概念:
跨文档中说的文档,并非document对象,而是html文件文档。
定义:
夸文档消息传送cross-document-messaging,有时候也简称XDM,指的是来自不同域的页面传递消息。
使用场景:
内嵌框架iframe和其父文档相互进行数据传输或者通讯。

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><iframe id="iframe" src="C:\Users\dzwang\Desktop\XDM\message.html" width="400" height="400" onload="sendMsg()"></iframe><div id="div1"></div><script>window.addEventListener('message', function(event){document.getElementById("div1").innerHTML = "from event.origin:" + event.origin + ", message event.data: " + event.data;});function sendMsg(){var iframeWindow = document.getElementById('iframe').contentWindow;var dataObj = { Name: 'David', Age: 26 };setTimeout(function (){iframeWindow.postMessage(JSON.stringify(dataObj), 'C:\Users\dzwang\Desktop\XDM\home.html');}, 2000);}</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><div id="div1">This is Div1</div><script>window.addEventListener("message", function(event){document.getElementById("div1").innerHTML = "from event.origin:" + event.origin + ", message event.data: " + event.data;setTimeout(() => {event.source.postMessage("I have received the message, Thanks!", event.origin);}, 2000);});</script></body></html>


作业:
【题目1】请阐述querySelector与querySelectorAll的作用与区别
**querySelector会返回第一个匹配的页面元素;querySelectorAll 会返回所有匹配的页面元素(NodeList),如果没有匹配,则返回空数组。
【题目2】请将下面1,3,5项p标签的文字设置为红色(red)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.p-con p:nth-child(2n+1){color: red;}/* .p-con p:nth-child(odd){color: red;} */</style></head><body><div class="p-con"><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p></div></body></html>
【题目3】html5 History的出现主要为了解决哪些问题?常见应用场景是?**
解决单页应用程序的前进,后退的无刷新问题。
history是历史状态管理,允许操作浏览器曾经在标签页或者框架里访问的会话历史记录
利用HTML5 History API可以实现页面的无刷新跳转,而在以前是没有技术可以达到这点的。
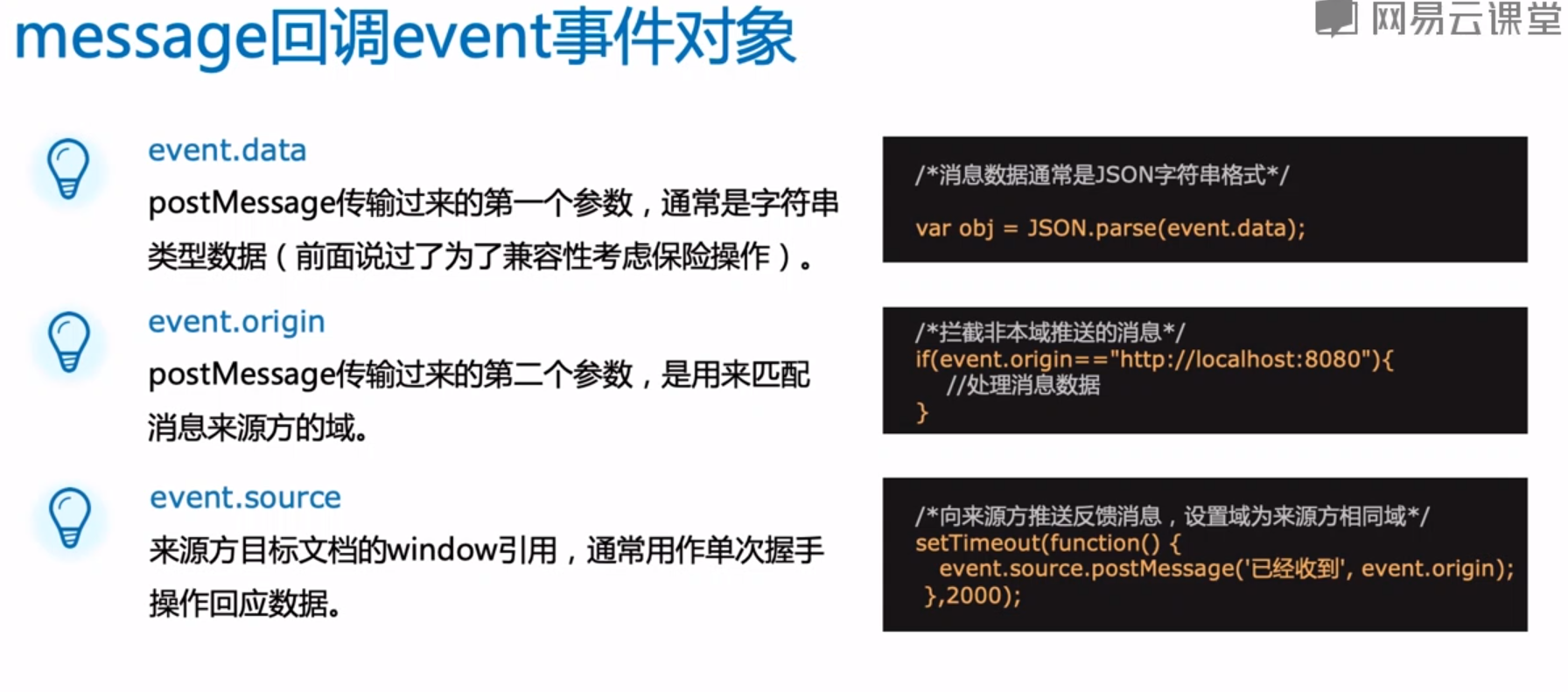
【题目4】关于postMessage(message,orign,[transfer]),下列说法正确的是(多选) ABC
- A. postMessage()可以向另外一个窗口发送消息, 该方法是window下的一个全局方法
- B. 到目前为止,文档规定message只允许传字符串
- C. transfer是转移消息对象,可不传
- D. orign指定框架中文档来源的域,如来源匹配,消息会传递到内嵌框架中,否则postMessage()会在控制台报错。

