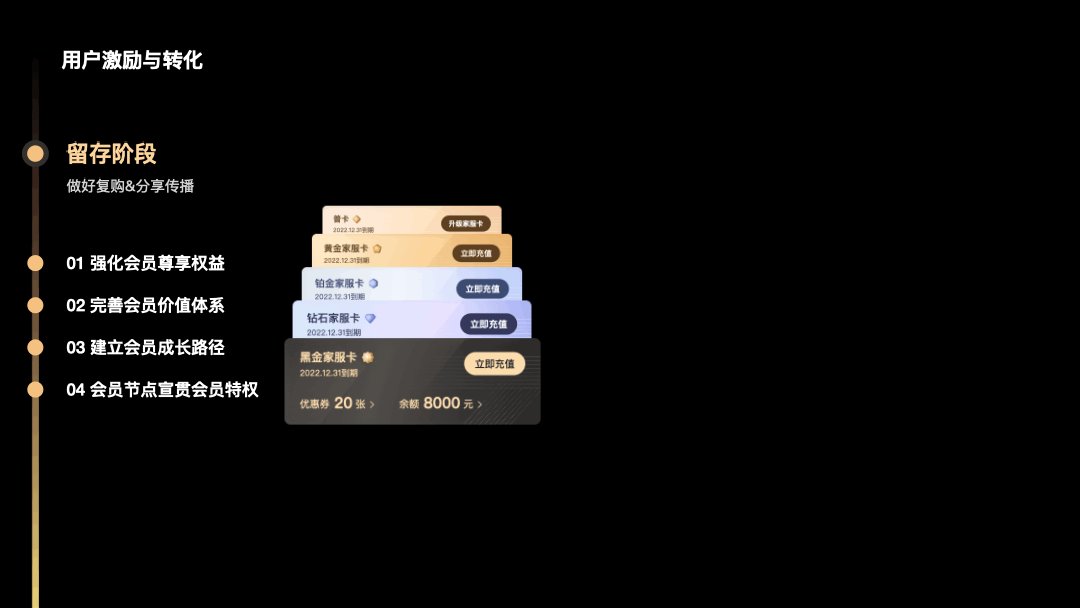
将会员成长路径定义为5级:L0级-L5级。通过调研发现用户对当前L等级感知比较模糊,不清楚对自己意味着什么,所以将会员等级名称改为普通会员、家服黄金会员、家服铂金会员、家服钻石会员和家服黑金会员。从普通会员升级为家服会员有三种方式:购买家服卡、储值金额赠送家服卡、根据历史消费金额定级。对用户等级分层,精细划分成长等级,找到并锁定用户,通过加强用户对自身等级认知从而增强粘度。

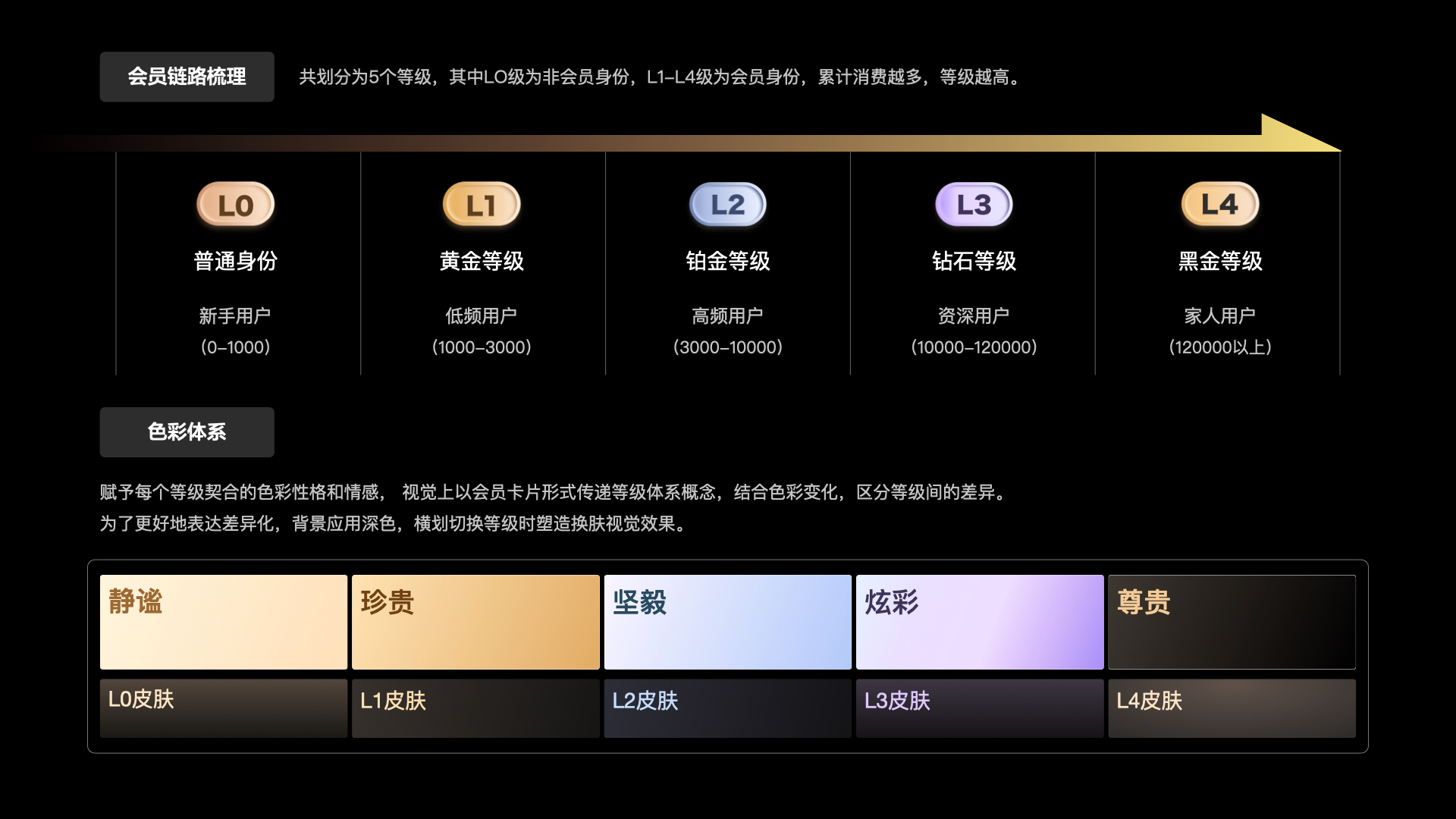
从设计执行角度思考如何在不同等级之间拉开合适的视觉感知差距,建立契合的色彩等级体系,是会员感知阶段的一个难点。根据每一个等级的命名,在色彩情绪版以黑金为主色调的前期调研结论基础上,定义卡片色,赋予每个等级契合的色彩性格和情感,并通过不同梯度的色相实现个人中心身份差异化设计。
普通会员在等级链路中最低,赋予静谧的感情色彩,选用银灰色;珍贵代表黄金会员,选用精致的黄色;坚毅代表铂金会员,选用蓝色;炫彩代表钻石会员,选用蓝紫渐变色表达钻石绚丽的质感;尊贵代表黑金会员,选用黑色金色搭配凸显最高级别身份。
对前三个等级进行了基础符号“Z”的变形应用后,发现等级差异化感知如果仅通过颜色区分并不能达到最理想的效果,因此针对富有特殊含义的钻石等级、最高尊享的黑金等级设计了专属标识,强化两个等级的视觉表现,更显著的区分层级,为用户提供了全链路的可感知尊享体验。由于用户身份信息主要排布在卡面的中线以左,为保持卡面的律动与和谐,避免视觉重量失衡影响用户的注意力范围,所以将视觉化识别符号设计在卡面中线以右的位置。
整体背景颜色应用深色颜色,突出卡面样式,对应每一等级应用5种辅助色,背景颜色跟随卡面左右滑动切换到不同的皮肤,带给用户差异化感知以及更沉浸的视觉感受。
卡面应用三维交互效果,采用陀螺仪重力感应的形式增加页面趣味性。
(3)搭建设计规范
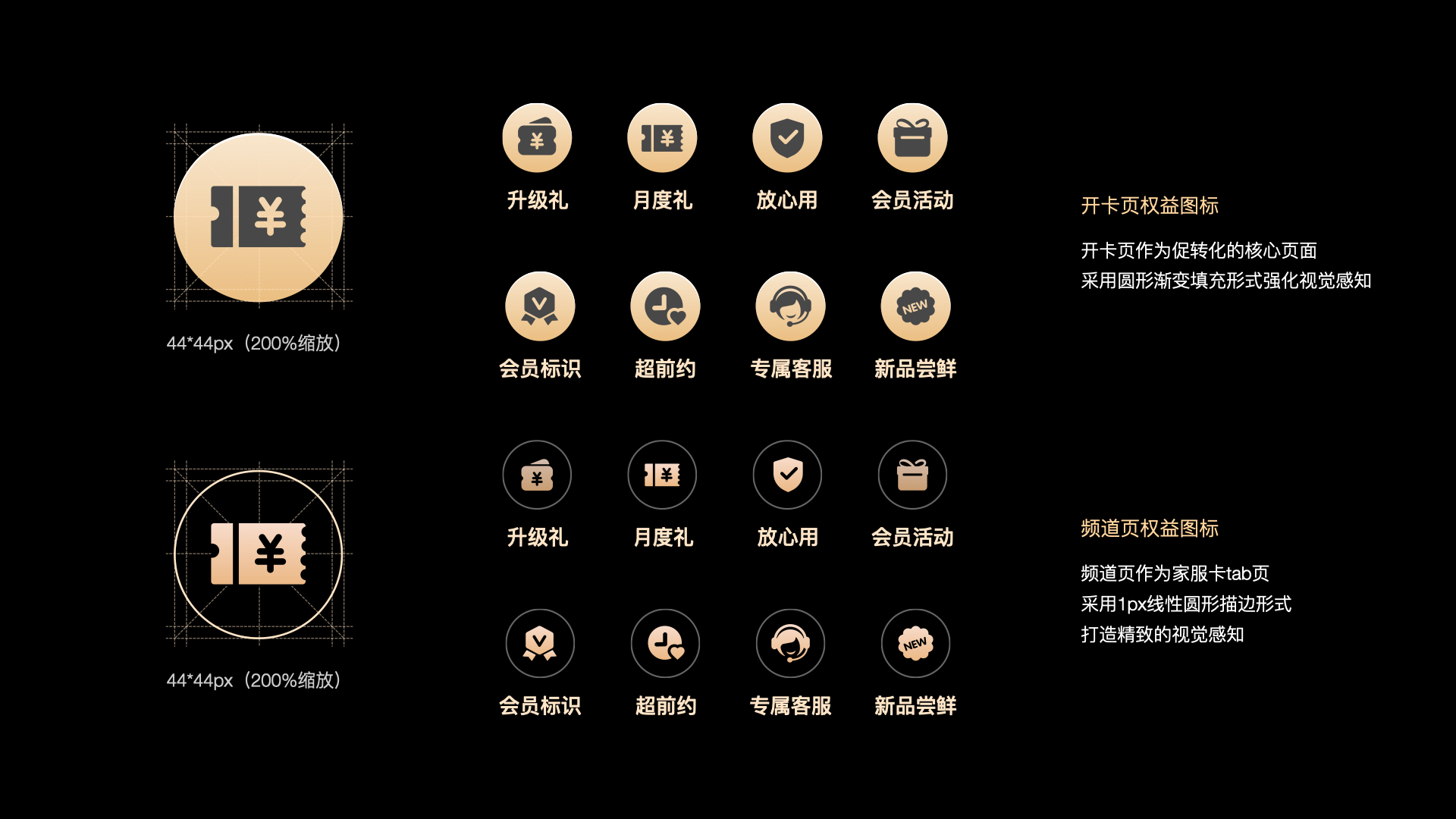
为了保证UI一致性、提升项目开发效率,对字体、等级色、空状态、图标等模块统一设计规范,在图标设计中,经过反复推敲,决定用圆形将异形面性图标包裹,针对开卡页及频道页两个主要页面做细微差别处理,做到高效识别、样式统一、轻量精简,帮助用户更好的做决策。
**
3.如何做好用户激励与转化?
**
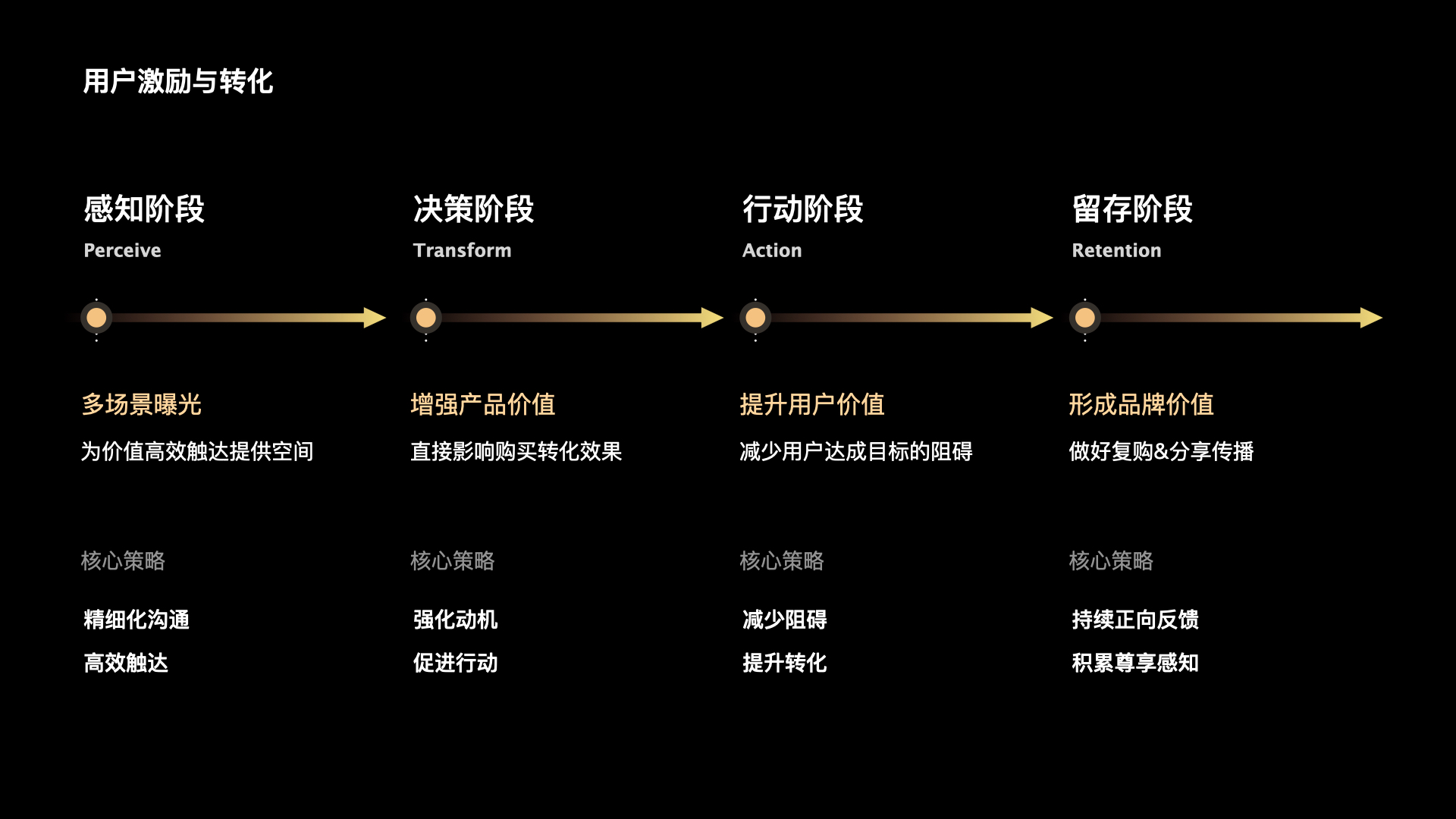
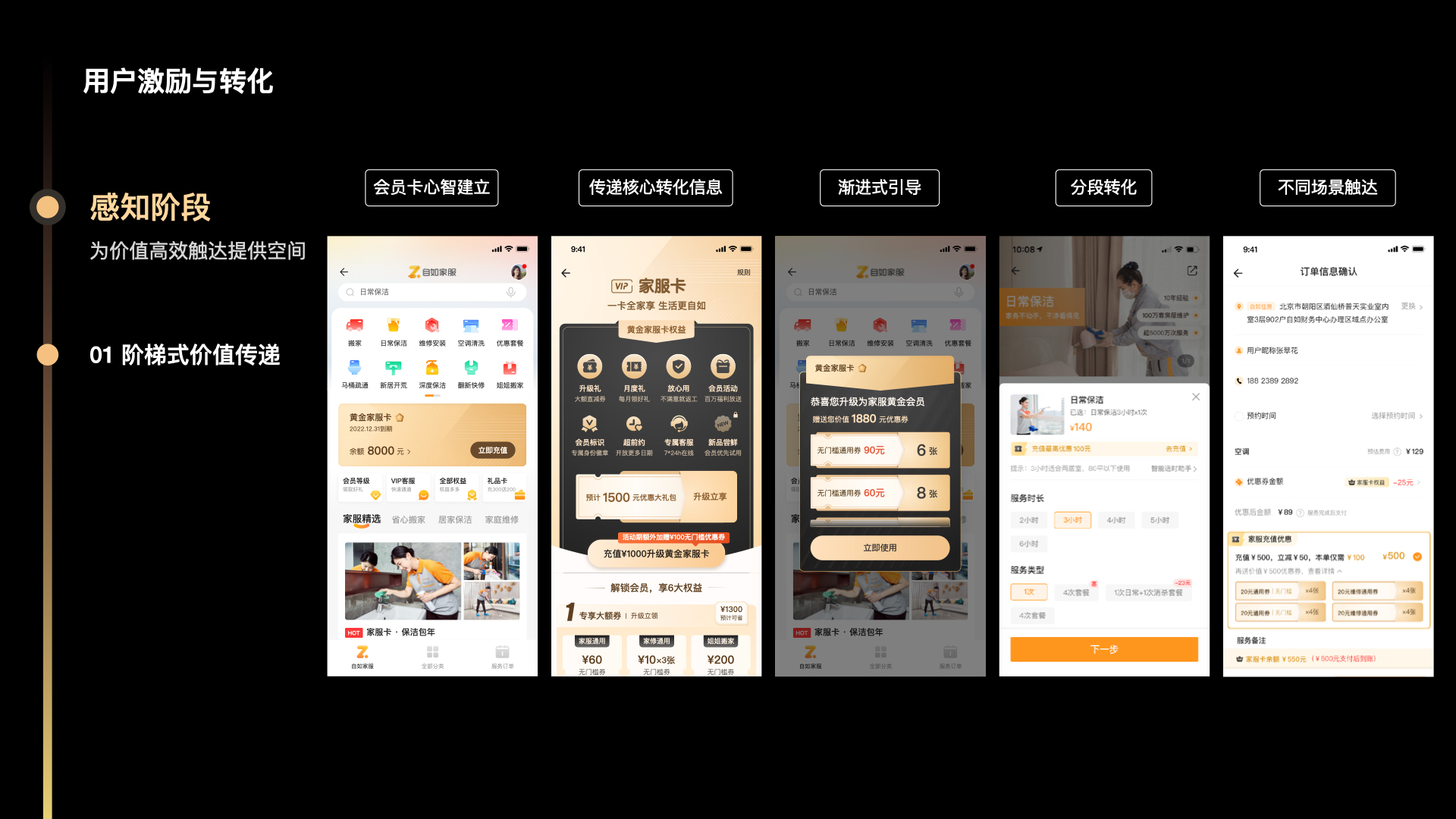
会员生命周期中,将用户行为分为感知、决策、行动、留存四个阶段,为会员发展不同阶段的用户行为做出针对性设计策略,通过体验设计实现用户感性价值,从用户视角出发推动项目落地,同时做好用户留存。
(1)感知阶段
感知阶段主要是感知会员价值。构建核心场景框架,为价值高效触达提供空间。感知阶段采用的第一大设计策略是阶梯式价值传递:价值传递是有主次的,一次性放出会造成用户认知负荷,所以采用阶梯式价值传递的方式将价值传递承载于各个流程中。
第二大设计策略是采用组件化形式保证框架可拓展性:为了使框架容器更加灵活,对模块进行组件化设计,高效复用的组件保证了体系搭建的统一性,满足未来多样化场景诉求。组件模块包括会员身份卡片:会员价值会在多个阶段触达,不同等级身份卡片需保证样式统一;合并支付模块的组件:在保洁、搬家、家修三条业务的订单确认页、填单页、订单详情页凸显会员权益,强化用户对权益的感知。不同路径展示给用户的核心价值不同,因此依据优先级确定当前节点曝光给用户的最高价值。
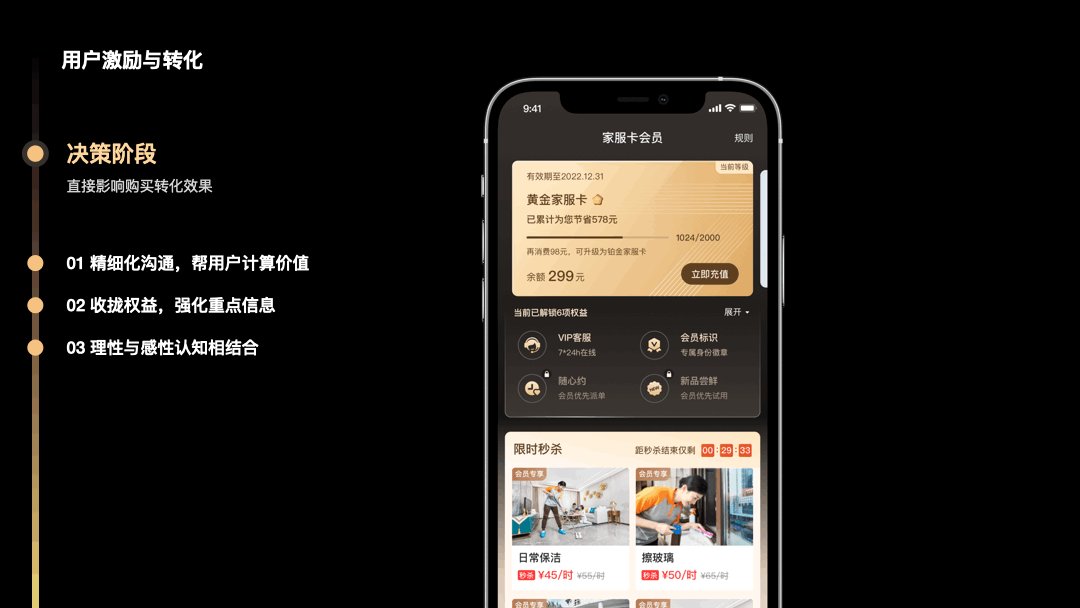
(2)决策阶段
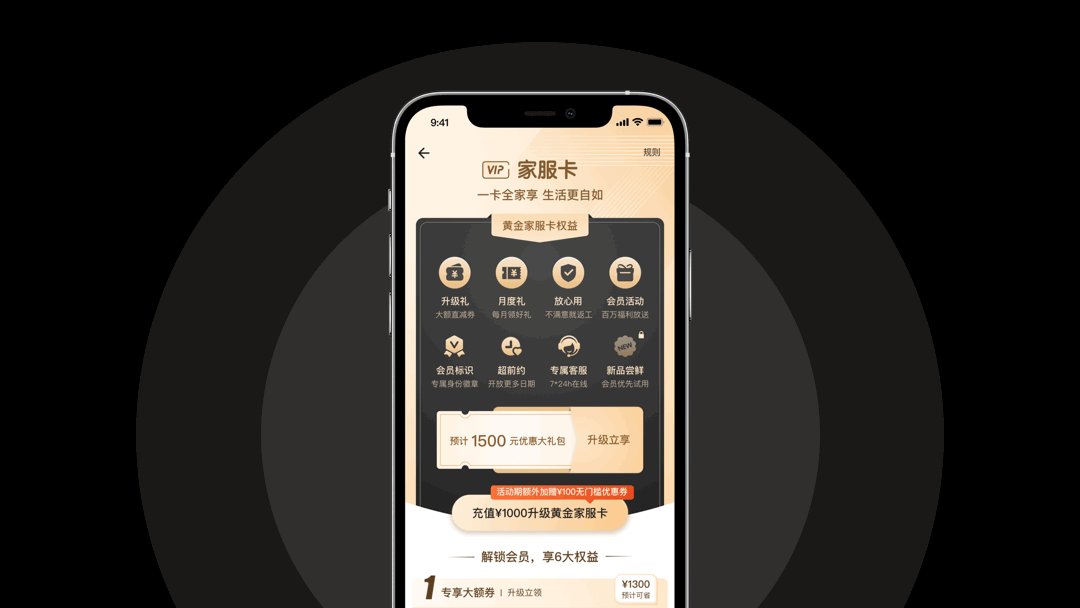
决策阶段直接影响购买的转化效果。会员中心是核心业务场景,主要行为是查看会员权益。开卡页作为最能促使用户产生购买动机的触点,需要强化重点信息,收拢全部权益,让权益外显。
家服会员的详情页中,将会员卡放在版头位置,承载用户信息,方便认知用户身份。除了展示直观金钱信息,也通过感性手段传递正向反馈信息,比如“累计为您节省了XX元”“继续消费XX元可解锁下一级”的字样,提升用户沟通效率。同时支持全部会员权益展示,不同等级解锁相应等级。
(3)行动阶段
行动阶段主要是减少用户支付的阻碍。除了感知会员权益,在开卡页还提供便捷到达会员开通升级入口,增强运营氛围;同时前置支付场景,采用弹层样式代替页面跳转,缩短支付步长。
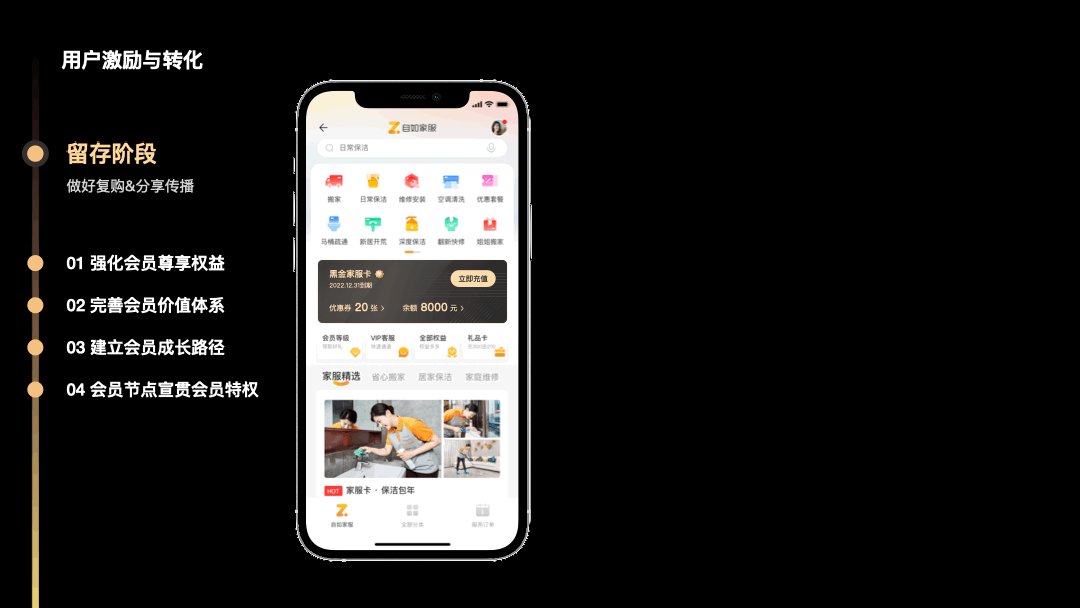
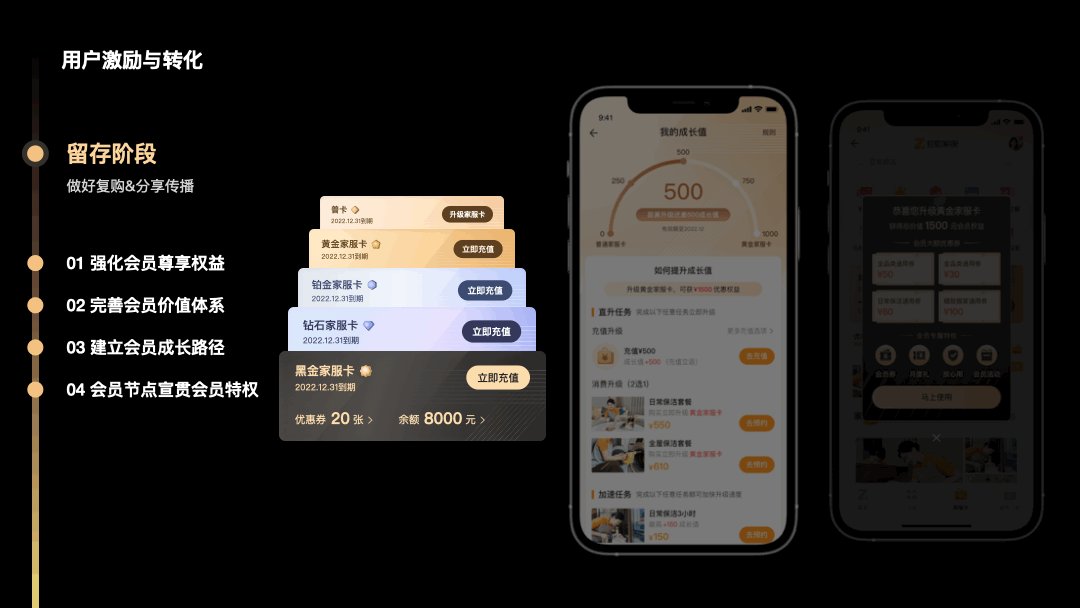
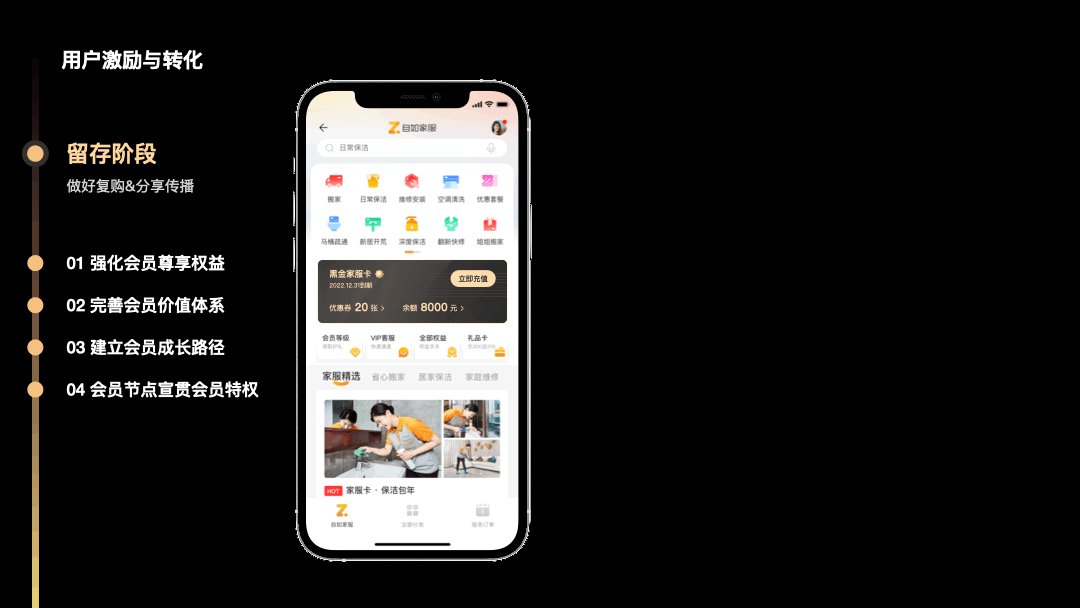
(4)留存阶段
留存阶段一方面是用户可以很好的使用权益,避免阻断性行为;一方面是分享及传播,由于项目从0-1起步,复购是当前比较欠缺的环节,在家服会员从1-N发展过程中将不断进行优化。未来不断强化会员尊享权益,提供完善的会员价值体系。
另外,在用户升级为会员的节点通过弹窗适时给予用户反馈,具体金额及张数显性化展示优惠券信息,最大程度吸引用户,引导用户享用权益。权益详情页通过滑动交互查看权益使用状态,提升权益领取率及核销率。 
作为一个0-1的家服卡会员产品,在设计体验上做了很多尝试,希望能够传递给用户专业、省心、品质的视觉感知。业务角度出发有很多影响因素,因此业务上的不足本文章不做过多讨论。
以上是我在项目进程中根据用户四个阶段的行为总结复盘的相应设计策略,为家服会员体系从1-N发展建立设计资产。

四、验证家服卡设计有效性——眼动测试&定性访谈
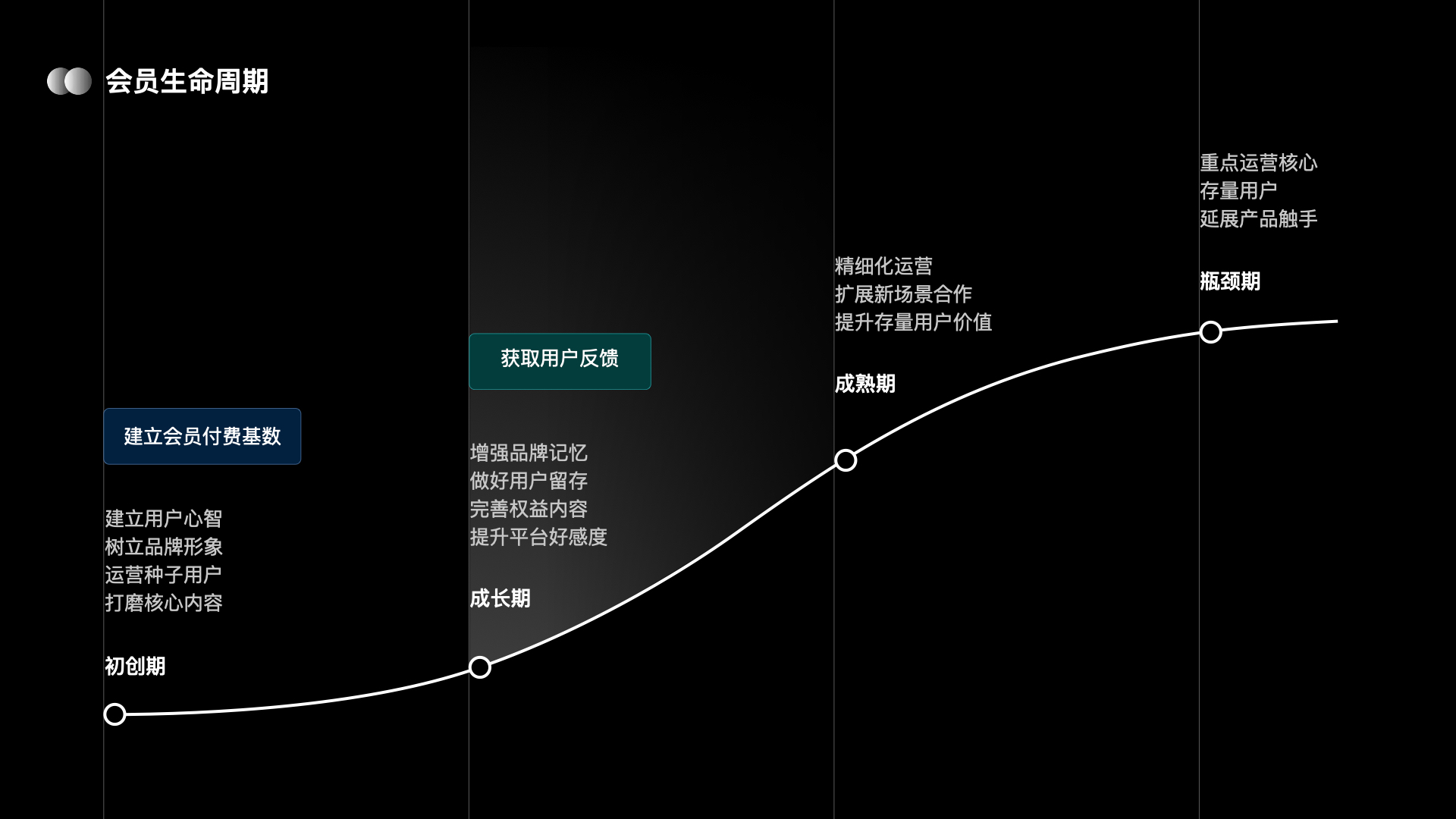
会员发展路径分为初创期、发展期、成熟期与瓶颈期,目前产品主要通过家服卡打造运营体系的玩法矩阵,以提升用户转化,设计侧持续发力在会员发展不同阶段寻找不同的解决方案。
家服卡产品上线的初创期建立了一定的会员付费基数后,在成长期有一个很好的契机,与专业的用户研究员展开一次自驱自燃的跨部门协作,讨论后决定采用眼动测试及定性访谈的方法验证设计有效性,正面获取用户反馈。

当前家服卡会员增长空间很大,希望能够在低频场景下满足尽可能多的用户需求。同时业务侧缺失社群运营渠道,需要借助专业用研团队获取用户反馈;而设计侧有时候会输出反复,上游常陷入纠结样式的怪圈,由此需要有力的用研结论反推业务,最终确立了如下研究目标:1.各触点用户价值感知程度;2.提升内容分发效率;3.获取用户行为层及态度层反馈;4.验证场景承接的合理性。

眼动测试主要是利用眼动仪记录用户在自然状态下使用AB版页面的行为路径,被测的页面选择需要用户对内容消费进行决策的页面:家服首页、开卡页及频道页。记录用户的浏览方式以及在各模块的停留时间;然后通过问卷记录用户在浏览页面后,对各模块的记忆程度,对用户在自然状态下没有关注到的改版模块进行设问;并询问用户是否愿意点击以及对产品的理解和认同度等主观认识。

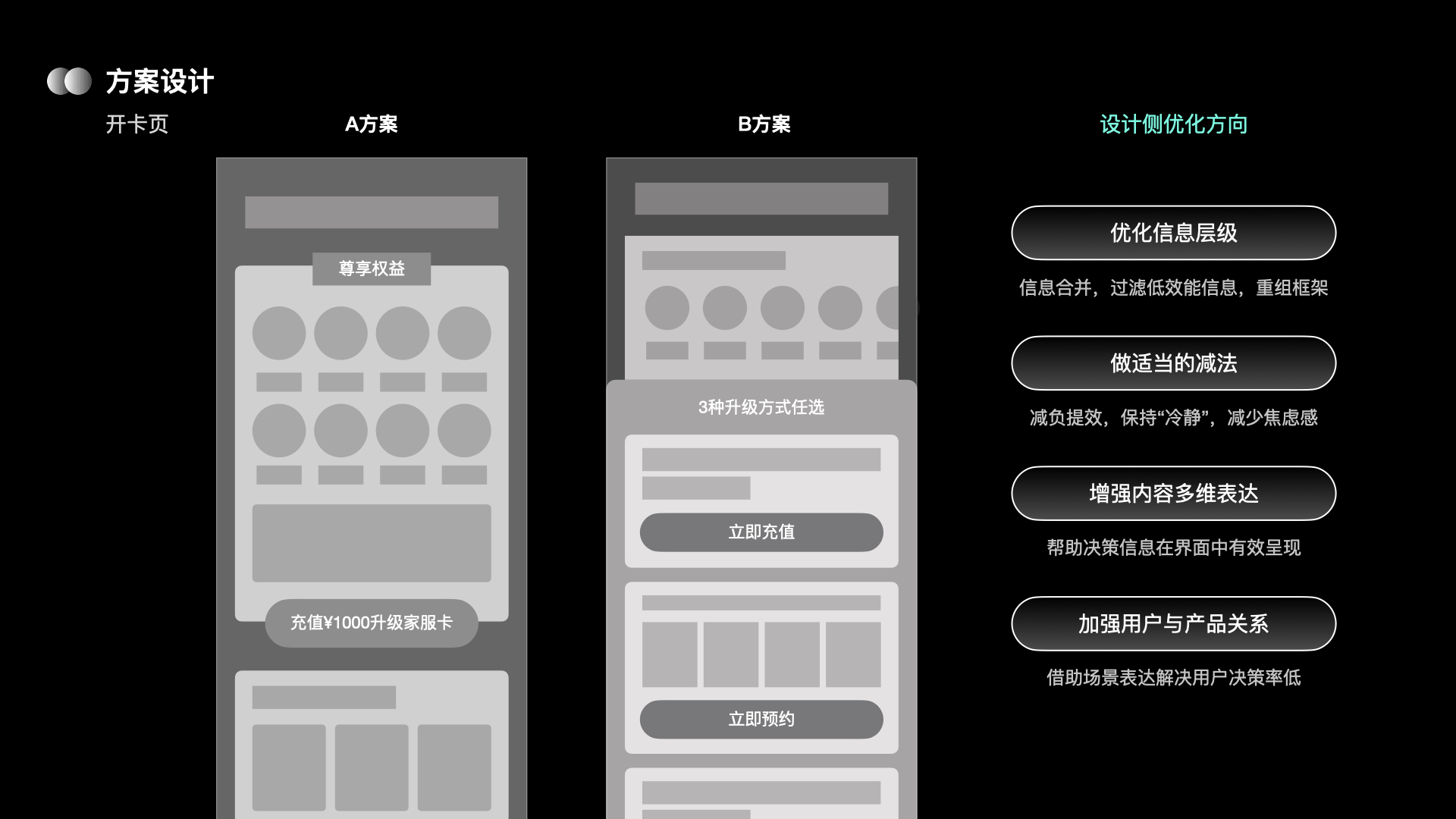
AB方案中,A方案为眼动测试时的线上页面,B方案为设计侧基于对业务的理解和产品创新角度探索的新方向。开卡页长页面的A方案权益模块信息占用屏效大,并且在首屏中仅可露出一种升级方式,获取有效信息效率较低,同时页面过长导致底部信息触达率低。针对这几点,B方案重新定义功能架构与布局,主要优化信息层级,对页面做适当减法,增强内容的多维表达。

选定眼动追踪的开卡页A方案注重权益的表达,通过价格优惠吸引用户;B方案侧重减少权益表达所占用的屏效,页面整体轻量化,重场景表达。
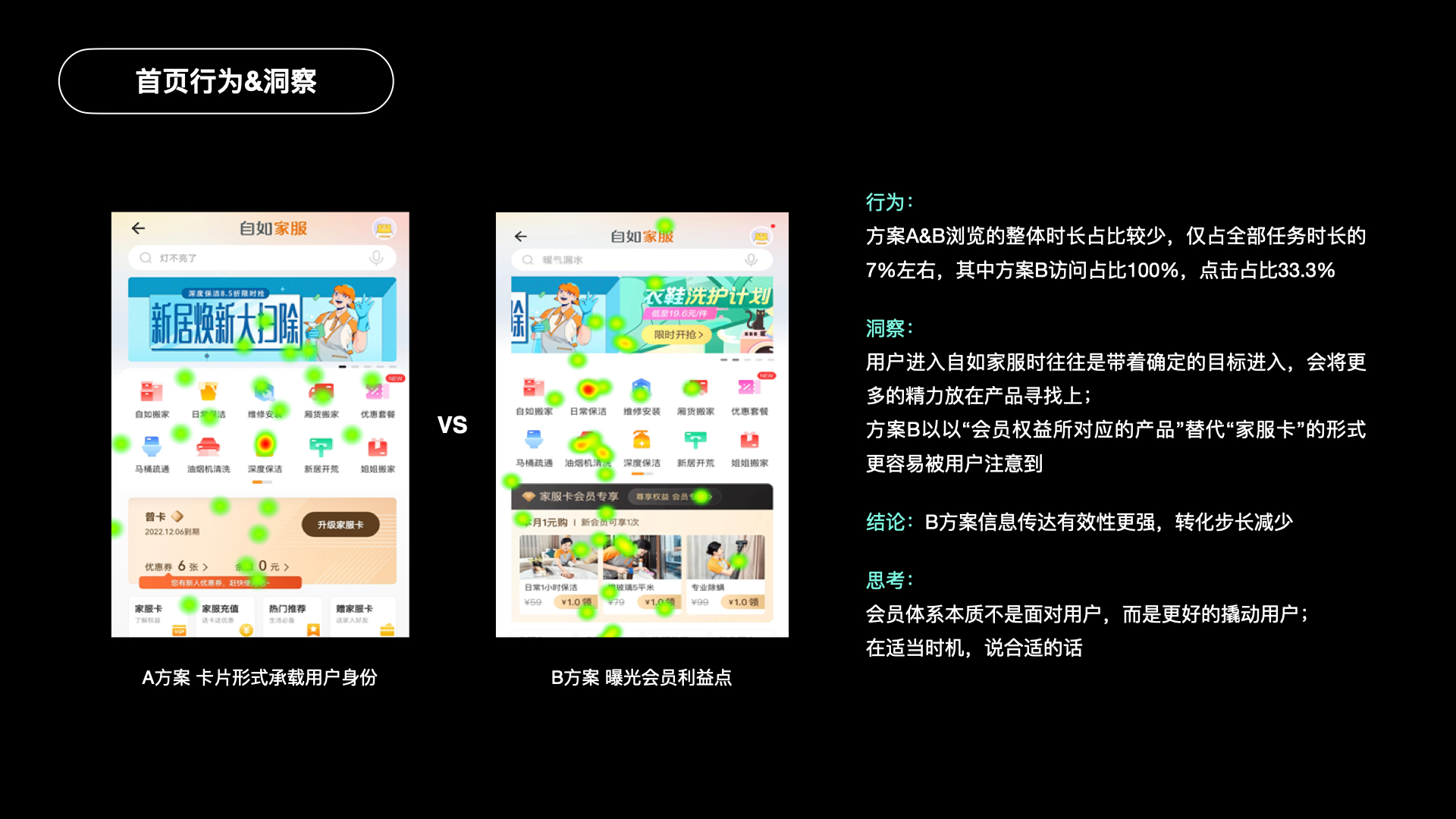
首页A方案以卡片与运营入口承载会员信息;B方案通过曝光会员利益点的形式代替卡片,会员优惠信息更有效表达。
频道页的AB方案差异点主要在卡片与权益展示形式以及屏效利用上的差异。
用于测试的静态页面梳理完成后,制作了全流程页面的交互demo,避免在用户测试时产生阻断行为。配合专业用研同学撰写测试脚本,招募到9名用户并邀请到线下进行眼动测试及访谈。
用户信息及部分测试过程涉及敏感内容,不便做过多赘述。测试后通过数据采集,捕捉用户眼动路径,与测试前很多预判相同,大多数用户被诸多互联网产品培养的心智已非常成熟。用户进入家服往往是带着目的的,将更多精力放在产品查找上,首页方案B以权益代替卡片的形式更容易被用户注意到。
频道页对用户的感知类似于会员中心,权益有效表达是关键,因此对高价值点内容的识别性上应做更多思考。

本次用研于我来说是一次身份转变,走进用户,从需求中解放出来,将精力分给洞察和理解业务场景,规避与业务方深度绑定;拓展能力边界,提升了路径梳理能力、逻辑思维及产品思维能力;更加聚焦一个问题研究,理性对待用户声音,可以更有力、更主动地探索增长方向。
总结
以上是家服卡会员体系从0-1搭建的复盘与思考,从前期用户调研、设计目标确定(1.建立完善会员体系;2.建立会员尊享感知;3.做好用户激励与转化),到设计落地(站在商业、用户以及情感关怀等多维度对设计实现进行拆解),最终对设计产出进行验证,通过眼动实验获取用户反馈,完整的复盘了家服卡项目。对交互体验、视觉语言进行了反复推敲打磨,最终效果不仅对用户群体进行巩固和维护,通过会员权益让用户收益其中,付费转化及新业务模式探索也获得了很大突破。

家服卡会员项目是自如家服平台和自如设计中心所有同学共同孵化的阶段性成果,希望为用户提供更精准、更品质的服务。过去虽然我们做了很多思考,但仍有很多不足和需要完善的地方,因为有每个自如客和业主对我们的包容及中肯的建议,才会给予我们更多的动力。
2022年我们也在规划自如大会员体系,目前在持续迭代与优化中,将继续挖掘品牌价值及用户体验双向提升的更多可能,为用户提供更有价值的服务,感谢大家一直以来的信任与陪伴。

