前言
前端单测是一个可有可无的东西?
写单测比较费时,有这个时间不如多做几个需求!
测试在验收的时候对页面的功能都会操作一遍,写单测相当于无用功
后端提供给前端的接口需要保证质量,因此需要做单测,但前端很少需要提供接口给其他人。
什么情况下需要单测
在大部分情况下,如果公司业务不复杂,我是认同完全没有必要做单测的观点的。但如果涉及到了以下几个方面,则要好好考虑一下:
业务比较复杂,前端参与的人员超过3人
公司非常注重代码的质量,想尽一切办法杜绝线上出bug
是跨项目组件的提供方
在做一个开源项目
组件化单测的必要性:
虽然单元测试需要花费时间且所花时间会比模块本身更多,但是性价比却是随着使用的次数越来越高
在工作中或开源社区中,我们写库的目的都是为了能更好的为别人使用,这个时候单元测试应该是必须的
好的单元测试可以作为优秀的文档,并且保证模块行为的确定性。
UI库并不涉及业务逻辑,所以只写单元测试足够
测哪些方面
模块应被渲染的DOM树是否正确
模块的属性传递是否正确,(属性是方法,则是否被正确调用;属性是布尔值或对象,则是否被正确传递且达到预期的目的)
模块内的各个行为是否正确
甚至可以测试各个DOM节点是否被应用预期的class,且这些class是不是预期的样式
测试工具
Jest是Facebook开发的一个测试框架,它集成了测试执行器、断言库、spy、mock、snapshot和测试覆盖率报告等功能。React项目本身也是使用Jest进行单测的,因此它们俩的契合度相当高。
Enzyme是由airbnb开发的React单测工具。它扩展了React的TestUtils并通过支持类似jQuery的find语法可以很方便的对render出来的结果做各种断言。
JEST 跑一个简单的测试用例
技术栈:React@16 + webpack@3
编写测试用例流程:
Arrange(准备):设置测试场景,准备测试数据
Act(执行):调用被测试代码
Assert(断言):验证被测代码是否与预期相同
安装Jest并让其支持ES6语法
npm install --save-dev jest jest-cli babel-jest # babel-jest的作用是让单测代码支持ES6
新建单测文件夹并新建一个单测文件
1.在项目的根目录新建__jest__文件夹和components文件夹
jest
mocks
tests
mudules // 存放各个模块的单测代码
utils // 对一些公用函数写的测试代码
- sum.test.js // 单测用例
components
- Math.js // 被测试对象
2.新建单测文件
// __jest__/__test__/sum.test.jsconst sum = require('../../../components/Math');test('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3);});
function sum(a, b) {return a + b;}module.exports = sum;
配置package.json
"jest": {// moduleFileExtensions对应webpack中的extensions;"moduleFileExtensions": ["js","jsx"],// moduleDirectories对应webpack中的modulesDirectories;"moduleDirectories": ["node_modules"],// moduleNameMapper对应webpack中的alias"moduleNameMapper": {"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__jest__/__mocks__/fileMock.js","\\.(css|scss)$": "identity-obj-proxy", // 对于css等样式文件,使用identity-obj-proxy来mock,它会在引用到class的地方直接返回class的类名"^cpn(.*)$": "<rootDir>/src/components$1" //这里的<rootDir>对应我们项目的根目录。}}
同时添加以下script:
"scripts": {"test": "jest __jest__/__tests__"}
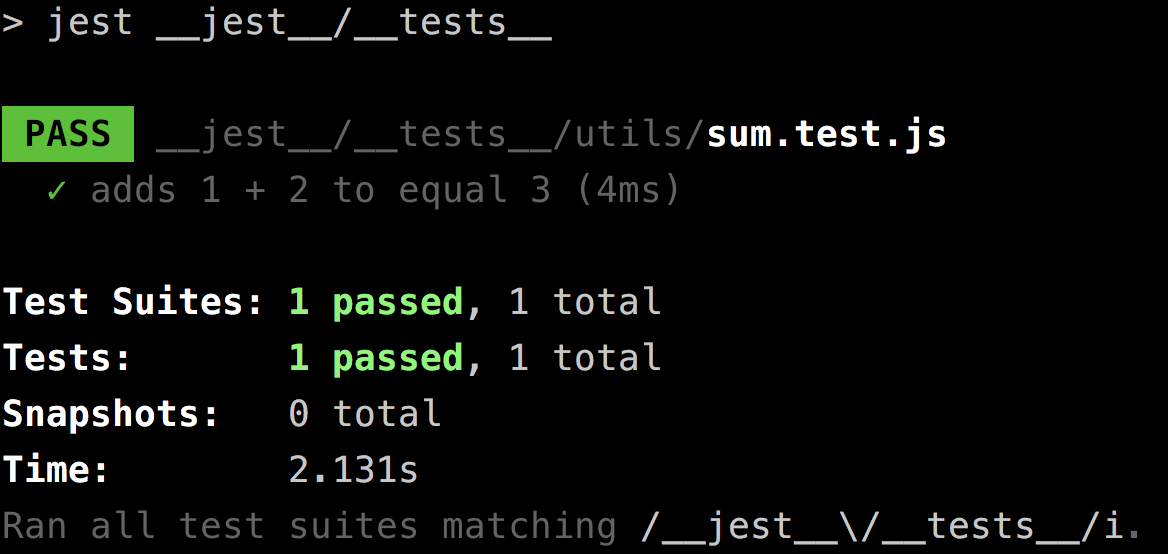
运行测试脚本
在命令行输入:npm run test
出现以下结果,则说明Jest安装成功并通过第一个测试!👏

create-react-app
create-react-app 自带 Jest 库
Jest 会自动在当前目录下寻找满足条件的JS文件作为单测代码来执行
文件名以
.test.js为后缀的代码文件存于
_test_目录下的代码文件
目录结构
在根目录创建test目录,单测文件以
.test.js为后缀在每个组件目录下创建
_test_子目录
语法
测试用例it()
// 它在什么样的情况下是什么行为it('should return object when invoked', () => {// 增加断言语句})
测试套件 describe()
测试套件 = 测试用例 + 测试套件
从外到里顺序执行
重用共同的环境设置
describe('action', () => {it('should return object when invoked', () => {// 增加断言语句})// 可以有更多的it函数调用})
钩子函数
beforeAll: 在开始测试套件开始之前执行一次
afterAll: 在结束测试套件中所有测试用例之后执行一次
beforeEach: 每个测试用例在执行之前都执行一次
afterEach: 每个测试用例在执行之后都执行一次

