安装Git:
安装Git本身很容易,不过在国内下载git真是痴想妄想,可能得下载个几个小时,不过还好有淘宝镜像可以下载,嗖的一下就下载好了,地址如下:
https://npm.taobao.org/mirrors/git-for-windows/
正常默认安装就好了,也就是一路Next就好了。
设置Git用户信息:
git要求使用者必须有自己的身份标识,如果不设置用户信息的话,每次commit后显示的用户为unknown。git bash执行一下命令(设置用户名和email):
git config --global user.name "zzun"git config --global user.email "315530@qq.com"
获取(公钥和私钥)密钥:
Github选择的默认通信方式就是SSH,如果没有配置SSH key就只能clone代码,而不能push,也就是只有只读权限,所以要先在Git里生成SSH key。如果在当前用户的第一级文件夹下有.ssh文件夹,说明以前可能使用过git,把该文件夹删除(或者先备份再删除,防止意外)。
获得密钥:会有很多提示,一直按回车就可以了。
ssh-keygen -t rsa -C "315530@qq.com"
然后就可以在当前用户的第一级文件夹下看到.ssh文件夹了,打开,就看到了一个私钥,和一个公钥。
文件夹:
C:\Users\wang.ssh\id_rsa
C:\Users\wang.ssh\id_rsa\id_rsa.pub
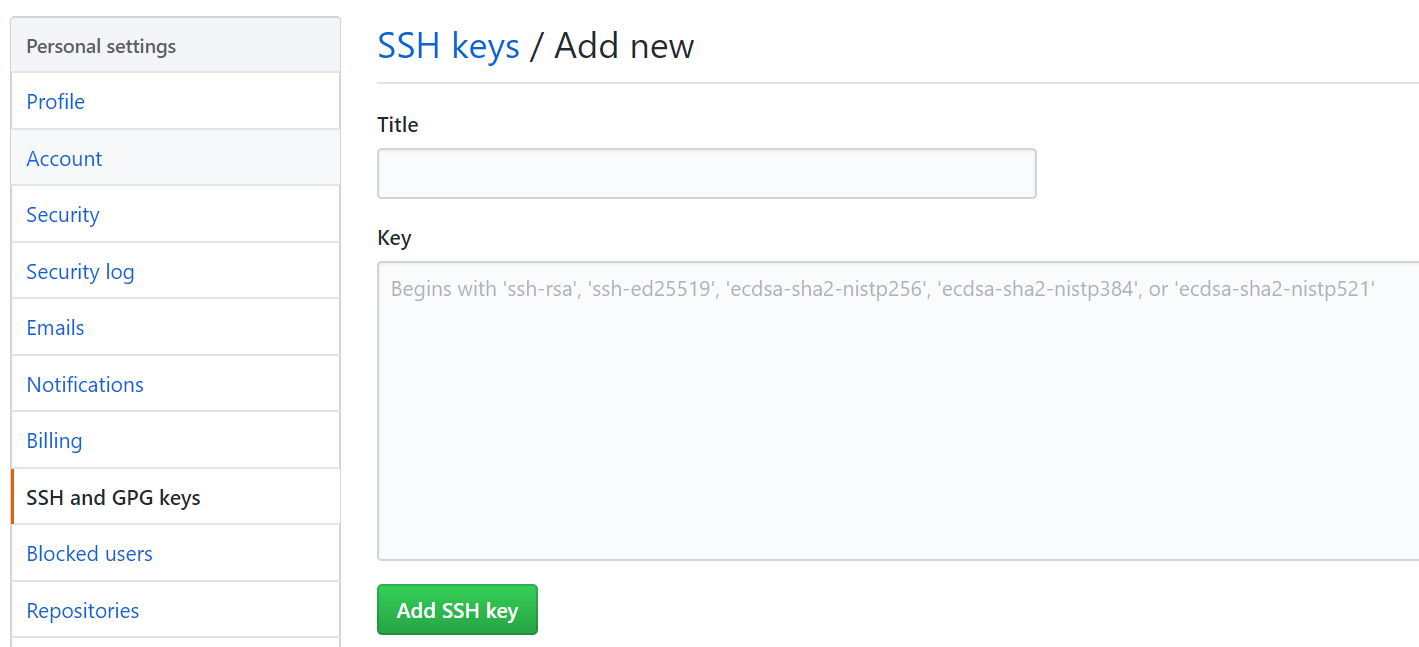
然后把公钥id_rsa.pub里的所有内容添加到github的settings的SSH keys里就可以了。https://github.com/settings/keys
经过上面的配置,git应该可以通过SSH链接服务器了,可以测试一下:
ssh -T git@github.com
然后就看到:Hi **! You’ve successfully authenticated, but GitHub does not provide shell access. 那就说明连接成功了。而且,每次push代码也不用输入密码了。
编写deploy.sh文件:
在项目根目录下添加文件deploy.sh,然后输入一下内容。
在我的示例中使用npm而不是yarn,所以有命令npm run build。
用 git push -f git@github.com:zzunstu/my-blog.git master,将本地代码push到github的my-blog仓库里的master branch里。
#!/usr/bin/env sh# 确保脚本抛出遇到的错误set -e# 生成静态文件npm run build# 进入生成的文件夹cd blog/.vuepress/distgit initgit add -Agit commit -m 'deploy'# 如果发布到 https://<USERNAME>.github.io/<REPO>git push -f git@github.com:zzunstu/my-blog.git mastercd -
如果你打算发布到 https://
base: '/my-blog/',
在git bash中执行上面编写的deploy.sh,完成后可以发现代码已经提交到github相应的仓库里啦。

