在体验设计领域提起设计原则大部分设计师应该都不会感到陌生。从苹果的 Human Interface Guidelines 到谷歌的 Material Design,再到一些比较冷门的,例如微软的 Fluent Design 和 IBM 的 Carbon Design Language 等,都对设计原则有很详细的描述。然而,当提到驾舱中的体验设计原则时,应该会有很多人不太熟悉。不用着急,今天我们就来一探驾舱中的体验设计原则。
随着车联网技术的快速发展以及特斯拉、蔚来和小鹏等造车新势力的加入,汽车行业这个已逾百岁的 “古老” 行业正在迎来新的生机。驾舱体验的核心也从简单的中控向功能更加丰富的车内大屏转变。可以说未来车内屏幕体验的好坏将直接影响整个驾舱的体验。那么在为车内屏幕进行设计时,我们都应该了解那些背景知识呢?
01
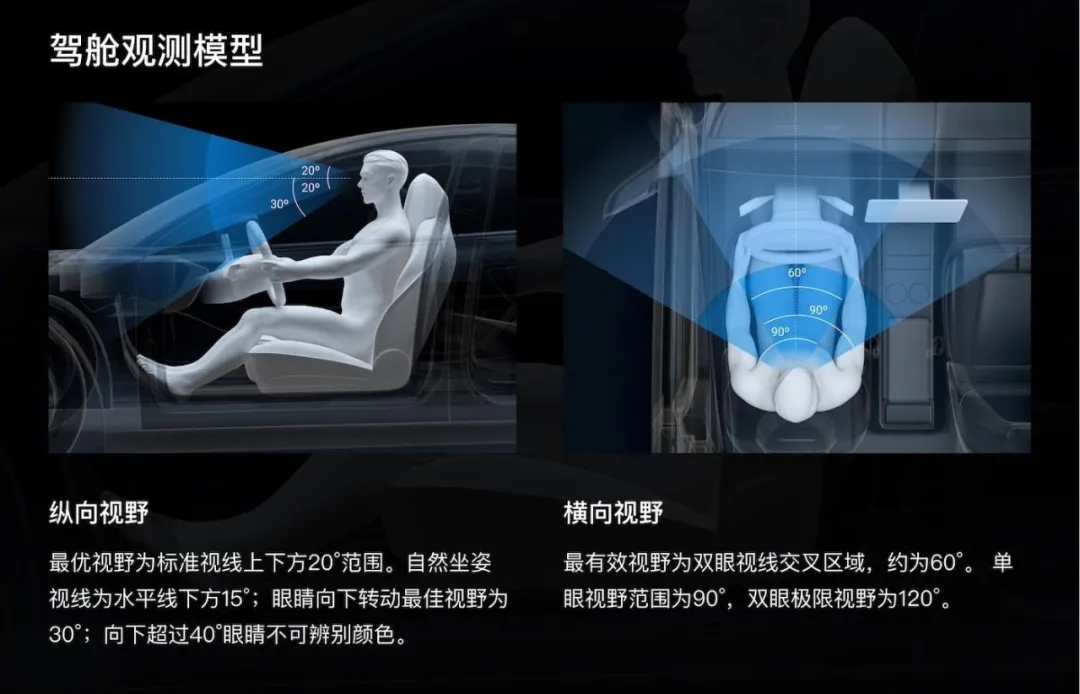
驾舱中的观测模型及操作热区
当我们在使用手机时,眼睛距离手机通常为 30cm 至 50cm;手机握在手里手指划过的范围能够基本覆盖屏幕。然而驾舱内的情况就不一样了,一个成年人在驾驶位安坐后,眼睛距离屏幕通常为 50cm 至 70cm;考虑到行车安全,在不转动头部的前提下,横向最有效的视野集中在双眼视线交叉区域,大约为正前方 60° 的范围;纵向最佳视野集中在视线上下方 20° 的区域内。此外驾驶者在操作屏幕时,需要通过伸出手臂来完成。

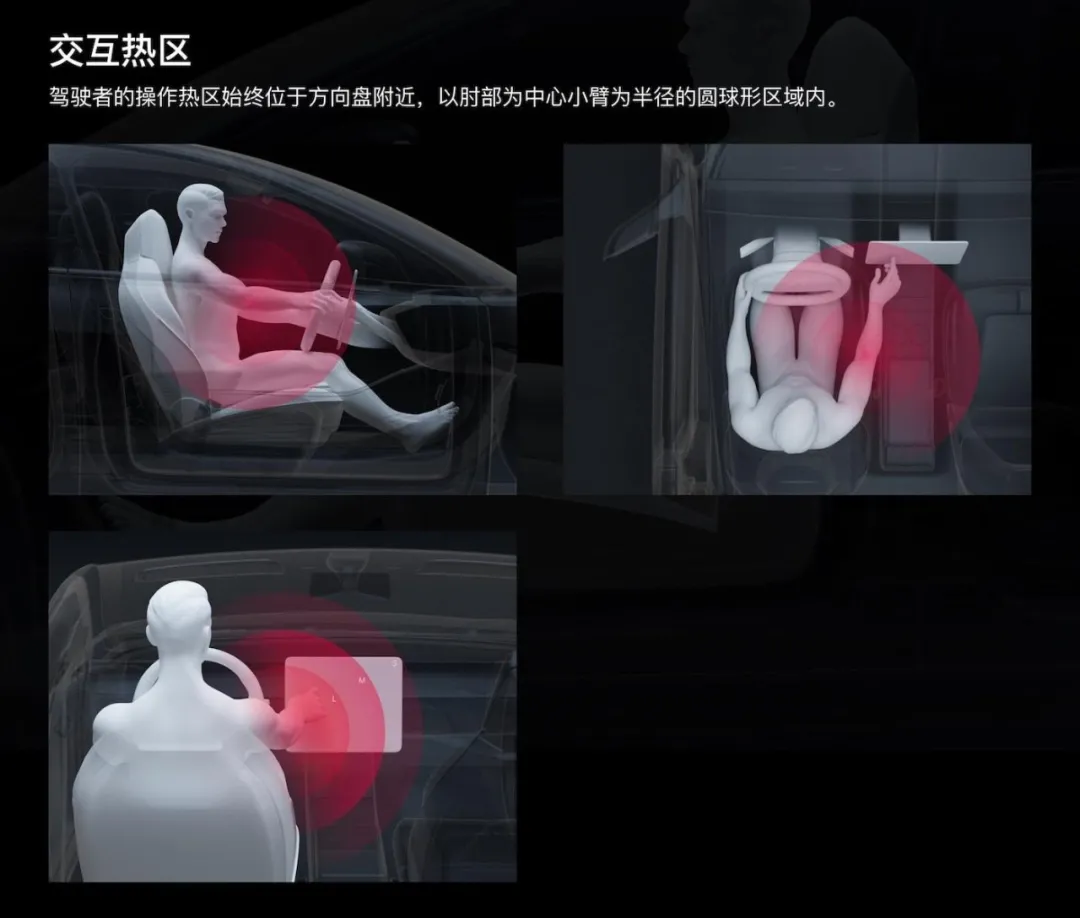
驾舱内观测模型使得司机的最容易的操作热区集中在方向盘附近,以肘部为中心小臂为半径的圆球形区域内。

不同的场景、不同的观测模型、不同的交互热区,也需要与之相适应的设计原则。
02
交互原则

2.1 **保持信息及时且能够通过瞥视快速获取
· **聚焦驾驶,保证信息获取效率
人类对多通道信息的认知存在明显的局限性,当注意力集中在某一通道时,其他通道的信息获取效率会迅速降低。例如,在同时阅读和聆听同一段长文本内容时,文字的阅读效率会下降。而同时阅读和聆听不同的长文本时,阅读和听力的效率都会下降。在设计驾舱体验时,需要引导驾驶员将注意力放到驾车上,信息布局应符合驾驶者视野分布规律,保证信息获取效率。可以说驾舱内的设计,很多时候就是当驾驶者次要任务与主任务发生冲突时如何取得平衡的设计。
·** 内容允许快速瞥视**
内容分布及呈现允许司机用户通过快速瞥视即可完成阅读。司机视线离开路面时间单次不应超过2秒,完成单一任务总时长不应超过10秒。与手机设计原则相似,屏幕中的内容应该清晰易识别,不过在驾舱环境中这一原则需要给予更多的关注。以常见的 60 到 80 km/h 车速为例,2 秒时间意味着汽车已经驶出了 33 到 44 米。如果这两秒内司机将视线移开道路用于阅读屏幕,发生事故的概率将会明显提升。
我们还可以一些行业组织的规范和指南中找到相关规范。例如,在美国道路交通安全管理局(NHTSA)发布的《便携及后装市场设备司机注意力分散视觉交互指南》中,对于单次 2 秒,总长不超过 12 秒的瞥视时间有着明确的说明。美国汽车工程协会也有自己的 “15 秒原则”,即如果在静止状态完成某一项任务的总时间不超过 15 秒,那么此任务才可以在行车状态下向司机开放。
· **提供及时反馈**
确保用户交互后及时提供应有的反馈。当某一操作需要等待2秒以上时,需要提供加载等状态提示。考虑到安全因素,行车过程中给予司机及时反馈异常重要。如果某一操作需要较长等待时,应给予足够明显的加载提示。
2.2 **确保司机对方向盘的控制
· **简单的单手操作**
任何操作均不能鼓励用户在驾驶过程中双手离开方向盘。需要通过手势完成的任务,例如滑动列表等,应允许用户通过单手即可完成操作。
· **主要控件集中在操作热区**
界面主要控件应放在屏幕上易于操控的位置。手机的操作热区通常集中在屏幕下半部分拇指划过的范围,而驾舱内中屏幕上的操控热区会因其安装位置与尺寸的不同有所变化。通常情况操作热区处于以驾驶者肘部为中心,小臂画圆所能覆盖的范围中。
2.3 **聚焦驾驶任务避免分神
· **聚焦驾驶,保持克制**
在呈现任何与驾驶无关的信息(广告、视频、游戏、社交媒体内容等)时,均需要保持克制,保障驾驶员安全驾驶。
· **提供恰当的听觉反馈**
听觉警告信息应尽量减少引起驾驶员的反感情绪,从而导致分散驾驶注意力引发危险,且必须与车辆中的其他听觉信号区分开,以便被识别、理解并快速采取行动。
· **驾驶相关音频享有高优先级**
驾驶相关的音频提示应被优先播放。例如,遇到转弯语音提示时,音乐音频应被调低音量或暂停播放。对于不需要音频播报的用户,应提供关闭功能。
03
视觉原则

3.1 **保证文字清晰易读
· **字体尺寸足够清晰**
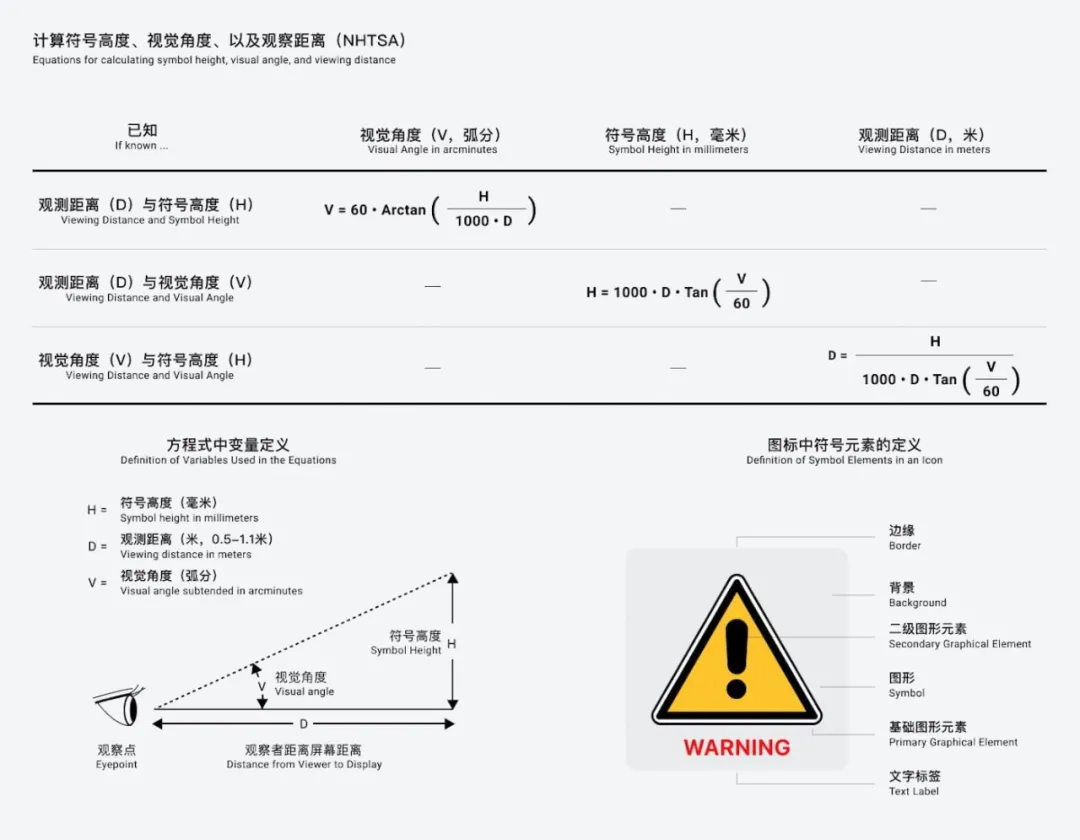
驾舱内屏幕文字应使用足够大的尺寸,以确保能够通过瞥视快速识别。那么多大的文字才是“足够大” 呢?其实,NHTSA 和 ISO 都对驾舱内的文字尺寸给出了明确的指导规范:建议尺寸为 20 弧分以上,最小文字尺寸不应小于 16 弧分,非重要文字可降至 12 弧分。看到这里,也许会有人问:“弧分?是个啥?”。
弧分是一种用来描述被观测体物相对尺寸的单位。我们都知道在真实世界中观测物体时会发生 “近大远小” 的现象,那么该如何描述一个物体相对观测者的 “感知” 尺寸呢?这时就需要 “弧分” 这个单位来帮忙。一个物体的弧分值就是被观测物体的尺寸与观测者眼睛的夹角。由于使用了角度来计数,在定义字体尺寸时就可以忽略物体的距离。
了解了弧分的原理,我们就通过简单的数学公式就可以将弧分角度换算为屏幕上的像素数。最终以观测距离 70 厘米计算,我们能够计算出屏幕上的舒适尺寸应在 4.072 毫米以上、重要文字不应小于3.258 毫米,非重要文字可降至 2.443 毫米。有了屏幕上的物理尺寸,我们就可以结合屏幕的像素密度 ( DPI,汽车厂商通常会使用 160 dpi 的屏幕 )将物理尺寸换算为我们熟悉的屏幕像素值:舒适的文字尺寸应保持在 26 px 以上、重要文字尺寸不应小于 21px,而不重要的文字可以降至 15 px 左右。
· **对比度足够充分**
除了文字尺寸之外,文字与背景的对比度也对信息获取至关重要。文字与背景的对比度需要建议保持在 4.5 : 1 以上,最小不能低于 3 : 1,以保障提供良好的阅读体验。较大文字需要将其与背景的对比度保持在 3:1 以上。
根据美国国家标准协会所做的一项调研 ( ANSI-HFES-100-1988 ),普通人能够较为容易识别的文字对比度即为 3 : 1。此外考虑到先天或后天视觉损失以及由于年龄增长造成的对比度辨识能力下降,建议关键内容的对比度应保持在 4.5 : 1 以上。
3.2 **界面元素易于触控
· **使用合理的尺寸显示界面元素
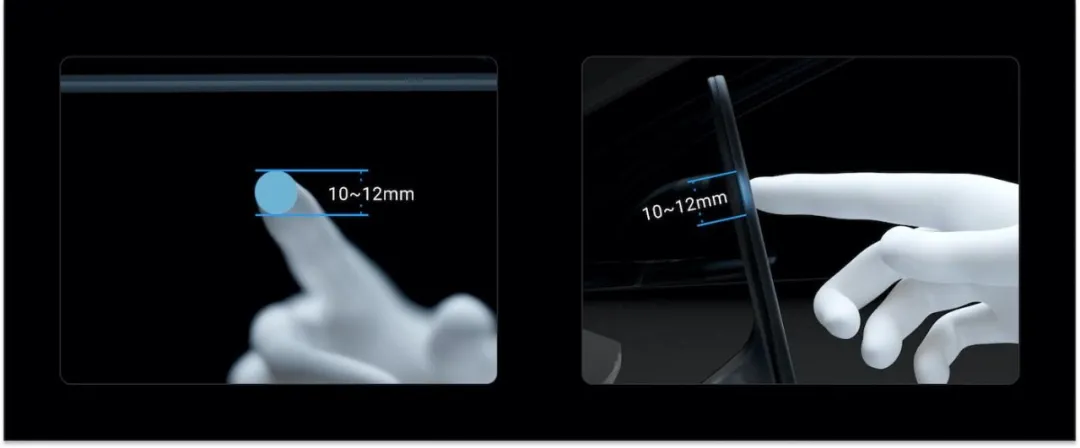
为保证驾驶者能够高效的触达元素及减少误触,屏幕元素尺寸需要足够大。一般一个成年人手指的覆盖范围大致在 10 x 10 mm 的范围,考虑到行驶过程的速度与颠簸,建议重要内容的触控区域至少在 12 x 12 mm 以上。屏幕像素密度按 160dpi 来计算,可以换算成 76 x 76px 的屏幕元素尺寸。
· **避免元素热区过近或重叠
此外,还应避免误操作而导致的操作混乱,影响驾驶安全。元素操作热区应避免过近或重叠,各热区之间 至少保持 3 mm 以上的间隔,取整后大概为 20 px 左右。
3.3 **昼夜模式使用合理的表现方式
· **白天模式建议使用强对比及颜色来辅助功能信息的传达**
在白天的强光下,人眼的视锥细胞能清晰分辨颜色的细微变化,对外界环境颜色的感知能力较强。车内屏幕适合通过较强对比度以及纯度较高的色彩来传达信息。
· **夜晚模式建议通过弱对比及明度来传达功能信息**
暗光下,视杆细胞发挥作用。此时眼睛对亮度感知更为敏感,对色彩感知较弱。因此夜间模式更适合通过相对弱一些的对比度和较低的亮度来传递信息。
3.4 **保持界面元素一致性
· **使用统一的视觉表现、话术文案、交互模式**
插画、图标、交互模式以及话术都应力求保持一致。一致的用户界面可以降低司机的认知负荷,从而降低对驾驶任务的影响。
· **明确区分可交互内容与不可交互内容**
驾驶者将视线从路面移动到车内屏幕上,这个过程通常需要 0.5-1.5 秒对焦。为辅助用户通过瞥视( 2 秒 )快速识别内容,可交互的内容需要明确被标出来。与不可交互内容保持足够的对比。
04
总结
观测模型与使用场景的差异造成了驾舱内设计原则与手机的不同。这些原则在 Amap Design 团队的设计过程中发挥了重要的作用,确保我们为用户提供高效专业的出行产品。也希望这次的分享达到了抛砖引玉的目的,对相关行业的朋友能够有一定帮助。


