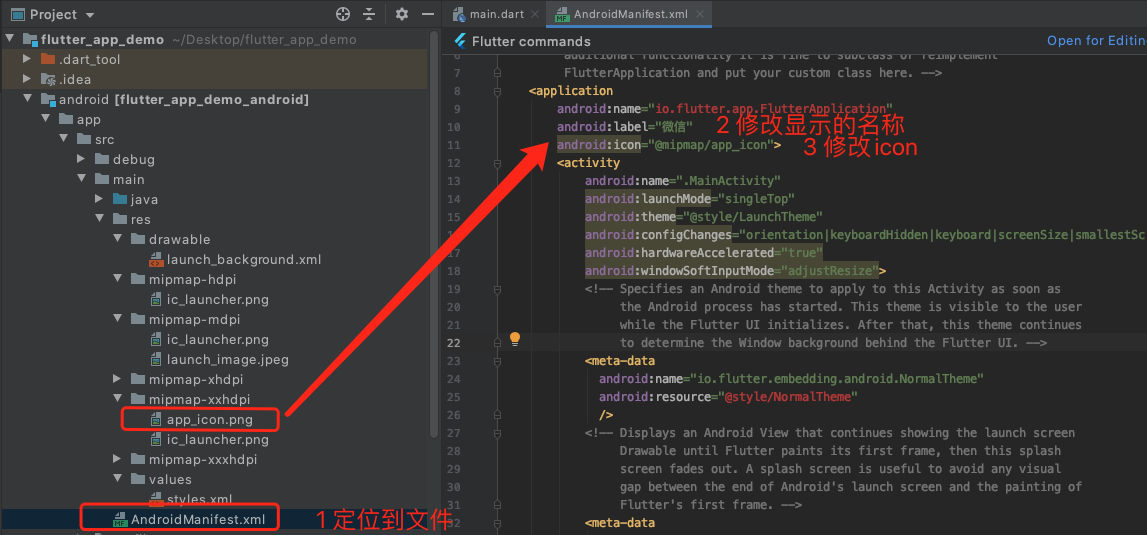
1 设置APP图标
Android
导航到.../android/app/src/main/res目录,里面包含了各种资源文件夹,将其替换为所需的资源,并遵守每种屏幕密度(dpi)的建议图标大小标准
ldpi 0.75xmdpi 1.0xhdpi 1.5xxhdpi 2.0xxxhdpi 3.0xxxxhdpi 4.0x
iOS
…/ios/Runner。
该目录中Assets.xcassets/AppIcon.appiconset已经包含占位符图片只需将它们替换为适当大小的图片,保留原始文件名称
2 启动页
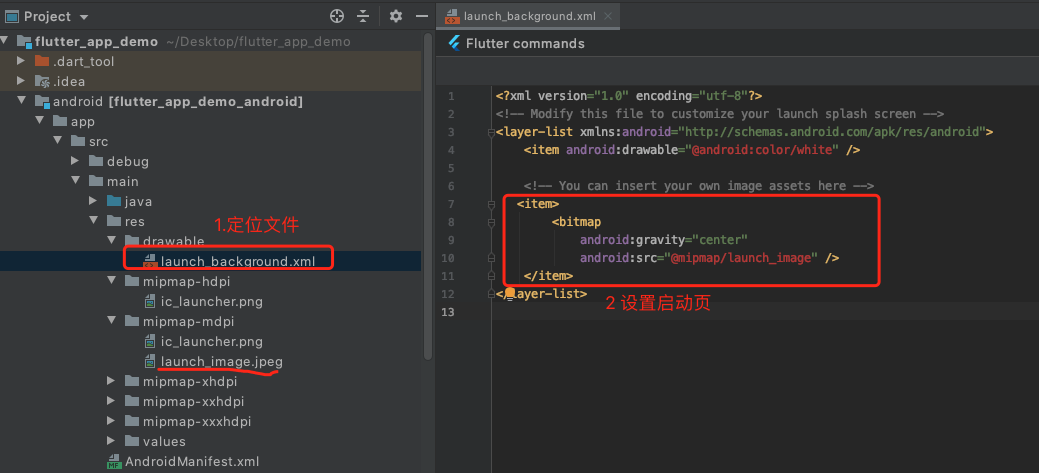
Android
.../android/app/src/main。在res/drawable/launch_background.xml,通过自定义drawable来实现自定义启动界面<br />
iOS
…/ios/Runner。
在Assets.xcassets/LaunchImage.imageset, 拖入图片,并命名为LaunchImage.png、LaunchImage@2x.png、LaunchImage@3x.png。 如果你使用不同的文件名,还必须更新同一目录中的Contents.json文件,图片的具体尺寸可以查看苹果官方的标准。
也可以通过打开Xcode完全自定义storyboard。在Project Navigator中导航到Runner/Runner然后通过打开Assets.xcassets拖入图片,或者通过在LaunchScreen.storyboard中使用Interface Builder进行自定义
3 加载不同分辨率的图片
资源文件夹的导入
如果想把图片资源放在images文件夹中,那么把图片(1.0x)放置到images文件夹中,并把其他分辨率的图片放在对应的子文件夹中,并接上合适的比例系数
images/my_icon.pngimages/2.0x/my_icon.pngimages/3.0x/my_icon.png
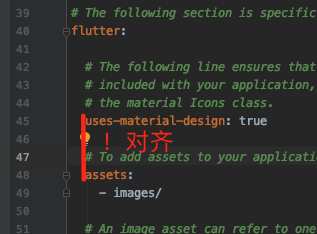
在pubspec.yaml中声明
assets:-images/-images/2.0x/-images/3.0x/
使用
AssetImage("imanges/my_icon.png")Image.asset("images/my_icon.png")