导语
时序图的使用场景非常广泛,几乎各行各业都可以使用,可以用于梳理业务流程,使业务看起来更清晰,也可以梳理开源软件,梳理各个组件之间的关系,便于记忆,还能用于更多场景。
1. 什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作,包括发送消息、接收消息、处理消息、返回消息等。
时序图重在展示对象之间的交互顺序,尤其强调交互的时间顺序,它可以直观的描述并发进程。
2. 时序图的组成元素
时序图的组成元素主要有5种:
角色(Actor)
系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。
对象(Object)
对象位于时序图的顶部,以一个矩形表示。对象的命名方式一般有三种:
1)对象名和类名。例如「华为手机:手机」
2)只显示类名,不显示对象。例如「:手机」,在时序图中,用「:类」表示。
3)只显示对象名,不显示类名。例如:「华为手机:」,在时序图中,用「对象:」表示。
生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。
激活期(Activation)
又叫控制焦点,它代表时序图中在对象时间线上某段时期执行的操作,以一个很窄的矩形表示。
消息(Message)
表示对象之间发送的信息。消息分为三种类型。
1)同步消息(Synchronous Message)。消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义,以一条实线和实心箭头表示。
2)异步消息(Asynchronous Message)。消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的,以一条实线和大于号表示。
3)返回消息(Return Message)。返回消息表示从过程调用返回,以小于号和虚线表示。
3. 时序图的画法
时序图的绘制方法简单总结为以下3步:
划清边界,识别交互语境
即界定好自己所要画的时序图的范围,了解所要画的时序图的前提和背景。
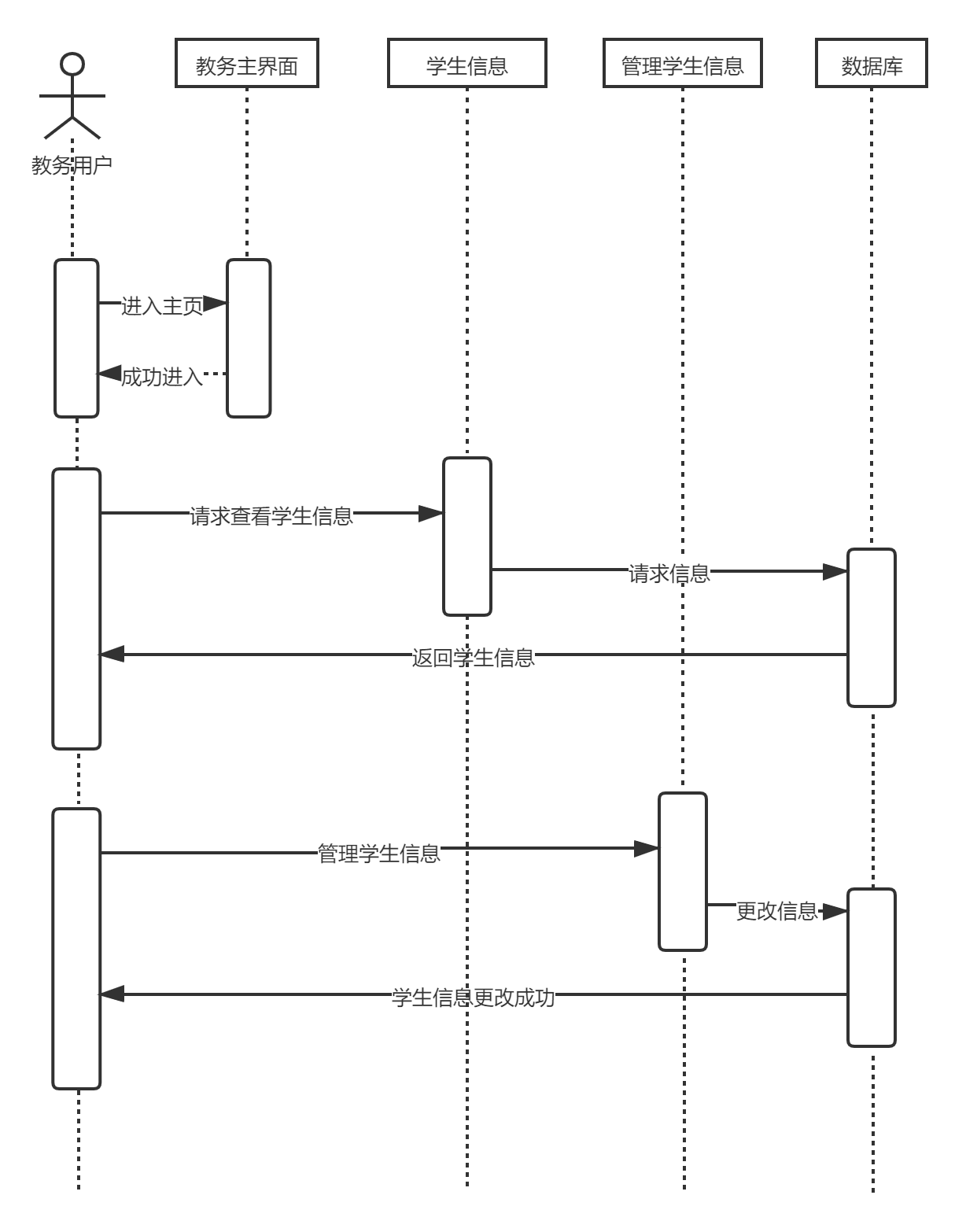
比如“学生信息管理”就是所要绘制的时序图的交互内容,就不需要往上延伸到学生注册并认证身份,不需要用户登录,也不需要往下延伸到查询课表、资料下载等无关的内容上。

梳理角色和对象
在“学生信息管理时序图”中,角色有学生/教务用户,对象有教务主界面、学生信息界面、管理学生信息界面、数据库。
注意:角色和对象都是名词,动词不可以作为角色和对象。
添加消息
从触发整个交互的某个消息开始,在生命线之间从上到下依次画出所有消息,并注明每个消息的特性,如参数等。
4. 如何用ProcessOn绘制时序图?
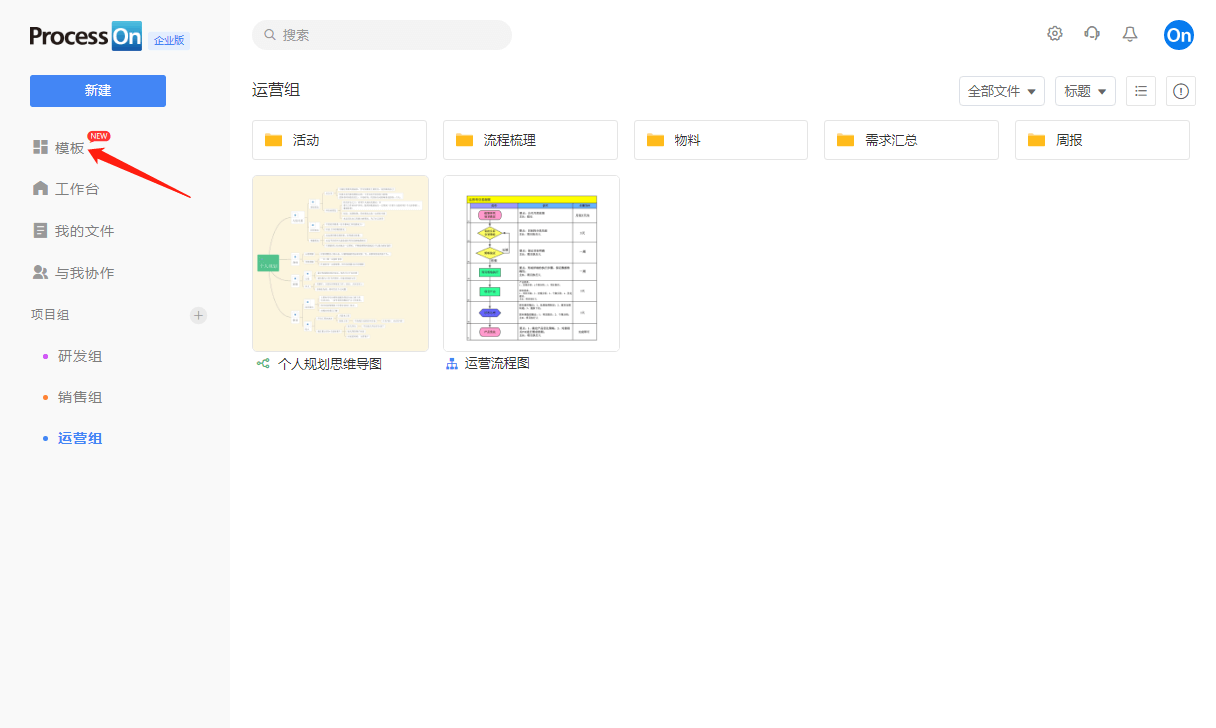
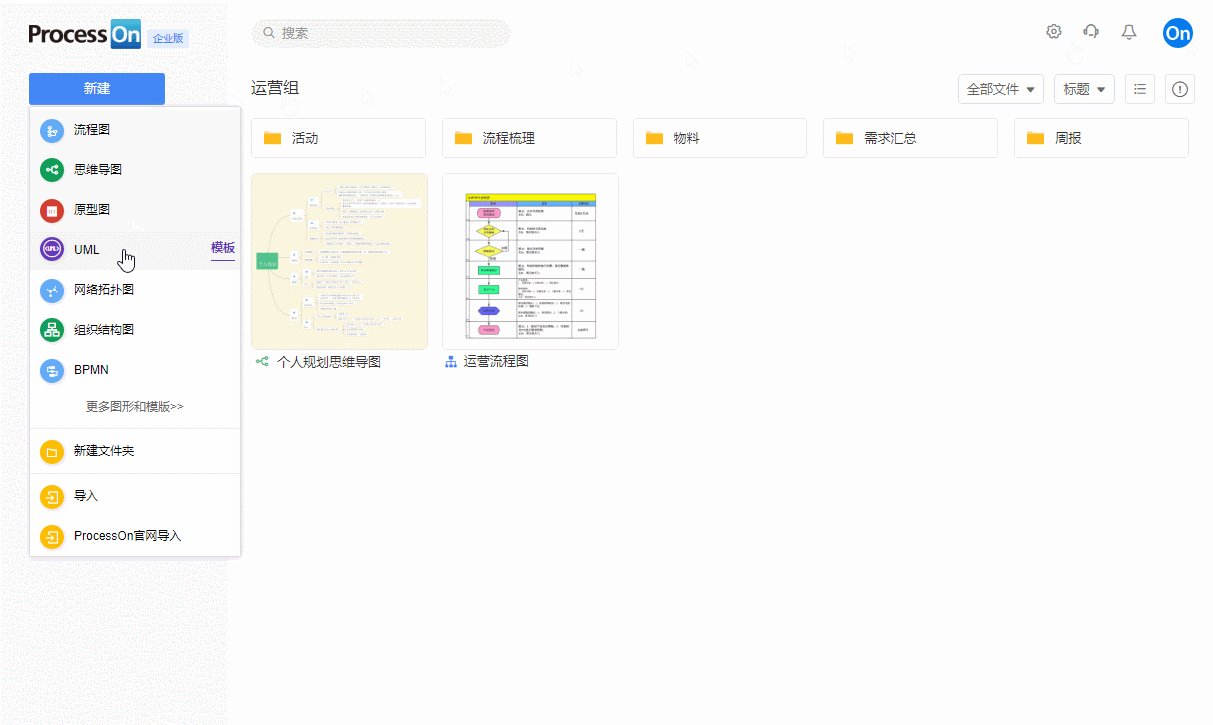
Step1:新建UML图

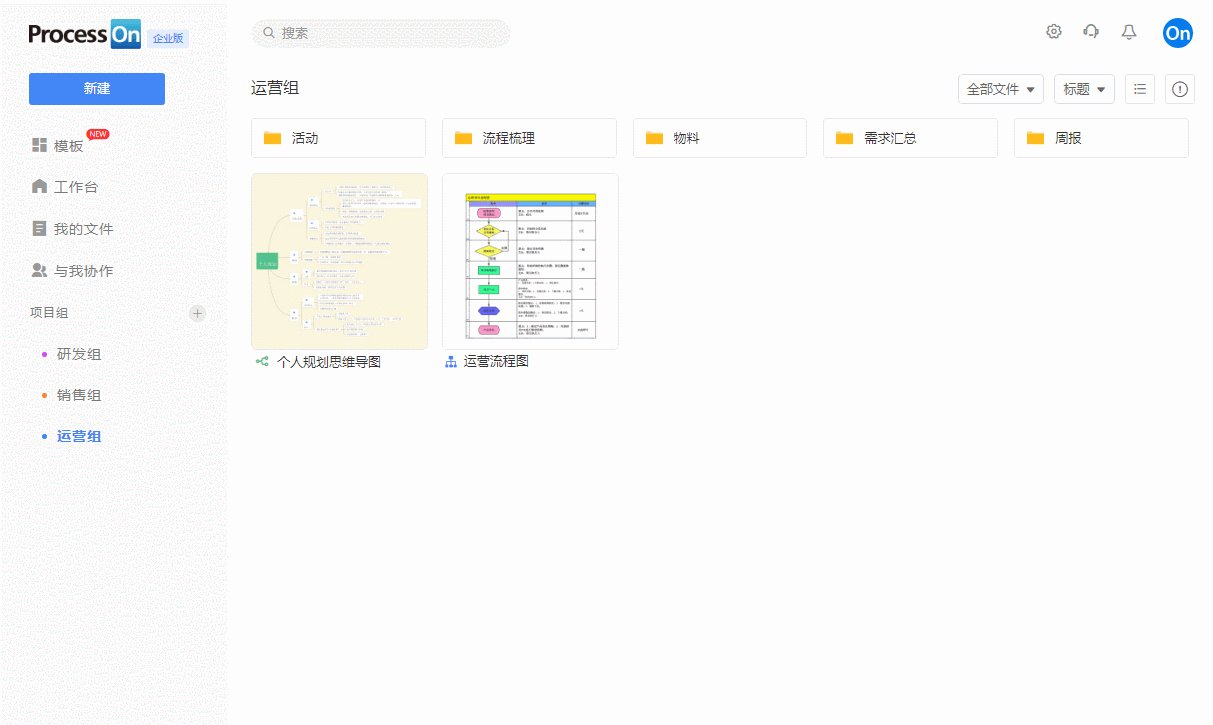
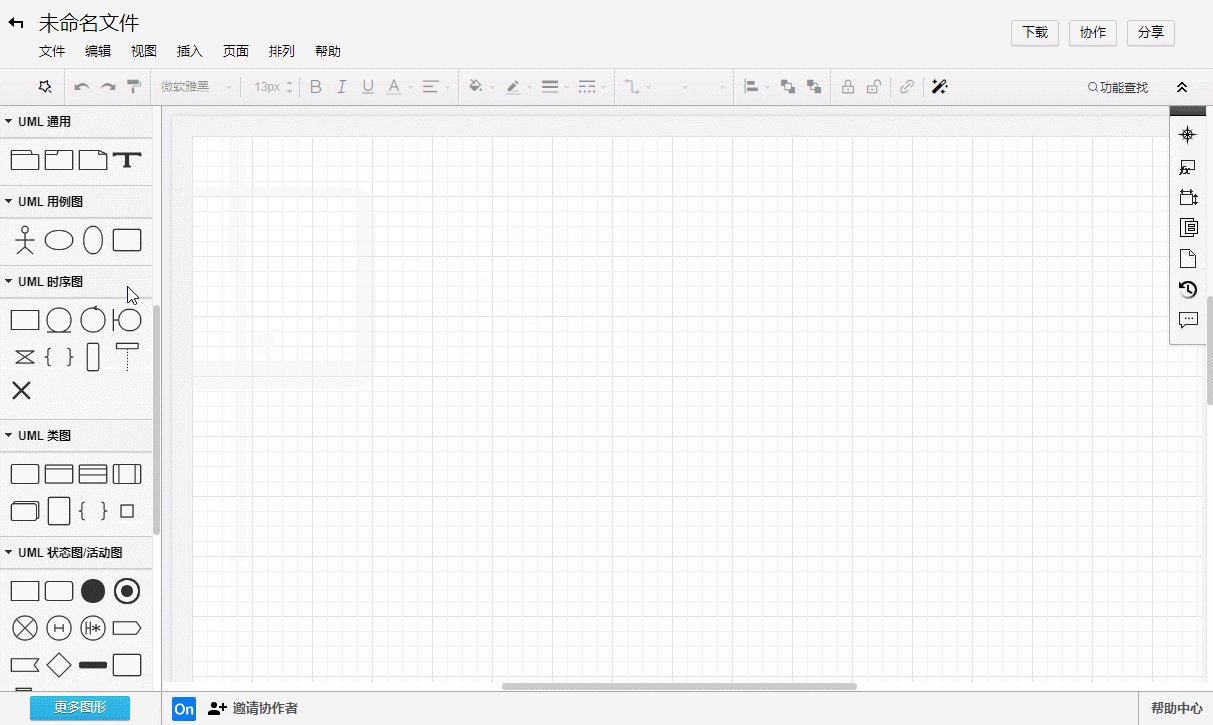
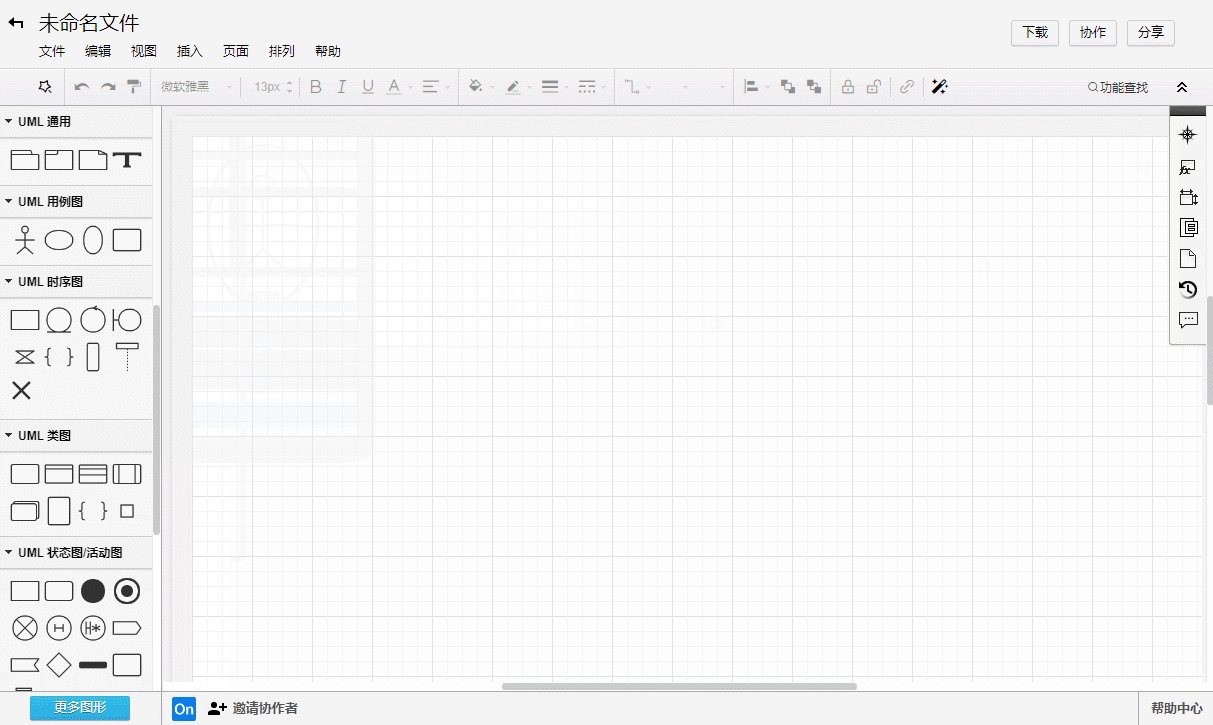
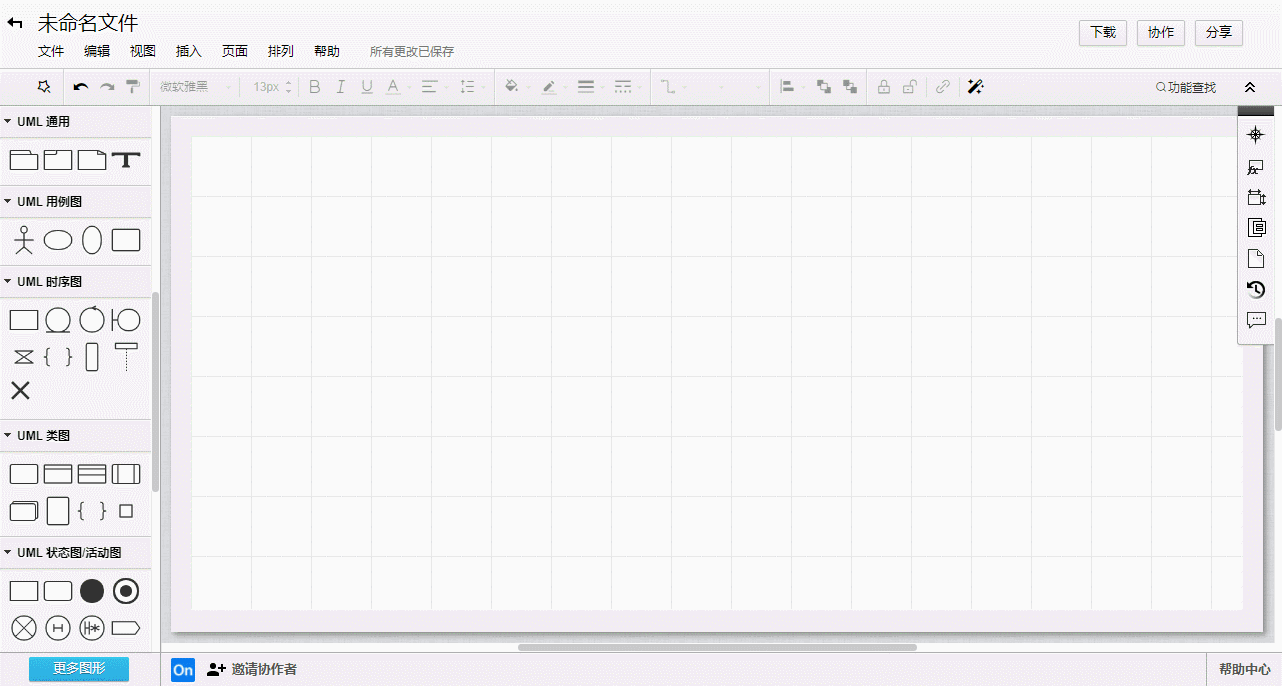
Step2:拖拽使用UML相关图形到编辑区

Step3:标注内容,添加消息即可
如果你想让自己的时序图更美观一些,可以把标题、矩形框等填充不同颜色、相同的图标尽可能大小相同(复用功能很好用哦)、上下图形保持对齐等。
5. 时序图优质模板分享

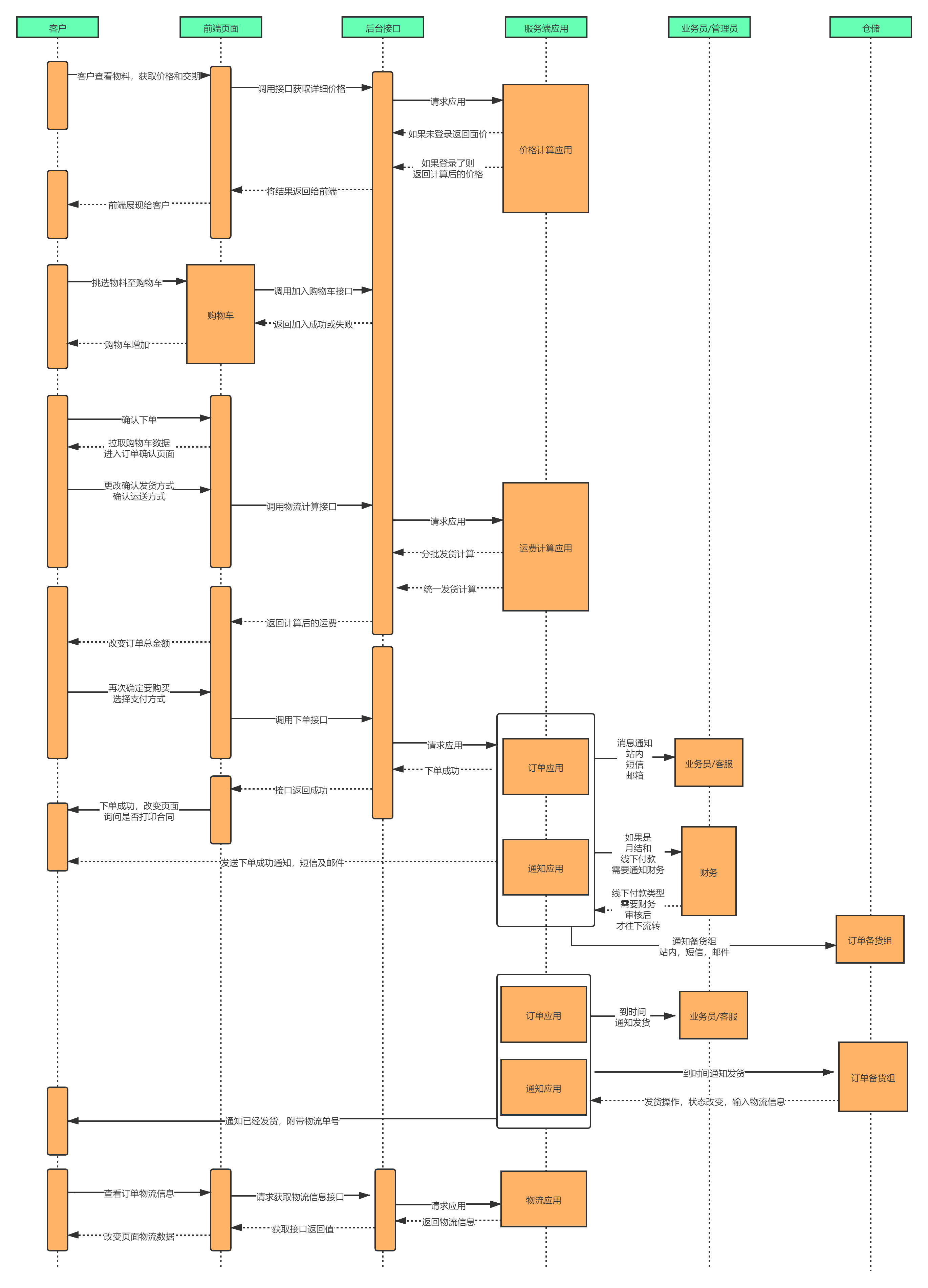
客户下单时序图

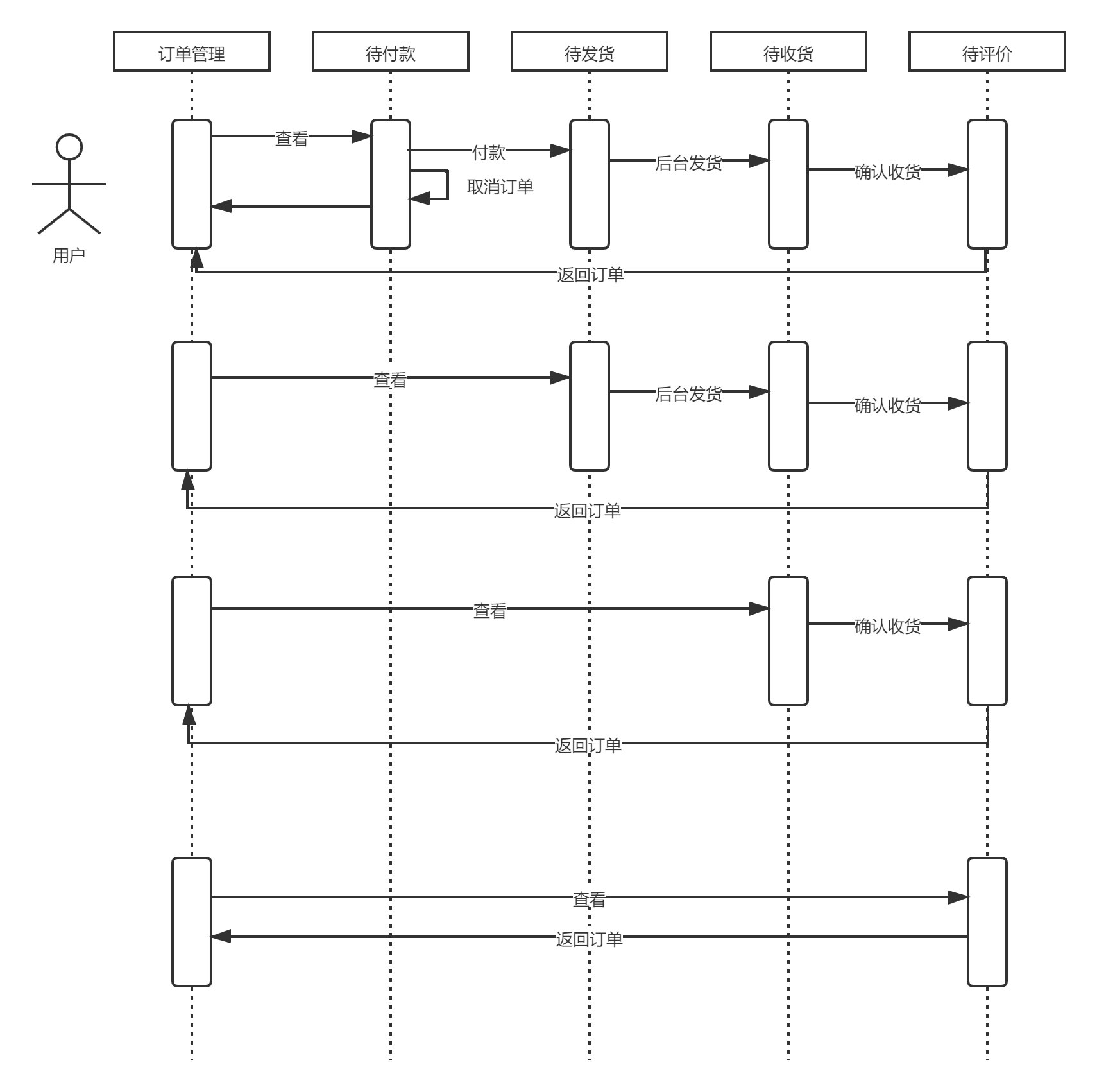
订单管理UML时序图

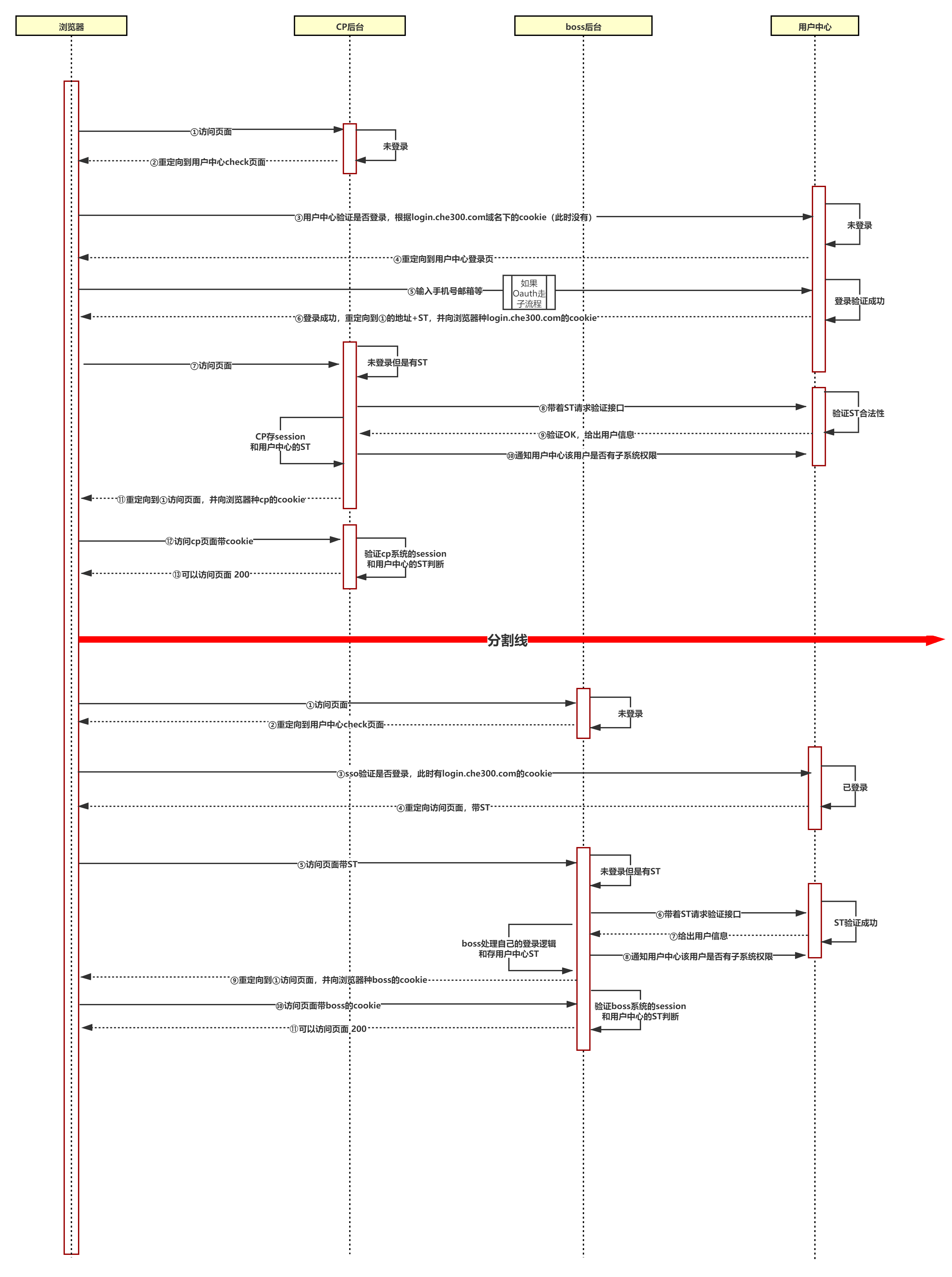
登录时序图

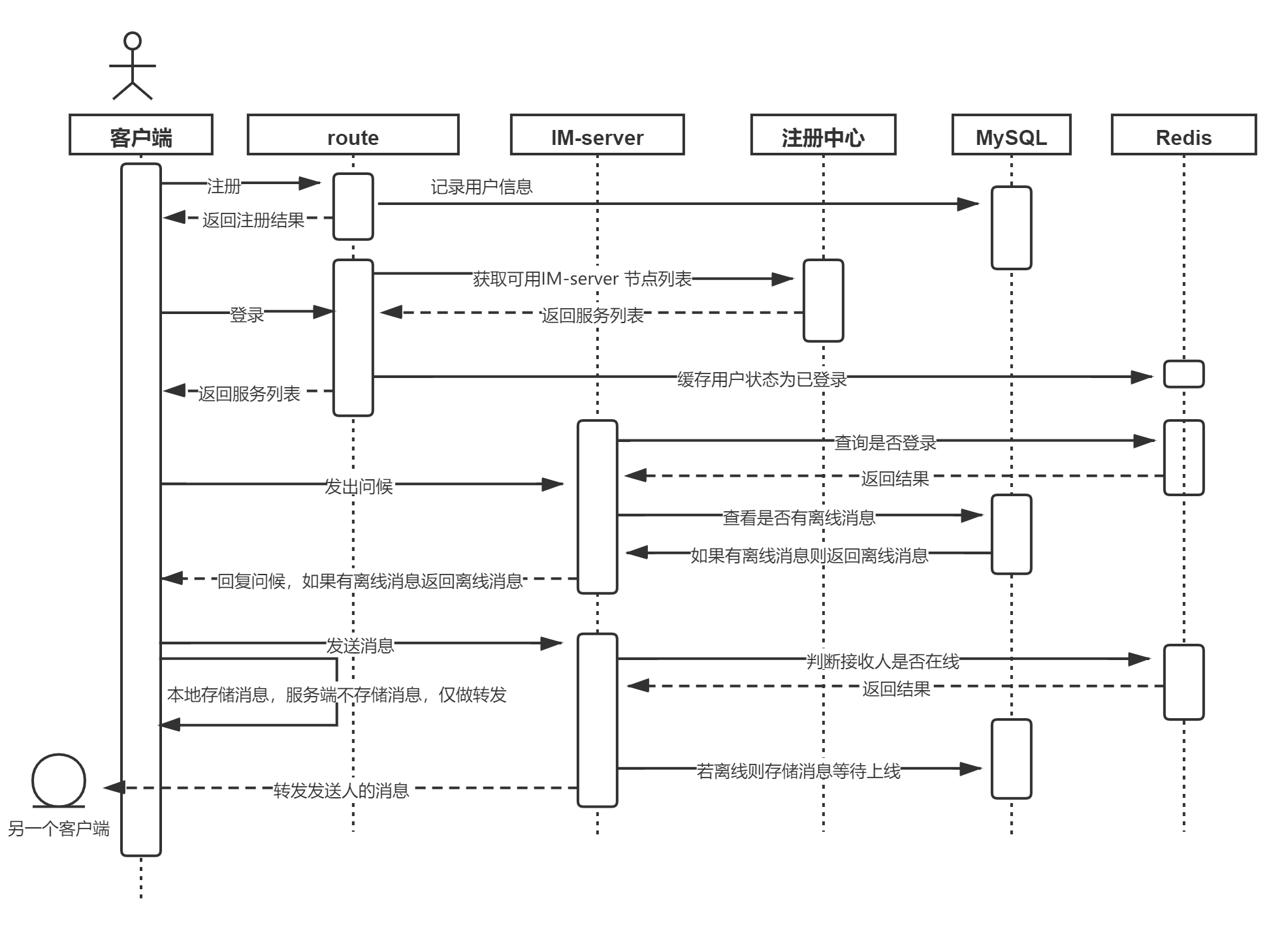
IM功能时序图
更多UML时序图可在模板区查找使用,帮助你快速上手~