transitionend
transitionend 的事件对象有几个特定的属性:
event.propertyName :当前完成动画的属性,这在我们同时为多个属性加上动画时会很有用。
event.elapsedTime :动画完成的时间(按秒计算),不包括 transition-delay。
多个属性进行transiton transitionend时间会响应多次
transition-timing-function
这个属性接受两种值:一个贝塞尔曲线(Bezier curve)或者阶跃函数(steps)
贝塞尔曲线
如何针对特定的任务寻找到合适的贝塞尔曲线呢?事实上,有很多工具可以帮到你。比方说,我们可以利用这个网站:http://cubic-bezier.com/
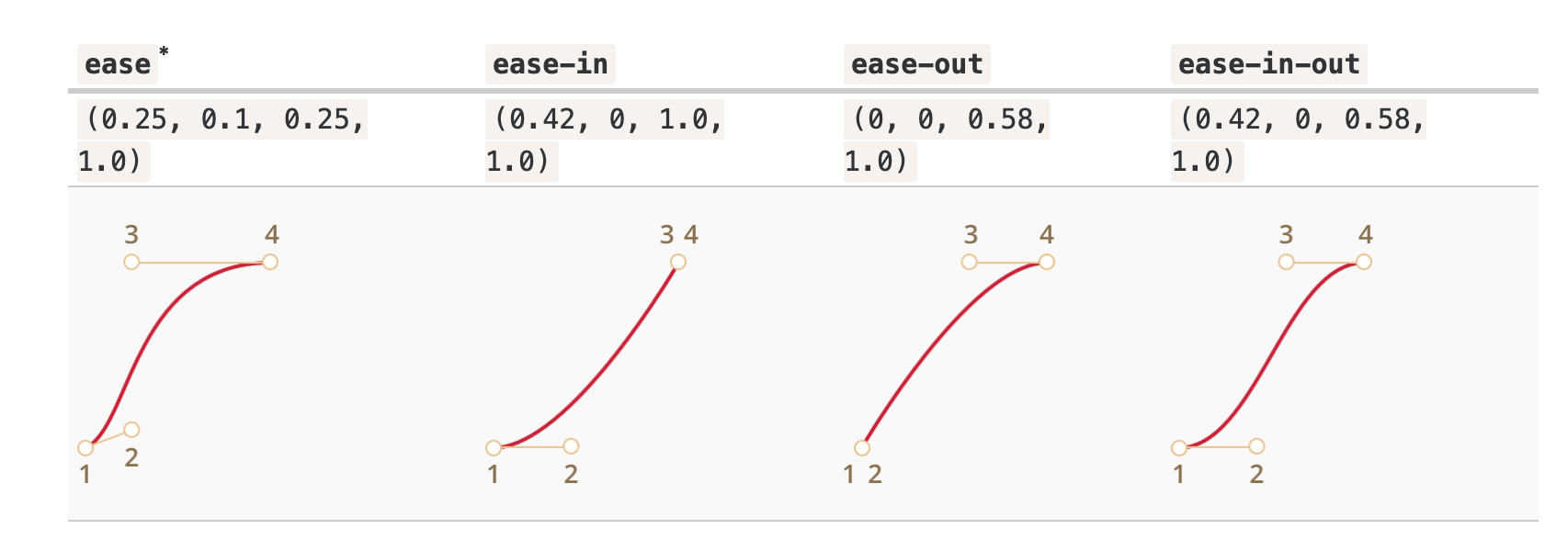
快捷值
linear 线性
ease 匀速
ease-in 加速行驶
ease-out 减速行驶
ease-in-out
理解阶跃函数的2个值
steps 的第一个参数表示段数
如果参数等于9 表示这个过渡动画将会被拆分为 9 个部分(每个占 10%
第二个参数可以取 start 或 end 两者其一。
start 表示在动画开始时,我们需要立即开始第一段的动画
另一个值 end 表示:改变不应该在最开始的时候发生,而是发生在每一段的最后时刻。

