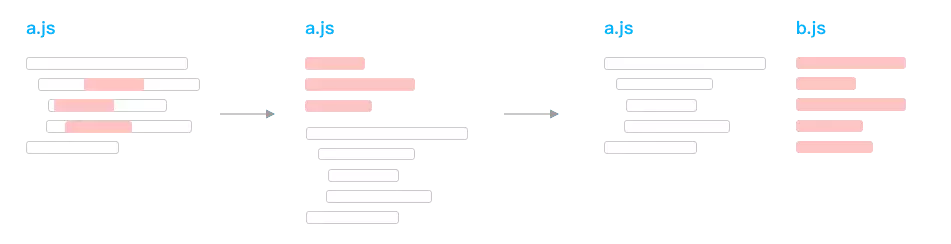
什么样的代码需要重构
- 代码后期可复用
- 代码无副作用
- 代码逻辑单一

渐进式重构
过早重构可能会因需求变化太快白白浪费许多时间;
过晚重构会因为代码逻辑复杂、相似代码积压过多导致变更风险太高,难以维护。
重构的技巧
1.使用 Array.includes 来处理多个条件
我们来看看下面的例子:
// conditionfunction test(fruit) {if (fruit == 'apple' || fruit == 'strawberry') {console.log('red');}}
乍一看,上面的例子看起来似乎没什么问题。 但是,如果我们还有更多的红色水果呢?比如樱桃(cherry)和蔓越莓(cranberries)。 我们是否要用更多的 || 操作符来扩展该语句呢?
我们可以使用 Array.includes 重写上面的条件语句。
function test(fruit) {// 条件提取到数组中const redFruits = ['apple', 'strawberry', 'cherry', 'cranberries'];if (redFruits.includes(fruit)) {console.log('red');}}
我们将红色水果(条件)提取到一个数组中。这样做,可以让代码看起来更整洁。
2.减少嵌套,提前使用 return 语句
让我们扩展前面的示例,再包含另外两个条件:
- 如果没有提供水果,抛出错误
- 接受水果 quantity(数量)参数,如果超过 10,则并打印相关信息。
function test(fruit, quantity) { const redFruits = [‘apple’, ‘strawberry’, ‘cherry’, ‘cranberries’];
// 条件 1:fruit 必须有值 if (fruit) { // 条件 2:必须为红色 if (redFruits.includes(fruit)) { console.log(‘red’);
// 条件 3:数量必须大于 10 if (quantity > 10) { console.log(‘big quantity’); } } } else { throw new Error(‘No fruit!’); } }
// 测试结果
test(null); // 抛出错误:No fruits
test(‘apple’); // 打印:red
test(‘apple’, 20); // 打印:red,big quantity
看看上面的代码,我们有: – 1 个 if / else 语句过滤掉无效条件 – 3 层 if 语句嵌套(分别是条件1,2和3)
我个人遵循的一般规则是 在发现无效条件时提前 return。
/* 在发现无效条件时提前 return */function test(fruit, quantity) {const redFruits = ['apple', 'strawberry', 'cherry', 'cranberries'];// 条件 1:提前抛出错误if (!fruit) throw new Error('No fruit!');// 条件2:必须为红色if (redFruits.includes(fruit)) {console.log('red');// 条件 3:数量必须大于 10if (quantity > 10) {console.log('big quantity');}}}
这样做,我们可以减少一个嵌套层级。 这种编码风格很好,特别是当你的 if 语句很长时(想象一下,你需要滚动到最底部才知道那里有一个 else 语句,这样代码的可读性就变得很差了)。
如果通过反转条件并提前 return ,我们可以进一步减少嵌套。 请查看下面的条件 2 ,看看我们是如何做到的:
/* 在发现无效条件时提前 return */function test(fruit, quantity) {const redFruits = ['apple', 'strawberry', 'cherry', 'cranberries'];if (!fruit) throw new Error('No fruit!'); // 条件 1:提前抛出错误if (!redFruits.includes(fruit)) return; // 条件 2:当 fruit 不是红色的时候,提前 returnconsole.log('red');// 条件 3:必须是大量存在if (quantity > 10) {console.log('big quantity');}}
通过反转条件2的条件,我们的代码现在没有嵌套语句了。 当我们有很长的逻辑代码时,这种技巧非常有用,我们希望在条件不满足时停止下一步的处理。
然而,这并不是严格的规定。问问自己,这个版本(没有嵌套)是否要比前一个版本(条件 2 有嵌套)的更好、可具可读性?
对我来说,我会选择前一个版本(条件 2 有嵌套)。 这是因为:
- 代码简短直接,嵌套 if 更清晰
- 反转条件可能会引发更多的思考过程(增加认知负担)
因此,始终追求更少的嵌套,提前 return,但是不要过度。但不要过度。如果您感兴趣,这里有一篇文章和 StackOverflow 的讨论, 进一步讨论这个话题:
3.使用函数的默认参数 和 解构
我想下面的代码可能看起来很熟悉,我们在使用 JavaScript 时总是需要检查 null / undefined 值并分配默认值:
function test(fruit, quantity) {if (!fruit) return;const q = quantity || 1; // 如果没有提供 quantity 参数,则默认为 1console.log(`We have ${q} ${fruit}!`);}// 测试结果test('banana'); // We have 1 banana!test('apple', 2); // We have 2 apple!
实际上,我们可以通过分配默认函数参数来消除变量 q 。
function test(fruit, quantity = 1) { // i如果没有提供 quantity 参数,则默认为 1if (!fruit) return;console.log(`We have ${quantity} ${fruit}!`);}// 测试结果test('banana'); // We have 1 banana!test('apple', 2); // We have 2 apple!
更简单直观不是吗? 请注意,每个函数参数都有自己的默认值。 例如,我们也可以为 fruit 分配一个默认值:function test(fruit = ‘unknown’, quantity = 1)。
愚人码头注:如果你还不了解 ES6 中函数默认参数的新特性,可以查看 JavaScript 函数中默认参数 了解更多详情。
如果我们的 fruit 是一个 Object 对象怎么办? 我们可以指定默认参数吗?
function test(fruit) {// 如果有值,则打印 fruit.nameif (fruit && fruit.name) {console.log (fruit.name);} else {console.log('unknown');}}//测试结果test(undefined); // unknowntest({ }); // unknowntest({ name: 'apple', color: 'red' }); // apple
看看上面的例子,我们想要的是如果 fruit.name 可用则打印水果名称,否则将打印 unknown 。我们可以使用默认函数参数和解构(destructing) 来避免 fruit && fruit.name 这样的检查。
// 解构 —— 只获得 name 属性// 参数默认分配空对象 {}function test({name} = {}) {console.log (name || 'unknown');}//测试结果test(undefined); // unknowntest({ }); // unknowntest({ name: 'apple', color: 'red' }); // apple
由于我们只需要来自 fruit 的 name 属性,我们可以使用 {name} 来解构参数,然后我们可以在代码中使用 name 作为变量来取代fruit.name。
我们还将空对象 {} 指定为默认值。 如果我们不这样做,你将在执行行测试时遇到test(undefined) – Cannot destructure property name of ‘undefined’ or ‘null’.(无法解析’undefined’或’null’的属性名称)。 因为 undefined中 没有 name 属性。
如果您不介意使用第三方库,有几种方法可以减少空检查:
- 使用 Lodash get 函数
- 使用 Facebook 开源的 idx 库(需搭配 Babeljs)
愚人码头注:如果你还不了解 ES6 中 destructure(解构) 的新特性,可以查看 www.css88.com/archives/ta… 这些文章了解更多详情。
以下是使用Lodash的示例:
// 引入 lodash 库,我们将获得 _.get()function test(fruit) {console.log(_.get(fruit, 'name', 'unknown'); // 获取 name 属性,如果没有分配,则设为默认值 unknown}//测试结果test(undefined); // unknowntest({ }); // unknowntest({ name: 'apple', color: 'red' }); // apple
您可以在这里 运行演示代码 。此外,如果你喜欢函数式编程(FP),您可以选择使用Lodash fp ,Lodash的函数式能版本(方法名更改为 get 或 getOr)。
4.选择 Map / Object 字面量,而不是Switch语句
让我们看看下面的例子,我们想根据颜色打印水果:
function test(color) {// 使用 switch case 语句,根据颜色找出对应的水果switch (color) {case 'red':return ['apple', 'strawberry'];case 'yellow':return ['banana', 'pineapple'];case 'purple':return ['grape', 'plum'];default:return [];}}//测试结果test(null); // []test('yellow'); // ['banana', 'pineapple']
上面的代码似乎没有错,但我觉得它很冗长。使用具有更清晰语法的 object 字面量可以实现相同的结果:
// 使用对象字面量,根据颜色找出对应的水果const fruitColor = {red: ['apple', 'strawberry'],yellow: ['banana', 'pineapple'],purple: ['grape', 'plum']};function test(color) {return fruitColor[color] || [];}
或者,您可以使用 Map 来实现相同的结果:
// 使用 Map ,根据颜色找出对应的水果const fruitColor = new Map().set('red', ['apple', 'strawberry']).set('yellow', ['banana', 'pineapple']).set('purple', ['grape', 'plum']);function test(color) {return fruitColor.get(color) || [];}
Map 是 ES2015(ES6) 引入的新的对象类型,允许您存储键值对。
我们是不是应该禁止使用 switch 语句呢? 不要局限于此。 就个人而言,我尽可能使用对象字面量,但我不会设置硬规则来阻止使用 switch ,是否使用应该根据你的场景而决定。
Todd Motto 有一篇文章深入地研究了 switch语句与对象字面量,你可以在 这里 阅读。
重构语法
对于上面的示例,我们实际上可以使用 Array.filter 来重构我们的代码,以实现相同的结果。
const fruits = [{ name: 'apple', color: 'red' },{ name: 'strawberry', color: 'red' },{ name: 'banana', color: 'yellow' },{ name: 'pineapple', color: 'yellow' },{ name: 'grape', color: 'purple' },{ name: 'plum', color: 'purple' }];function test(color) {// 使用 Array filter ,根据颜色找出对应的水果return fruits.filter(f => f.color == color);}
总有不止一种方法可以达到相同的效果。对于这个例子我们展示了 4 种实现方法。编码很有趣!
5. 使用 Array.every 和 Array.some 来处理全部/部分满足条件
最后一个小技巧更多地是利用新的(但不是那么新的)Javascript Array函数来减少代码行。查看下面的代码,我们想检查所有水果是否都是红色的:
const fruits = [{ name: 'apple', color: 'red' },{ name: 'banana', color: 'yellow' },{ name: 'grape', color: 'purple' }];function test() {let isAllRed = true;// 条件:所有的水果都必须是红色for (let f of fruits) {if (!isAllRed) break;isAllRed = (f.color == 'red');}console.log(isAllRed); // false}
代码太长了!我们可以使用 Array.every 减少行数:
const fruits = [{ name: 'apple', color: 'red' },{ name: 'banana', color: 'yellow' },{ name: 'grape', color: 'purple' }];function test() {// 条件:简短方式,所有的水果都必须是红色const isAllRed = fruits.every(f => f.color == 'red');console.log(isAllRed); // false}
干净多了对吧?类似的,如果我们想要检查是否有至少一个水果是红色的,我们可以使用 Array.some 仅用一行代码就实现出来。
const fruits = [{ name: 'apple', color: 'red' },{ name: 'banana', color: 'yellow' },{ name: 'grape', color: 'purple' }];function test() {// 条件:是否存在红色的水果const isAnyRed = fruits.some(f => f.color == 'red');console.log(isAnyRed); // true}