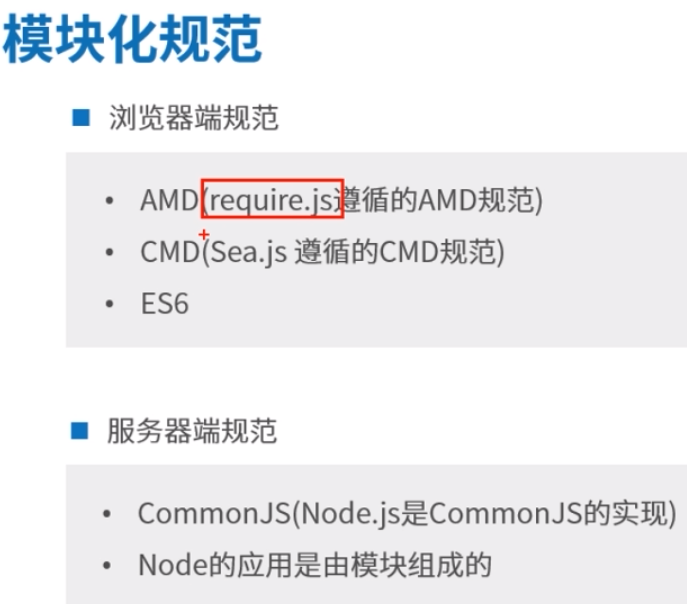
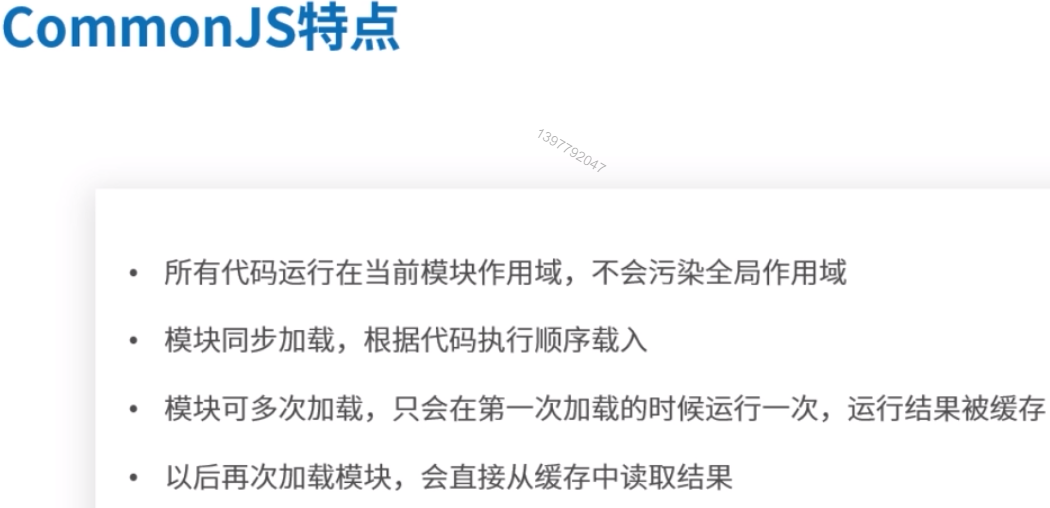
模块化



示例代码:
let name = 'Daivd';let getName = function(name){console.log(name);};// 1. 通过Module.export导出module.exports = {name: name,getName: getName};// 2. 通过export直接导出//export obj = {...};
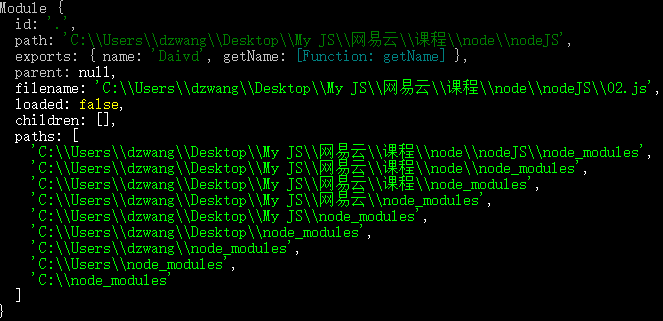
let p = require('./demo');console.log(p.name);p.getName('Jim');p.name = 'Kitty';console.log(module);// Module {// id: '.',// path: 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS',// exports: {},// parent: null,// filename: 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS\\01.js',// loaded: false,// children: [// Module {// id: 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS\\demo.js',// path: 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS',// exports: [Object],// parent: [Circular],// filename: 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS\\demo.js',// loaded: true,// children: [],// paths: [Array]// }// ],// paths: [// 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\nodeJS\\node_modules',// 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node\\node_modules',// 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\课程\\node_modules',// 'C:\\Users\\dzwang\\Desktop\\My JS\\网易云\\node_modules',// 'C:\\Users\\dzwang\\Desktop\\My JS\\node_modules',// 'C:\\Users\\dzwang\\Desktop\\node_modules',// 'C:\\Users\\dzwang\\node_modules',// 'C:\\Users\\node_modules',// 'C:\\node_modules'// ]// }

module.exports = {name: 'Daivd',getName: function(name){console.log(name);}};console.log(module);



exports和module.exports区别示例:
var module = {exports: {}};var exports = module.exports;function change(exports) {exports.name = 'David';exports = {age: 22};console.log(exports);}change(exports);console.log(exports);
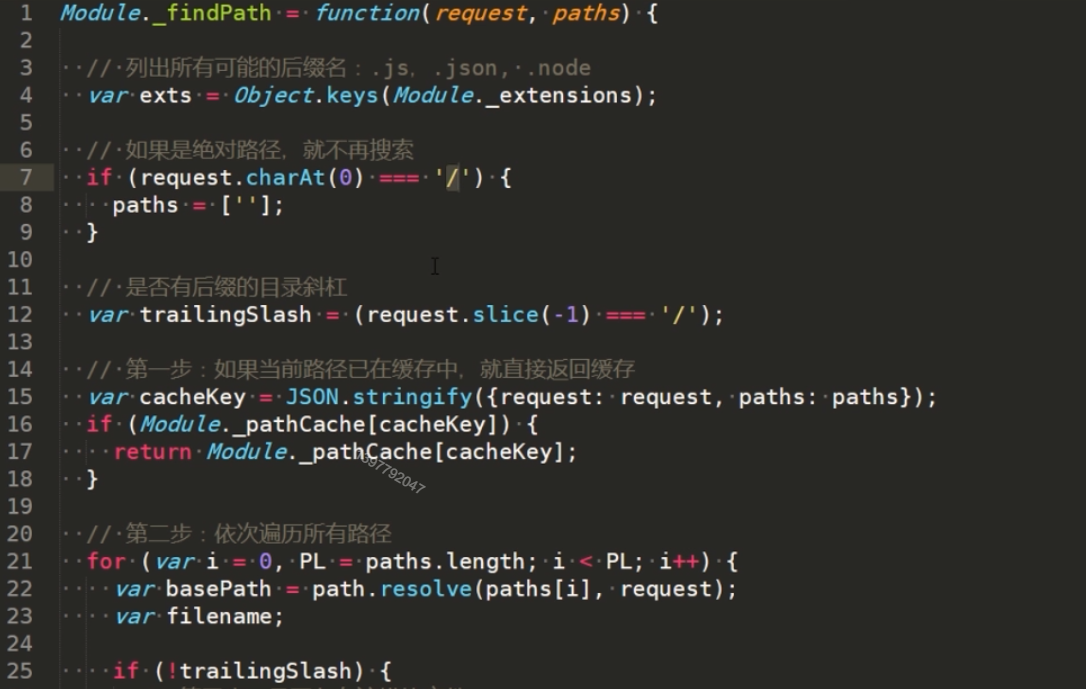
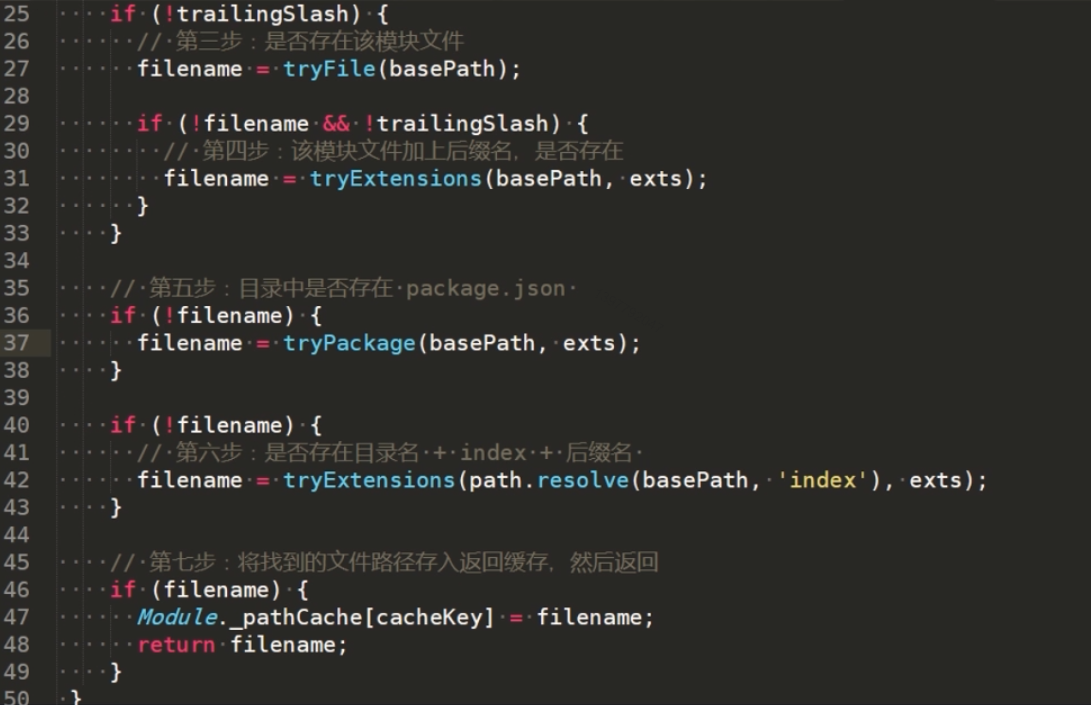
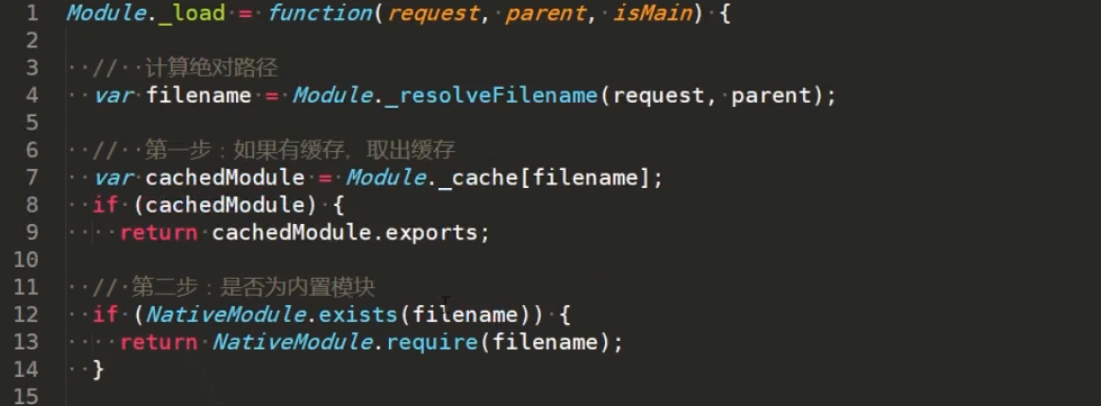
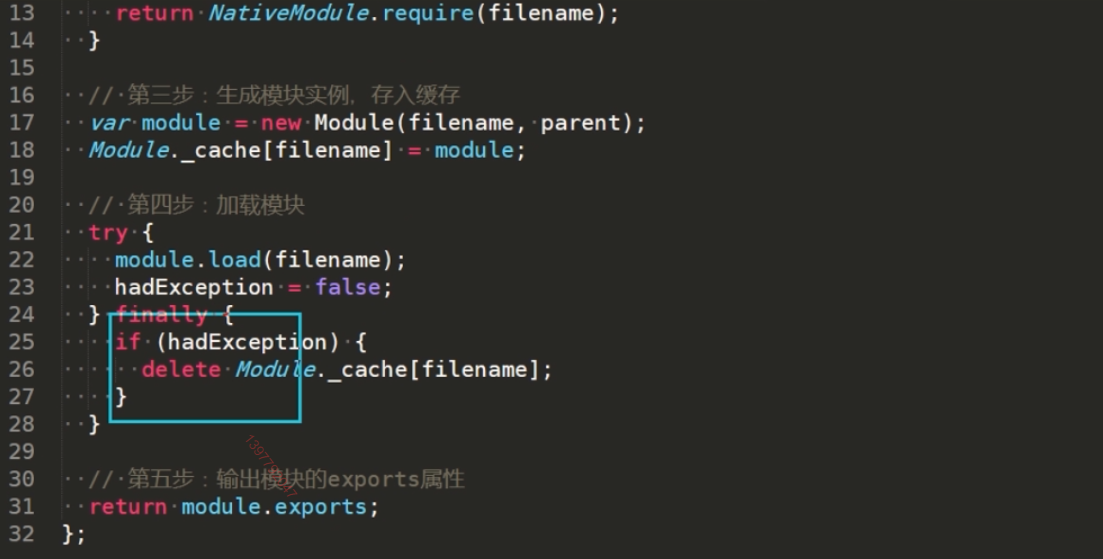
require方法详解





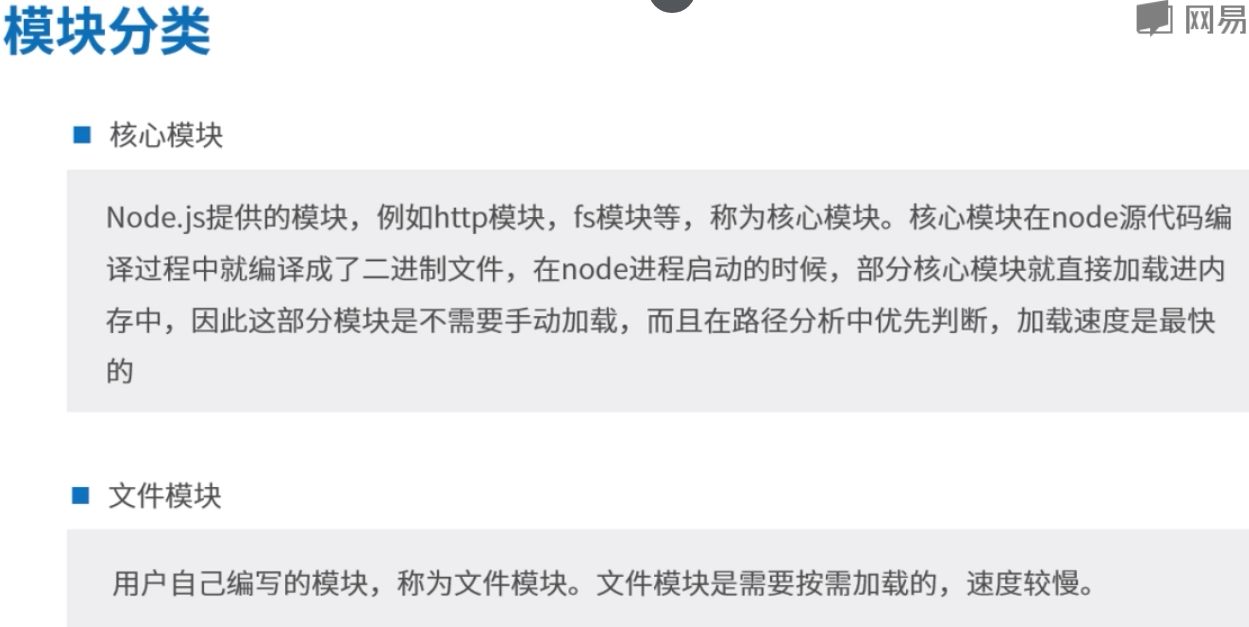
路径解析: