高阶函数:
1高阶函数是对其他函数进行操作的函数,可以将他们作为参数或返回他们;
2简单的来说,高阶函数时一个函数,它接收函数作为参数或将函数作为输出返回;
示例代码:
// 数组求和var arr = [1,2,3,4,5];const arr1 = arr.reduce((prev, curr) => {return prev + curr;},1);console.log(arr1);// 数组去重var newArr = [1,2,6,4,5,6,3,2,1,4,5];var myArr = newArr.reduce((prev, curr) => {if (prev.indexOf(curr) === -1){prev.push(curr);}return prev;},[]);console.log(myArr);
flat:
// flat函数中可以传入参数,也可以不传入参数// 不传参数时,则打平层次为1// 如果不确定有多少层,可以将Infinity无穷大传入// 注意node版本的支持let arr = [1,2,3,4,[5,6]];var arr1 = arr.flat();console.log(arr1);let newArr = [1,2,3,4,[5,6,[7,8]]];var newArr1 = newArr.flat(Infinity);console.log(newArr1);
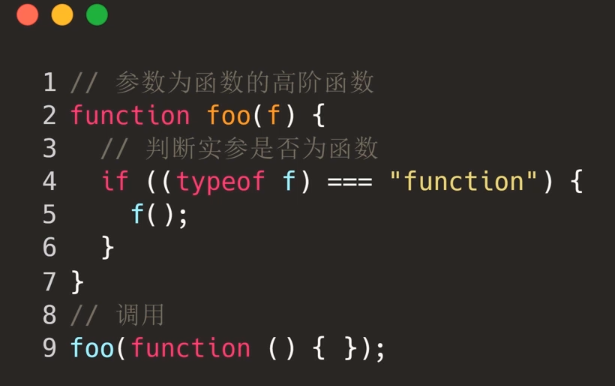
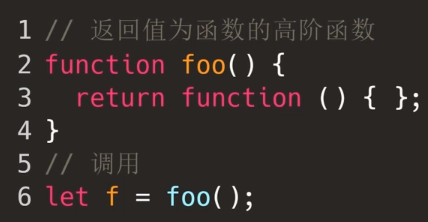
高阶函数的两种形式示例: