:::color2 点击下方链接关注网易设计部
:::
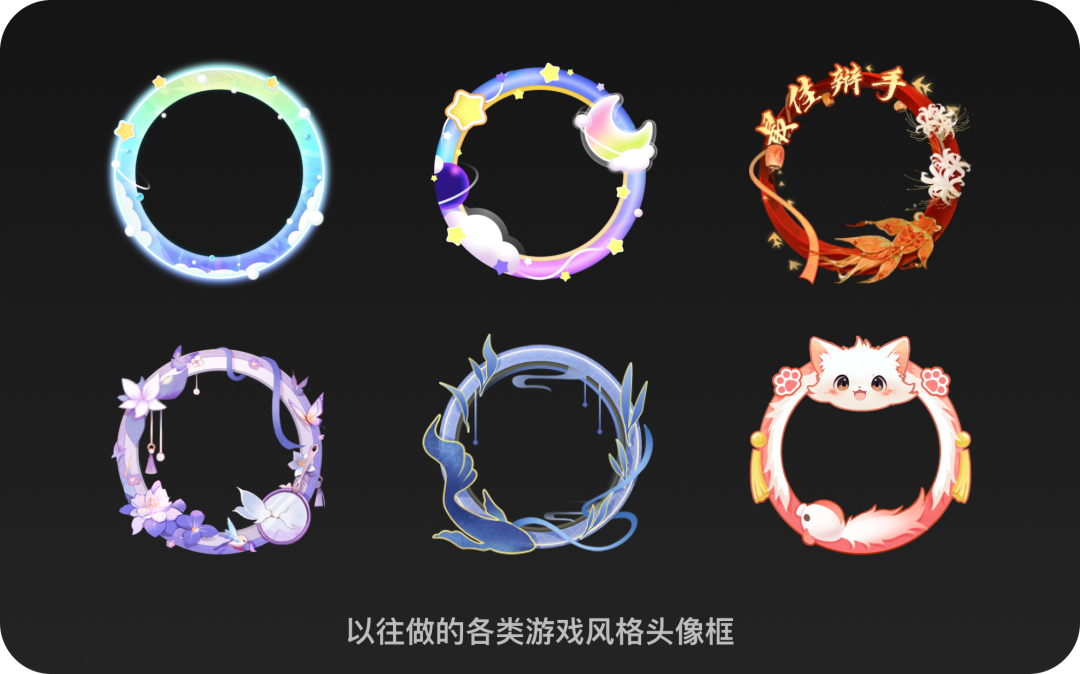
在APP的日常运营中,我们设计的同学经常会接到主题活动类的设计需求,其中活动头像框就是一个主要的类型。 主题头像框能满足用户的个性化需求,可以充当活动奖品,提高用户对活动的参与积极性,也有着一定的活动推广作用。 那么对于大部分手绘能力并不突出的UI设计师,怎样能在短期内利用素材制作活动主题的头像框呢?本期文章我将结合以往我做过的主题头像框,给大家讲解我的思路与方法。

素材分析与制作思路
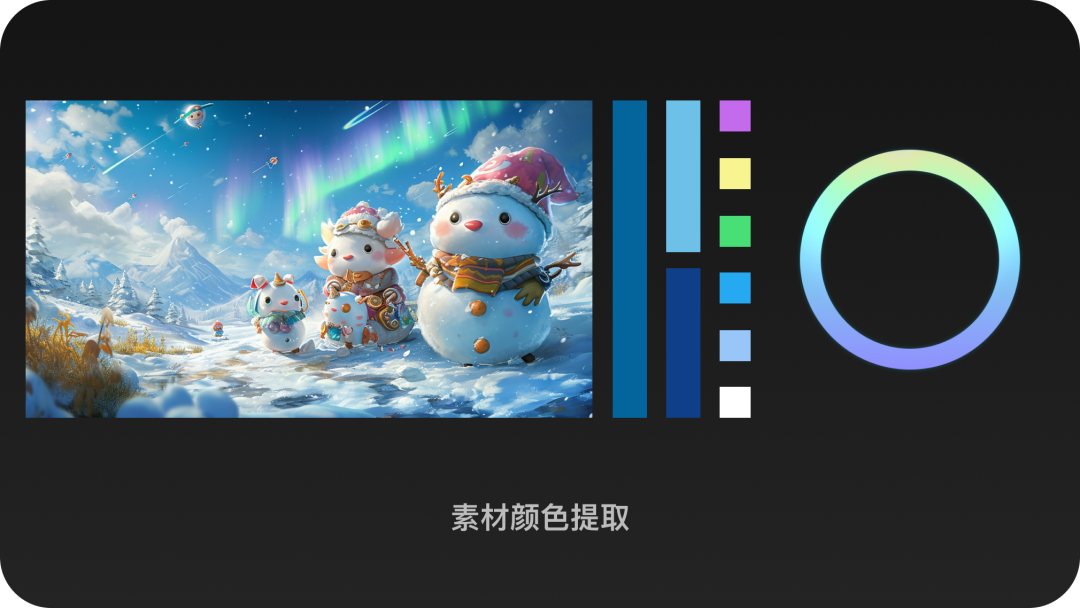
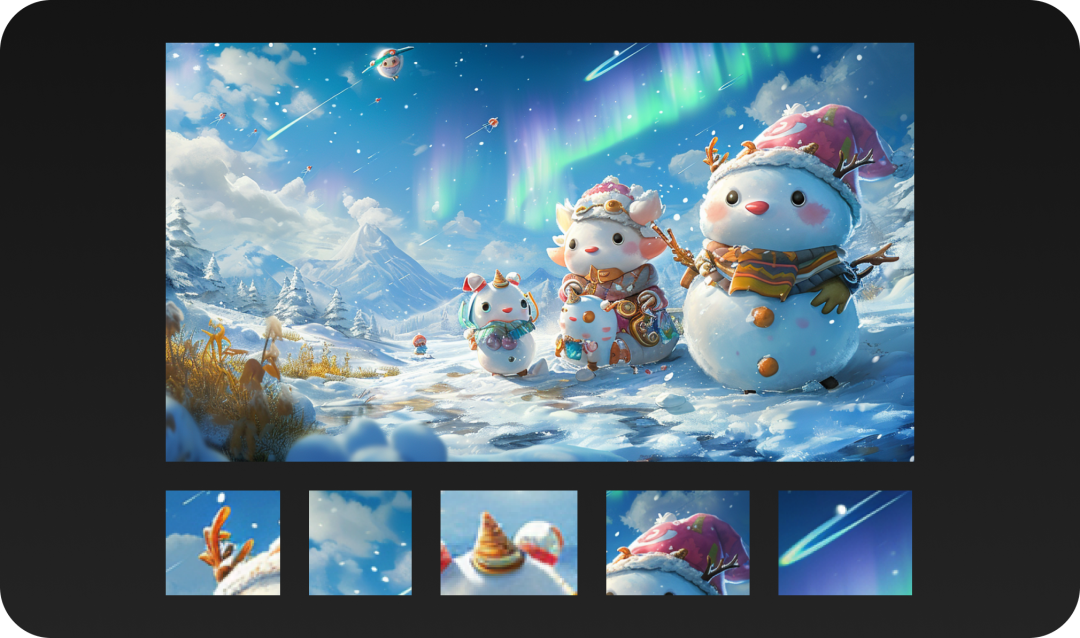
在需求开始前,我们一定要和需求方做好沟通,确定好需求方的想法与要求,提出自己对于元素、颜色、质感等元素大致思路,避免大改。 这里举例用一张AI素材做一个头像框,主题是冬天雪景,给用户带来冬天的感觉,那我们便可以围绕这点分析这张素材和提取可用元素。


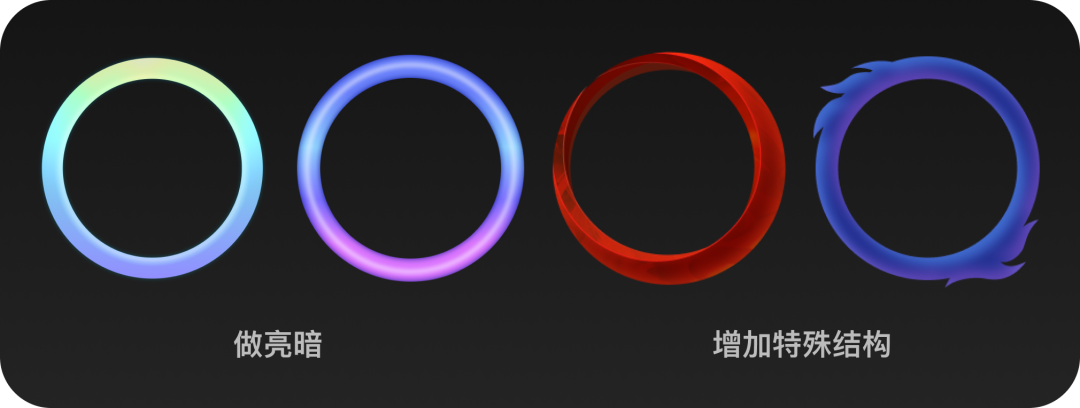
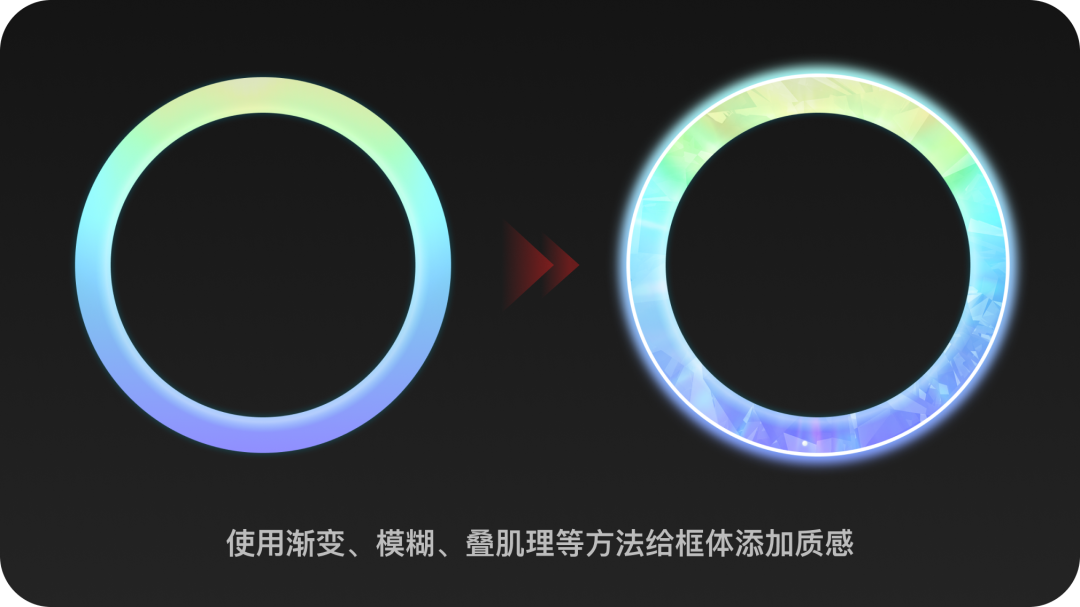
框体的制作
框体制作上首先是框体粗细不宜过细,要记住头像框始终是应用在界面上很小的一个元素,框体太细会压不住元素导致整体看上去很散乱,同时看上去也不够份量,而且框体的内圈最好略微小于头像(下图红色区域),让框体与头像产生一些重叠



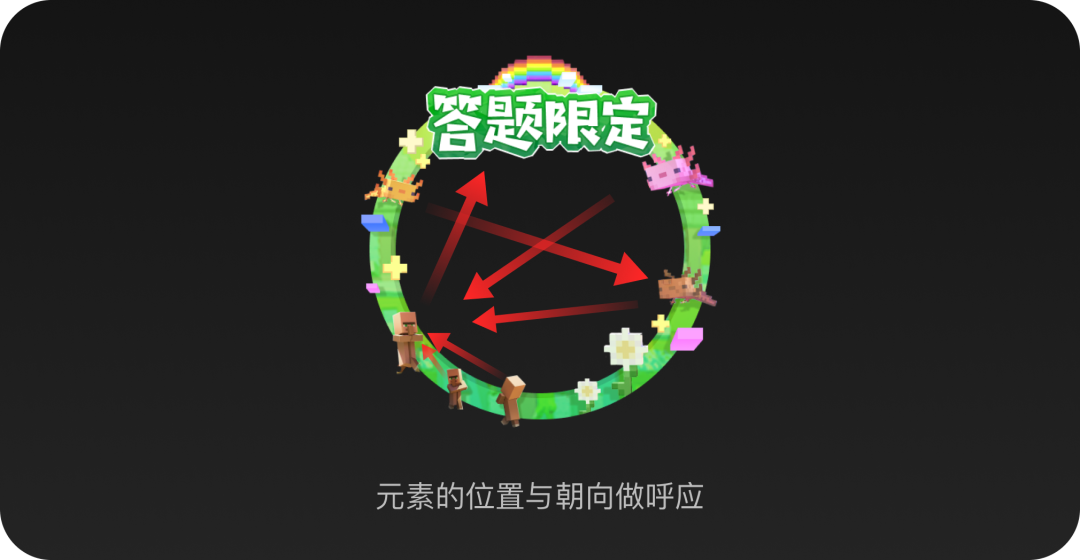
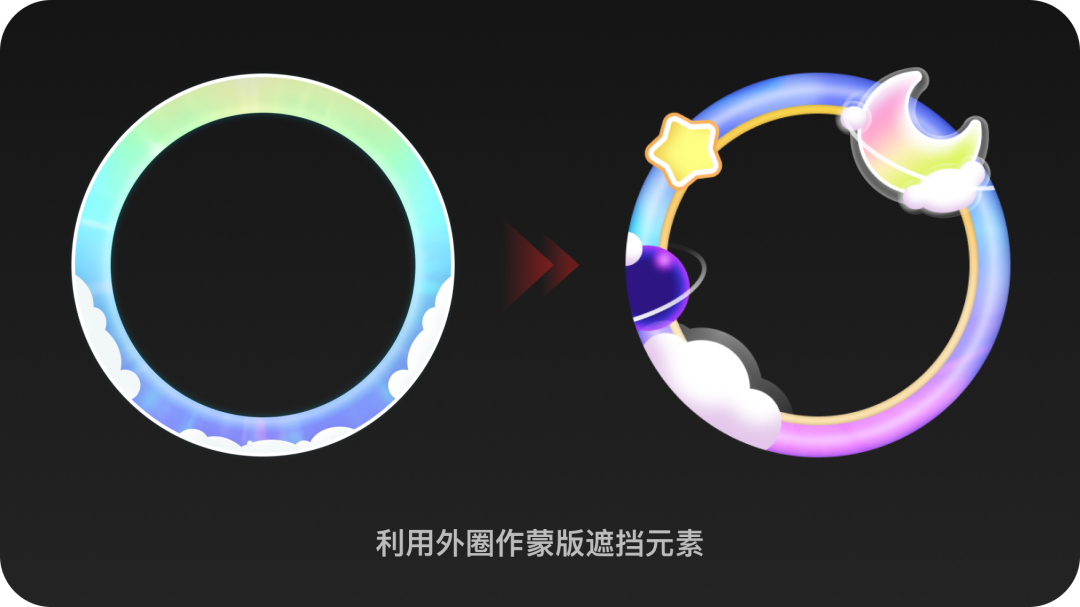
元素的使用
首先需注意点是元素的大小与位置,所有元素尽量避免相同大小,我们可以以优先级去给每组元素做大小排序,例如标题>ip>配角>其他




AI工具的结合
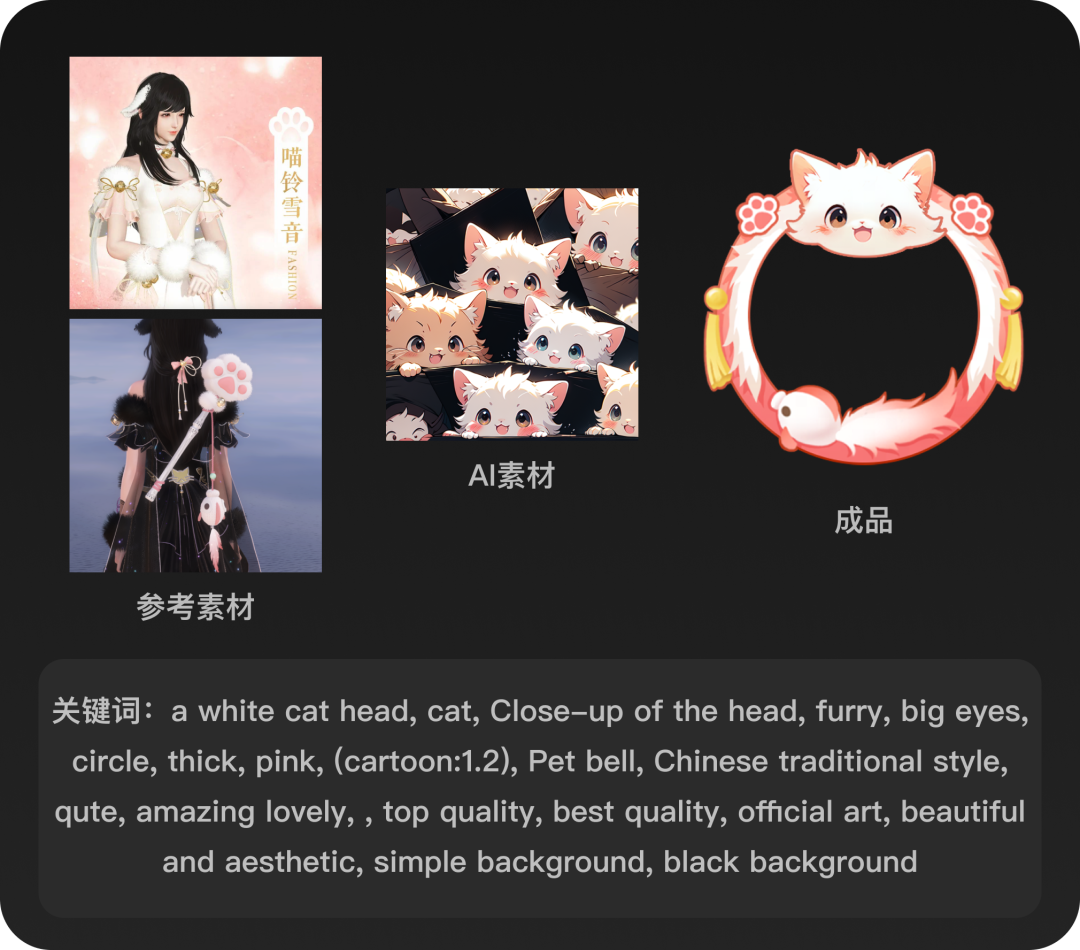
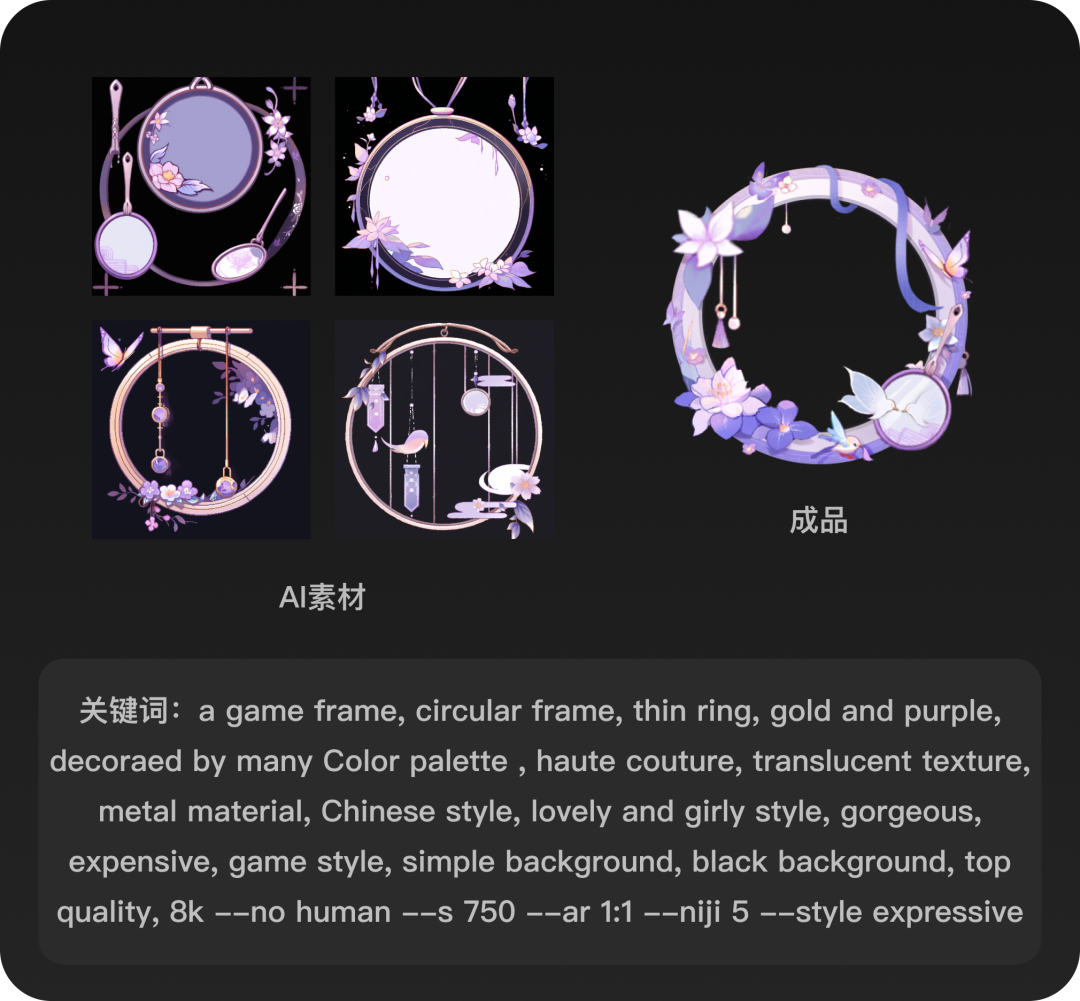
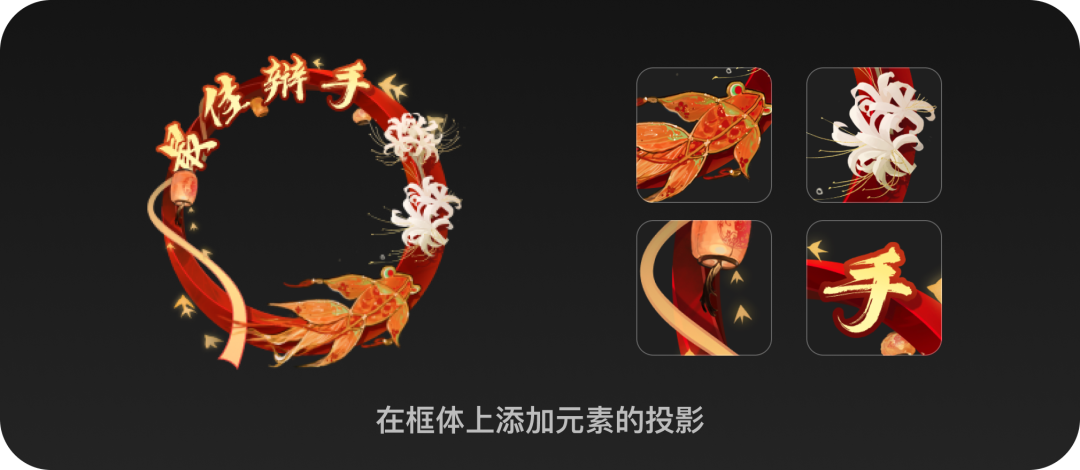
有时候我们拿到的素材没什么可用之处时,我们可以用AI去炼制元素。目前在SD上有模型可以直接炼制整个头像框,但效果并不是特别好,所以我更推荐大家用AI生成元素去做拼贴 基本的AI炼制方法相信大家都会了,这里我们需要强调下画风的提示词,以及记得加上black background,方便抠图。 后续就是结合上面元素使用的思路去做即可,这里放两个古风向的头像框,可以看到AI元素的应用效果还是挺不错的