配置文件优先级
ESLint 配置文件优先级:
- .eslintrc.js(输出一个配置对象)
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json(ESLint 的 JSON 文件允许 JavaScript 风格的注释)
- .eslintrc(可以是 JSON 也可以是 YAML)
- package.json(在 package.json 里创建一个 eslintConfig 属性,在那里定义你的配置)
.eslintrc 参数说明
https://gist.github.com/rswanderer/29dc65efc421b3b5b0442f1bd3dcd046
使用 git 钩子自动 eslint 校验
用 git commit 提交代码之前,利用 pre-commit git 钩子,实现代码规范检测(eslint、standard 规范),符合规范之后才可以提交到 git 仓库。这样在团队合作开发时,可以统一代码风格,如果某些童鞋代码不符合规范,是无法进行提交代码的。
在项目.hooks目录下新建pre-commit文件,来源 pre-commit-eslint
#!/bin/shSTAGED_FILES=$(git diff --cached --name-only --diff-filter=ACM | grep ".jsx\{0,1\}$")if [[ "$STAGED_FILES" = "" ]]; thenexit 0fiPASS=trueecho "\nValidating Javascript:\n"# Check for eslintwhich eslint &> /dev/nullif [[ "$?" == 1 ]]; thenecho "\t\033[41mPlease install ESlint\033[0m"exit 1fifor FILE in $STAGED_FILESdoeslint "$FILE"if [[ "$?" == 0 ]]; thenecho "\t\033[32mESLint Passed: $FILE\033[0m"elseecho "\t\033[41mESLint Failed: $FILE\033[0m"PASS=falsefidoneecho "\nJavascript validation completed!\n"if ! $PASS; thenecho "\033[41mCOMMIT FAILED:\033[0m Your commit contains files that should pass ESLint but do not. Please fix the ESLint errors and try again.\n"exit 1elseecho "\033[42mCOMMIT SUCCEEDED\033[0m\n"fiexit $?
"scripts": {"postinstall": "cp .hooks/* .git/hooks/"},
插件
pre-commit
https://www.npmjs.com/package/pre-commit
已经很久不维护了,不推荐使用
husky
https://github.com/typicode/husky#readme
管理所有的 git hook 的工具
npm i --save-dev husky@next eslint
// package.json{"husky": {"hooks": {"pre-commit": "eslint \"src/**/*.{js,vue,wpy}\"",}}}
lint-staged
lint-staged 取得所有被提交的文件依次执行写好的任务
npm i --save-dev husky lint-staged
lint-staged 的配置是:在 git 的待提交的文件中,在 app 目录下的所有 .js .jsx 都要执行三条命令。前两条一会儿说,后一条是将处理过的代码重新 add 到 git 中。
// package.json{..."scripts": {..."precommit": "lint-staged", // git commit 执行这个命令,这个命令在调起 lint-staged},"lint-staged": { // lint-staged 配置"app/**/*.{js,jsx}": ["prettier --tab-width 4 --write","eslint --fix","git add"]},...}
prettier
prettier 是强大的代码格式化工具,目的是统一团队的代码格式。相对于 ESlint 代码检查能力较弱。
Prettier的概念更像是无论你怎么写,走到我这里,都会被格式成我这一种样子;ESLint 只在发现问题的地方进行 fix,这是两者在逻辑上有区别。
npm i --save-dev --save-exact prettier
结合使用
-> 待提交的代码 -> git add 添加到暂存区 -> 执行 git commit -> husky 注册在 git pre-commit 的钩子调起 lint-staged -> lint-staged 取得所有被提交的文件依次执行写好的任务(ESLint 和 Prettier) -> 如果有错误(没通过 ESlint 检查)则停止任务,等待下次 commit,同时打印错误信息 -> 成功提交
vscode + eslint
安装eslint插件,安装插件后,会检测打开的工程是否存在一个eslint的配置文件,存在的话就会执行eslint的检测,不存在的话就不会检测。
react + eslint 有个问题,react 的组件引入时会被认为没有被使用 **no-unused-vars**,需要引入 **react**插件,引入规则 **"react/jsx-uses-vars": 2**
对于 **react **的使用,一些无状态的组件虽然没有显示的调用**react**,但是编译后会使用**React.createElement**来构造组件,所以还是会出现**react**没有被使用**no-unused-vars**,只能通过注释来消除
/* eslint-disable */ 整个下面块不检查// eslint-disable-next-line 下一行不检查import React, {Component} from 'react'; // eslint-disable-line 本行不检查
使用**vscode**的时候,有的时候使用脚手架生成的代码缩进会是2个空格,大部分时间我们可能需要4个空格,所以在首选项里面可以设置,不检查代码的缩进,不管什么情况都是用4空格缩进,**"editor.tabSize": 4,"editor.detectIndentation": false**
绕过代码检测强制提交
git add . && git commit --no-verify -m "代码规范强制提交测试"
忽略不需要检测的文件
配置 .eslintignore 文件:https://git-scm.com/docs/gitignore/2.20.0
node_modules/lib/es/dist/scripts/
问题
husky无法工作husky 很可能由于各种原因,导致不能很好的工作;这多半是由于 .git/hooks/pre-commit 与期待目标不匹配所致,您可以手动修改,也可以采取如下办法 (备注:如果您的 husky 版本在 0.14 及以上):
rm -rf .git/hooks/*node node_modules/husky/lib/installer/bin install
Elint 没生效,加载Lint rule失败,或者没有autofix
请确保vscode的配置是正确的
需要在「文件 => 首选项 => 设置」里做如下配置:
{"eslint.validate": ["javascript","javascriptreact","typescript","typescriptreact"]}
VSCode 中的 autoFixOnSave 没有效果
如果需要针对 .ts 和 .tsx 文件开启 ESLint 的 autoFix,则需要配置成:
{"editor.formatOnSave": false,"[typescript]": {"editor.formatOnSave": false,},"[typescriptreact]": {"editor.formatOnSave": false,},"editor.codeActionsOnSave": {"source.fixAll.eslint": true},}
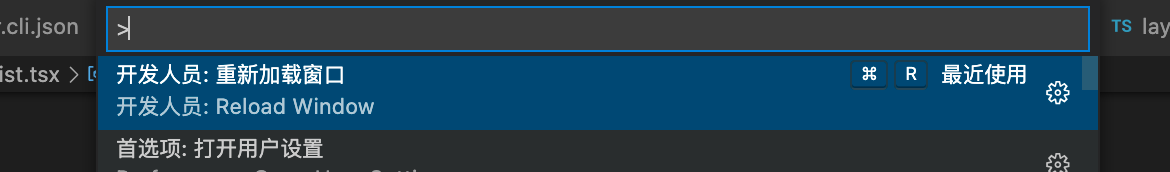
如果配置后,还是没有生效,则需要reload一下vscode窗口:
Cmmmod + shift + p 找到 reload window命令: 
参考文章
http://www.alloyteam.com/2017/08/13065/
https://nice.lovejade.cn/zh/article/beautify-vue-by-eslint-and-prettier.html#pre-commit-hook-%E7%BA%A6%E6%9D%9F%E4%BB%A3%E7%A0%81%E6%8F%90%E4%BA%A4

