简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><script type="text/javascript">window.onload = function () {var btnObj = document.getElementById("btn");btnObj.onclick = function () {alert("js 原生的单击事件");}}</script></head><body><button id="btn">Say hello</button></body></html>
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () { //表示页面加载完成之后,相当于window.onload = function (){}var $btnObj = $("#btn"); //表示按id查询标签对象$btnObj.click(function () { //绑定单击事件alert("jQuery 的单击事件");});});</script></head><body><button id="btn">Say hello</button></body></html>
- 使用jQuery必须引入jQuery库
- jQuery中$是一个函数
- 为按钮添加函数的一般步骤:
- 使用jQuery查询到标签对象
- 使用标签对象.click(function(){});
jQuery核心函数$
$是jQuery的核心函数,能完成jQuery的很多功能,$()就是调用这个核心函数。
- 当传入参数为【函数】时:
表示在页面加载完成之后。相当于相当于window.onload = function (){}
- 传入参数为【HTML字符串】时:
会对我们创建html标签对象
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {$("<button id=\"btn\">Say hello</button>").appendTo("body");});</script></head><body><button id="btn">Say hello</button></body></html>
传入参数为【选择器字符串】时:
$(“#id属性值”); id选择器,根据id查询标签对象
$(“标签名”); 标签名选择器,根据指定标签名查询标签对象
$(“.class属性值”); 类型选择器,可以根据class属性值查询标签对象<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {alert($("button").length);});</script></head><body><button>Say hello</button><button>Say hello</button><button>Say hello</button></body></html>
传入参数为【DOM对象】时:
会把这个dom对象转化为jQuery对象
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {var btnObj = document.getElementById("btn01"); //Dom对象alert(btnObj); //[object HTMLButtonElement]alert($(btnObj)); //[object Object] jQuery对象});</script></head><body><button id="btn01">Say hello</button><button>Say hello</button><button>Say hello</button></body></html>
DOM对象与jQuery对象的区分
DOM对象alert出来的效果是:[object HTML 标签名 Element]
jQuery对象alert出来的效果是:[object Object]
jQuery对象
- 通过JQuery提供的API创建的对象,是JQuery对象
- 通过JQuery包装的Dom对象,也是JQuery对象
通过JQuery提供的API查询到的对象,是JQuery对象
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {// 通过JQuery提供的API创建的对象,是JQuery对象var $h1 = $("<h1></h1>");alert($h1); //[object Object]// 通过JQuery包装的Dom对象,也是JQuery对象var btnObj = document.getElementById("btn01"); //Dom对象alert(btnObj); //[object HTMLButtonElement]alert($(btnObj)); //[object Object] jQuery对象// 通过JQuery提供的API查询到的对象,是JQuery对象var $btn01 = $("#btn01");alert($btn01);//[object Object]});</script></head><body><button id="btn01">Say hello</button><button>Say hello</button><button>Say hello</button></body></html>
jQuery对象的本质
jQuery对象是DOM对象的数组 + jQuery提供的一系列功能函数。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {var $btns = $("button");alert($btns); //[object Object] jQuery对象for (var i = 0; i < $btns.length; i++) {alert($btns[i]); //[object HTMLButtonElement] DOM对象}});</script></head><body><button id="btn01">Say hello</button><button>Say hello</button><button>Say hello</button><button>Say hello</button></body></html>
jQuery对象与Dom对象的区别
jQuery对象不能使用DOM对象的属性和方法
DOM对象也不能使用jQuery对象的属性和方法
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>JavaWeb</title><!--引入jQuery--><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function () {//document.getElementById("btn01").innerHTML = "这是Dom对象的属性innerHTML";//Dom对象的属性和方法jQuery对象无法使用//$("#btn01").innerHTML = "这是Dom对象的属性innerHTML"; //无法使用//$("#btn01")[0].innerHTML = "这是Dom对象的属性innerHTML"; //可以使用// $("#btn01").click(function () {// alert("click()是jQuery对象的方法");// });//jQuery对象的属性和方法Dom对象无法使用// document.getElementById("btn01").click(function () { //无法实现// alert("click()是jQuery对象的方法");// });});</script></head><body><button id="btn01">Say hello</button><button>Say hello</button><button>Say hello</button><button>Say hello</button></body></html>
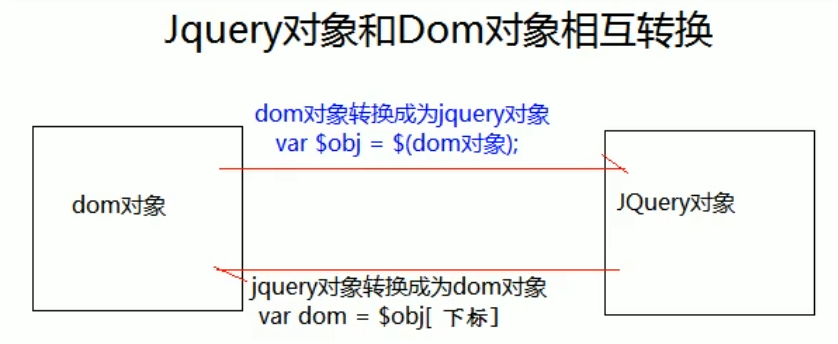
Dom对象和jQuery对象相互转化
Dom对象转jQuery对象
jQuery选择器
基本选择器:
ID 选择器: 根据id查找标签对象
.class选择器:根据class查找标签对象element选择器:根据标签名查找标签对象
* 选择器: 表示任意的,所有的元素
selector1,selector2组合选择器:合并选择器1,选择器2的结果并返回
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">//页面加载完之后才能执行$(function () {//1.选择 id 为 one 的元素 "background-color","#bbffaa"$("#btn1").click(function () {// css() 方法 可以设置和获取样式$("#one").css("background-color", "#bbffaa");});//2.选择 class 为 mini 的所有元素$("#btn2").click(function () {$(".mini").css("background-color", "#bbffaa");});//3.选择 元素名是 div 的所有元素$("#btn3").click(function () {$("div").css("background-color", "#bbffaa");});//4.选择所有的元素$("#btn4").click(function () {$("*").css("background-color", "#bbffaa");});//5.选择所有的 span 元素和id为two的元素$("#btn5").click(function () {$("span, #two").css("background-color", "#bbffaa");});});</script></head><body><input type="button" value="选择 id 为 one 的元素" id="btn1"/><input type="button" value="选择 class 为 mini 的所有元素" id="btn2"/><input type="button" value="选择 元素名是 div 的所有元素" id="btn3"/><input type="button" value="选择 所有的元素" id="btn4"/><input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5"/><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span class="one" id="span">^^span元素^^</span></body></html>
层级选择器
ancestor descendant后代选择器:在给定的祖先元素下匹配所有的后代元素
parent > child 子元素选择器:在给定的父元素下匹配所有的子元素(直接孩子,孙子不算)
prev + next 相邻元素选择器:匹配所有紧接在prev元素后的next元素
prev ~ sibings 之后的兄弟元素选择器:匹配prev元素之后的所有siblings元素
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">//简写// $(function () {//// });//全名$(document).ready(function () {//1.选择 body 内的所有 div 元素$("#btn1").click(function () {$("body div").css("background", "#bbffaa");});//2.在 body 内, 选择div子元素$("#btn2").click(function () {$("body > div").css("background", "#bbffaa");});//3.选择 id 为 one 的下一个 div 元素$("#btn3").click(function () {$("#one+div").css("background", "#bbffaa");});//4.选择 id 为 two 的元素后面的所有 div 兄弟元素$("#btn4").click(function () {$("#two~div").css("background", "#bbffaa");});});</script></head><body><!-- <div><h1>层级选择器:根据元素的层级关系选择元素</h1>ancestor descendant :parent > child :prev + next :prev ~ siblings :</div> --><input type="button" value="选择 body 内的所有 div 元素" id="btn1"/><input type="button" value="在 body 内, 选择div子元素" id="btn2"/><input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3"/><input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4"/><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span></body></html>
基本过滤选择器
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3 之类的标题元素
:animated 匹配所有正在执行动画效果的元素
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){function anmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt();});$(document).ready(function(){//1.选择第一个 div 元素$("#btn1").click(function(){$("div:first").css("background", "#bbffaa");});//2.选择最后一个 div 元素$("#btn2").click(function(){$("div:last").css("background", "#bbffaa");});//3.选择class不为 one 的所有 div 元素$("#btn3").click(function(){$("div:not(.one)").css("background", "#bbffaa");});//4.选择索引值为偶数的 div 元素$("#btn4").click(function(){$("div:even").css("background", "#bbffaa");});//5.选择索引值为奇数的 div 元素$("#btn5").click(function(){$("div:odd").css("background", "#bbffaa");});//6.选择索引值为大于 3 的 div 元素$("#btn6").click(function(){$("div:gt(3)").css("background", "#bbffaa");});//7.选择索引值为等于 3 的 div 元素$("#btn7").click(function(){$("div:eq(3)").css("background", "#bbffaa");});//8.选择索引值为小于 3 的 div 元素$("#btn8").click(function(){$("div:lt(3)").css("background", "#bbffaa");});//9.选择所有的标题元素$("#btn9").click(function(){$(":header").css("background", "#bbffaa");});//10.选择当前正在执行动画的所有元素$("#btn10").click(function(){$(":animated").css("background", "#bbffaa");});//11.选择没有执行动画的最后一个div$("#btn11").click(function(){$("div:not(:animated):last").css("background", "#bbffaa");});});</script></head><body><input type="button" value="选择第一个 div 元素" id="btn1" /><input type="button" value="选择最后一个 div 元素" id="btn2" /><input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /><input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /><input type="button" value="选择索引值为奇数的 div 元素" id="btn5" /><input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /><input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" /><input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /><input type="button" value="选择所有的标题元素" id="btn9" /><input type="button" value="选择当前正在执行动画的所有元素" id="btn10" /><input type="button" value="选择没有执行动画的最后一个div" id="btn11" /><h3>基本选择器.</h3><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><div id="mover">正在执行动画的div元素.</div></body></html>
内容过滤选择器
:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>内容过滤选择器</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function () {function anmateIt() {$("#mover").slideToggle("slow", anmateIt);}anmateIt();});$(document).ready(function () {//1.选择 含有文本 'di' 的 div 元素$("#btn1").click(function () {$("div:contains('di')").css("background", "#bbffaa");});//2.选择不包含子元素(或者文本元素) 的 div 空元素$("#btn2").click(function () {$("div:empty").css("background", "#bbffaa");});//3.选择含有 class 为 mini 元素的 div 元素$("#btn3").click(function () {$("div:has(.mini)").css("background", "#bbffaa");});//4.选择含有子元素(或者文本元素)的div元素$("#btn4").click(function () {$("div:parent").css("background", "#bbffaa");});});</script></head><body><input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1"/><input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2"/><input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3"/><input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4"/><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><div id="mover">正在执行动画的div元素.</div></body></html>
属性过滤选择器
[attribute] 匹配包含给定属性的元素。
[attribute = value] 匹配给定的属性是某个特定值的元素
[attribute != value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute ^= value] 匹配给定的属性是以某些值开始的元素
[attribute $= value] 匹配给定的属性是以某些值结尾的元素
[attribute *= value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrselN] 复合属性选择器,需要同时满足多个条件时使用。
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>属性过滤选择器</title><style type="text/css">div,span,p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">/**[attribute][attribute=value][attribute!=value][attribute^=value][attribute$=value][attribute*=value][attrSel1][attrSel2][attrSelN]*/$(function () {//1.选取含有 属性title 的div元素$("#btn1").click(function () {$("div[title]").css("background", "#bbffaa");});//2.选取 属性title值等于'test'的div元素$("#btn2").click(function () {$("div[title='test']").css("background", "#bbffaa");});//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)$("#btn3").click(function () {$("div[title!='test']").css("background", "#bbffaa");});//4.选取 属性title值 以'te'开始 的div元素$("#btn4").click(function () {$("div[title^='te']").css("background", "#bbffaa");});//5.选取 属性title值 以'est'结束 的div元素$("#btn5").click(function () {$("div[title$='est']").css("background", "#bbffaa");});//6.选取 属性title值 含有'es'的div元素$("#btn6").click(function () {$("div[title*='es']").css("background", "#bbffaa");});//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素$("#btn7").click(function () {$("div[id][title*='es']").css("background", "#bbffaa");});//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素$("#btn8").click(function () {$("div[title][title!='test']").css("background", "#bbffaa");});});</script></head><body><input type="button" value="选取含有 属性title 的div元素." id="btn1" style="display: none" /><input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" /><input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" /><input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" /><input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" /><input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" /><input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7" /><input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" /><br /><br /><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display: none" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8" /></div><div id="mover">正在执行动画的div元素.</div></body></html>