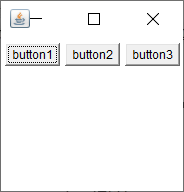
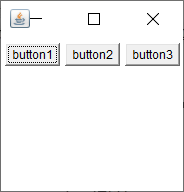
流式布局
import java.awt.*;public class TestFlowLayout { public static void main(String[] args) { Frame frame = new Frame(); //按钮组件 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); //设置为流式布局 frame.setLayout(new FlowLayout());//默认居中 //frame.setLayout(new FlowLayout(FlowLayout.LEFT));//居左 //frame.setLayout(new FlowLayout(FlowLayout.RIGHT));//居右 frame.setSize(200, 200); //添加按钮 frame.add(button1); frame.add(button2); frame.add(button3); frame.setVisible(true); }}

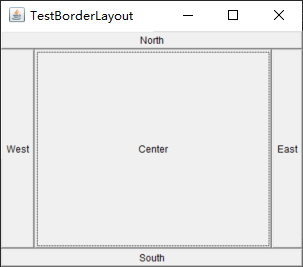
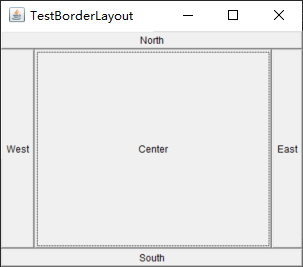
东西南北中
import java.awt.*;public class TestBorderLayout { public static void main(String[] args) { Frame frame = new Frame("TestBorderLayout"); Button east = new Button("East"); Button west = new Button("West"); Button south = new Button("South"); Button north = new Button("North"); Button center = new Button("Center"); frame.add(east,BorderLayout.EAST); frame.add(west,BorderLayout.WEST); frame.add(south,BorderLayout.SOUTH); frame.add(north,BorderLayout.NORTH); frame.add(center,BorderLayout.CENTER); frame.setSize(200,200); frame.setVisible(true); }}

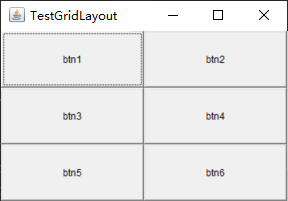
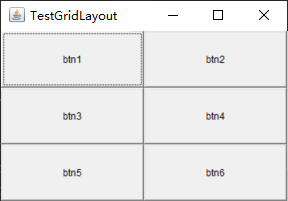
表格布局
package gui;import java.awt.*;public class TestGridLayout { public static void main(String[] args) { Frame frame = new Frame("TestGridLayout"); Button btn1 = new Button("btn1"); Button btn2 = new Button("btn2"); Button btn3 = new Button("btn3"); Button btn4 = new Button("btn4"); Button btn5 = new Button("btn5"); Button btn6 = new Button("btn6"); frame.setLayout(new GridLayout(3, 2)); frame.add(btn1); frame.add(btn2); frame.add(btn3); frame.add(btn4); frame.add(btn5); frame.add(btn6); frame.pack(); frame.setVisible(true); }}