网页中有一个Div,怎么设置DIV位于页面中央(水平中央和垂直都要中央)
可以设置body为一个弹性盒子(display: flex), div设置 margin: auto;
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
注意:是剩余空间。
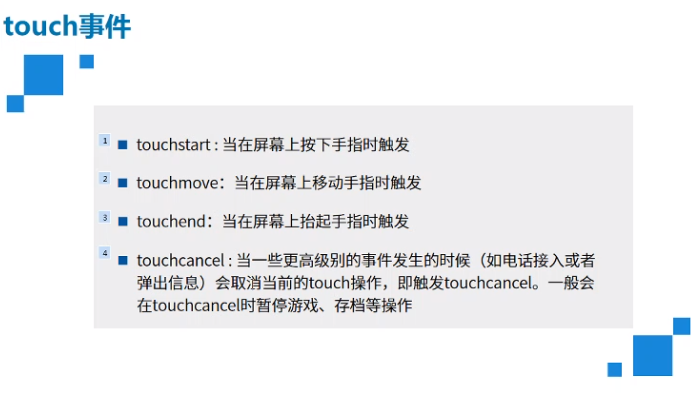
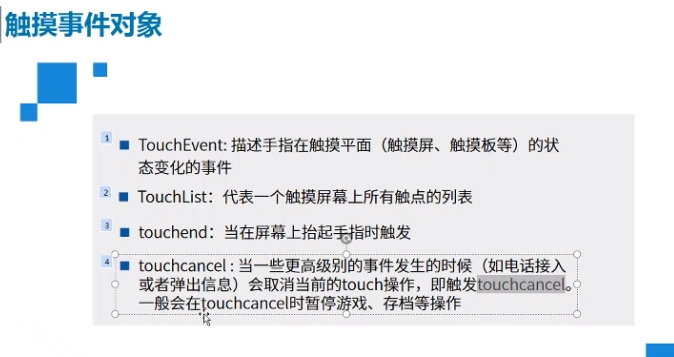
移动端事件
Meta对象:
Meta 对象代表 HTML 的 一个 元素。
元素可提供有关某个 HTML 元素的元信息 (meta-information),比如描述、针对搜索引擎的关键词以及刷新频率。
<meta name="keywords" content="HTML, DHTML, CSS, XHTML, JavaScript"><meta name="description" content="Free Web tutorials"><meta name="author" content="Hege Refsnes"><meta http-equiv="Content-Type" content="text/html;charset=utf-8">
元数据(metadata)元素的概念,用来构建HTML文档的基本结构,以及就如何处理文档向浏览器提供信息和指示,它们本身不是文档内容,但提供了关于后面文档内容的信息。——出自《html5权威指南》。
元素出去charset属性外,都是http-equiv属性或name属性结合content来使用。
指定名/值对定义元数据
name属性与content属性结合使用, name用来表示元数据的类型,表示当前标签的具体作用;content属性用来提供值。
<meta name="参数" content="具体描述信息">
例如:
<!DOCTYPE HTML><html><head><title>demo</title><meta name="keywords" content="电商,物流"><meta name="author" content="张三"><meta name="description" content="网站描述..."></head><body><div>welcome</div></body></html>
| 元数据名称(name的值) | 说明 |
|---|---|
| application name | 当前页所属Web应用系统的名称 |
| keywords | 描述网站内容的关键词,以逗号隔开,用于SEO搜索 |
| description | 当前页的说明 |
| author | 当前页的作者名 |
| copyright | 版权信息 |
| renderer | renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面 |
| viewreport | 它提供有关视口初始大小的提示,仅供移动设备使用 |

charset属性为HTML5新增的属性,用于声明字符编码,以下两种写法效果一样
<meta charset="utf-8"> //HTML5
<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML
http-equiv属性与content属性结合使用, http-equiv属性为指定所要模拟的标头字段的名称,content属性用来提供值。
<meta http-equiv="参数" content="具体的描述">
content-Type 声明网页字符编码:
<meta http-equiv="content-Type" content="text/html charset=UTF-8">
https://segmentfault.com/a/1190000010342600

应当使用touchstart,避免使用click,click事件有一定延迟,延迟300ms。

示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scaleable: no"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>html, body{height: 100%;}.con{width: 300px;height: 200px;background-color: green;color: white;}</style></head><body><h1>移动端事件</h1><button id="touchstart">Click</button><div class="con" id="con"><p id="p"></p></div></body><script>function $my(id){return document.getElementById(id);}var btn = $my('touchstart');btn.addEventListener('touchstart', (e)=>{console.log('touch start');});var con = $my('con');var p = $my('p');let i = 0;let time = null;con.addEventListener('touchmove', (e)=>{// 事件节流if (!time){time = setTimeout(()=>{p.innerHTML = e.target.tagName + ', ' + i++;time = null;}, 1000);}console.log('事件开始');});// btn.addEventListener('click', (e)=>{// console.log('click');// });</script></html>
示例代码:
(function(window){// 对外提供的接口function myMobile(selector){return myMobile.prototype._init(selector);}myMobile.prototype = {// 初识方法_init: function(selector){if(typeof selector === 'string') {this.ele = window.document.querySelector(selector);return this;}},// 单击事件tap: function(handler){this.ele.addEventListener('touchstart', touchFn);this.ele.addEventListener('touchend', touchFn);var startTime, endTime;function touchFn(e) {e.preventDefault();var currentDate = new Date().getTime();switch(e.type) {case 'touchstart':startTime = currentDate;break;case 'touchend':endTime = currentDate;if (endTime - startTime < 300){handler.call(this, e);}break;}}},// 长按事件longTap: function(handler){this.ele.addEventListener('touchstart', touchFn);this.ele.addEventListener('touchmove', touchFn);this.ele.addEventListener('touchend', touchFn);var timerId;function touchFn(e){switch(e.type) {case 'touchstart':timerId = setTimeout(()=>{handler.call(this, e);}, 1000);break;case 'touchmove':clearTimeout(timerId);break;case 'touchend':clearTimeout(timerId);break;}}},// 左滑事件slideLeft: function(handler){this.ele.addEventListener('touchstart', touchFn);this.ele.addEventListener('touchend', touchFn);var startX, startY, endX, endY;function touchFn(e){e.preventDefault();//屏幕上正在移动的点,第一个点var firstTouch = e.changedTouches[0];switch(e.type) {case 'touchstart':startX = firstTouch.pageX;startY = firstTouch.pageY;break;case 'touchend':endX = firstTouch.pageX;endY = firstTouch.pageY;// X方向移动的距离大于Y,定义用户操作左滑操作;30:移动的距离if(Math.abs(endX - startX) >= Math.abs(endY - startY) && startX - endX >= 30){handler.call(this, e);}break;}}}};window.$ = window.myMobile = myMobile;})(window);
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./h5.js"></script><style>html,body{height: 100%;}.con{width: 300px;height: 200px;background: green;color: white;}</style></head><body><h1>移动端事件</h1><button>单击事件</button><div class="con"></div></body><script>$('button').tap(function(e){console.log('单击事件');});$('button').longTap(function(e){console.log('长按事件');});$('div').slideLeft(function(e){console.log('左滑事件');});</script></html>

