JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JS与Java没啥关系。JS是弱类型语言(类型可变),Java是强类型语言(定义变量时,类型确定,不可变)
JS特点
- 交互性(可以实现信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要可以解释JS的浏览器都可以执行,和平台无关)
JavaScript和HTML结合使用
方式一:
在head标签或者body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//alert是JavaScript语言提供的一个警告框函数
//它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>
方式二:
使用script标签引入单独的JavaScript代码文件
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<!--
用script引入外部的js文件来执行
src属性专门用来引入js文件路径(相对路径或绝对路径)
-->
<script type="text/javascript" src="1.js"></script>
</head>
<body>
</body>
</html>
注意
script标签可以用来定义js代码,也可以用来引入js文件,两个功能只能二选一使用,不能在一个标签中同时使用。(一个标签只能使用一种方法)
变量
变量是可以存放某些值的内存命名
变量类型
- 数值类型: number
- 字符串类型: string
- 对象类型: object
- 布尔类型: boolean
- 函数类型: function
JavaScript中的特殊值
- undefined 未定义(所有js变量未赋初始值的时候,默认值都是undefined
- null 空值
NAN 全称是:Not a Number。非数字。非数值。 ```html <!DOCTYPE html>
<a name="vZ3wb"></a>
# 关系(比较)运算
- > 大于
- >= 大于等于
- < 小于
- <= 小于等于
- != 不等于
- **==** 等于(是简单的做字面值的比较)
- **===** 全等于(除了做字面值的比较之外,还会比较两个变量的数据类型)
```html
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var a = "24";
var b = 24;
alert(a == b); //true (变量字面的值相等)
alert(a === b); //false (变量类型不同)
</script>
</head>
<body>
</body>
</html>
逻辑运算
- 且运算: &&
- 或运算: ||
- 取反运算: !
注意:
在JavaScript中,所有变量都可以作为一个boolean类型的变量去使用。
0、null、undefined、””(空串)都认为是false
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//0、null、undefined、""(空串)都认为是false
var a = 0;
if (a) {//a为假
alert(a + "为真");
} else {
alert(a + "为假");
}
a = null;
if (a) {//a为假
alert(a + "为真");
} else {
alert(a + "为假");
}
a = "";
if (a) {//a为假
alert(a + "为真");
} else {
alert(a + "为假");
}
var b = undefined; //等价于 var b;
if (b) { //b为假
alert(b + "为真");
} else {
alert(b + "为假");
}
</script>
</head>
<body>
</body>
</html>
&& 与 ||
- &&且运算
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var a = "abc"; //true
var b = true; //true
var c = false; //false
var d = null; //false
alert(a && b); //true
alert(b && a); //"abc"
alert(a && c); //false
alert(a && d); //null
</script>
</head>
<body>
</body>
</html>
- ||或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会返回第一个为真的表达式的值
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var a = "abc"; //true
var b = true; //true
var c = false; //false
var d = null; //false
alert(c || d); //null
alert(d || c); //false
alert(a || c); //"abc"
alert(b || c); //true
</script>
</head>
<body>
</body>
</html>
- 并且&&(与运算)和||(或运算)有短路。
短路就是说,当这个&&或||运算有结果了之后。后面的表达式不再执行
数组
格式:
- var 数组名 = []; //空数组
- var 数组名 = [1,”abc”,true]; //定义数组同时赋值元素
规则:
JavaScript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值就会给数组做扩容操作。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var arr = []; //定义一个空数组
alert(arr[9]); //undefined 读超了直接显示未定义,不会进行扩容
alert("数组长度为:" + arr.length); //数组长度为0
arr[0] = 24;
alert(arr[0]); //24
alert("数组长度为:" + arr.length); //数组长度为1
arr[2] = "abc";
alert(arr[1]); //undefined
alert(arr[2]); // "abc
alert("数组长度为:" + arr.length); //数组长度为3
for (var i = 0; i < arr.length; i++) { //遍历数组
alert(arr[i]);
}
var t = [1,"123",null]; //定义时直接赋值
</script>
</head>
<body>
</body>
</html>
函数
函数定义的两种方式
- 使用function关键字来定义
function 函数名(形参列表) { 函数体 }
在JavaScript中定义带有返回值的函数,只需要在函数体内直接使用return语句返回值即可。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//定义一个无参函数
function fun() {
alert("无参函数fun()被调用了");
}
//函数调用才会执行
fun();
function fun2(a, b) {
alert("有参函数fun2()被调用了,a = " + a + ",b = " + b);
}
fun2(24, "WTY2002");
//定义带有返回值的函数
function sum(a, b) {
return a + b;
}
alert(sum(12,12));
</script>
</head>
<body>
</body>
</html>
- 方法二:
var 函数名 = function(形参列表) { 函数体 }
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//定义一个无参函数
var fun = function () {
alert("无参函数fun()被调用");
}
fun();
//定义一个有参函数
var fun2 = function (a, b) {
alert("有参函数fun2()被调用");
}
fun2(1,2);
//定义一个有返回值的函数
var fun3 = function (a, b) {
return a + b;
}
alert(fun3(12, 12));
</script>
</head>
<body>
</body>
</html>
JavaScript函数不允许重载
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//定义一个无参函数
var fun = function () {
alert("无参函数fun()被调用");
}
//定义一个有参函数
var fun = function (a, b) {
alert("有参函数fun(a,b)被调用");
}
fun(); //会调用有参函数
</script>
</head>
<body>
</body>
</html>
函数的arguments隐形参数(只在function函数内)
就是在 function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。隐形参数特别像java基础的可变长参数一样。
public void fun( Object …args );
可变长参数其实是一个数组。
那么js中的隐形参数也跟java的可变长参数一样。操作类似数组。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//定义一个无参函数
var fun = function () {
alert(arguments.length); //查看参数个数
for (var i = 0; i < arguments.length; i++) { //就是数组
alert(arguments[i]);
}
alert("无参函数fun()被调用");
}
fun(1,"wty");
//需求:要求编写一个函数,计算所有参数相加的和并返回
function sum(num1, num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) { //就是数组
if (typeof (arguments[i] == "number")) { //只操作数值类型
}
result += arguments[i];
}
return result;
}
alert(sum(1,2,3,4,5,6,7,8,9));//45
alert(sum(1,2,3,4,"abc",5,6,7,8,9));//10abc56789
</script>
</head>
<body>
</body>
</html>
JavaScript自定义对象
方法一:
Object形式的自定义对象
var 变量名 = new Object(); //对象实例(空对象) 变量名.属性名 = 值; //定义一个属性 变量名.函数名 = function() { //定义一个函数 }
对象的访问:
变量名.属性; 变量名.函数名();
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var obj = new Object();
obj.name = "WTY2002";
obj.age = 18;
obj.fun = function () {
alert("姓名:" + this.name + ",年龄:" + this.age);
}
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>
方法二:
{}花括号形式的自定义对象
var 变量名 = { 属性名:值, //定义一个属性 属性名:值, //定义一个属性 函数名:function(){} //定义一个函数 };
对象的访问:
变量名.属性; 变量名.函数名();
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
var obj = {
name:"WTY2002",
age:18,
fun:function () {
alert("姓名:" + this.name + ",年龄:" + this.age);
}
};
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>
JavaScript中的事件
常用事件
- onload加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作。
- onclick 单击事件:常用于按钮的点击响应操作。
- onblur失去焦点事件:常用用于输入框失去焦点后验证其输入内容是否合法。
- onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
- onsubmit表单提交事件:常用于表单提交前,验证所有表单项是否合法。
事件的注册(绑定)
事件注册(绑定):就是告诉浏览器,当事件响应后要执行哪些操作代码。静态注册
通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。动态注册
动态注册是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名 =function()这种形式赋于事件响应后的代码。
基本步骤:
- 获取标签对象
- 标签对象.事件名 = function(){}
onload加载完成事件
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>JavaWeb学习</title> <script type="text/javascript"> //onload事件的方法 function onloadFun() { alert("静态注册onload事件,所有代码"); } </script> </head> <!-- 静态注册onload事件 onload事件是浏览器解析完页面之后就会自动触发的事件 <body onload="onloadFun()"> <body onload="alert('静态注册onload事件')"> --> <body onload="onloadFun()"> </body> </html><!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>JavaWeb学习</title> <script type="text/javascript"> //onload事件的方法 //onload事件动态注册是固定写法 window.onload = function () { alert("动态注册onload事件"); } </script> </head> <!-- onload事件是浏览器解析完页面之后就会自动触发的事件 --> <body> </body> </html>onclick 单击事件
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>JavaWeb学习</title> <script type="text/javascript"> function onclickFun() { alert("静态注册onclick事件"); } //动态注册onclick事件 window.onload = function () { //1.获取标签对象 /* * document是JavaScript语言提供的一个对象(文档)(指的是整个页面的所有内容) * get 获取 * Element 元素(就是标签) * By 通过 * Id id属性 **/ var btnObj = document.getElementById("btn2"); //对象 //alert(btnObj);//[object HTMLButtonElement] //2.通过标签对象.事件名 = function(){} btnObj.onclick = function () { alert("动态注册onclick事件"); } } </script> </head> <!-- onload事件是浏览器解析完页面之后就会自动触发的事件 --> <body> <!--静态注册onclick事件--> <button onclick="onclickFun()">按钮1</button> <button id="btn2">按钮2</button> </body> </html>onblur失去焦点事件
```html <!DOCTYPE html>
用户名:
密码:
<a name="c78Oo"></a>
## onchange内容发生改变事件
```html
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//静态注册onchange事件
function onchangeFun() {
alert("静态注册onchange事件:修改了国籍");
}
</script>
</head>
<body>
<!--静态注册onchange事件-->
国籍:
<select onchange="onchangeFun()">
<option>国籍</option>
<option>中国</option>
<option>日本</option>
<option>美国</option>
<option>德国</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//动态注册onchange事件
window.onload = function () {
//1.获取标签对象
/*
* document是JavaScript语言提供的一个对象(文档)(指的是整个页面的所有内容)
* get 获取
* Element 元素(就是标签)
* By 通过
* Id id属性
**/
var changeObj = document.getElementById("change"); //对象
//alert(changeObj);//[object HTMLSelectElement]
//2.通过标签对象.事件名 = function(){}
changeObj.onchange = function () {
alert("动态注册onchange事件");
}
}
</script>
</head>
<body>
国籍:
<select id="change">
<option>国籍</option>
<option>中国</option>
<option>日本</option>
<option>美国</option>
<option>德国</option>
</select>
</body>
</html>
onsubmit表单提交事件
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//静态注册表单提交事件
function onsubmitFun() {
//要验证所有表单项是否合法,如果不合法,则阻止表单提交
alert("静态注册表单提交事件---发现不合法");
return false;
}
</script>
</head>
<body>
<!--return false可以阻止表单提交-->
<form action="http://baidu.com" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//动态注册onsubmit事件
window.onload = function () {
//1.获取标签对象
/*
* document是JavaScript语言提供的一个对象(文档)(指的是整个页面的所有内容)
* get 获取
* Element 元素(就是标签)
* By 通过
* Id id属性
**/
var subObj = document.getElementById("sub"); //对象
//alert(subObj);//[object HTMLFormElement]
//2.通过标签对象.事件名 = function(){}
subObj.onsubmit = function () {
alert("动态注册onsubmit事件--发现表单不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false可以阻止表单提交-->
<form action="http://baidu.com" method="get" id="sub">
<input type="submit" value="动态注册"/>
</form>
</body>
</html>
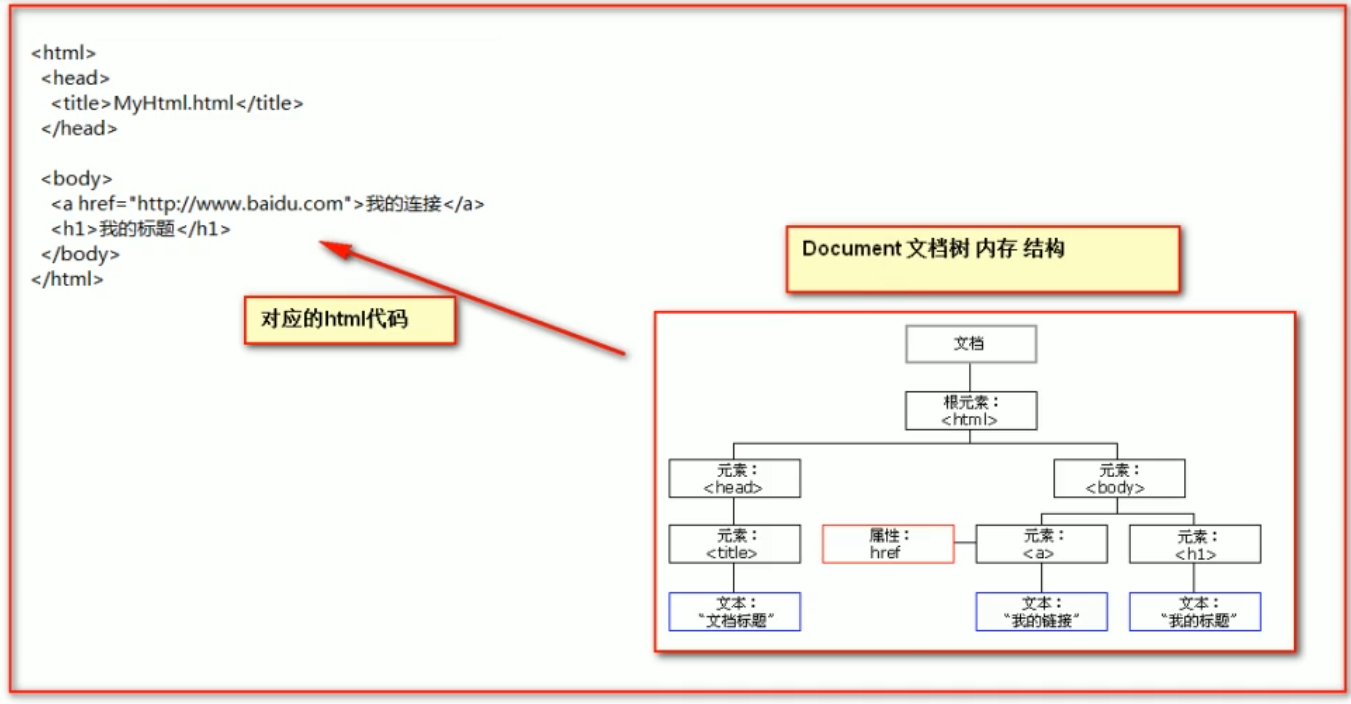
DOM模型
DOM全称是Document Object Model文档对象模型
就是把文档中的标签,属性,文本,转换成为对象来管理。
Document对象的理解:
- 第一点:Document它管理了所有的HTML文档内容。
- 第二点: document它是一种树结构的文档。有层级关系。
- 第三点:它让我们把所有的标签 都 对象化
- 第四点:我们可以通过document访间所有的标签对象。
对象化理解
例如:html标签要对象化
模拟对象化,相当于:(用一个类记录相关信息)<body> <div id="div01">div01</div> </body>class Dom{ private String id;/ / id属性 private String tagName; //表示标签名 private Dorg parentNode; //父亲 private List
children;//孩子结点 private String innerHTML;//起始标签和结束标签中间的内容 }
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
/*
* 需求:当用户点击了校验按钮,要获取输入框中的内容。然后验证其是否合法。
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是5到12位。
* */
function onclickFun() {
//1当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
//alert(usernameObj);//[object HTMLInputElement] 这就是Dom对象
var usernameText = usernameObj.value;//获取输入框中的内容
//如何验证字符串,符合某个规则,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则,
* 匹配就返回true.不匹配就返回false.
* */
if (patt.test(usernameText)) {
alert("用户名合法!");
} else {
alert("用户名不合法!");
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
<button onclick="onclickFun()">校验</button>
</body>
</html>
正则表达式


<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//表示要求字符串中是否包含e
//var patt = new RegExp("e"); //正则表达式对象
var patt = /e/; //也是正则表达式对象
//alert(patt);// /e/
var str = "abcd";
/* //表示要求字符串是否包含字母a或b或c
var patt = /[abc]/;
//表示要求字符串是否包含任意小写字母
var patt = /[a-z]/;
//表示要求字符串是否包含任意大写字母
var patt = /[A-Z]/;
//表示要求字符串是否包含任意的数字
var patt = /[0-9]/;
//表示要求字符串是否包含字母、数字或下划线
var patt = /\w/;
//表示要求字符串是否包含至少一个a
var patt = /a+/;
//表示要求字符串是否包含0个或多个a
var patt = /a*!/;
//表示要求字符串是否包含0个或1个a
var patt = /a?/;
//表示要求字符串是否包含连续3个a
var patt = /a{3}/;
//表示要求字符串是否包含至少连续3个a
var patt = /a{3,5}/;
//表示要求字符串从头到尾完全匹配
var patt = /^a{3,5}$/;
//表示要求字符串是否包含至少连续3个a
var patt = /a{3,}/;
//表示要求字符串必须以a结尾
var patt = /a$/;
//表示要求字符串必须以a开头
var patt = /^a/;*/
alert(patt.test(str));
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
/*
* 需求:当用户点击了校验按钮,要获取输入框中的内容。然后验证其是否合法。
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是5到12位。
* */
function onclickFun() {
//1当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
//alert(usernameObj);//[object HTMLInputElement] 这就是Dom对象
var usernameText = usernameObj.value;//获取输入框中的内容
//如何验证字符串,符合某个规则,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则,
* 匹配就返回true.不匹配就返回false.
* */
var hintObj = document.getElementById("hint");
//innerHTML 表示起始标签和结束标签里面的内容
//innerHTML 这个属性可读可写
//alert(hintObj.innerHTML)
if (patt.test(usernameText)) {
//alert("用户名合法!");
hintObj.innerHTML = "用户名合法!";
} else {
//alert("用户名不合法!");
hintObj.innerHTML = "用户名不合法!";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
<span style="color: red" id="hint"></span>
<button onclick="onclickFun()">校验</button>
</body>
</html>
Document对象方法
getElementById()
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//全选
function checkAll() {
//让所有复选框选中
// document.getElementsByName(); 是根据指定的name属性查询返回多个标签对象集合
// 这个集合的操作和数组一样,每一个元素就是一个Dom对象
//这个集合中的元素顺序是它们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// alert(hobbies); // [object NodeList] 集合
for (var i = 0; i < hobbies.length; i++) {
//checked表示复选框的选中状态。如果选中是true,不选中是false
//checked 这个属性可读可写
hobbies[i].checked = true;
}
}
//全不选
function checkNone() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = false;
}
}
//反选
function checkReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
// if (hobbies[i].checked) {
// hobbies[i].checked = false;
// } else {
// hobbies[i].checked = true;
// }
hobbies[i].checked = !hobbies[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp"> C++
<input type="checkbox" name="hobby" value="Java"> Java
<input type="checkbox" name="hobby" value="js"> JavaScript
<input type="checkbox" name="hobby" value="py"> Python
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNone()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
getElementsByTagName()
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>JavaWeb学习</title>
<script type="text/javascript">
//全选
function checkAll() {
//getElementsByTagName() 是按照指定标签名来进行查询并返回集合
// 这个集合的操作和数组一样,每一个元素就是一个Dom对象
//这个集合中的元素顺序是它们在html页面中从上到下的顺序
var inputs = document.getElementsByTagName("input");
// alert(inputs);// [object HTMLCollection] 集合
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp"> C++
<input type="checkbox" value="Java"> Java
<input type="checkbox" value="js"> JavaScript
<input type="checkbox" value="py"> Python
<br/>
<button onclick="checkAll()">全选</button>
</body>
</html>
注意:
document对象的三个查询方法,
- 如果有id属性,优先使用document.getElementById()方法来进行查询;
- 如果没有id属性,则优先使用document.getElementsByName()来进行查询;
- 如果id属性和neme属性都没有最后再按标签名来查document.getElementsByTagName();
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
window.onload = function () {
}
节点的常用属性和方法
方法
通过具体的元素节点调用
常用方法: getElementByTagName()方法 用来获取当前节点的指定标签名孩子节点
appendChild(oChildNode)方法 用来添加一个子节点,oChildNode是要添加的孩子节点。
属性
- childNodes 属性,获取当前节点的所有子节点
- firstChild 属性,获取当前节点的第一个子节点
- lastChild 属性,获取当前节点的最后一个子节点
- parentNode 属性,获取当前节点的父节点
- nextSibling 属性,获取当前节点的下一个节点
- previousSibling 属性,获取当前节点的上一个节点
- className 用于获取或设置标签的class属性值
- innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
innerText 属性,表示获取/设置起始标签和结束标签中的文本
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>dom查询</title> <link rel="stylesheet" type="text/css" href="1.css"/> <script type="text/javascript"> window.onload = function () { //1.查找#bj节点 document.getElementById("btn01").onclick = function () { var bjObj = document.getElementById("bj"); alert(bjObj.innerHTML); } //2.查找所有li节点 var btn02Ele = document.getElementById("btn02"); btn02Ele.onclick = function () { var lisObj = document.getElementsByTagName("li"); alert("li的个数为:" + lisObj.length); }; //3.查找name=gender的所有节点 var btn03Ele = document.getElementById("btn03"); btn03Ele.onclick = function () { var genders = document.getElementsByName("gender"); alert("name=gender的个数为:" + genders.length); }; //4.查找#city下所有li节点 var btn04Ele = document.getElementById("btn04"); btn04Ele.onclick = function () { //1.获取id为city的节点 //2.通过city.getElementsByTagName按照标签名来查子节点 var lis = document.getElementById("city").getElementsByTagName("li"); alert("#city下所有li节点个数为:" + lis.length); }; //5.返回#city的所有子节点 //空白字符,字符串都算节点 var btn05Ele = document.getElementById("btn05"); btn05Ele.onclick = function () { //1.获取id为city的节点 //2.通过city获取所有子节点(9个) alert("#city下所有节点个数为:" + document.getElementById("city").childNodes.length); }; //6.返回#phone的第一个子节点 var btn06Ele = document.getElementById("btn06"); btn06Ele.onclick = function () { alert("#phone的第一个子节点是:" + document.getElementById("phone").firstChild.innerHTML); }; //7.返回#bj的父节点 var btn07Ele = document.getElementById("btn07"); btn07Ele.onclick = function () { //1.查询id为bj的节点 var bjObj = document.getElementById("bj"); //2.bj节点获取父节点 alert(bjObj.parentNode.innerHTML); }; //8.返回#android的前一个兄弟节点 var btn08Ele = document.getElementById("btn08"); btn08Ele.onclick = function () { //1.获取id为android的节点 //2.通过android节点获取前面兄弟节点 alert(document.getElementById("android").previousSibling.innerHTML); }; //9.读取#username的value属性值 var btn09Ele = document.getElementById("btn09"); btn09Ele.onclick = function () { alert(document.getElementById("username").value); }; //10.设置#username的value属性值 var btn10Ele = document.getElementById("btn10"); btn10Ele.onclick = function () { document.getElementById("username").value = "WTY2002"; }; //11.返回#bj的文本值 var btn11Ele = document.getElementById("btn11"); btn11Ele.onclick = function () { //包含所有html文本 alert(document.getElementById("bj").innerHTML); //只取文本内容,不含html标签 //alert(document.getElementById("bj").innerText); }; }; </script> </head> <body> <div id="total"> <div class="inner"> <p> 你喜欢哪个城市? </p> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br/> <br/> <p> 你喜欢哪款单机游戏? </p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br/> <br/> <p> 你手机的操作系统是? </p> <ul id="phone"><li>IOS</li><li id="android">Android</li> <li>Windows Phone</li> </ul> </div> <div class="inner"> gender: <input type="radio" name="gender" value="male"/> Male <input type="radio" name="gender" value="female"/> Female <br/> <br/> name: <input type="text" name="name" id="username" value="abcde"/> </div> </div> <div id="btnList"> <div> <button id="btn01">查找#bj节点</button> </div> <div> <button id="btn02">查找所有li节点</button> </div> <div> <button id="btn03">查找name=gender的所有节点</button> </div> <div> <button id="btn04">查找#city下所有li节点</button> </div> <div> <button id="btn05">返回#city的所有子节点</button> </div> <div> <button id="btn06">返回#phone的第一个子节点</button> </div> <div> <button id="btn07">返回#bj的父节点</button> </div> <div> <button id="btn08">返回#android的前一个兄弟节点</button> </div> <div> <button id="btn09">返回#username的value属性值</button> </div> <div> <button id="btn10">设置#username的value属性值</button> </div> <div> <button id="btn11">返回#bj的文本值</button> </div> </div> </body> </html>```html /@CHARSET “UTF-8”;/
body { width: 800px; margin-left: auto; margin-right: auto; }
button { width: 300px; margin-bottom: 10px; }
btnList {
float:left;
}
total{
width: 450px;
float:left;
}
ul{ list-style-type: none; margin: 0px; padding: 0px; }
.inner li{ border-style: solid; border-width: 1px; padding: 5px; margin: 5px; background-color: #99ff99; float:left; }
.inner{ width:400px; border-style: solid; border-width: 1px; margin-bottom: 10px; padding: 10px; float: left; }
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<script type="text/javascript">
window.onload = function () {
/*
* 需求:
* 创建HTML标签在页面上显示
* 内容: <div>WTY2002</div>
* */
var divObj = document.createElement("div");//z在内存中 <div></div>
divObj.innerHTML = "WTY2002"; // <div>WTY2002</div>,但还是在内存中
//添加对象
document.body.appendChild(divObj);
};
//等价于
// window.onload = function () {
// /*
// * 需求:
// * 创建HTML标签在页面上显示
// * 内容: <div>WTY2002</div>
// * */
// var divObj = document.createElement("div");//z在内存中 <div></div>
// var textNodeObj = document.createTextNode("WTY2002"); //文本节点 #WTY2002
// divObj.appendChild(textNodeObj); // <div>WTY2002</div>,但还是在内存中
//
// //添加对象
// document.body.appendChild(divObj);
// };
</script>
</head>
<body>
</body>
</html>


