Optimistic UI
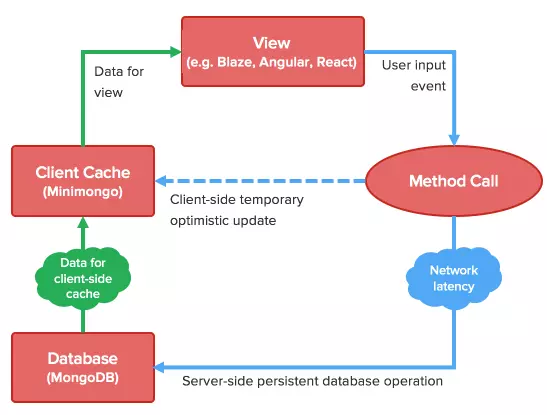
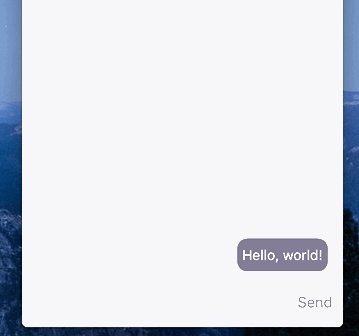
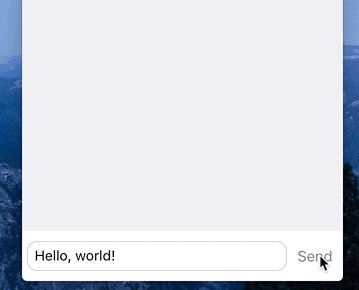
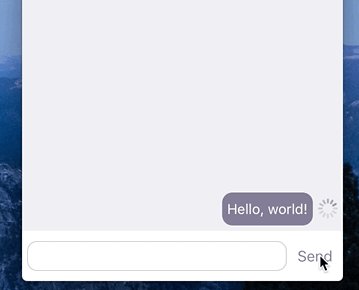
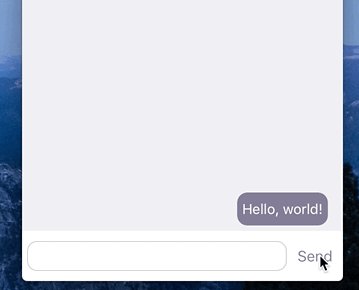
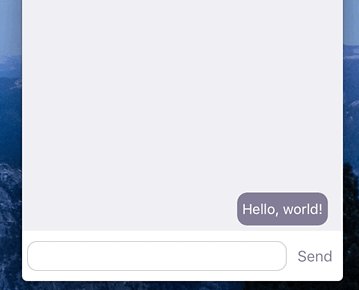
通常,用户输入信息,信息要从客户端先到服务器,一系列计算完成以后,才会从服务器返回到客户端,在屏幕上做出更新。一是用户感觉滞后,操作了却不能立刻看到反馈;二是有时候界面更新结果和用户输入不一致。还有,由于移动网络 (cellular networks) 不稳定,有时候从服务器端返回结果的时间要花一秒或更多的时间,这种前端响应策略非常不利于交互体验。

Optimistic UI 基于一个乐观假设:对于97%-99%的用户操作,服务器都可以成功完成确认更新。
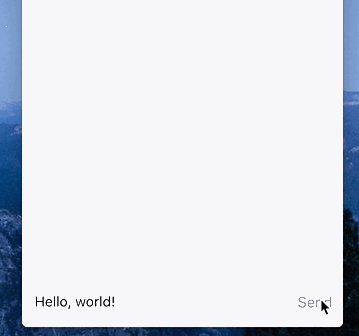
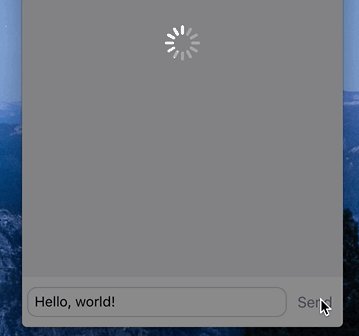
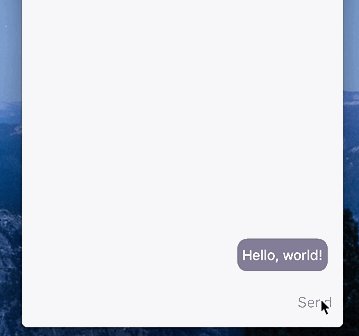
在服务器端确认更新完成前就主动在界面上做出更新


地址栏颜色应该和品牌颜色、网页主题匹配
仅在认可这个meta的浏览器上有效,比如Chrome for Android,实测pc、ios的Chrome、Safari无效
<meta name="theme-color" content="#ff6633">
背景和前景应该有足够的对比度
低对比度文本对于许多用户来说很难或不可能读取
使用Chrome扩展程序aXe可以分析出所有的可访问性问题
避免在页面加载时自动请求地理位置
页面在加载时自动请求用户位置会使用户不信任页面或感到困惑。应将此请求与用户的手势进行关联,而不是在页面加载时自动请求用户的位置。

