需求
通过二维码生成 sketch 下载链接,可以扫描下载
问题
初始方案:通过二维码生成 sketch 静态资源链接,然而 用安卓微信是直接解析的,会直接下载文件,用IOS 手机微信扫描后会产生乱码
改进方案
通过二维码生成一个静态 HTML 的页面,并判断“用户代理” 信息,确认是否是微信客户端,从而实现返回不同的文字效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Download</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}html, body {height: 100%;width: 100%;}#holder {height: 25%;}#content {text-align: center;}#content p {font-size: 20px;line-height: 36px;margin-bottom: 20px;}#link {display: inline-block;width: 80%;color: #2D71DB;text-align: left;font-size: 12px;word-break:break-all;}#link a {color: #2D71DB !important;}</style></head><body><div id="holder"></div><div id="content"><p><span id="tar">请复制网址后使用浏览器下载</span><br>或发送下载链接至PC端微信下载</p><div id="link">https://obs-cn-shanghai.yun.pingan.com/xdc/PAT%20Design%20UI%20Kit%20Orange_V1.1.sketch?response-content-disposition=attachment%3Bfilename%3DPAT%2520Design%2520UI%2520Kit%2520Orange_V1.1.sketch</div></div><script>var ua = navigator.userAgent.toLocaleLowerCase();var isWeixin = ua.indexOf('micromessenger') != -1;var tar = document.getElementById('tar');var link = 'https://obs-cn-shanghai.yun.pingan.com/xdc/PAT%20Design%20UI%20Kit%20Orange_V1.1.sketch?response-content-disposition=attachment%3Bfilename%3DPAT%2520Design%2520UI%2520Kit%2520Orange_V1.1.sketch';var linkWrap = document.getElementById('link');if (!isWeixin) {tar.innerText = '可点击直接下载';linkWrap.innerHTML = '<a href="' + link + '">' + link + '</a>';}</script></body></html>
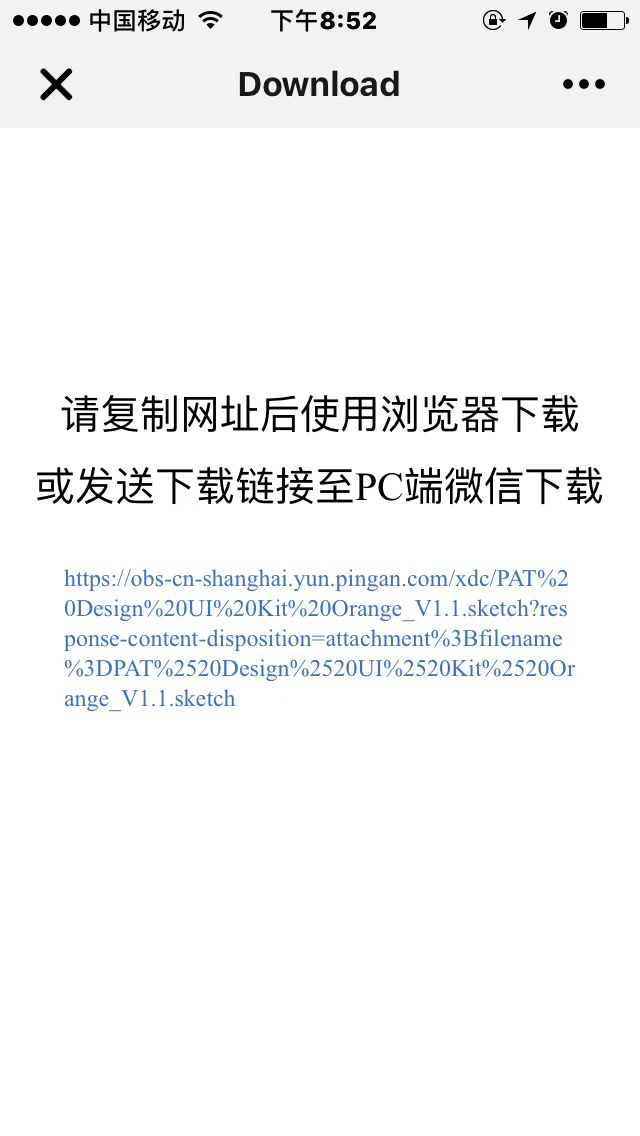
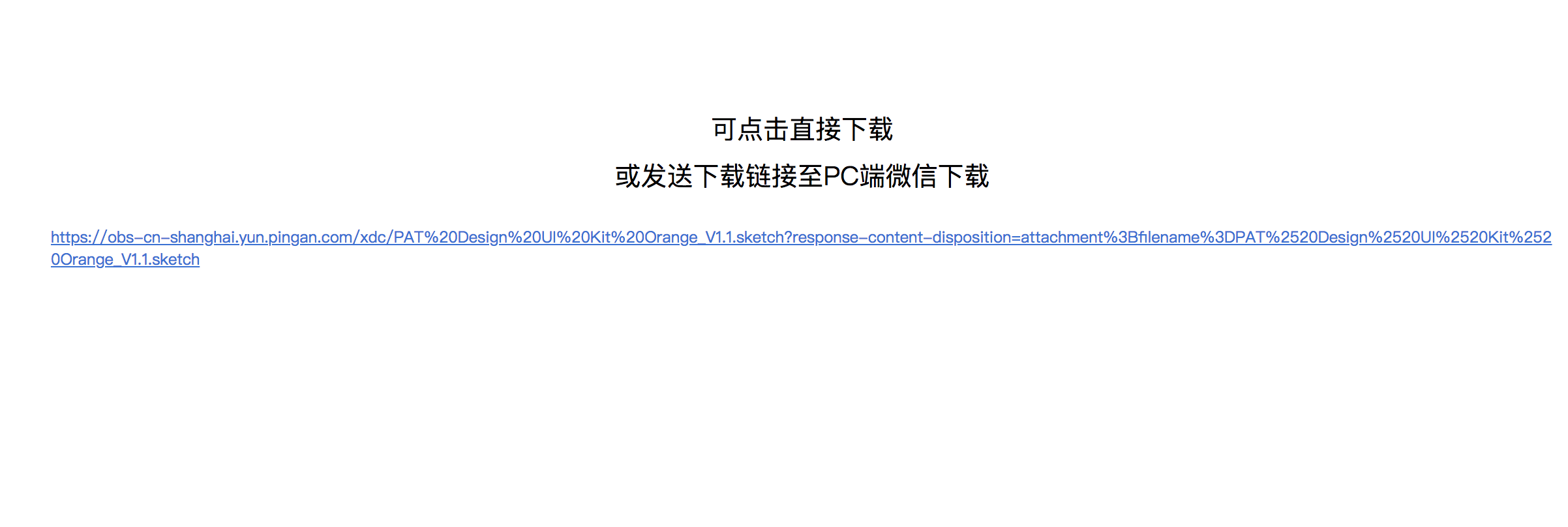
最终效果
浏览器
微信