消息机制是软件工程中一个普遍运用的工程思想。
- “设计模式”中的观察者模式
- Windows 操作系统底层
- Spring 框架中的 ApplicationListener 模块
- Objective-C 语言中的函数调用
都是通过消息机制驱动的。
使用消息机制最大的好处在于可以做到业务模块间安全解耦,模块间通过发送消息的方式进行协作。
非消息机制案例
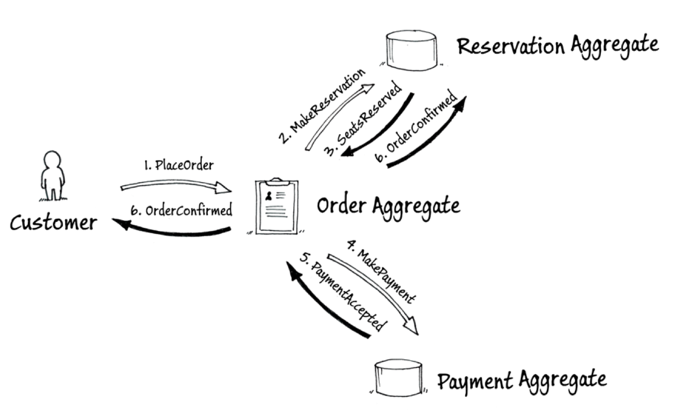
我们先举一个后端开发中的例子,下图是一个简单的预定系统的建模图,并没有使用消息机制:
在没有消息机制的情况下,用户模块需要知道订单模块的存在,并向其进行接口调用,同理订单模块需要向支付模块进行接口调用。这种设计下模块间是耦合的。
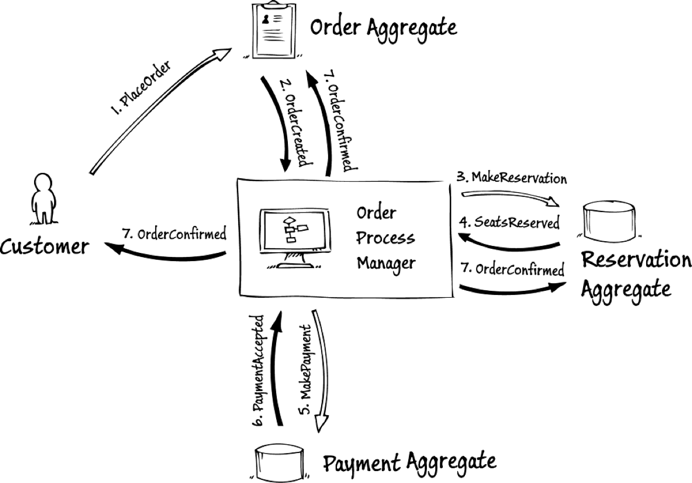
消息机制案例

上图中,无论是客户下订单、支付还是预定都是通过消息的方式传递的,每个模块都是向一个消息处理器起发消息,同时也监听消息处理器发送回来的消息。在这种模式下,模块完全不知道其它模块的存在,彻底做到了解耦。
消息机制在前端中的应用
在前端业务开发中,我们经常也会用到 EventEmitter 库来进行消息传递。比如页面上有两块区域,一块用 React 框架渲染,一块用 D3 渲染的,当两块区域需要数据同步时,就可以使用消息机制进行通讯,保证页面数据整体一致。
如果你的业务中有不同生命周期的组件,建议采用消息机制进行管理,不仅消除了耦合,逻辑关系部分的代码也集中到了一个文件中,内聚性得到了提升。
使用消息机制的一个附属产物就是中间件,我们可以为消息定制各种中间件,在中间中完成一些通用逻辑,让业务代码更精炼。
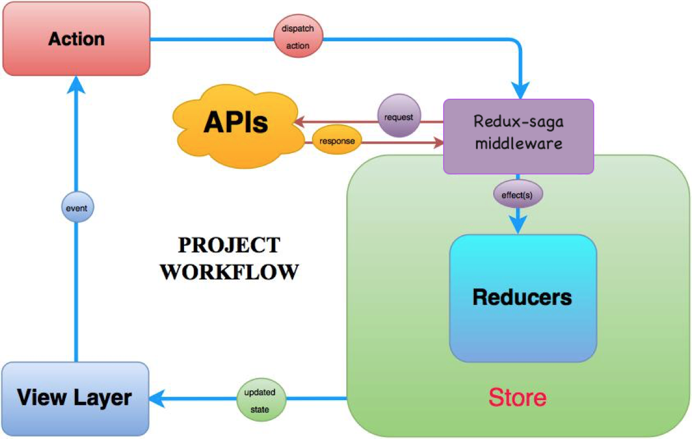
说到前端框架中消息机制的运用,当然首推 Redux 框架,在 Redux 框架中,任何数据交互都需要先转化为一个 action,由 action 去触发 reducer 和相关的 middleware 处理 action,改变数据,最终同步到页面 UI 上,如下图所示: