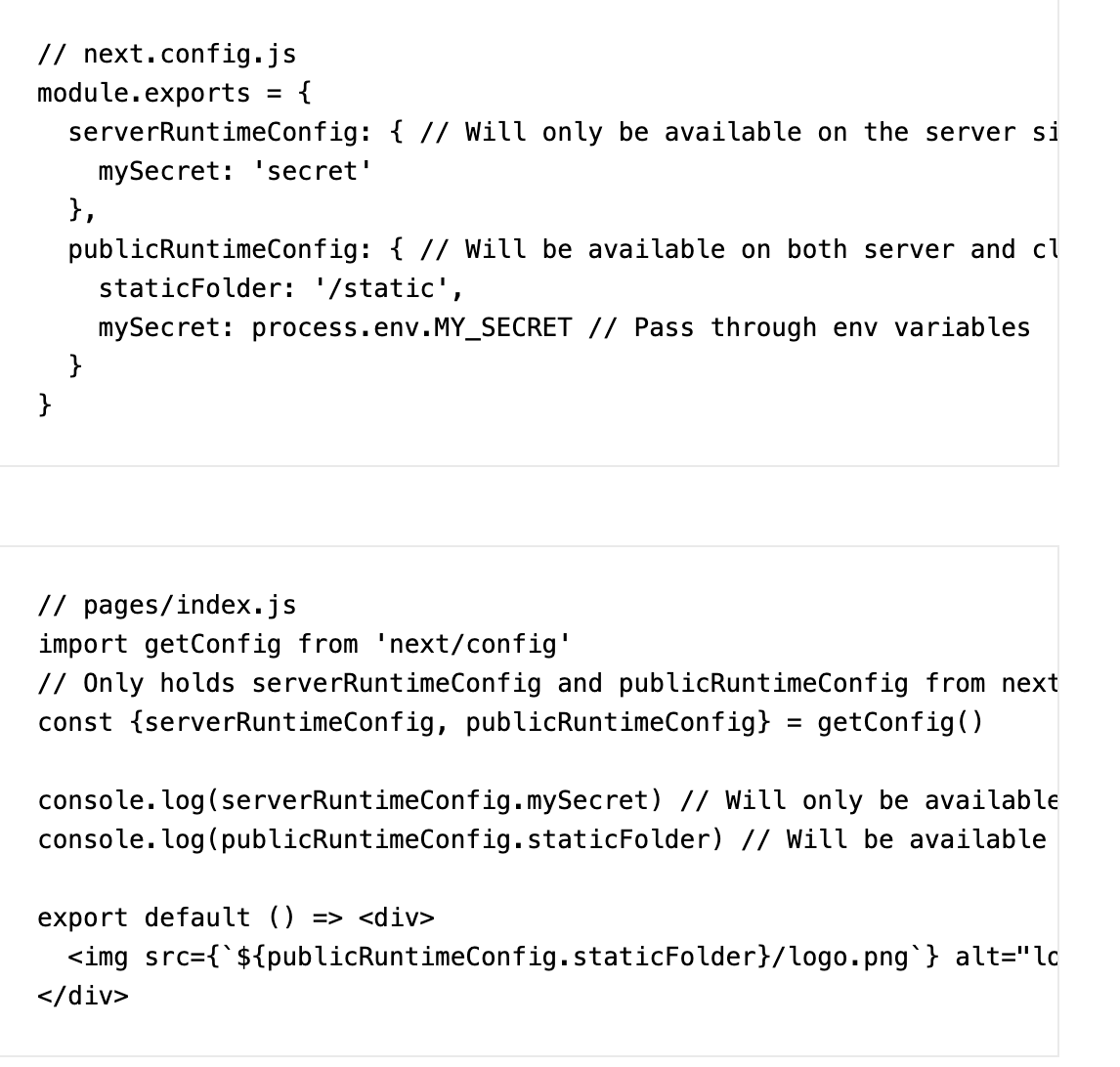
next.js 配置CDN
/static目录

next.js 引入andt-mobile 报错的问题解决办法
第一步 配置.babelrc 实现按需引入
"plugins": [["import",{"libraryName": "antd-mobile","style": "css"}],]
第二步 配置next.config.js
在module.exports之前加入下面的代码
if (typeof require !== 'undefined') {// eslint-disable-next-linerequire.extensions['.css'] = (file) => {};}
pm2部署next.js遇到的坑
部署失败?
pm2部署next.js不成功的 今天部署成功了
升级node版本可以解决问题
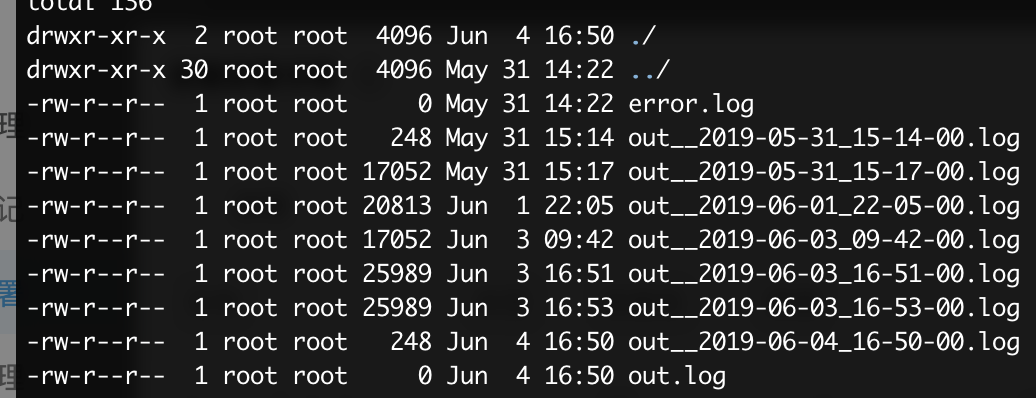
日志输出
配置dockerfile
# 设置时区RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \&& echo Asia/Shanghai > /etc/timezone# 日志RUN pm2 install pm2-logrotateRUN pm2 set pm2-logrotate:retain 7