

- 基础API和用法
**fill: 填充画图案;
stroke: 描边画图案;
矩形绘制:**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function draw(){var testRect = document.getElementById('testRect');if (testRect.getContext) {var ctx = testRect.getContext('2d');ctx.fillRect(50, 100, 150, 100);ctx.clearRect(50, 100, 50, 50);ctx.strokeRect(0, 0, 100, 100);}}</script></head><body onload="draw()"><div style="border: 1px solid red;width:200px;height:200px"><canvas id="testRect" width="200" height="200">您的浏览器不支持canvas。</canvas></div></body></html>
绘制弧形:

Math.PI: 也就是π,弧度制的180度。
路径绘制:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function draw(){var testRect = document.getElementById('testRect');if (testRect.getContext) {var ctx = testRect.getContext('2d');// 矩形ctx.fillRect(50, 100, 150, 100);ctx.clearRect(50, 100, 50, 50);ctx.strokeRect(0, 0, 100, 100);//清除画布ctx.clearRect(0, 0, 200, 200);// 圆弧, 默认顺时针方向画,逆时针的话设置为true,anticlockwisectx.arc(100,100,50, 0, Math.PI, true);ctx.stroke();//清空画布ctx.clearRect(0, 0, 200, 200);// 直线ctx.beginPath();ctx.moveTo(75,50);ctx.lineTo(150, 50);ctx.lineTo(150, 175);ctx.stroke();//ctx.fill();}}</script></head><body onload="draw()"><div style="border: 1px solid red;width:200px;height:200px"><canvas id="testRect" width="200" height="200">您的浏览器不支持canvas。</canvas></div></body></html>
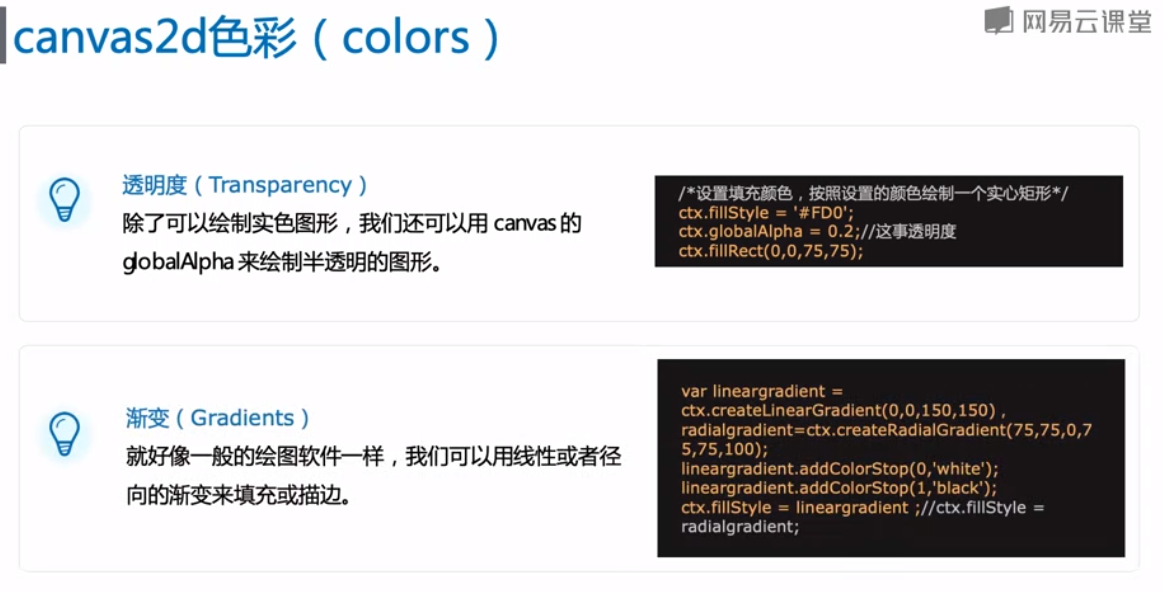
- 样式与颜色



线性渐变:大致分为两步 这里又会使用到canvas的两个新的函数。
第一步 : 使用一个新的函数createLinearGradient( xstart,ystart,xend,yend );
var linearGrad = context.createLinearGradient(xstart,ystart,xend,yend);
他有四个参数。分别为,xstart,ystart,xend,yend他们构成两个坐标,这两个坐标构成一个线段。这个线段实际上就是一个渐变线。渐变线用于定义渐变的方向和尺度。
第二步 : 就是在这个渐变线的基础上添加colorStop,这个方法叫addColorStop(stop,color)。他有两个参数分别为stop,color。第一个参数是一个浮点值用来决定关键色的位置。第二个参数是用来决定关键色的颜色。 linearGrad.addColorStop(stop,color);
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function draw(){var testRect = document.getElementById('testRect');if (testRect.getContext) {var ctx = testRect.getContext('2d');// 矩形ctx.fillStyle="red";// 透明度ctx.globalAlpha = 0.6;ctx.fillRect(50, 100, 150, 100);ctx.clearRect(50, 100, 50, 50);ctx.strokeStyle="green";ctx.strokeRect(0, 0, 100, 100);//清除画布ctx.clearRect(0, 0, 200, 200);// 圆弧, 默认顺时针方向画,逆时针的话设置为true,anticlockwisectx.arc(100,100,50, 0, Math.PI, true);ctx.stroke();//清空画布ctx.clearRect(0, 0, 200, 200);// 直线ctx.beginPath();ctx.moveTo(75,50);ctx.lineTo(150, 50);ctx.lineTo(150, 175);ctx.stroke();//ctx.fill();ctx.clearRect(0, 0, 200, 200);// 渐变效果 - 线性渐变var lineargradient = ctx.createLinearGradient(0,0,150,150);// 0 代表起始位置,1 代表结束位置lineargradient.addColorStop(0,'white');lineargradient.addColorStop(1,'black');ctx.fillStyle = lineargradient;ctx.fillRect(0, 0, 150, 150);//ctx.clearRect(50, 100, 50, 50);//ctx.strokeStyle="green";//ctx.strokeRect(0, 0, 100, 100);ctx.clearRect(0, 0, 200, 200);// 创建径向渐变对象 createRadialGradient(x0,y0,r0,x1,y1,r1),其中x0,y0,r0分别为起始圆的位置坐标和半径,x1,y1,r1为终止圆的坐标和半径。// 渐变效果 - 径向渐变var radialgradient = ctx.createRadialGradient(100,100,0,100,100,100);radialgradient.addColorStop(0,'white');radialgradient.addColorStop(1,'black');ctx.fillStyle = radialgradient;ctx.arc(100,100,100,0,2*Math.PI, true);ctx.fill();}}</script></head><body onload="draw()"><div style="border: 1px solid black;width:200px;height:200px"><canvas id="testRect" width="200" height="200">您的浏览器不支持canvas。</canvas></div></body></html>

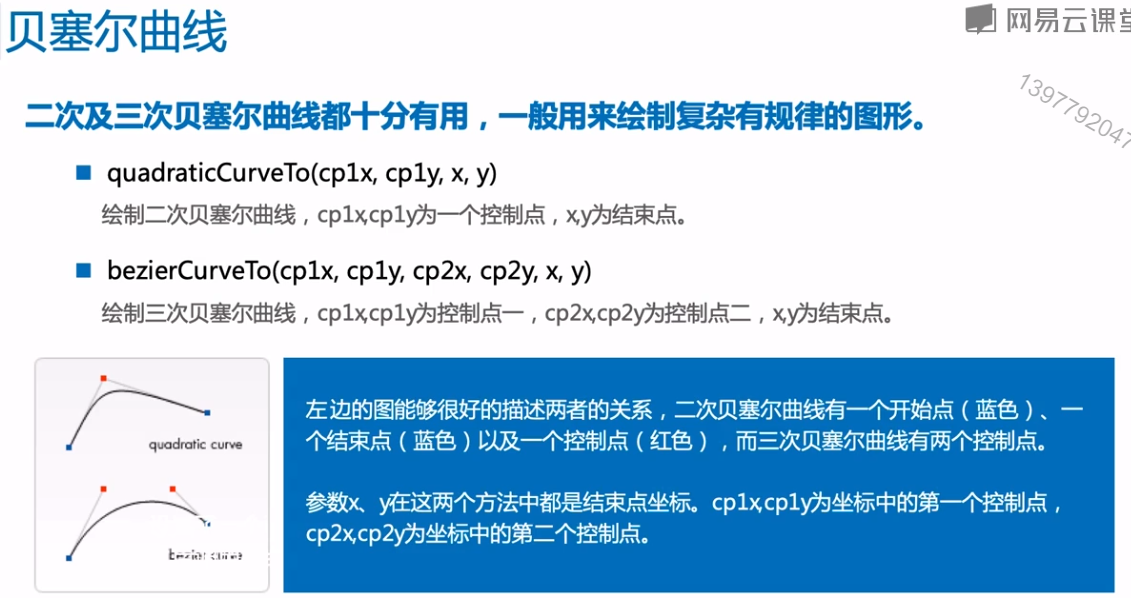
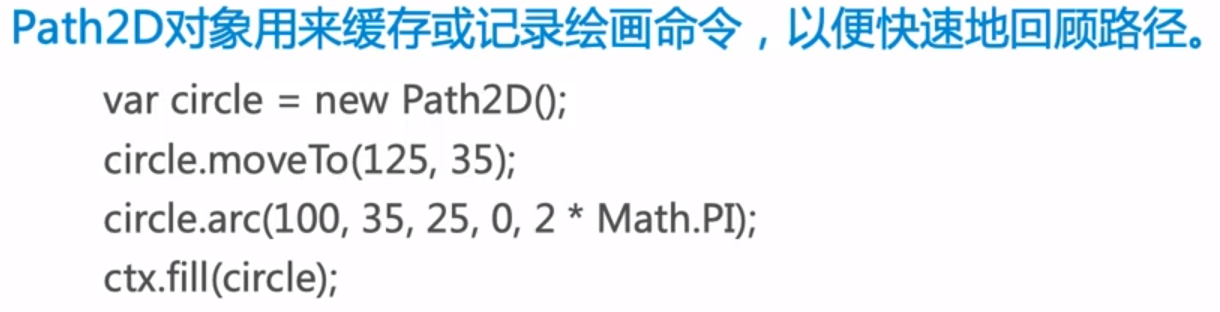
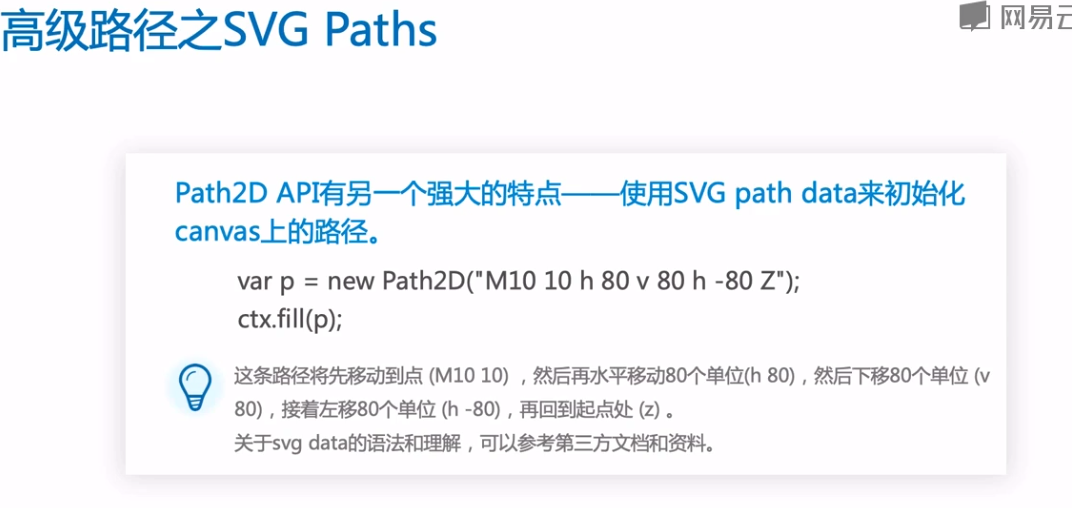
- 曲线和高级路径

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function draw(){var testRect = document.getElementById('testRect');if (testRect.getContext) {var ctx = testRect.getContext('2d');// 二次贝塞尔曲线ctx.beginPath();ctx.moveTo(0,150);ctx.quadraticCurveTo(75,0,150,150);ctx.stroke();ctx.clearRect(0,0,150,150);// 三次贝塞尔曲线ctx.beginPath();ctx.moveTo(0,100);ctx.bezierCurveTo(50,50,100,150,150,100);ctx.stroke();}}</script></head><body onload="draw()"><div style="border: 1px solid black;width:150px;height:150px"><canvas id="testRect" width="150" height="150">您的浏览器不支持canvas。</canvas></div></body></html>


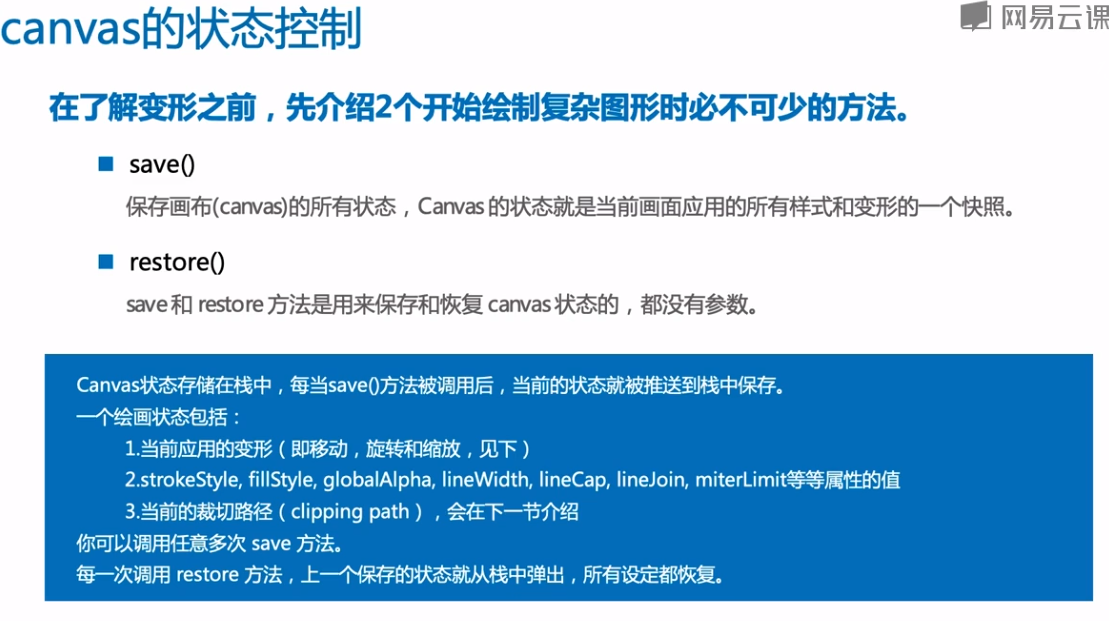
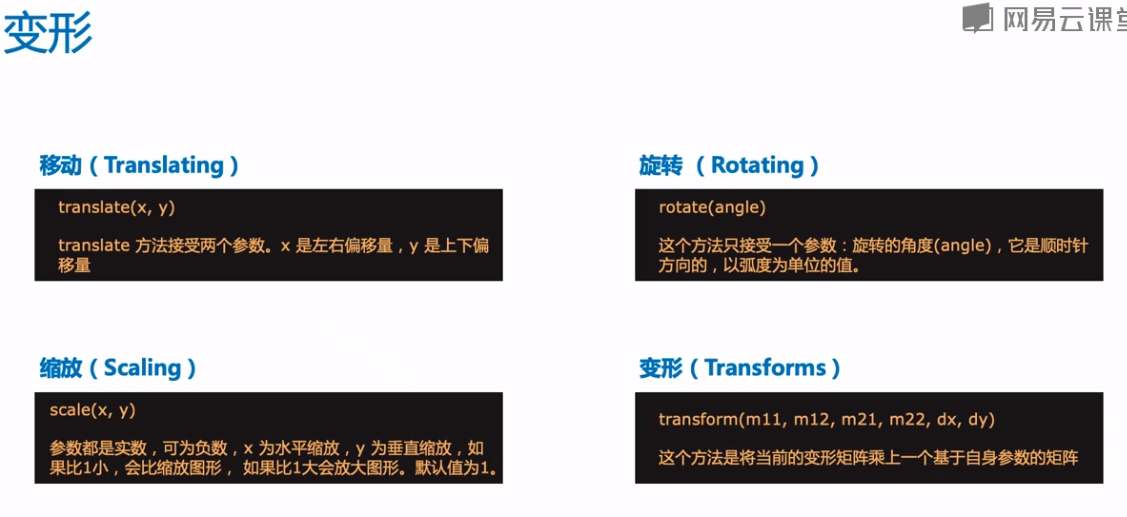
- 状态,变形及动画



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function draw(){var canvas = document.getElementById('testRect');if (canvas.getContext) {var context = canvas.getContext('2d');context.lineWidth = '10';context.strokeStyle = "red";context.translate(canvas.width/2, canvas.height/2);context.rotate(30 / 180 * Math.PI);context.beginPath();context.moveTo(0,-180);context.lineTo(0,-200);context.stroke();context.rotate(30 / 180 * Math.PI);context.beginPath();context.moveTo(0,-140);context.lineTo(0,-160);context.stroke();context.save();context.rotate(30 / 180 * Math.PI);context.beginPath();context.moveTo(0,-180);context.lineTo(0,-200);context.stroke();context.restore();context.rotate(30 / 180 * Math.PI);context.beginPath();context.moveTo(0,-140);context.lineTo(0,-160);context.stroke();}}</script></head><body onload="draw()"><div style="border: 1px solid black;width:500px;height:500px"><canvas id="testRect" width="500" height="500">您的浏览器不支持canvas。</canvas></div></body></html>
作业:
【题目1】在localStorage对象里,删除所有数据应该如何操作
localStorage.clear()
【题目2】H5离线缓存:Manifest 文件中NETWORK 下的页面能离线访问么?为什么?**
NETWORK下的页面不能离线缓存。
**manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)**。<br />manifest 文件可分为三个部分:<br />**CACHE MANIFEST -** 在此标题下列出的文件将在首次下载后进行缓存<br />**NETWORK -** 在此标题下列出的文件需要与服务器的连接,且不会被缓存<br />**FALLBACK -** 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)**
【题目3】H5
中,使用js哪些方法,控制它的播放与暂停?
play,pause 方法。

