使用 Vite 脚手架
使用媒体查询来适配不同CSS,PC端使用固定px,其他视口使用vw单位或者REM,注意,所有的单位都用VW,包括高度、字体大小等
同一套DOM元素,2套CSS样式
这次使用的是Jquery,相关的生态很丰富,不过可以下次尝试一下使用 Vue
关于字体,
font-family: "SF Pro", "Helvetica", sans-serif;
什么是系统默认字体
body {font-family: -apple-system, BlinkMacSystemFont, sans-serif;font-family: -apple-system, system-ui, BlinkMacSystemFont;}
Safari and Firefox use SF for -apple-system;
Chrome recognizes BlinkMacSystemFont:
-apple-system 是在以 WebKit 为内核的浏览器(如 Safari)中,调用 Apple(苹果公司)系统(iOS, macOS, watchOS, tvOS)中默认字体(现在一般情况下,英文是 San Francisco,中文是苹方
BlinkMacSystemFont 是在 Chrome 中实现调用 Apple 的系统字体 ————————————————
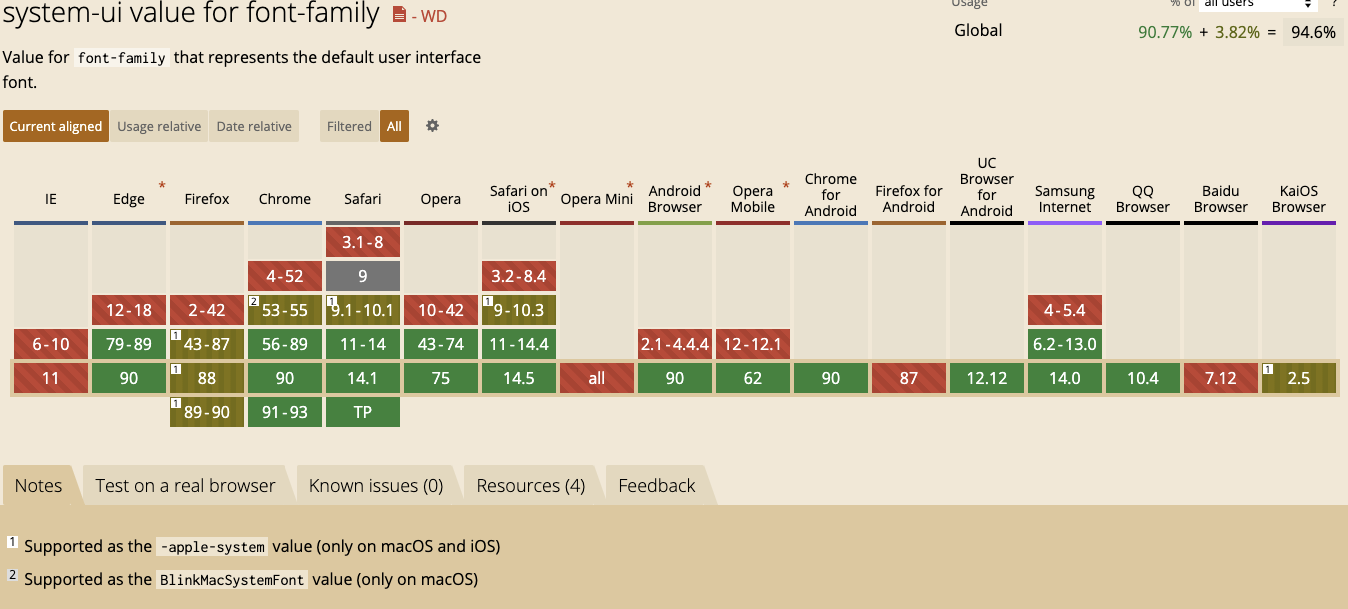
来了解下 system-ui 标准

- Supported as the -apple-system value (only on macOS and iOS) 在一些稍低版本 Mac OS X 和 iOS 上的 Safari、Firefox
- Supported as the BlinkMacSystemFont value (only on macOS) 针对Mac OS X 上的 低版本浏览器,使用系统默认字体
为了在 macOS 和 iOS 的兼容性,还得使用 -apple-system
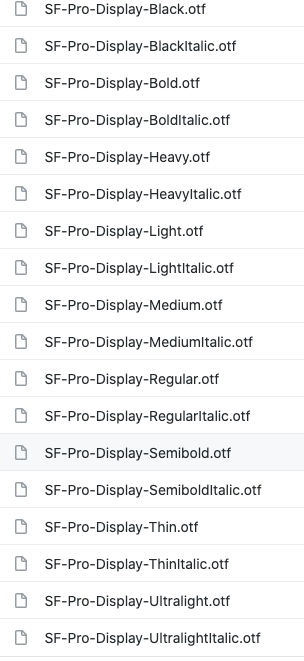
关于 SF Pro
SF Pro
SF Pro Display
这俩应该是一个字体族
SFPro-Regular;SFPro-Bold;SFPro-SemiboldSFProDisplaySFProDisplay-MediumSFProDisplay-RegularSFProDisplay-Bold// 下面2个一样的,区别不大,可能letter-spacing有调整SFPro-BoldSFProDisplay-Bold// 这2个显示效果不一样SFPro-Regular;SFPro;

使用webfont
Note:this answer violates Apple’s font license terms, which state that“[…]you may use the Apple Font solely for creating mock-ups of user interfaces to be used in software products running on Apple’s iOS, iPadOS, macOS or tvOS operating systems, as applicable”.
@font-face {font-family: "San Francisco";font-weight: 400;src: url("https://applesocial.s3.amazonaws.com/assets/styles/fonts/sanfrancisco/sanfranciscodisplay-regular-webfont.woff");}
macOS Font
- Helvetica 英文字体,【Arial,大多数平台都支持】
- San Francisco:同样是Mac OS X EL Capitan上最新发布的西文字体,感觉和Helvetica看上去差别不大,目前已经应用在Mac OS 10.11+、iOS 9.0+、watch OS等最新系统上
- 苹方简(PingFang SC),最新的中文字体,fallback的中文字体【Hiragino Sans GB 冬青黑体,Heiti SC 黑体】
macOS 10.15.7
sans-serif
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
先匹配 ui-sans-serif,应该匹配的是浏览器的显示字体,兼容性很差,只支持safari
The default user interface sans-serif font.
然后匹配 system-ui,
system-ui, -apple-system, BlinkMacSystemFont
最后匹配表情包
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
微信 获取滚动单位的bug
// 监听滚动事件$(window).scroll(function () {var t = $(document).scrollTop();// 错误 获取一直是0var t = $("html,body").scrollTop()});

