:::info 点击下方链接关注淘宝设计部
:::


#01回归需求本身
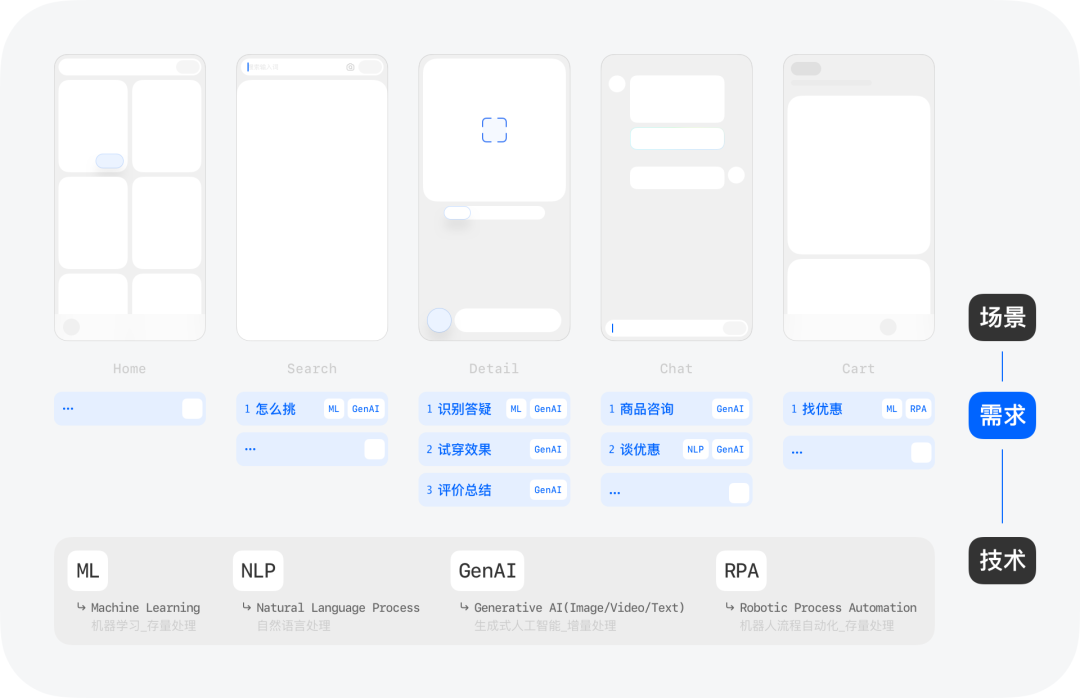
谈到AI智能工具,大家对Chat GPT这类沉浸式聊天对话式AI产品一定不陌生。 但对电商平台来说,用户场景更为复杂,用户常常在搜索和查看商品间反复横跳,在商品详情页庞杂的信息中翻找,在多个商品间纠结不知道怎么选,看其他用户怎么评价,在购物车里来回凑不知道怎么买更省…不少问题伴随链路产生,让用户在链路和独立聊天页间来回进出,并不是合适的解决方案。 我们认为AI智能技术是手段,需求场景不同、产品功能不同,面向用户的设计形态自然也应该有所不同。要设计更高效、实用、符合电商场景的AI产品体验,核心逻辑是先梳理逛-找-看-对比-聊-买-售后完整购物链路下各个阶段的痛点,其次针对解决痛点所需功能选择对应智能技术和合适的设计形态。
#02两种产品架构
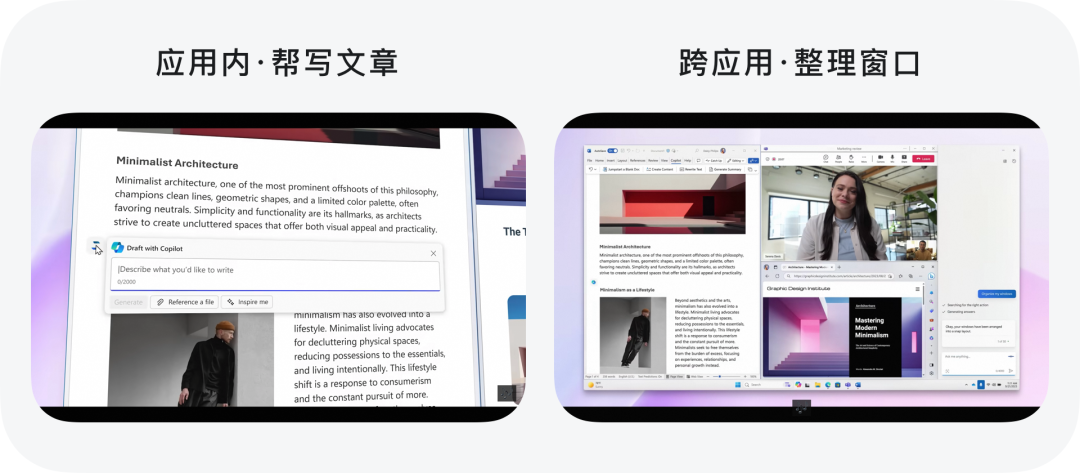
我们先来看两个典型例子: A. 在Google Pixel 8的拍照体验中,用户可以一键优化照片中诸如闭眼、没看镜头等问题。整个操作过程中没有使用对话页或用自然语言作为需求输入方式来触发照片修复功能,而是通过照片编辑页中一个简单的Magic Button、一步点击操作后瞬间换头的效果,给用户带来“Wow-Moment”。足够可靠的智能技术,对应足够简单自然的交互方式,不需要多余的粉饰。

1. 链路节点融入式
针对链路场景,既要让用户可见可用,也要保证原有链路体验的连续性和沉浸感,不干扰用户主链路。对此,需要设计一套匹配AI适时主动性,轻量、灵活的自适应组件模块融入各场景辅助给用户提供帮助,并统一交互范式保证体验一致性。1)自适应组件模块
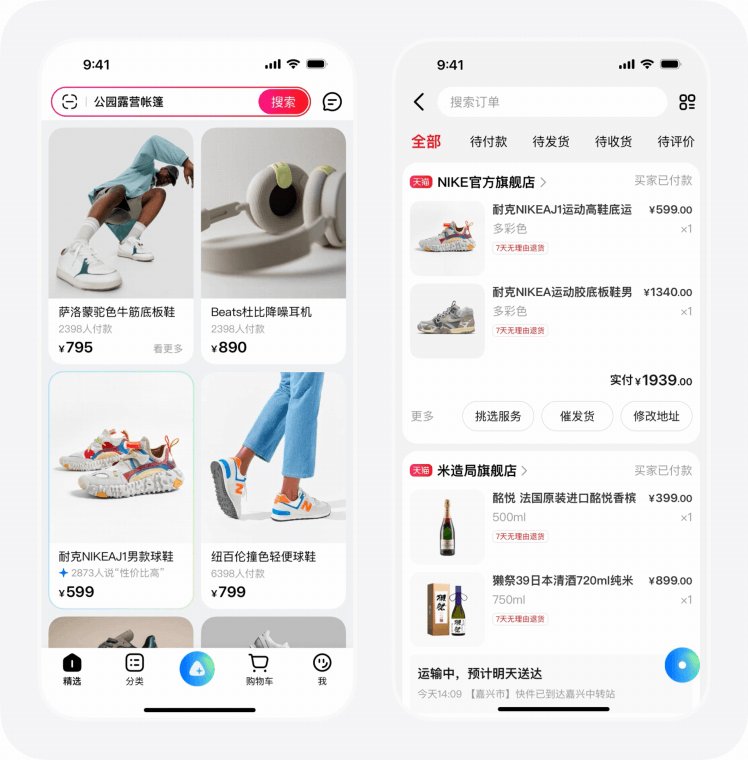
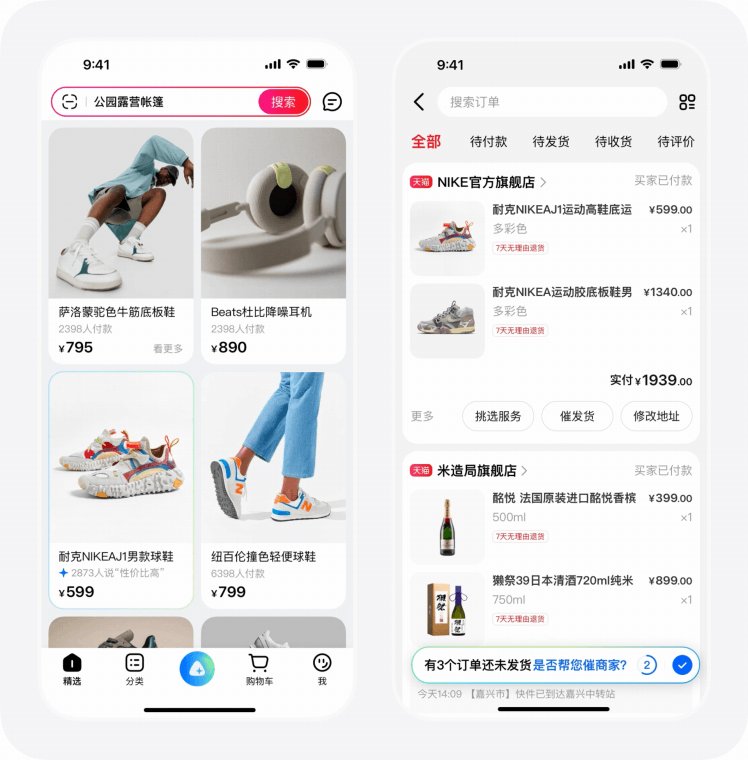
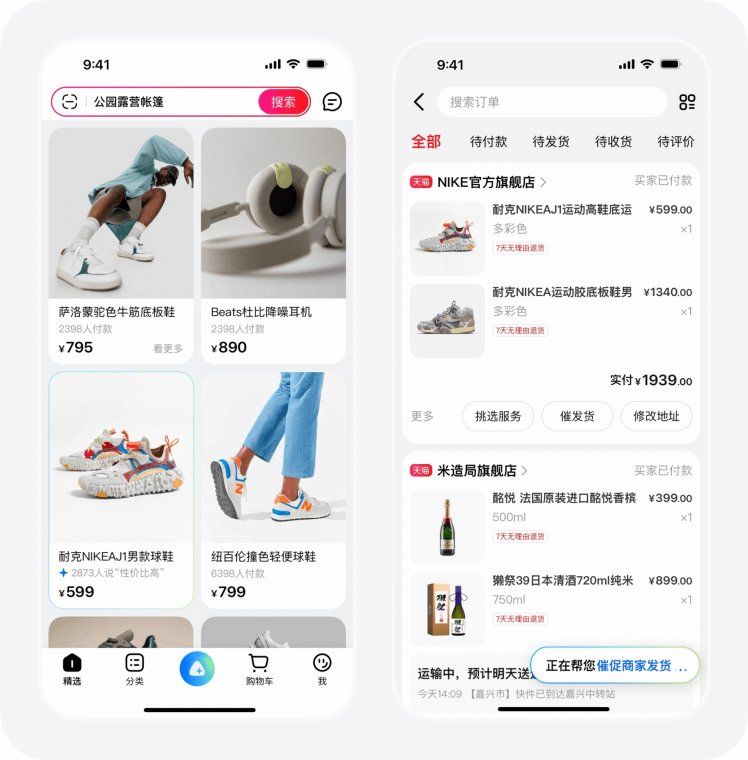
通过分析对比各种页面组件的轻量感和灵活性,可以使用链路打断性弱和页面融合性相对平衡的底部提示气泡作为AI主动触达用户的通用性交互模块,页面内卡片元素和小浮卡为被动触发的内容结果模块。
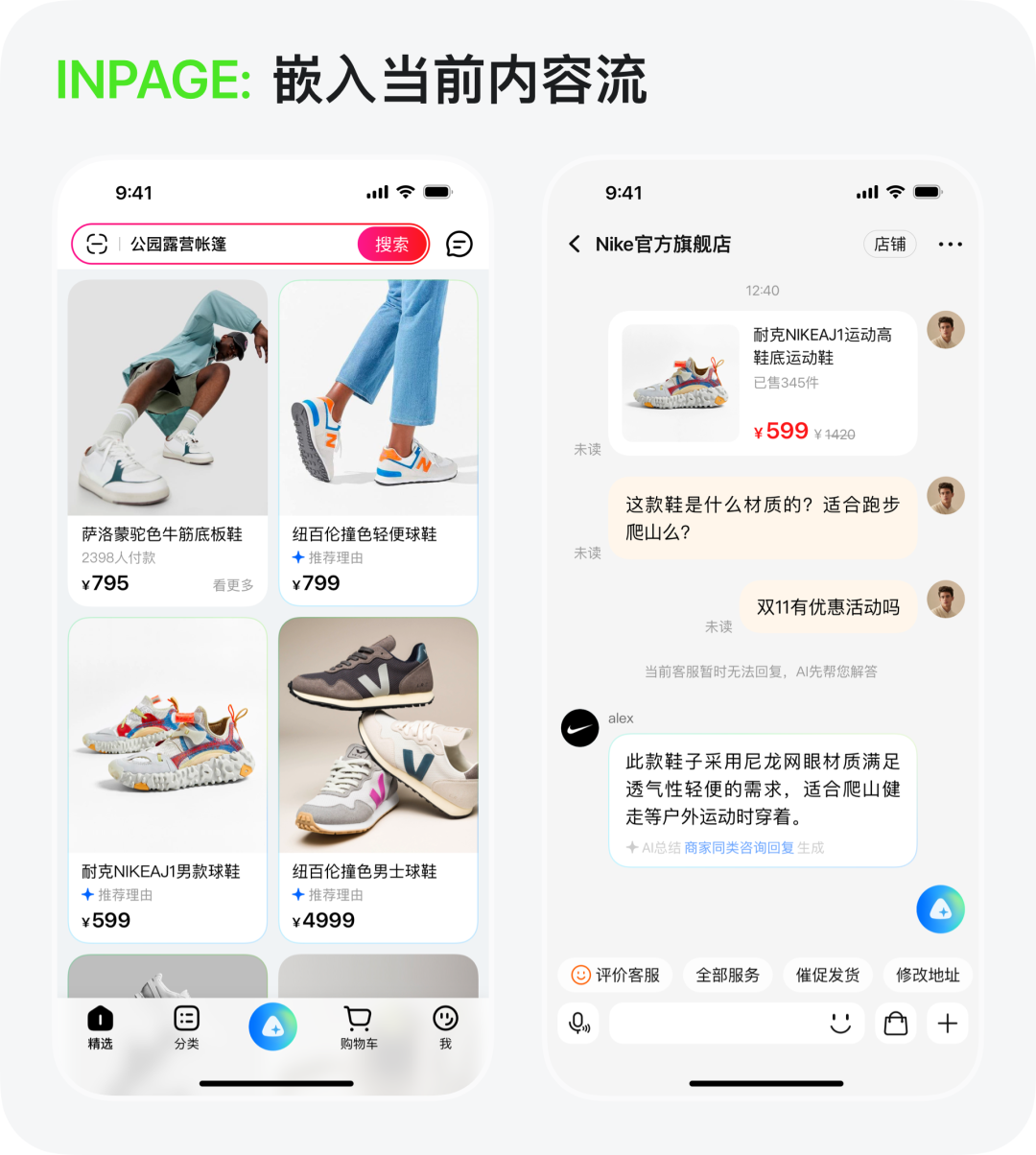
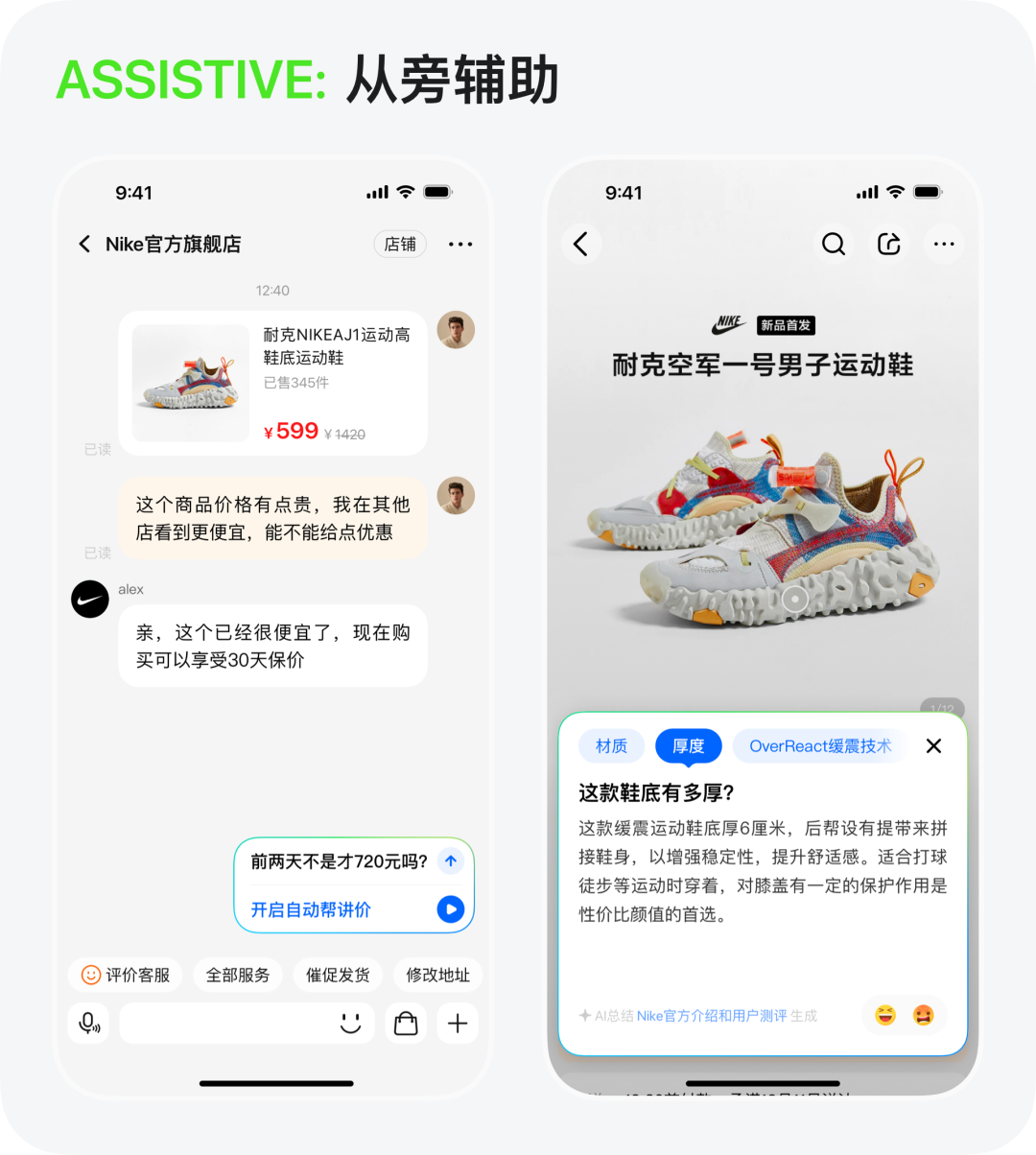
2)嵌入内容流和从旁辅助两种形态
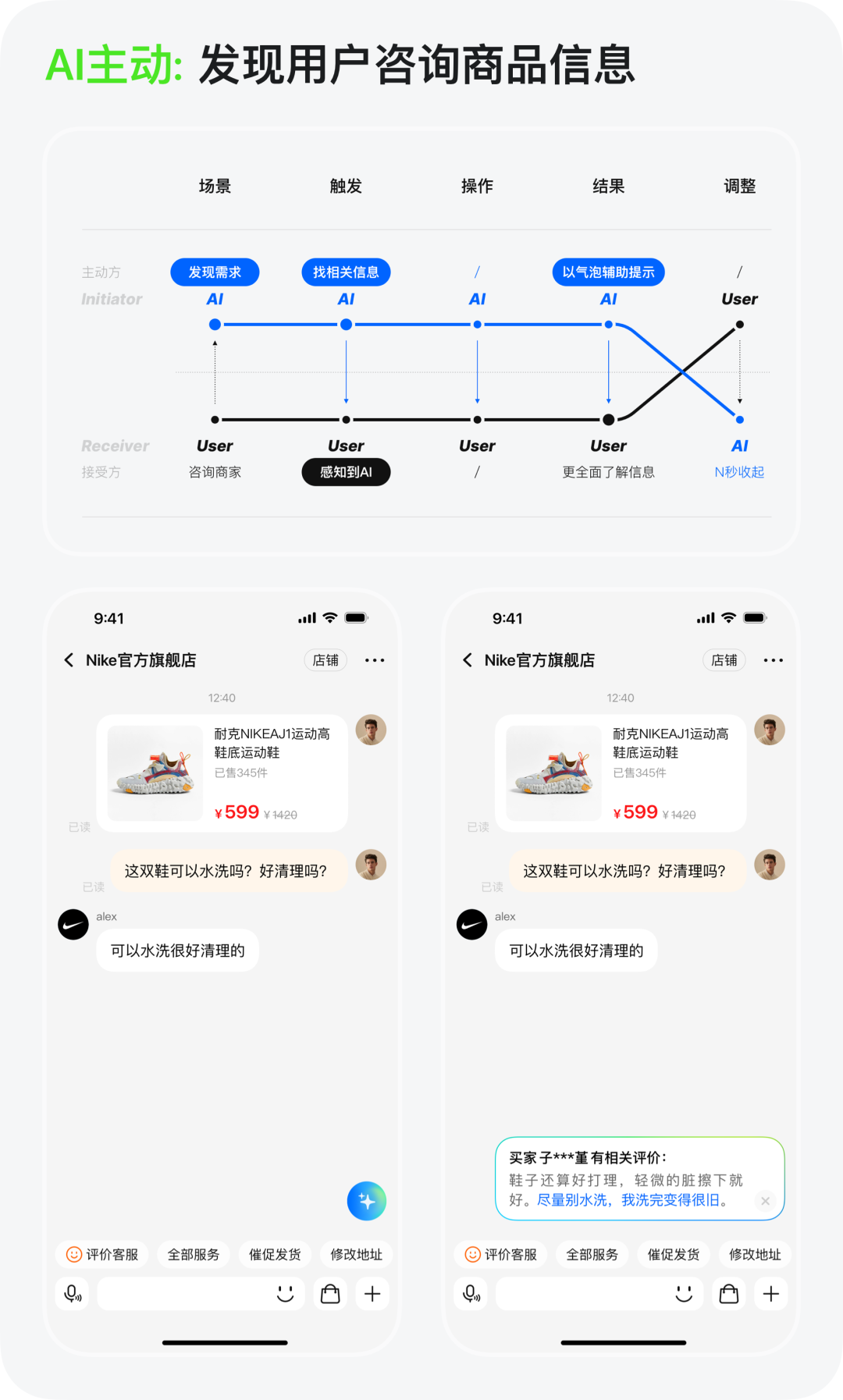
实际用户在购物过程中遇到的问题,有些是跟当前页面某个内容点强相关的(比如商家无法及时回复);有些是全局性的(比如不知道如何跟商家沟通),需要作为第三方角色从旁辅助去协助用户。 前者我们可以通过在对应内容点用与当前页面相似的模块,加少量的AI提示去触达用户;后者可以使用底部提示气泡,去灵活提供用户当前所需内容。

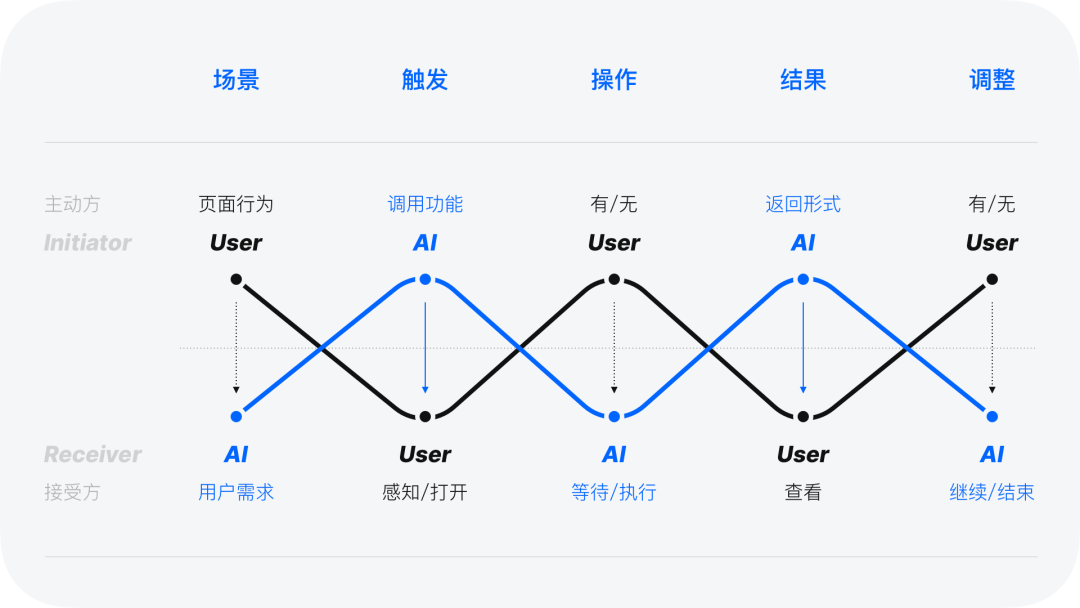
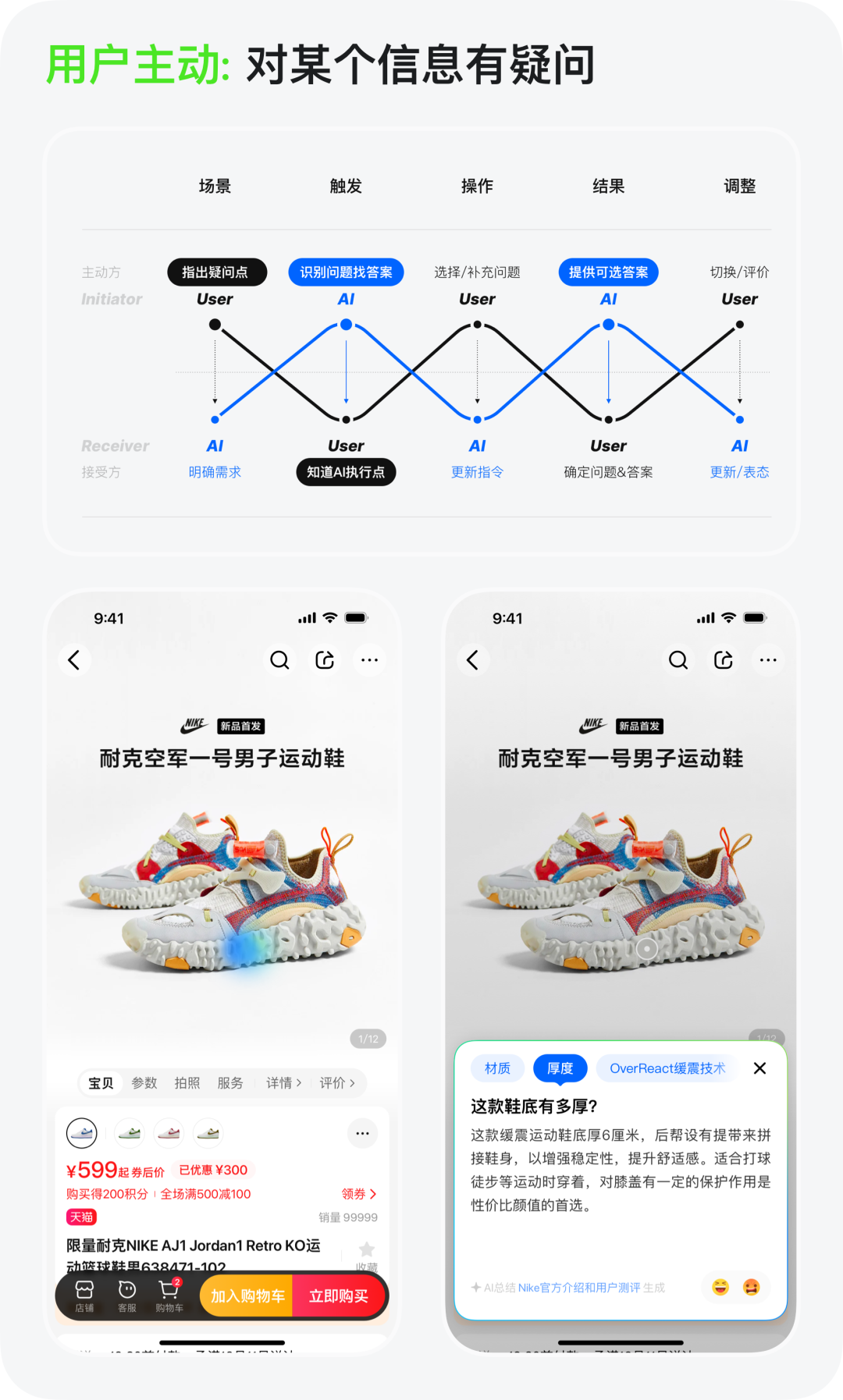
3)AI主动交互范式
区别于传统被动式响应的交互方式,适时适度地主动前置感知、理解、判断、响应用户需求,是产品让人觉得智能懂我的重要原因。在用户和AI的交互过程中,通过对场景、触发、操作、结果和干预这五个要素的主动关系设计,可以使整个智能体验更符合用户预期。- 什么场景下:流程节点、页面触点、用户需求
- 以何种形式触发什么功能:谁触发、轻重度、是什么功能的感知
- 功能操作:是否需要、操作步骤
- 如何返回什么结果:是否当前流程节点页、局部变/当前全变/新页面、结果状态
- 结果反馈/需求修正**
**



2. 全功能集合中心式
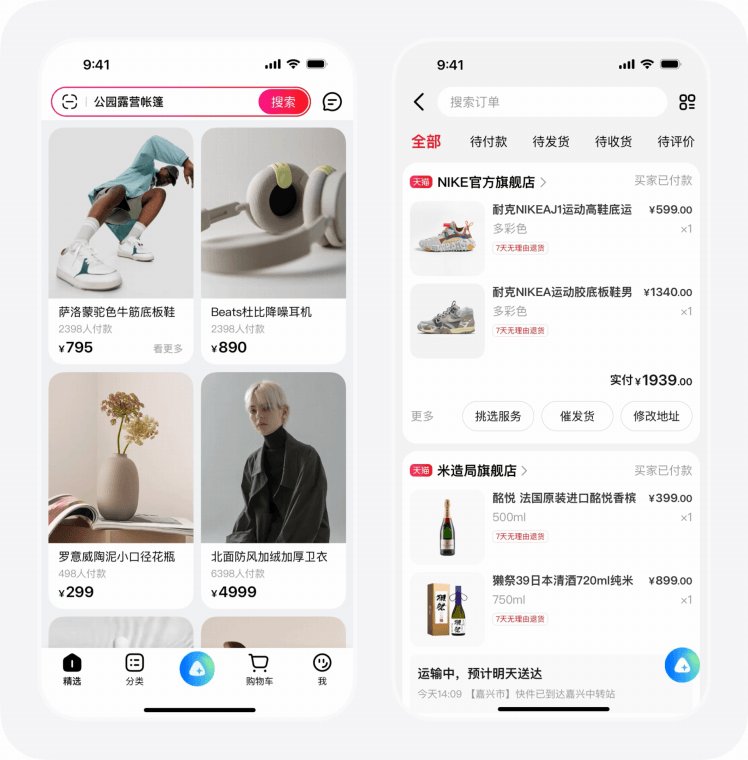
中心页核心帮用户解决脑海中有一个需求但不知道如何解决或链路太深不想逐步操作的问题,比如不知道怎么找到想买的东西、不知道怎么挑选礼物、大促要退的商品很多挨个操作麻烦等,以及让用户知道我们有哪些AI能力。 这类场景下,一问一答的聊天对话是一种解决方式,但核心是多轮指令和结果之间交互或收敛关系的处理。对此,我们的新方案在开发中,等上线后再跟大家分享相关设计经验。#03四个体验原则
1. 次不妨主
在设计过程中,要确保原有主链路的体验连续性和操作习惯,避免为了强调AI功能做打断性交互设计,前面链路节点融入式产品架构的设计核心就是在遵循这个大原则。这种体验包括以下四个特征: 1)在次级视觉区适度出现 2)尽可能当前页面完成无跳转,避免多步重操作 3)非强制性,不会阻断用户主操作 4)未发生或结束操作后自觉退出2. 感知有度
在视觉层级上,结果的呈现要适度,避免过度抢用户的视觉浏览焦点。
- 操控触发:组件响应时间点=用户实际操作时间点的绝对跟手操作(点击缩小、松手放大)、功能触发感知(模块功能符号变化/全局背景扫光)
- 过程等待:响应延迟有反馈、思考过程状态表达、主动触发倒计时提示
- 结果变化:页面内局部变刷新感知、独立模块联动展开(气泡-飘条)

3. 一步操作
尽可能让用户以最直接、最快捷的方式达到目的,能一步就不要两步操作,降低多步操作带来的跳转流失和用户误操作率。
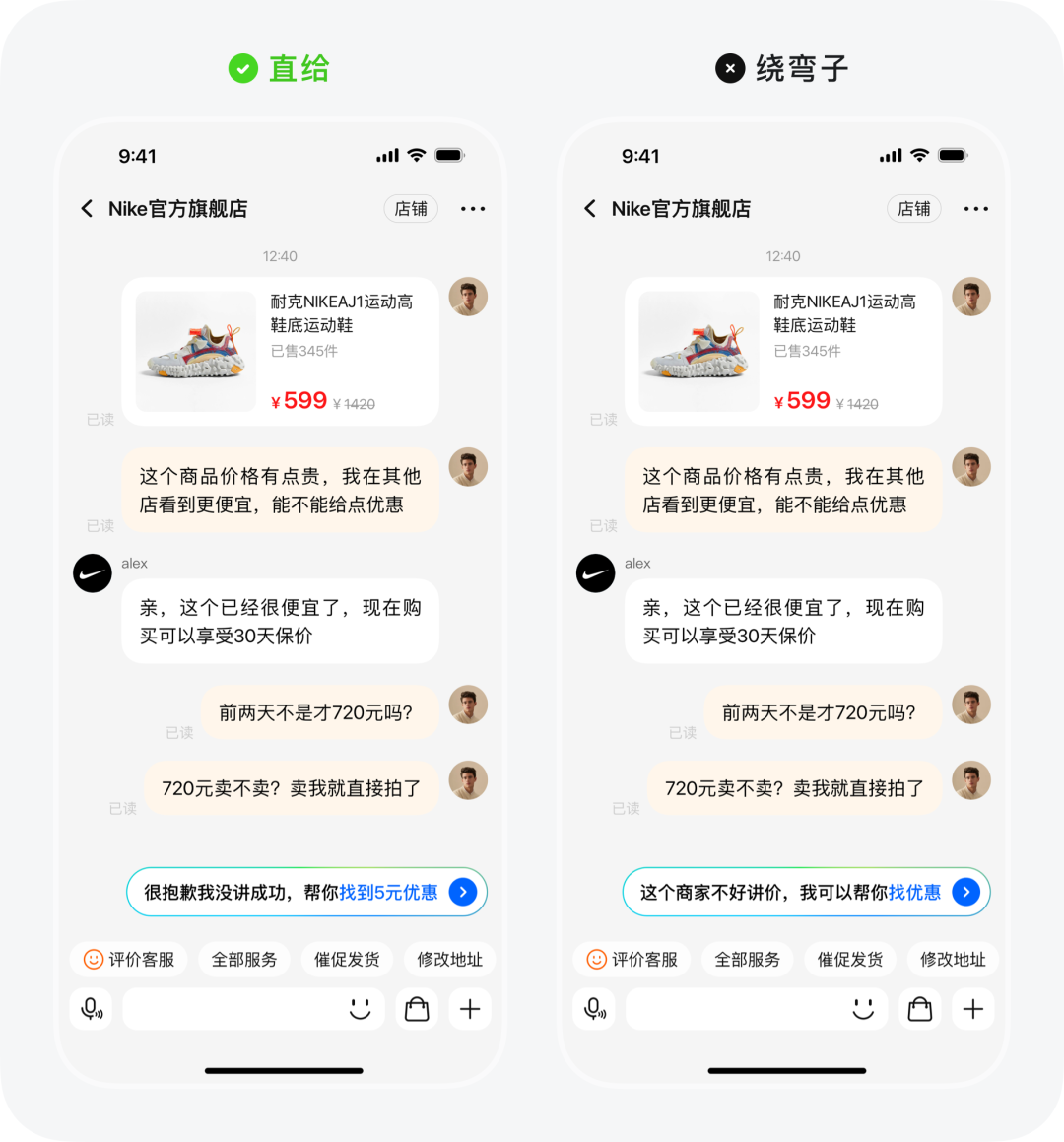
4. 结果直给
加强对结果的关注,确保用户能够快速、直观地看到其操作的结果。展现过程状态清晰、结果简洁易懂,就算做不到也要直接告诉用户而不是委婉含糊的文案表述,减少用户在达成目标过程中猜测或困惑的时间,使用户能够轻松理解并快速做出下一步决策。
结语
在AI产品体验设计中,AI技术本身很容易成为关注的焦点,“回归用户需求本身”尤为重要,这种意识和原则有助于避免过度设计,创建真正以用户为中心的产品体验。目前AI购物助手设计解决方案主要应用于手机天猫APP里,链路节点融入式方案已在购前、中、后全场景主链路中推动落地,包括首页推荐、搜索、商详、IM、购物车和订单列表,全功能集合中心式交互方案目前正在开发中。后续我们还将持续深度探索用户在购前、中、后细分场景下的需求方案,构建更高效、实用、符合电商场景的AI购物体验。

