生命周期的基本概念
什么是生命周期
本质是:回调方法(函数) - 实现这个方法去监听它的生命周期
—让你知道我封装好的这个Widget它处于什么样的状态了!
生命周期有什么作用
监听Widget的事件
初始化数据
答案是性能, State管理状态(可以理解为Controller),Widget是UI(即View)。 根据状态变化每次生成Widget(即View)可以节省内存,即不必每次创建状态对象State。

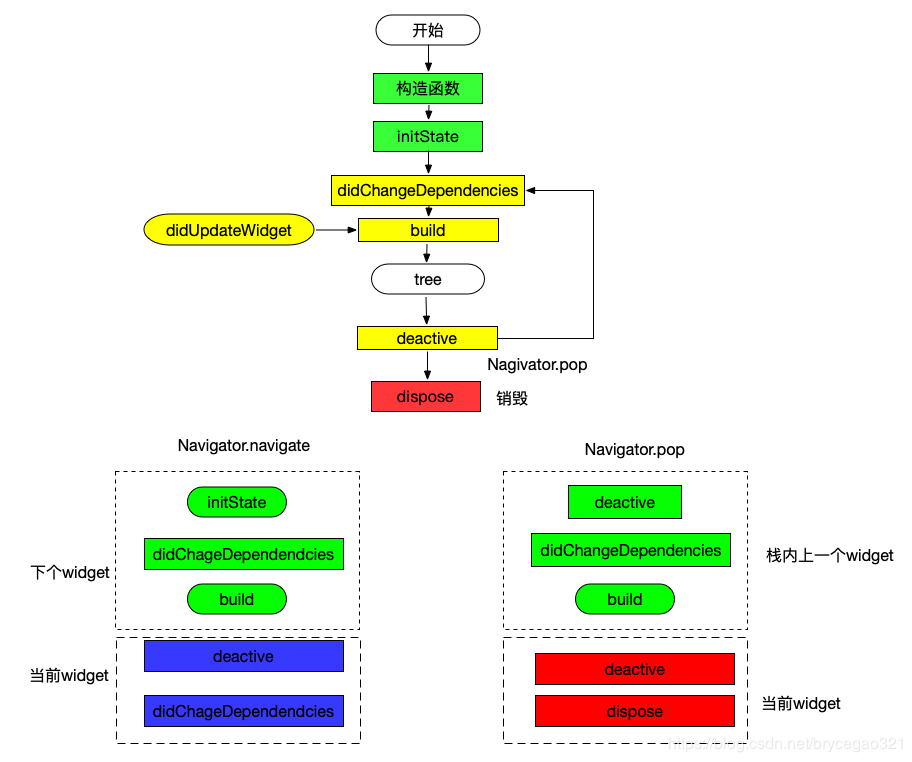
- Widget构造方法
- Widget的CreateState
- State的构造方法
- State的initState方法
- didChangeDependencies方法(改变依赖关系)
- 依赖的InheritedWidget发生变化之后,方法也会调用!
- didUpdateWidget
当组件的状态改变的时候就会调用didUpdateWidget,比如调用了setState.
实际上这里flutter框架会创建一个新的Widget,绑定本State,并在这个函数中传递老的Widget。
- State的build
- 当调用setState方法。会重新调用build进行渲染!
- setState 等价于StatefulElement element = context; element.markNeedsBuild();
- deactivate 当State对象从渲染树中移除的时候,就会调用,即将销毁
- 当Widget销毁的时候,调用State的dispose
在dispose后仍异步调用setState报错
This error happens if you call setState() on a State object for a widget that no longer appears in the widget tree
定义页面状态异常管理类
使用时,定义的state继承自HiState

