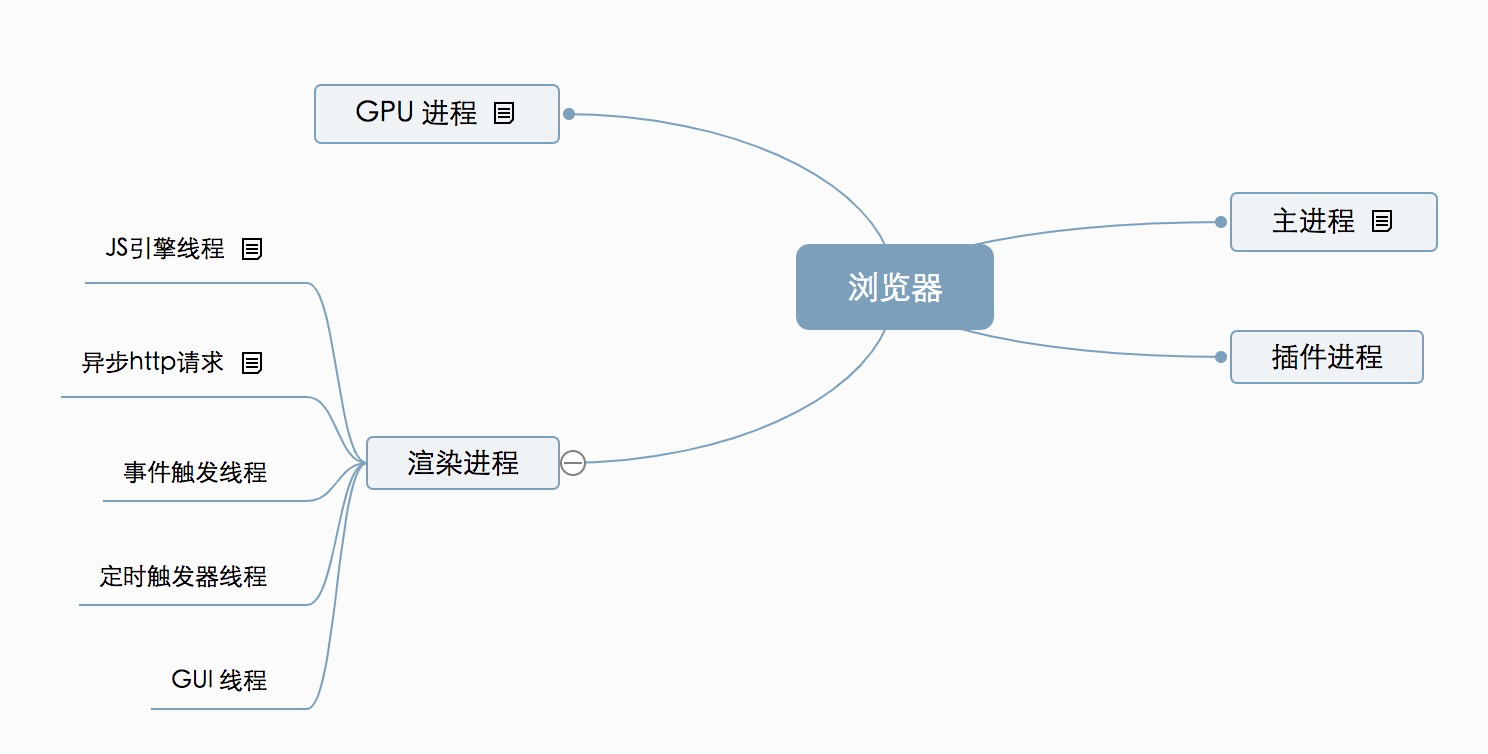
多进程多线程架构

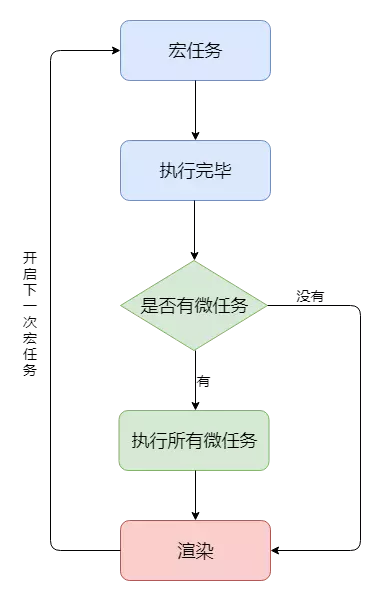
Event Loop
宏任务结束后,会执行渲染,然后执行下一个宏任务,
当宏任务执行完,会在渲染前,将执行期间所产生的所有的所有微任务都执行完
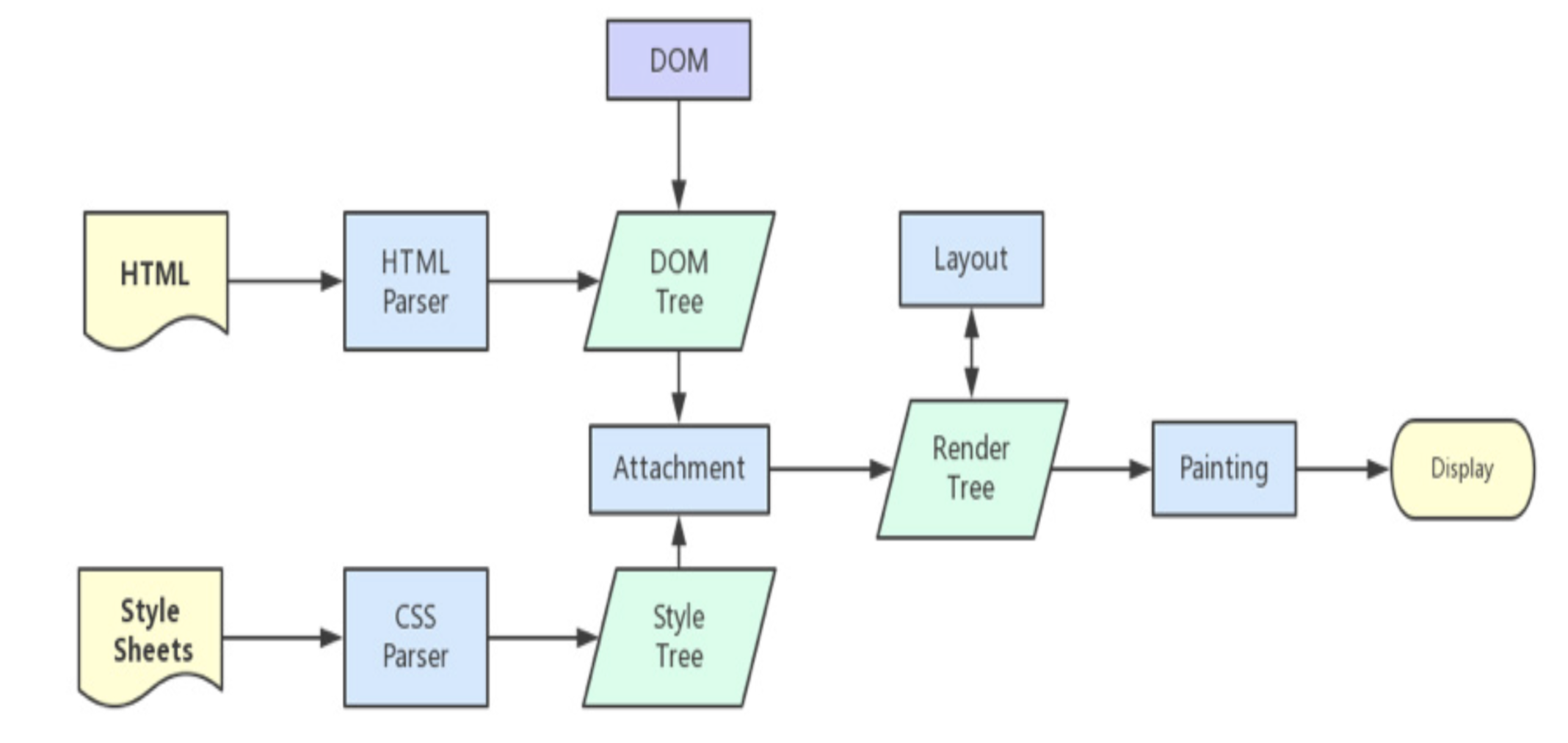
渲染线程

- 处理 HTML 并构建 DOM 树
- 处理 CSS 构建 CSSOM 树
- 将 DOM 与 CSSOM 合并成一个渲染树
- 根据渲染树来布局,计算每个节点的位置。
-
LayerTree
并不是布局树的每个节点都包含一个图层,如果一个节点没有对应的层,那么这个节点就从属于父节点的图层。
通常满足条件的元素会被提升为单独的层: 拥有层叠上下文属性的元素会被提升为单独的一层:如明确定位属性的元素、定义透明属性的元素、使用CSS滤镜的元素
- 需要剪裁的地方:文字剪裁、滚动条等
参考资源
How Browsers Work
浏览器的工作原理:新式网络浏览器幕后揭秘
「中高级前端」从多线程到Event Loop全面梳理 - 掘金

