:::color2 点击下方链接关注58同城设计部
:::


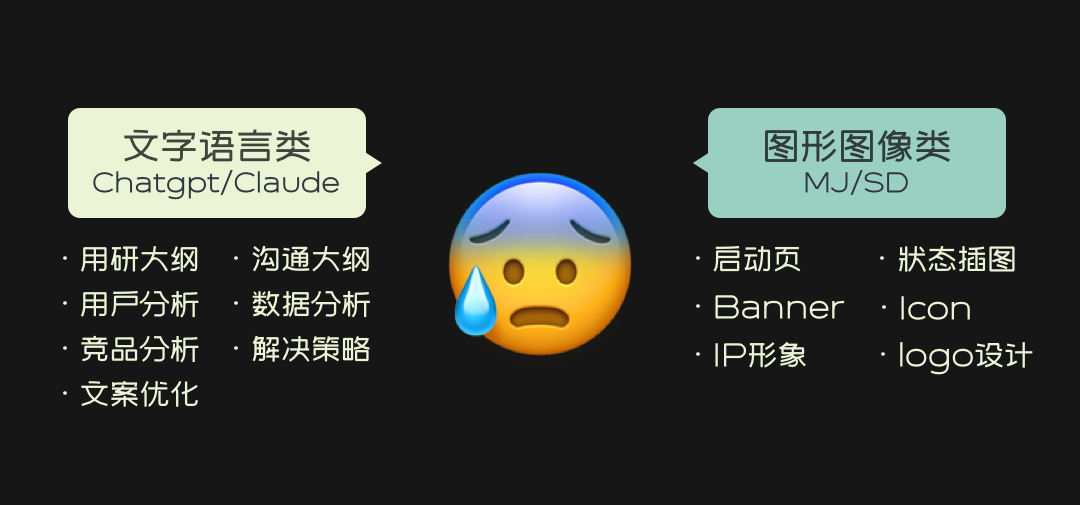
· Midjourney/Stable Diffusion:启动页,状态插图,Banner设计,图标设计,IP形象,Logo设计

那么在这个领域,AI做得咋样了? 根据近一年对国内外相关产品的跟踪和实际体验,我们的答案是,还不太行:没什么特别炸裂的产品,而且它们依然很难融入现有的UX页面设计中,只是偶尔能起到辅助作用。 相信这个答案一定减缓了你的焦虑。但为了知己知彼,我们也很好奇,这个涉及较少的场景,国内外相关的AI工具到底发展到哪一步了?为什么进展较慢呢? 在这篇文章里,我们从融合设计师工作流程的视角出发,对这个饭碗更稳一点、相对蓝海的领域进行相关测评。

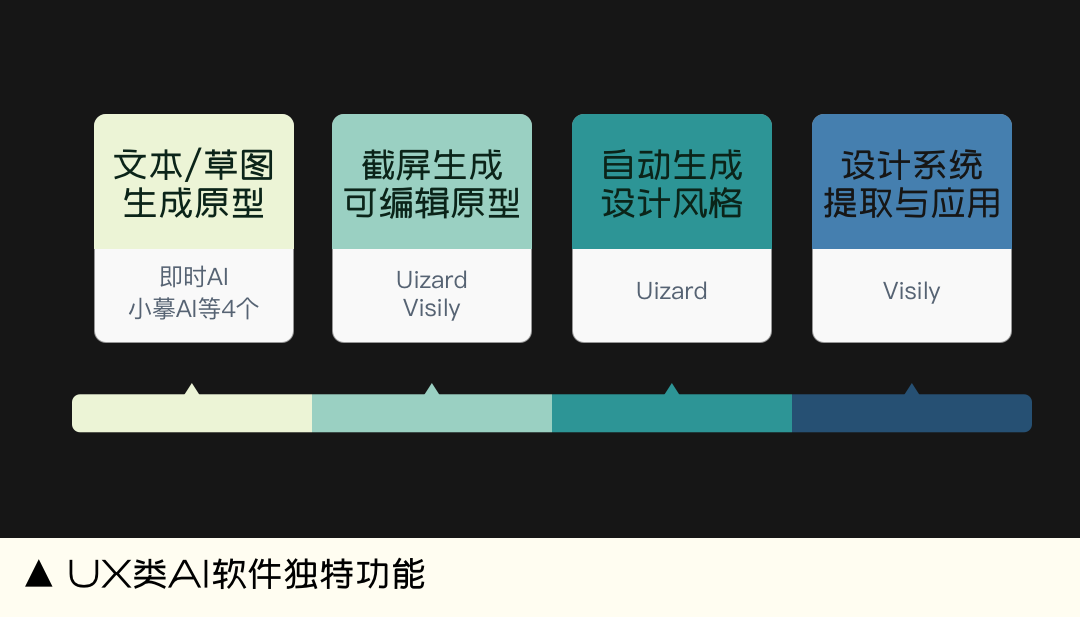
· 文本/草图生成原型 ⭐️⭐️⭐️ · 截屏生成可编辑原型 ⭐️⭐️⭐️⭐️ · 自动生成设计风格 ⭐️⭐️⭐️ · 设计系统提取与应用 ⭐️⭐️⭐️⭐️

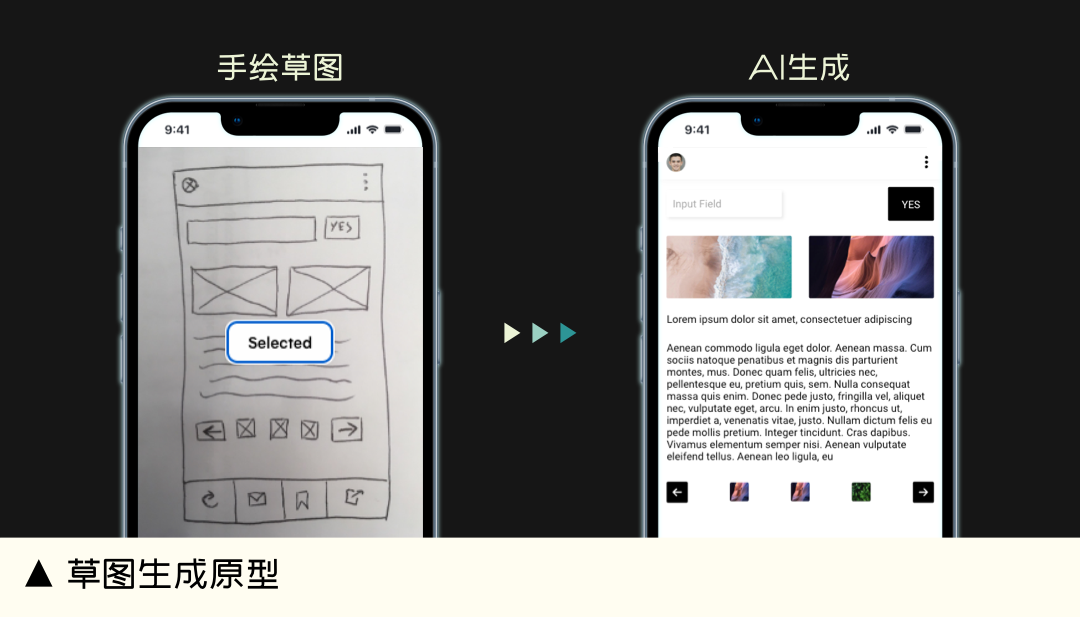
文本/草图生成原型
文本作为最简单普遍的输入方式,基本是这类产品的必备功能,如国外的Uizard,CodeDesign.ai,国内的即时AI,小摹AI等。但各自侧重有所差异——Uizard,即时AI,小摹AI可以产出移动端的高保真原型,CodeDesign.ai更偏向生成可适配PC、平板、移动端的网页。 为了测试,我给了一段难度适中的描述看看效果: · 请设计一个招聘软件,需要包含搜索功能,有附近职位和急招职位功能入口,能分tab/标签查看服务员、送餐员、客运司机的职位 · A job-seeking software with search functionality, including tabs/labels for viewing positions of waiters, delivery drivers, and passenger transport drivers. It should also have features for nearby job listings and urgently hiring positions.点击图片试试👆︎
即时AI和Uizard能分别作出中英文符合要求且看起来正常的原型,但部分功能有遗漏,如即时AI没有展示客运司机的职位,Uizard没有功能入口。而且多次尝试后发现,一般只生成信息平铺效果,很难做出信息折叠或滑页。在设计风格上,Uizard更胜一筹,即时AI设计精细度不足。而CodeDesign.ai整体信息层级太偏PC端的企业介绍风格了。
优点:生图速度还是很快的(比MJ排队舒服多了),还可以要求生成多方案来支持前期设计脑暴。Uizard支持同时输入UI风格关键词,产出不同风格的高保真原型
缺点:只能生成页面信息框架,细节需要手动修正AI没有理解的部分。同时,AI也很难理解局部模块的要求,比如要求职位卡片包含某10个信息,期待它能给出一些样式参考,但结果一般都是AI无法理解或者有信息丢失。
Uizard还可以根据手绘稿产出高保真,但是结果……圆角间距都丢了,不如拿组件自己搭,看看就好~
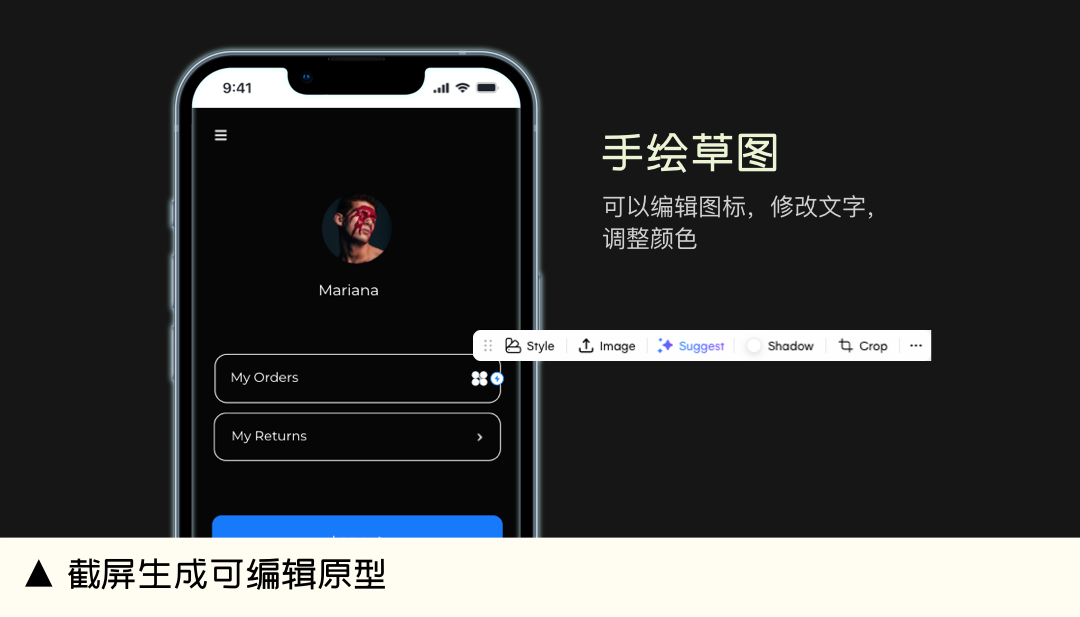
截屏生成可编辑原型
猜测这类功能的应用场景,可能是在竞品基础上快速调整成自家的,或者方便没有源文件的角色快速调整原型。
· 优点:编辑图标、修改文字、调整颜色都可以,配合自带的编辑器,发挥空间很大
· 缺点:对设计师来说应用场景一般
自动生成设计风格
输入设计风格的文字描述/参考图片/参考内容的URL,就可以修改已经在软件上创建的原型的UI风格,很像模拟设计前期的情绪版。测试了一下,除了图形不改(头像、配图等),卡片、图标、按钮、文字都会被修改。
点击图片试试👆︎
· 优点:可以一键将风格应用在画板中的所有原型中,而且支持figma和sketch导入原型,非常方便
· 缺点:可控性和灵活性比较差,只能生成一个风格、不能从多个中选择。而且如果对某个模块的设计或颜色不满意,不能按类型和颜色批量修改
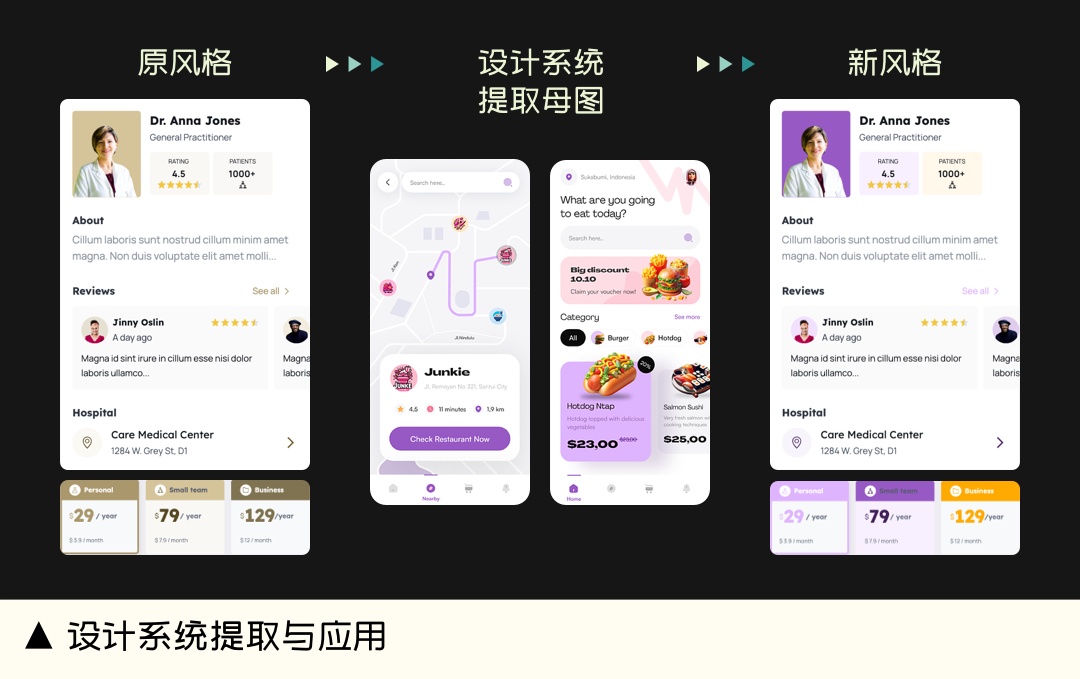
设计系统提取与应用
这是上一个功能的升级版,通过导入一张图片或网页链接,自动提取设计系统,并自动应用到原型中。 增加设计系统这个中间态,其实是提升结果的可控性——如果对提取的系统不满意,可以放弃应用;如果只是对某一些颜色不满意,更换系统中的颜色,就可以替换应用这个颜色的全部模块!
· 优点:很适合已经有想法或主色的情况,可以通过在设计系统内调整颜色,来控制原型的整体效果
· 缺点:Visily暂时不兼容sketch和figma导入,需要在软件上创建原型。而且设计系统中的颜色与模块的对应关系是固定的,不能取消这种对应关系,因此对映射不满意的模块需要单独调整

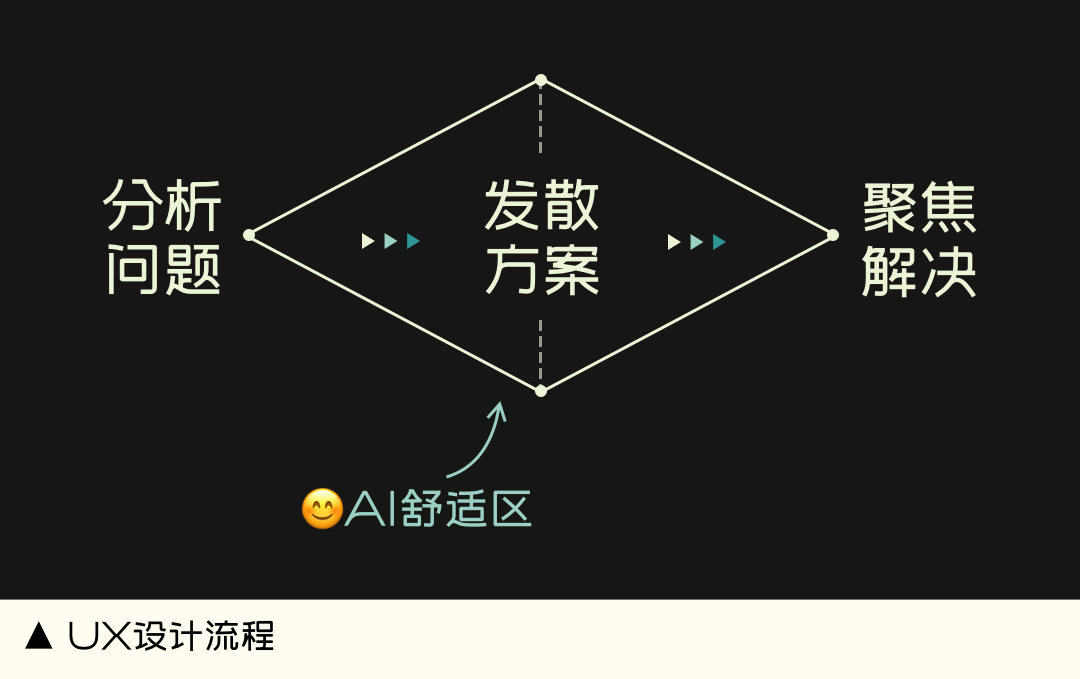
所以,当下这些工具的使用,一般局限在方案发散阶段。这也就是为什么这类AI产品,原身全是UX绘制工具而非独立软件——即使新增独立的AI生图功能,也需要嵌入原有的原型调整能力,把最终调整权交给用户。

· 设计差异性:“同质化严重的产品市场,我们的设计为什么是这样的?”
除了新设备和新行业,很多产品的设计模式逐渐趋于成熟。这需要我们明确产品优势和用户差异,以及区别于竞品的差异点和创新点,这样不仅符合用户与市场需求,也为我们自己创造更多生存空间。 毕竟粗放的时代即将过去,精细化的设计未必不能带来较好的成果。· 设计判断力:“我出了10套方案,你觉得哪个更好?”
这考验设计师的思维结构,在做设计时能主次分明、逻辑自洽,也可以从多个维度评判设计,从而形成自己的决策逻辑。这不仅需要日常进行思维方式的总结,也需要时常跟进数据结论、从失败中总结经验,才能形成你所深耕领域的设计判断力和设计直觉。 总之,AI的发展日新月异,我们需要跟得上时代的步伐,才能探索更多的可能性。欢迎小伙伴们一起探索和交流~ 最后,插播个小广告,最近我们有两篇关于AI探索的文章发出,内容非常干货,诚意满满,敬请关注👏👏👏 · 昨日👉AI结合图形图像类-《我心目中的NO.1,实时生图不用等,奶奶看了都会用》 · 明日👉AI结合PPT类-《一分钟AI帮你搞定年终总结PPT》 咱们下一篇见😘