不是所有的Widget都会被独立渲染
只有继承RenderObjectWidget的才会创建RenderObject对象! !Flutter引擎是针对Render树进行渲染!
StatefulWidget,StatelessWidget是继承Widget
Row,Column,Padding,Flex等是继承自RenderObjectWidget
只有继承RenderObjectWidget(RenderObjectWidget是Widget的子类)才能创建RenderObject,加入RenderObject树,使用Render树进行渲染
RenderObjectWidget 两个方法
RenderObjectElement createElement();
RenderObject createRenderObject(BuildContext context);
在Flutter渲染中,有三颗重要的树( Widget树、Element树、Render树 )
三种Element
每一个Widget都会创建一个Element对象,隐式调用createElement方法。
RenderObjectElement
RenderObjectWidget类中通过RenderObjectElement createElement();创建Element(RenderObjectElement继承Element)对象
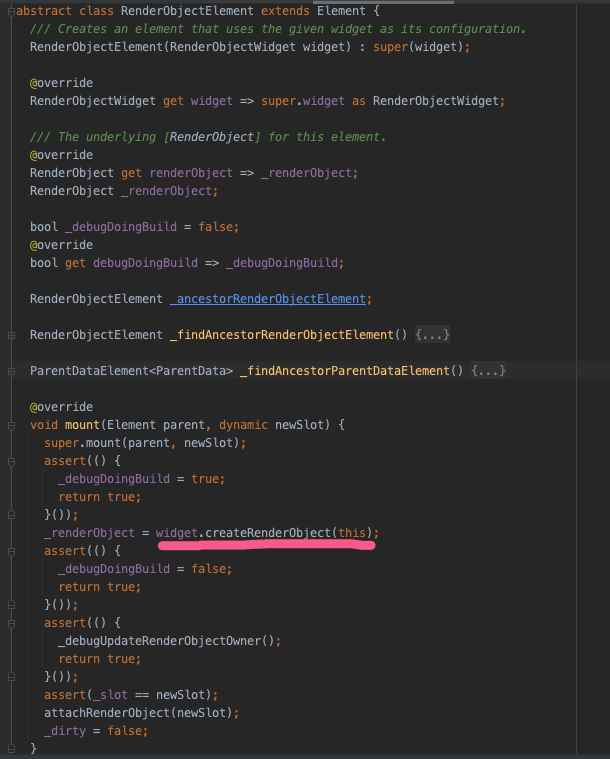
createElement完成后RenderObjectElement对象会调用mount方法,调用createRanderObject方法 
Widget—>createElement创建Element—>RenderObjectElement调用mount—>createRenderObject创建Render
StatelessElement继承ComponentElement
StatelessWidget类中通过StatelessElement createElement() => StatelessElement(this);创建StatelessElement对象
主要就是widget调用build方法 并且将自己(Element)传出去
Widget—>createElement创建Element—>StatelessElement的父类ComponentElement调用mount—>_firstBuild()—>rebuild()—>performRebuild()—>StatelessElement中调用build()—>widget.build(this)[this为Element]—>重写Widget的build方法中BuildContext就是Element
⚠️ Widget在创建Element时,将this传递给了StatefulElement(this),在Element中保存了_widget = widget
⚠️ Element在调用build()时,widget.build(this),将Element作为参数传出去
StatefulElement继承ComponentElement
StatefulWidget类中通过StatefulElement createElement() => StatefulElement(this);创建StatefulElement对象
- 调用createState方法,创建State
- 将Widget赋值给state
- 调用state的build方法 并且将自己(Element)传出去
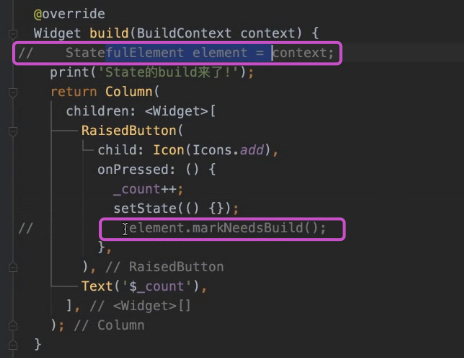
build里面的context 就是Widget的Element
Widget—>createElement创建Element—>Element创建过程会创建State对象并绑定Widget[_state = widget.createState();_state._widget = widget;]—>StatefulElement的父类ComponentElement调用mount—>_firstBuild()—>rebuild()—>performRebuild()—>StatefulElement中调用build()—>_state.build(this)[this为Element]—>重写Widget的build方法中context就是Element