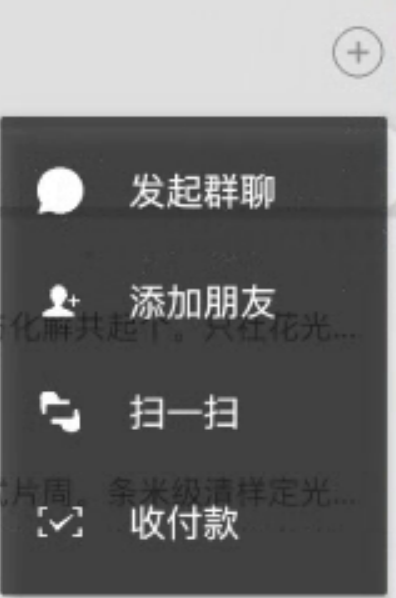
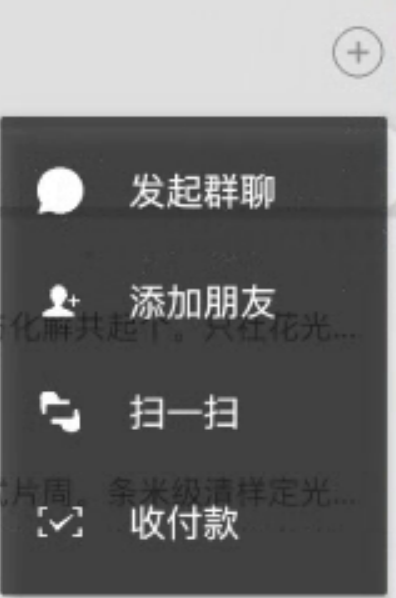
1 实现的UI效果

2 实现代码 PopupMenuButton+PopupMenuItem
Container( margin: EdgeInsets.only(right: 10), child: PopupMenuButton( offset: Offset(0, 60.0),//弹出菜单的位置 child: Image( image: AssetImage('images/圆加.png'), width: 25, ), itemBuilder: (BuildContext context) { return <PopupMenuItem<String>>[ PopupMenuItem( child: _buildPopupMenuItem('images/发起群聊.png', '发起群聊')), PopupMenuItem( child: _buildPopupMenuItem('images/添加朋友.png', '添加朋友')), PopupMenuItem( child: _buildPopupMenuItem('images/扫一扫1.png', '扫一扫')), PopupMenuItem( child: _buildPopupMenuItem('images/收付款.png', '收付款')), ]; }, ), ) //封装菜单栏的每个菜单项 Widget _buildPopupMenuItem(String imageAss, String title) { return Row( children: <Widget>[ Image( image: AssetImage(imageAss), width: 20, ), Container( width: 20, ), Text( title, style: TextStyle(color: Colors.white), ), ], ); }
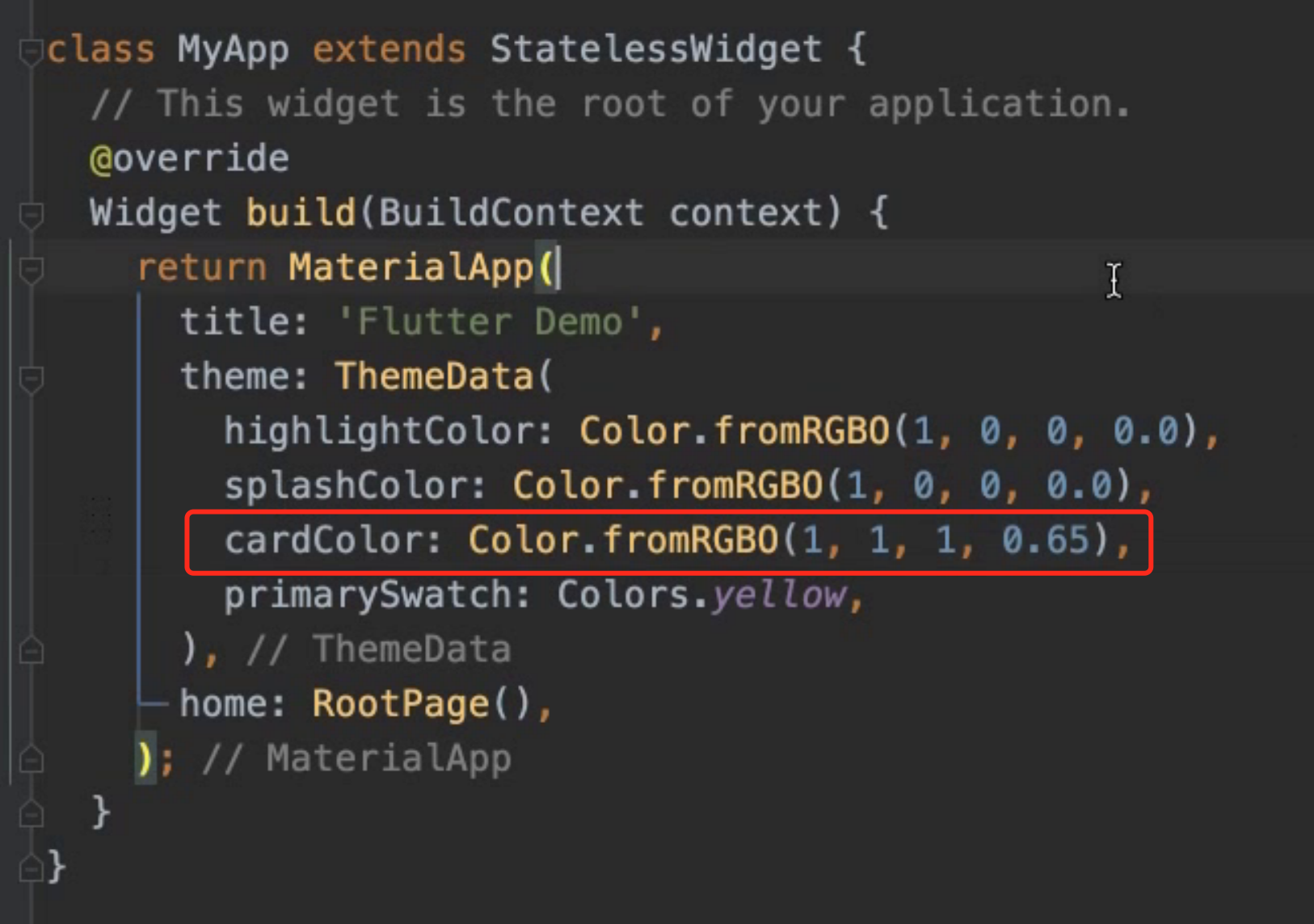
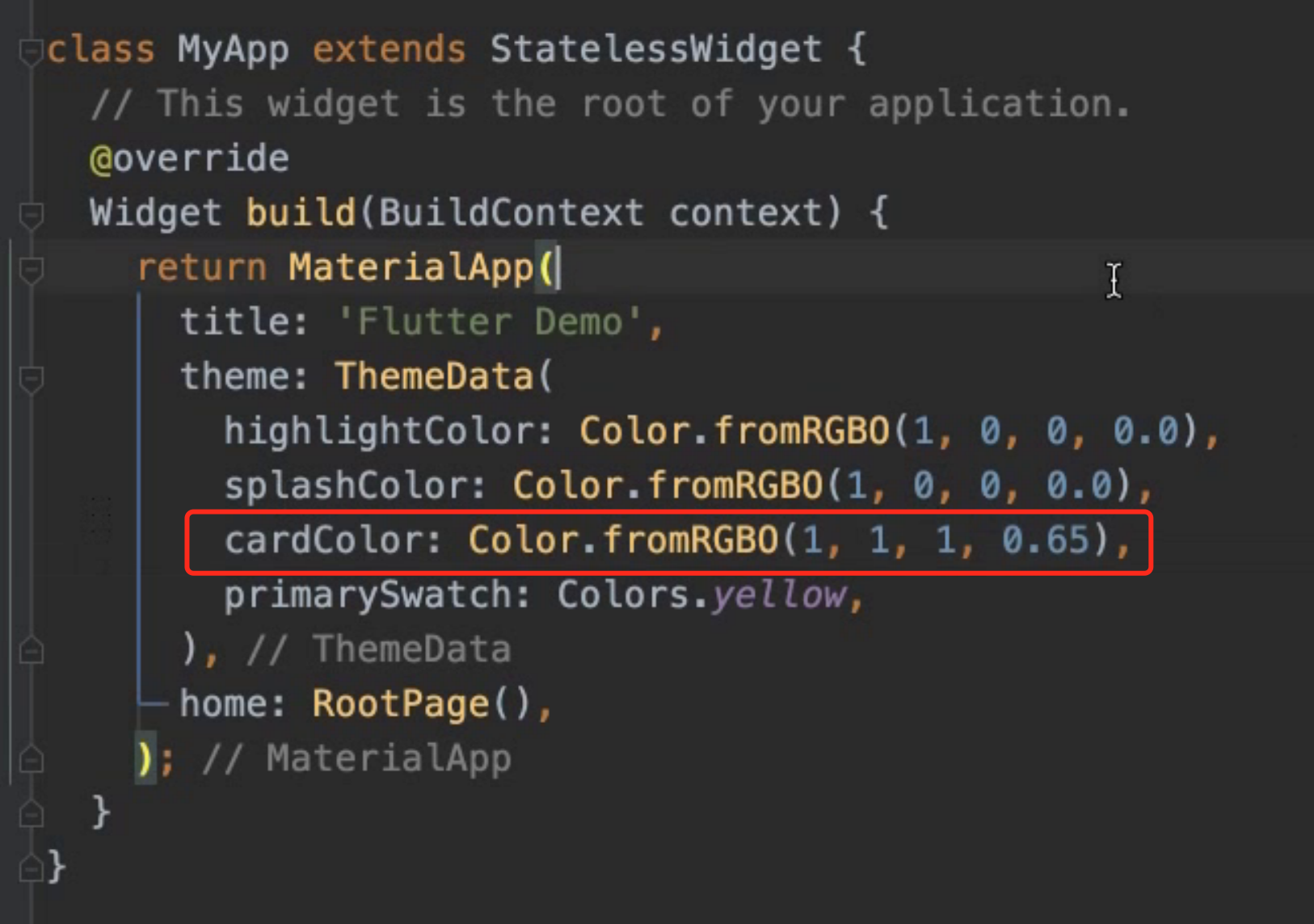
3 修改弹出窗的背景色 cardColor