1. App的跨平台方案
1.1 HTML5 + 原生
1.2 JavaScript +原生渲染
原生控件渲染UI<br /> RN,Weex
1.3 自绘UI +原生
调用系统API渲染
QT,Flutter
Flutter开发效率高,QT开发效率低
2. 跨平台
ios
Android
Mac OS
Windows
Linux
web
3. 丝滑体验
4. 响应式框架
响应式编程,是指不直接进行目标操作,而是用另外一种更为简洁的方式通过代理达到目标操作的目的
setState通知框架重构组件,其中 State是组件的UI数据模型
5. 支持插件
6. 60fps GPU渲染技术
图像显示原理:
CPU经数据处理后,将位图经数据总线传给GPU,GPU图层渲染和纹理的合成 放入帧缓冲(Frame Buffer) ,视频控制器跟据VSignal信号提取缓冲区的数据—>显示器
CPU工作
layout:UI布局设置frame和文本宽高计算
Display:绘制 draw
相关准备prepare:图片编解码
Commit :提交位图
7. IDE
7.1 Flutter的安装,参照网站https://flutterchina.club/setup-macos/
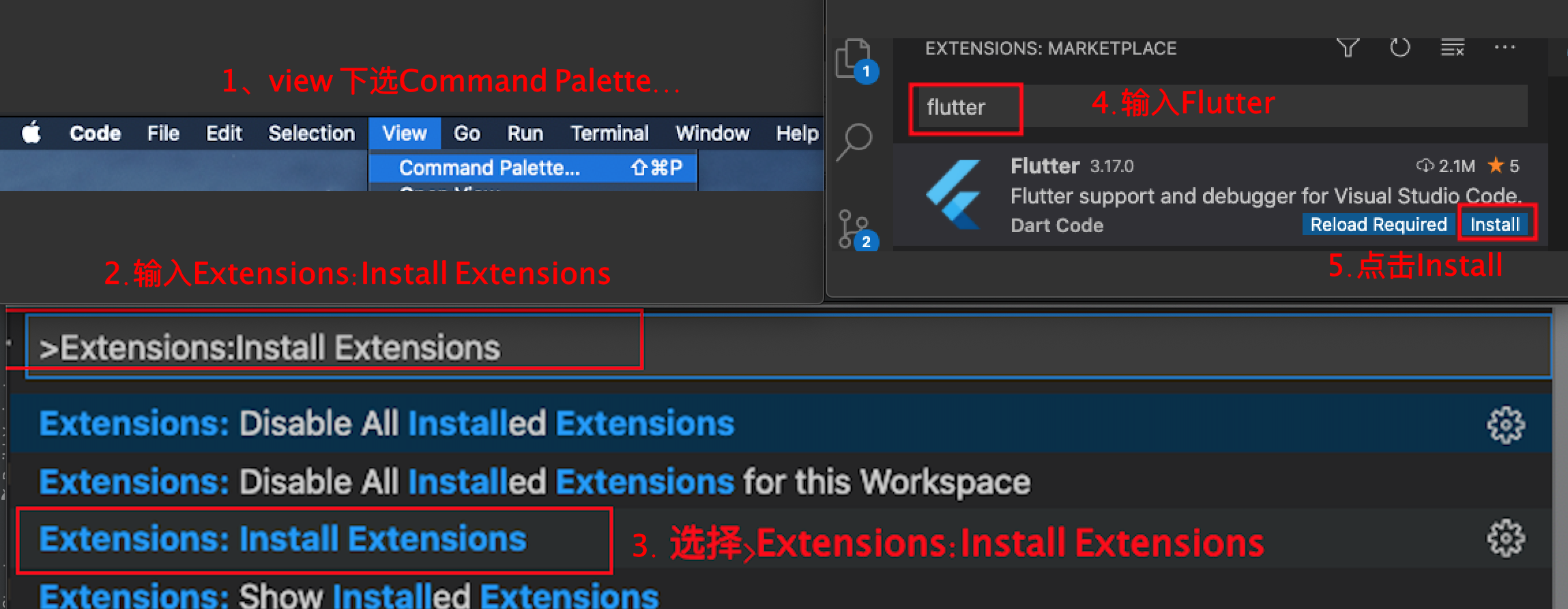
7.2 VSCode安装插件Flutter 和dart
“View-Command Palette…” — 输入” >Extensions:Install Extensions” —输入”Flutter” —“Install”
同理安装Dart插件: “View-Command Palette…” — 输入” >Extensions:Install Extensions” —输入”Dart” —“Install”
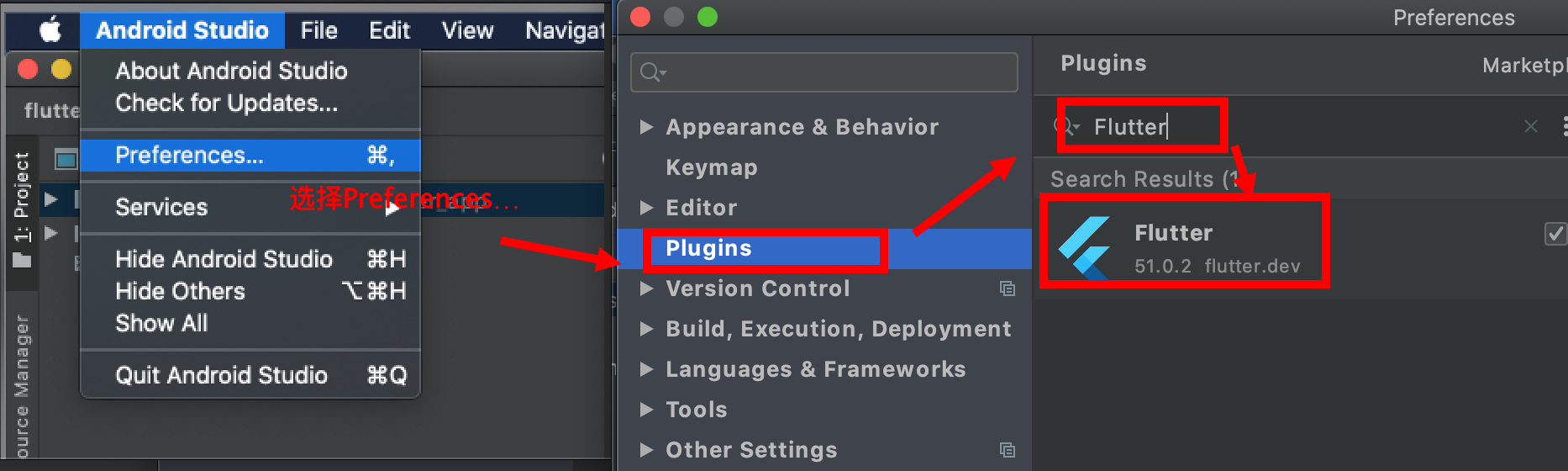
7.3 Android Studio安装插件Flutter 和dart
“Preferences - Plugins” —安装Flutter插件
8.Flutter升级
flutter upgrade
8.1 Flutter 的channels
四种release channel :stable,beta,dev,master
8.2 查看当前channel
flutter channel
8.3 切换channel
flutter channel stable
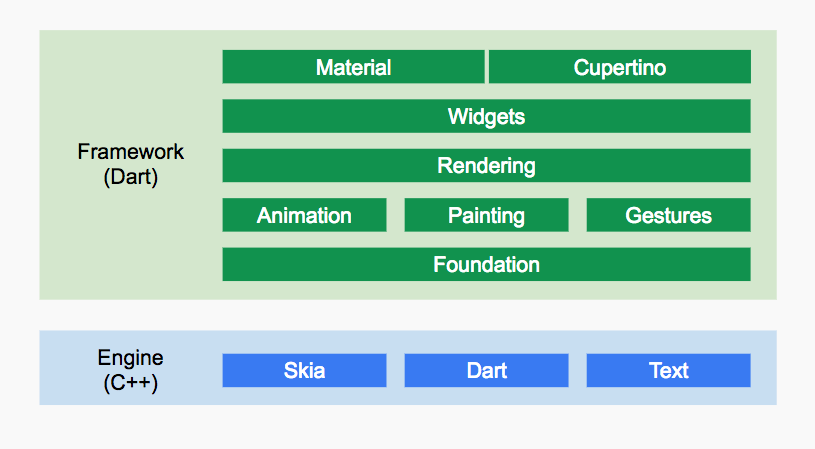
9.Flutter框架

9.1 Flutter Framework
底层UI库:Foundation
动画,手势,绘制
Rendering层
构建UI树,每当UI树上的Element发生变化时,都会计算有变化的部分并且会更新UI树,最终将UI树绘制到屏幕上
Wudgets层:基础组件库
Material风格
Cupertino风格
9.2 Flutter Engine
Skia 2D渲染引擎<br /> Dart运行时<br /> Text文字排版引擎

