

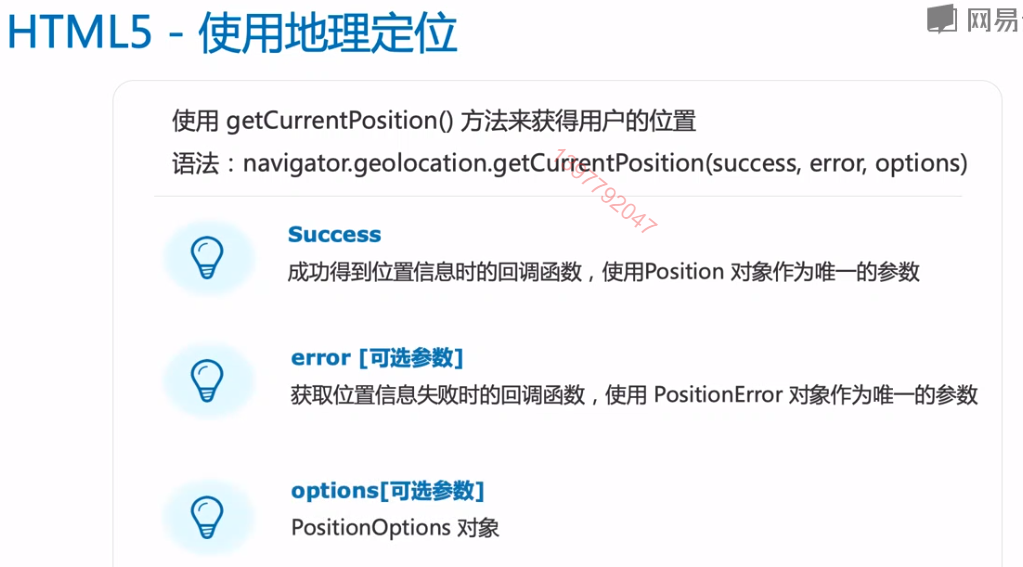
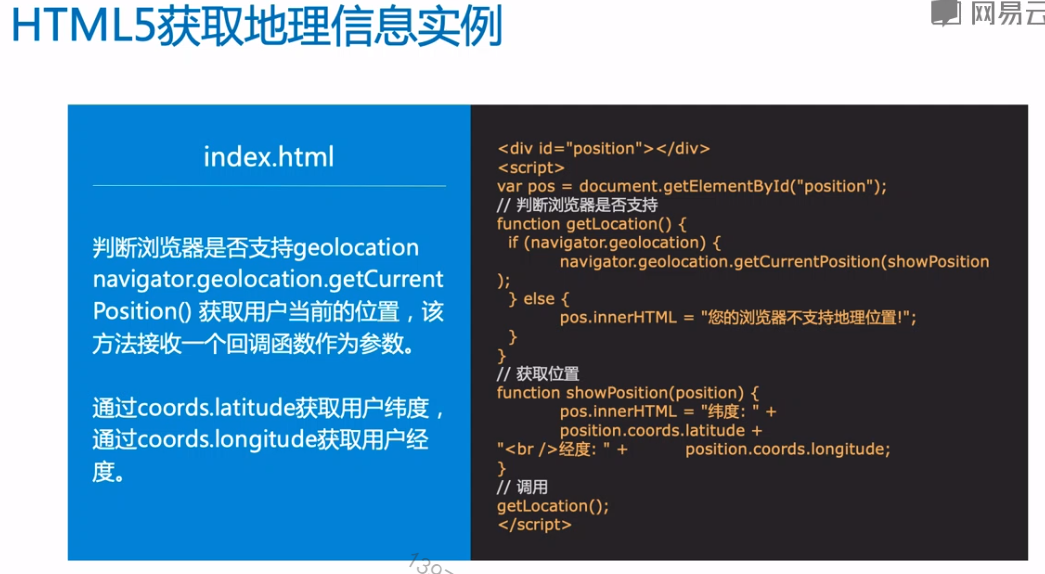
地理信息:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>#box{width:500px;height:500px;border: 2px solid deeppink;}</style></head><body><button id="btn">请求位置信息</button><div id="box"></div><script>let btn = document.getElementById('btn');let box = document.getElementById('box');btn.onclick = function(){//getCurrentPosition与定时器setInterval类似多次请求,因为位置需要不间断的获取//直接navigator.geolocation表示单次获取位置navigator.geolocation.getCurrentPosition(function (position){box.innerHTML += "经度" + position.coords.longitude;box.innerHTML += "纬度" + position.coords.latitude;box.innerHTML += "准确度" + position.coords.accuracy;box.innerHTML += "海拔" + position.coords.altitude;box.innerHTML += "海拔准确度" + position.coords.altitudeAccuracy;box.innerHTML += "行进方向" + position.coords.heading;box.innerHTML += "地面速度" + position.coords.speed;box.innerHTML += "请求时间" + new Date(position.timestamp);}, function(err){alert(err.code);//code:返回获取位置的状态码// 0 : 不包括其他错误编号中的错误// 1 : 用户拒绝浏览器获取位置信息// 2 : 尝试获取用户信息,但失败了// 3 : 设置了timeout值,获取位置超时了},{enableHighAccuracy: false, //位置是否精确获取timeout: 5000, //获取位置允许的最长时间maximumAge: 1000 //多久更新获取一次位置});}</script></body></html>
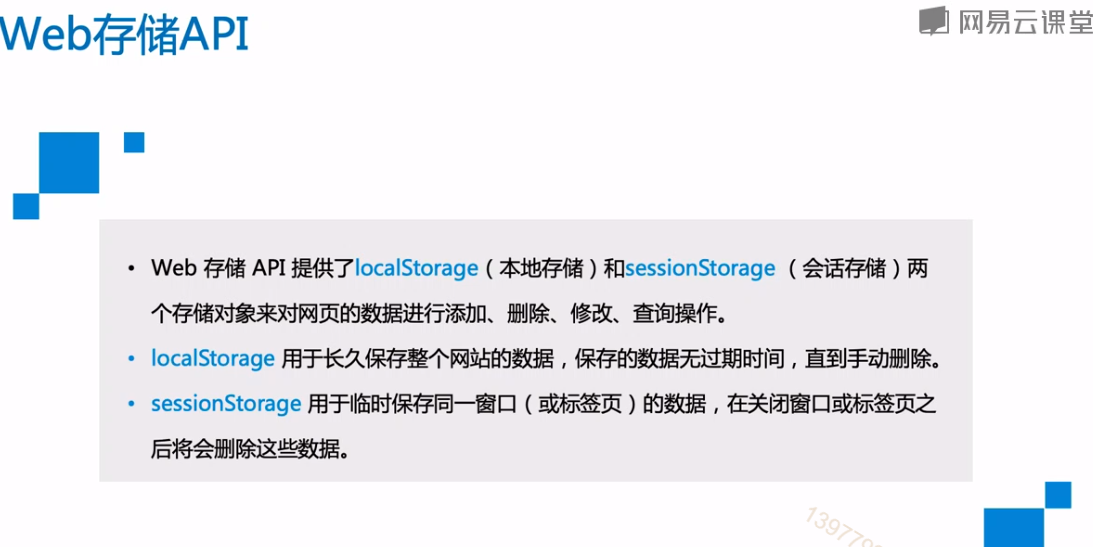
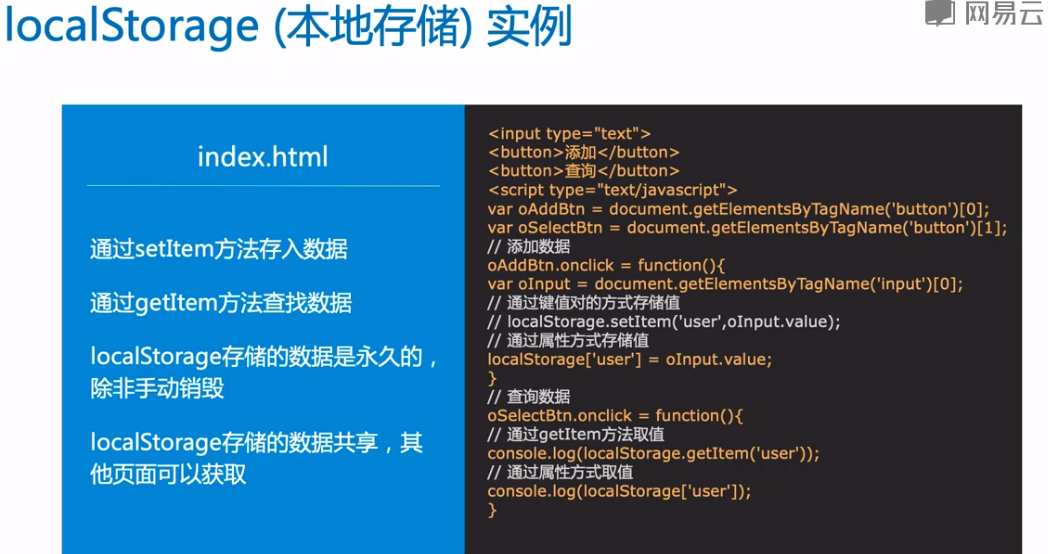
web存储:


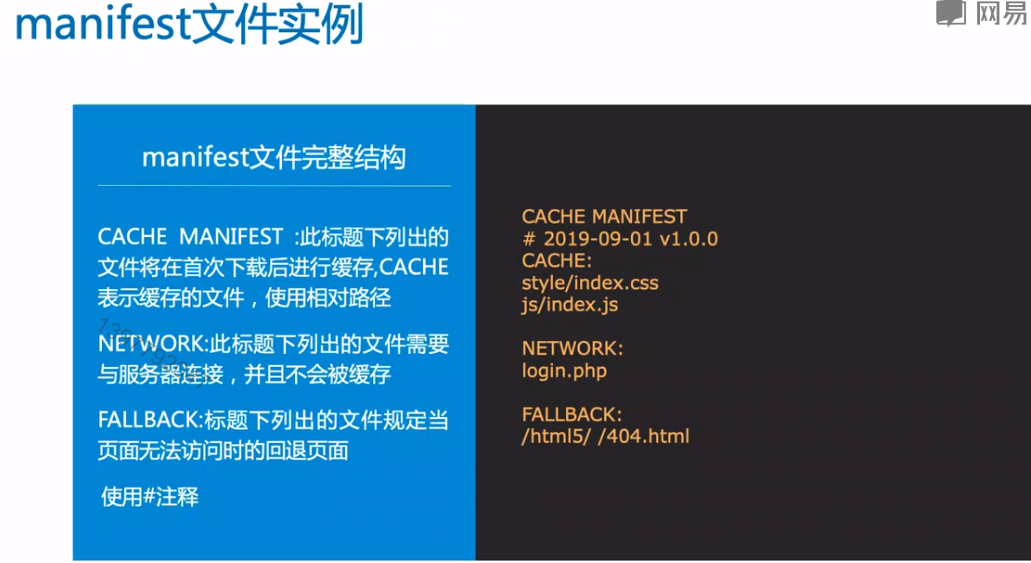
离线缓存:




注意:
离线缓存是针对应用程序的,所以要将测试页面发布到server上面才可以,可以用VSCode的live server插件来实现。
需要新建一个文件 cache.appcache,文件后缀名必须为appcache。
CACHE MANIFEST# 2020-03-04 V1.0.0CACHE:./cache.css./cache.jsNETWORK:login.phpFALLBACK:/html5/
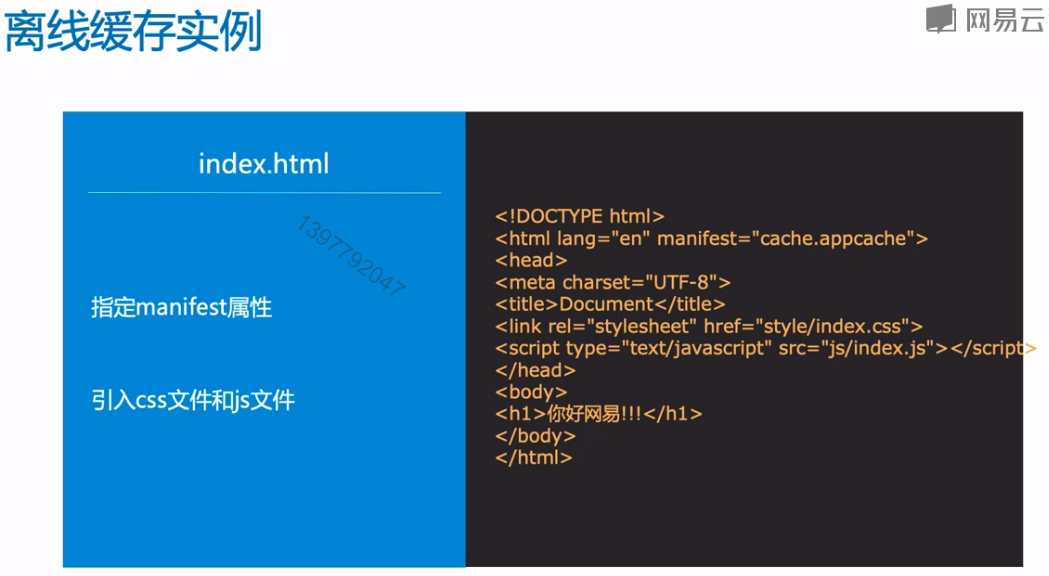
在html节点中添加属性 manifest=”cache.appcache”
html示例代码:
注意:
<!DOCTYPE html><html lang="en" manifest="cache.appcache"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script type="text/javascript" src="./cache.js"></script><link rel="stylesheet" href="./cache.css"/></head><body><div>Hello</div></body></html>
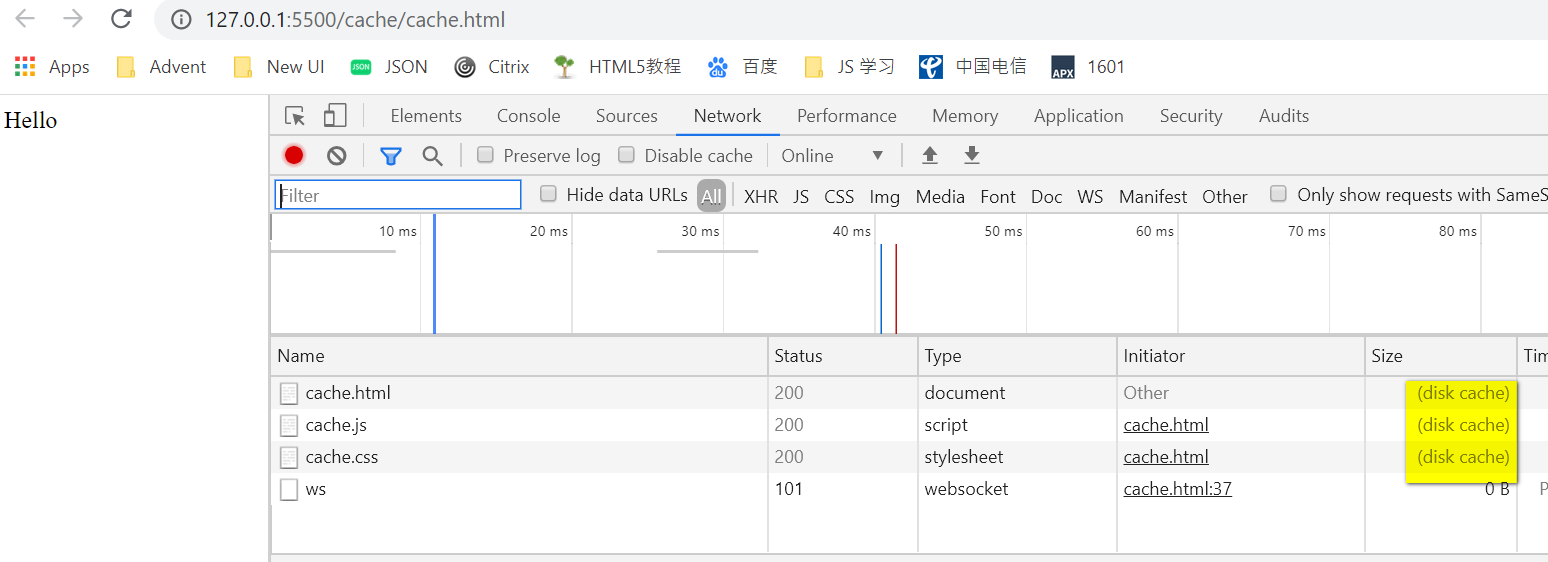
如果不用离线缓存的话,应用程序所需的资源每次都会下载,而使用了离线缓存,则根据manifest文件进行存储设置,如果一个资源被设置为缓存,则下次访问时会从本地磁盘读取。
注意: disk cache