记得大学搞编程的时候,比起研究数据结构,做算法题,我更喜欢搞 web 编程。因为做 web 是可以通过浏览器快速看到效果的,可视化的页面也能带给自己满足感。
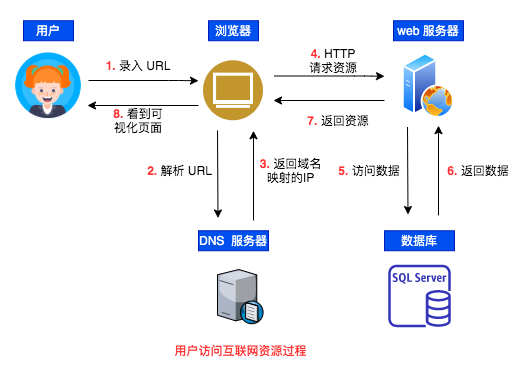
我画了个图,读者朋友可以感受下,自己作为用户,请求自己代码编出来的页面,岂不是很有成就感?

如果你作为用户来访问互联网资源,那么大概的过程是这样的:你在浏览器是录入 URL 或者点击一个超链接后,浏览器会请求 DNS 服务器解析这个 URL,返回域名映射的IP,然后通过 HTTP 请求这个 IP 对应的 web 资源,如果涉及到一些数据的查询,还会访问数据库服务器获取数据,然后把数据返回,web 服务器将数据和样式处理下,转成 web 资源,然后返回给浏览器,经过浏览器的渲染,你就能看到可视化的页面了。
但那时搞 web 编程还比较麻烦,什么 JSP,ASP,前端代码和后端代码杂糅在一起,就这么你离不开我我离不开你似的在 web 服务器上跑着,代码看上去不清爽,很多业务逻辑也没法被其它站点复用。

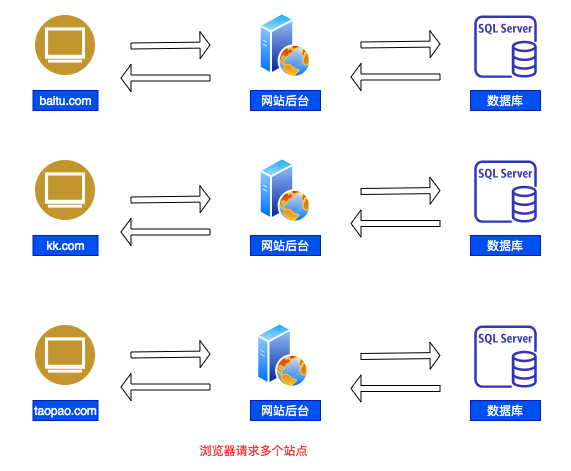
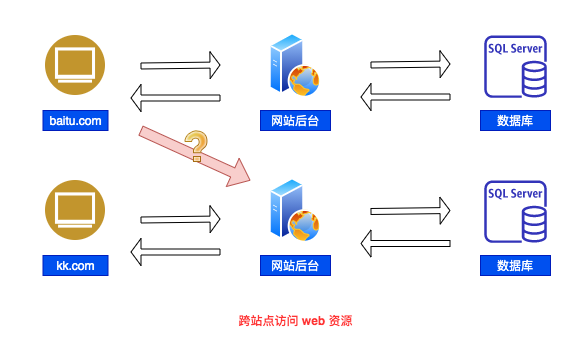
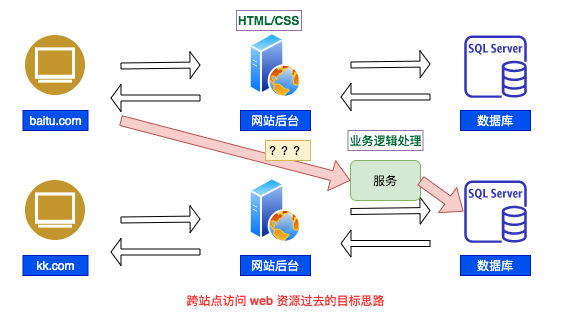
假设现在有三个巨头企业,他们分别维护 baitu.com,kk.com,taopao.com 三个站点,这些站点向服务端的交互都是通过 JavaScript 客户端实现的。某一天三家合并了,那就会涉及很多业务互通,比如 baitu.com 站点下想访问 kk.com 的一些数据。

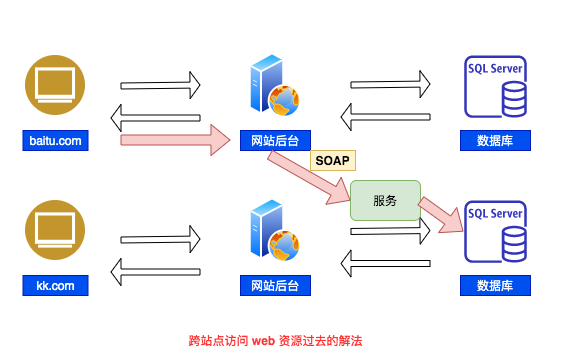
这时候该怎么做呢?过去通用的解法是用 SOAP(Simple Object Access Protocol,简单对象访问协议),这是一种基于 XML 格式以及 HTTP 传输方式的数据交换协议。

前端 JavaScript 是不能直接访问 SOAP 服务的,需要先访问到 baitu.com 对应的网站后台,然后由网站后台去访问 kk 提供的 SOAP 服务(要在之前网站后台直接访问数据库的逻辑上,抽取单独的服务层出来),然后再由 baitu.com 的网站后台对返回的数据进行渲染,将 HTML 等资源信息返回给前端。
那么这时候问题就来了,我在 baitu.com 上的一个前端页面上,一旦想加点 kk 才有的数据,我就必须得改 baitu.com 的网站后台,并且要重新接入 kk 提供的 soap 服务。这显然是一种低效的架构方式,相当影响研发效率。
那么有没有一种方式,我不需要经过 baitu 的网站后台,直接就能访问到 kk 的服务呢?页面上业务逻辑的处理,就不要放网站后台了,在 JavaScript 的客户端直接做掉,通过访问后端的某种服务获得业务处理的结果,然后基于网站后台存放的 HTML 和 CSS 来渲染页面。

就像图示的这样,baitu 的 JavaScript 客户端就做两件事,访问后端服务获取业务逻辑处理的结果数据,将数据以 网站后台存放的 HTML 和 CSS 的要求展示出来。这样看来,网站后台就像个壳,只负责本站的 HTML、CSS 和 JavaScript 等静态资源,相关的业务逻辑处理就交给服务来提供。
这就是前后端分离的思想,前端静态资源和后端动态服务解耦。前端只关心 HTML 等前端代码,不涉及一行后端代码,后端只关心自己提供的服务,不涉及一行前端代码。
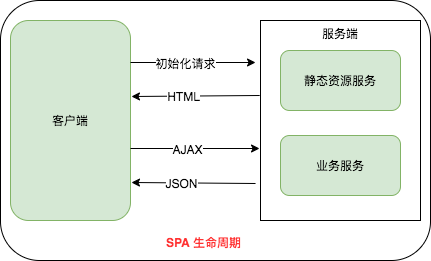
在这种思想的指引下,SPA(single page web application,单页面应用)就出现了。SPA 是单个 HTML 页面的 Web 应用程序,它在用户与应用程序交互时由 JavaScript 动态更新页面。其工作原理如图。

浏览器客户端一开始会加载必需的 HTML、CSS 和 JavaScript,之后的所有的操作都在这张页面上完成,由 JavaScript 来控制,通过某种数据格式和服务端产生交互,获取返回结果。
这个时候,客户端就需要服务端提供的业务服务得是一个 API(应用程序访问接口),客户端可以直接发起请求,这时候 REST API 就派上用场了。
什么是 REST 呢?
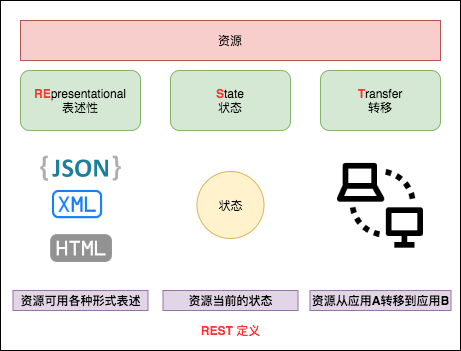
REST 是 REpresentational State Transfer(表述性状态转移) 的首字母缩写,这名字什么鬼?好难理解的样子,不过它本身就源于国外一个博士的论文,论文嘛,大家都知道的,一般不太好理解。我这里画了个图,通过分拆的方式,帮助大家理解下:

REST 是一种设计思想,它的核心是资源,可以理解成在 REST 的世界里,万物皆资源。
- REpresentational(表述性):这是个形容词,它想要表达的意思是,资源可以用各种形式来进行表述,无论是 XML、JSON 还是 HTML,只要适合资源使用者,任何形式都可以。
- State(状态):这是个名词,也是 REST 思想的本质。它告诉开发者,REST 关注的是资源当前的状态,而不是对资源采取的行为。无论资源的形式如何变化,它要表达的内容其实是统一的,该资源存在还是不存在,单个信息还是多个信息,都有哪些属性,这就是资源的状态。
- Transfer(转移):这是个动词,它指转移资源,以某种表述性形式把资源从一个应用转移到另一个应用。转移过程中,资源状态可能会有所变化。
在 REST 中,资源是通过 URL 进行识别和定位的。对资源的操作,是通过 HTTP 方法来定义的。HTTP 方法一般会映射到数据层的 CRUD 动作:
| 数据层动作 | HTTP 方法 | 描述 |
|---|---|---|
| Create | POST | 新建资源 |
| Read | GET | 获取资源 |
| Update | PUT 或 PATCH | 更新资源 |
| Delete | DELETE | 删除资源 |
此映射不是严格限制,读者朋友可以根据实际情况灵活映射。
比如很多网站会维护用户的个人资料信息,如果用 REST 来设计相关操作的 API,可以这么设计:
| 操作项 | URL | HTTP 方法 |
|---|---|---|
| 新增个人资料 | http://api.example.com/profile | POST |
| 查询个人资料 | http://api.example.com/profile | GET |
| 修改个人资料 | http://api.example.com/profile | PUT |
| 删除个人资料 | http://api.example.com/profile | DELETE |
简单讲,REST 就是 URL 定位资源,HTTP 方法操作资源。

REST 的出现是对过去编程模式的重大颠覆,除了架构上客户端服务的解耦,前后端各司其职,也极大提升了开发团队的研发效率。希望我在编程模式上的变化和思考能对你有所启发。
我是蜗牛,Java 后端开发,正在互联网上疯狂爬行,欢迎一起来爬。我们下期再见!微信搜“蜗牛互联网”回复“1024”领取我整理的 Java 程序员必备的学习资料。

