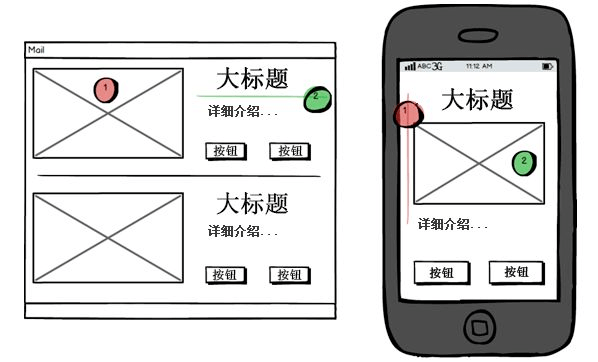
适配移动端

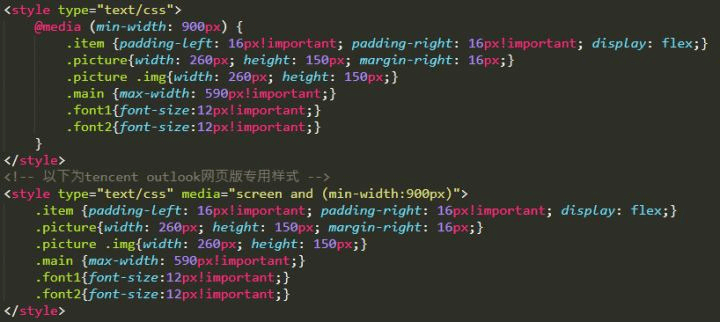
使用 media query 来做响应式处理,如果 style 标签支持不好,有必要使用行内样式
兼容性问题
Outlook
Gmail
iCloud
基本原则
- 不支持JS
- 只能使用 table 布局
- 不要简写样式 padding: 12px; 写成 padding-left, padding-right
- 充分利用表格的私有属性来布局。width, height, bgcolor, background, align, valign等
- 不允许在元素上定义CSS样式,请将样式尽量定义在元素上。(Gmail等邮件客户端会过滤上的属性)
- 禁止使用