- 一、webpack 常用 Loader
- 二、webpack 常用 Plugin
- 1、修改行为
- 2、优化
- 其他插件
- 三、优化
- 参考资源
tags: [组件]
categories: 前端工程化
一、webpack 常用 Loader
1、加载文件
raw-loader:把文本文件的内容加载到代码中去,在 3-20加载SVG 中有介绍。
file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件,在 3-19加载图片、3-20加载 SVG、4-9 CDN 加速 中有介绍。
url-loader:和 file-loader 类似,但是能在文件很小的情况下以 base64 的方式把文件内容注入到代码中去,在 3-19加载图片、3-20加载 SVG 中有介绍。
source-map-loader:加载额外的 Source Map 文件,以方便断点调试,在 3-21加载 Source Map 中有介绍。
svg-inline-loader:把压缩后的 SVG 内容注入到代码中,在 3-20加载 SVG 中有介绍。
node-loader:加载 Node.js 原生模块
.node文件。image-loader:加载并且压缩图片文件。
json-loader:加载 JSON 文件。
yaml-loader:加载 YAML 文件。
2、编译模版
pug-loader:把 Pug 模版转换成 JavaScript 函数返回。
handlebars-loader:把 Handlebars 模版编译成函数返回。
ejs-loader:把 EJS 模版编译成函数返回。
haml-loader:把 HAML 代码转换成 HTML。
markdown-loader:把 Markdown 文件转换成 HTML。
3、转换脚本语言
babel-loader:把 ES6 转换成 ES5,在3-1使用 ES6 语言中有介绍。
ts-loader:把 TypeScript 转换成 JavaScript,在3-2使用 TypeScript 语言中有遇到。
awesome-typescript-loader:把 TypeScript 转换成 JavaScript,性能要比 ts-loader 好。
coffee-loader:把 CoffeeScript 转换成 JavaScript。
4、转换样式文件
css-loader:加载 CSS,支持模块化、压缩、文件导入等特性。
style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作去加载 CSS。
sass-loader:把 SCSS/SASS 代码转换成 CSS,在3-4使用 SCSS 语言中有介绍。
postcss-loader:扩展 CSS 语法,使用下一代 CSS,在3-5使用 PostCSS中有介绍。
less-loader:把 Less 代码转换成 CSS 代码。
stylus-loader:把 Stylus 代码转换成 CSS 代码。
5、检查代码
eslint-loader:通过 ESLint 检查 JavaScript 代码,在 3-16检查代码中有介绍。
tslint-loader:通过 TSLint 检查 TypeScript 代码。
mocha-loader:加载 Mocha 测试用例代码。
coverjs-loader:计算测试覆盖率。
6、其它
vue-loader:加载 Vue.js 单文件组件,在3-7使用 Vue 框架中有介绍。
i18n-loader:加载多语言版本,支持国际化。
ignore-loader:忽略掉部分文件,在3-11构建同构应用中有介绍。
ui-component-loader:按需加载 UI 组件库,例如在使用 antd UI 组件库时,不会因为只用到了 Button 组件而打包进所有的组件。
二、webpack 常用 Plugin
1、修改行为
define-plugin
https://webpack.js.org/plugins/define-plugin/
定义环境变量
context-replacement-plugin
https://webpack.js.org/plugins/context-replacement-plugin/
修改 require 语句在寻找文件时的默认行为
ignore-plugin
https://webpack.js.org/plugins/ignore-plugin/
用于忽略部分文件
2、优化
commons-chunk-plugin(V4.0移除,SplitChunksPlugin取代)
https://webpack.js.org/plugins/commons-chunk-plugin/
提取公共代码,避免webpack生成重复引入的模块代码,引入模块代码只生成一遍。
注意该插件和DLL的功能不一样
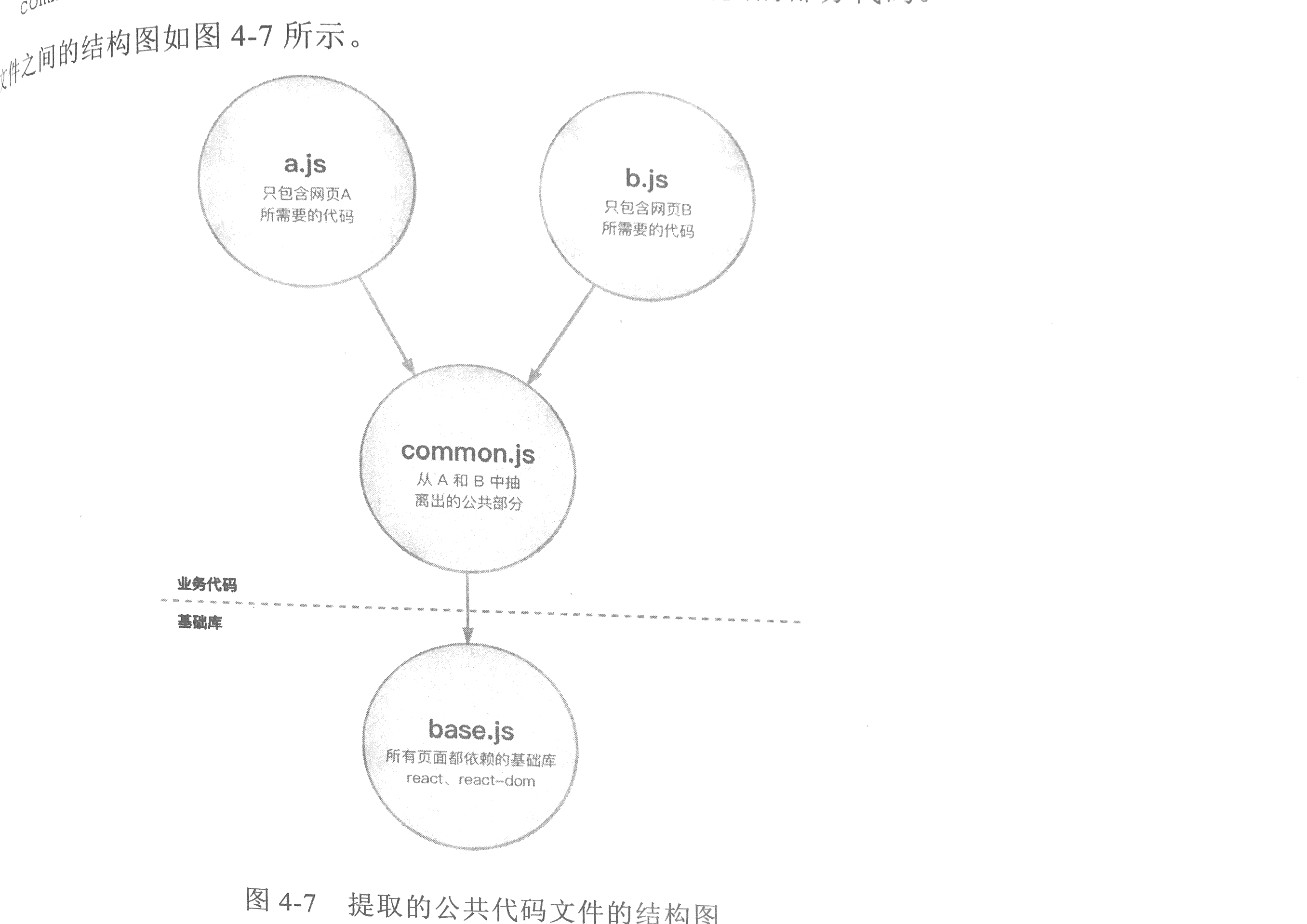
提取公共代码
对于多页面应用而言,提取公共代码:
减少网络传输流量,降低服务器成本
虽然用户第一次打开网站的速度得不到优化,但之后访问其他页面的速度将大大提高
extract-text-webpack-plugin(V4.0移除,mini-css-extract-plugin取代)
https://github.com/webpack-contrib/extract-text-webpack-plugin
提取 JS 中的 CSS 代码到单独的文件中
prepack-webpack-plugin
https://github.com/gajus/prepack-webpack-plugin
通过 Facebook 的 Prepack 优化输出的 JS 代码的性能:编译代码时提前将计算结果放到编译后的代码中,而不是在代码运行时才去求值
通过 Babel 将 JS 源码解析成 AST,以更细粒度分析源码
实现了一个 JS 解释器,用于执行源码。借助这个解释器,prepack 才能理解源码具体是如何执行的,并将执行过程中的结果返回到输出中
不能识别 DOM API 和 部分 Node.js API
代码在优化后性能可能更差
代码在优化后,文件的尺寸可能大大增加
现在用于线上环境还为时过早
uglifyjs-webpack-plugin
https://github.com/webpack-contrib/uglifyjs-webpack-plugin
通过 UglifyJS 压缩 ES6 代码;V4.0 实例不放到 Plugin 中了,放到 optimization.minimizer 中去了
参数:
sourceMap: 默认不生成
beautify:是否输出可读性较强的代码,即保留空格和制表符。默认true
comments: 是否保留代码中的注释。默认 true
compress.warning: 是否在 uglifyJS 删除没用的代码时输出警告信息。默认 true
drop_console: 是否删除代码中的所有 console 语句。默认 false
collapse_vars: 是否内嵌已定义但是只用到一次的变量。默认true。
reduce_vars: 是否提取出现了多次但是没有定义成变量去引用的静态值
webpack-parallel-uglify-plugin
https://github.com/gdborton/webpack-parallel-uglify-plugin
多线程执行 UglifyJS 代码压缩,提升构建的速度,在生产环境使用
使用时即不实用 UglifyJS ,直接用 ParalleUglifyPlugin,但是变成了并行执行
参数:
test: 用正则匹配哪些文件需要被压缩,默认为/.js$/
include: 用正则命中需要被压缩的文件,默认为[]
exclude: 用正则命中不需要被压缩的文件,默认为[]
cacheDir: 用于配置缓存存放的目录路径,缓存压缩后的结果,下次遇到一样的输入时直接从缓存中获取压缩后的结果并返回。默认不缓存
workerCount: 开启几个子进程去并发执行压缩。默认为当前运行的 CPU 核数 -1
sourceMap: 会导致压缩过程变慢
uglifyJS: 传递给 uglifyJS 的参数
uglifyES: 传递给 uglifyES 的参数
const path = require('path')const DefinePlugin = require('webpack/lib/DefinePlugin')const ParalleUglifyPlugin = require('webpack-parallel-uglify-plugin')module.exports = {plugins: [// 使用 ParalleUglifyPlugin 并行压缩输出的 JS 代码new ParalleUglifyPlugin({// 传递给 UglifyJS 的参数uglifyJS: {output: {// 最紧凑的输出beautify: false,// 删除所有注释comments: false,},compress: {// 在UglifyJS 删除没有用到的代码时不输出警告warnings: false,// 删除所有的console语句,可以兼容IE浏览器drop_console: true,}}})]}
imagemin-webpack-plugin
https://www.npmjs.com/package/imagemin-webpack-plugin
压缩图片文件
webpack-spritesmith
https://www.npmjs.com/package/webpack-spritesmith
制作雪碧图
ModuleConcatenationPlugin
https://webpack.js.org/plugins/module-concatenation-plugin/
开启 WebpackScopeHoisting 功能
dll-plugin
https://webpack.js.org/plugins/dll-plugin/
借助 DLL 的思想大幅度提升构建速度
DLL:动态链接库,在一个动态链接库中可以包含为其他模块调用的函数和数据
将网页依赖的基础模块抽离出来,打包到一个个单独的动态链接库中。在一个动态链接库中可以包含多个模块
当需要导入的模块存在于某个动态链接库中时,这个模块不能被再次打包,而是去动态链接库中获取
页面依赖的所有动态链接库都需要被加载
包含大量复用模块的动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会重新编译,而是直接使用动态链接库中的代码。只要不升级这些模块的版本,动态链接库就不用重新编译
.dll: 包含了大量模块的代码,这些模块被存放在一个数组里,用数组的索引号作为ID,并且通过 _dll_react 变量将自己暴露在全局中,即可以通过 window._dll_react 访问到其中包含的模块
manifest.json: 用于描述在动态链接库文件中包含哪些模块,以及每个模块的路径和 ID
DllReferencePlugin
- 用于在主要的配置文件中引入 DllPlugin 插件打包好的动态链接库文件
module.exports = {plugins: [// 这里的路径要和 webpack.dll.config.js 里面的对应。new webpack.DllReferencePlugin({// 需要和webpack.dll.config.js中配置的context保持一致,用来指导webpack匹配manifest中库的路径context: __dirname,// 用来引入webpack.dll.config.js中输出的manifest文件manifest: path.resolve(__dirname, './dist/dll/vendors-manifest.json')}),]}
DllPlugin
- 用于打包出一个个单独的动态链接库文件
module.exports = {plugins: [new webpack.DllPlugin({// manifest文件的输出路径,[name]的部分由entry的名字替换path: path.join(__dirname, 'dist/dll/[name]-manifest.json'),// 这里必须匹配上面的output.library中的值,dll暴露的对象名name: library,// 解析包路径的上下文,这个要跟配置的dll user一致context: __dirname}),]}
hot-module-replacement-plugin
https://webpack.js.org/plugins/hot-module-replacement-plugin/
开启模块热替换功能
其他插件
serviceworker-webpack-plugin
https://github.com/oliviertassinari/serviceworker-webpack-plugin
为网页应用增加离线缓存功能
stylelint-webpack-plugin
https://github.com/JaKXz/stylelint-webpack-plugin
将stylelint集成到项目中
i18n-webpack-plugin
https://github.com/webpack-contrib/i18n-webpack-plugin
使网页支持国际化
provide-plugin
https://webpack.js.org/plugins/provide-plugin/
从环境中提供的全局变量中加载模块,而不用导入对应的文件
web-webpack-plugin
https://github.com/gwuhaolin/web-webpack-plugin
可方便地为单页应用输出HTML,比 html-webpack-plugin 好用
三、优化
缩小文件搜索范围
Loader 配置
test
use
include
exclude
cacheDirectory: babel 支持缓存转换出的结果
module.exports = {//...rules: [{test: /\.(jsx|js)$/,use: 'babel-loader?cacheDirectory',exclude: path.resolve(__dirname, 'node_modules')},]}
resolve.modules 配置
配置Webpack去哪些目录下找第三方模块,默认是[‘node_modules’], 通过配置绝对路径减少搜索步骤
module.exports = {resolve: {modules: [path.resolve(__dirname, 'node_modules')]}}
resolve.mainFields 配置
用于配置第三方模块使用哪个入口文件;可用于不同的运行环境下使用不同的代码,例如在浏览器中通过原生的fetch 或者 XMLHttpRequest 实现,在 Node.js 中通过 http 模块实现
resolve.mainFields 的默认值和当前的 target 配置有关系
当 target 为 web 或者 webworker 时,值是[“browser”, “module”, “main”]
当 target 为其他情况时,值是 [“module”, “main”]
由于大多数第三方模块都采用 main 字段去描述入口文件的位置,所以可以通过配置 mainFields 字段为 main 值,减少搜索步骤,但是注意只要有一个模块出错,都可能会造成构建出的代码无法正常运行
module.exports = {resolve: {mainFields: ['main'],}}
resolve.alias 配置
通过配置alias 使得不同环境引用不同的代码,如react-native-web 的使用
由于webpack 默认会从第三方模块中的 package.json 中的指定入口文件递归解析和处理依赖文件,一般情况下该入口文件会定义成包含检查和警告的未被压缩的代码,但是直接使用单独、完整的min.js文件可以跳过耗时的递归解析操作
module.exports = {resolve: {alias: {'react': path.resolve(__dirname, './node_modules/react/dist/react.min.js')},}}
resolve.extensions 配置
后缀尝试列表要尽可能小,不要将项目中不可能存在的情况写到后缀尝试列表中
频率出现最高的文件后缀要优先放在最前面,以做到尽快退出寻找过程
在源码中写导入语句时,要尽可能带上后缀,从而可以避免寻找过程
module.exports = {resolve: {extensions: ['js'],}}
module.noParse 配置
让 webpack 忽略对部分没采用模块化的文件的递归处理,如jQuery| react.min.js
注意被忽略掉的文件里不应该包含 import | require | define 等模块化的语句,不然会导致在构建出的代码包含无法在浏览器环境下执行的模块化语句
const path = require('path)module.exports = {module: {noParse: [/react\.min\.js$/],}}
HappyPack
将任务分解给多个子进程去并发执行,子进程处理完后再将结果发送给主进程。由于 JS 是单线程模型,所以要发挥多核 CPU 的功能,就只能通过多进程实现,而无法通过多线程实现。
接入 webpack
在 Loader 配置中,对所有文件的处理都交给 happypack/loader, 使用紧跟其后的 querystring ?id=babel 去告诉 happypack/loader 选择哪个 HappyPack 实例处理文件
在 Plugin 中新增了 HappyPack 实例,用于告诉 happypack/loader 如何处理 .js 和 .css 文件。选项中的 id 属性的值和上面 querystring 中的 ?id=babel 对应
id:
loaders: 和原本Loader 配置中的一样
threads: 代表开启几个子进程去处理这一类型的文件,默认是 3 个,必须是整数
verbose: 是否允许 HappyPack 输出日志,默认是 true
threadPool: 代表共享进程池,即多个 HappyPack 实例都使用同一个共享进程池中的子进程去处理任务,以防止资源占用过多。
npm i -D happypack
const path = require('path');const HappyPack = require('happypack');module.exports = {module: {rules: [{test: /\.(jsx|js)$/,use: ['happypack/loader?id=babel'], // 将对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(css|less)$/,use: ['happypack/loader?id=css'],exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(png|svg|jpg|gif|webp|ico)$/,use: ['happypack/loader?id=file'],exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,use: ['happypack/loader?id=url'],include: path.resolve(__dirname, 'assets/fonts')}],plugins: [new HappyPack({id: 'babel',loaders: ['babel-loader?cacheDirectory'],threadPool: happyThreadPool,}),new HappyPack({id: 'css',loaders: ['style-loader', 'css-loader', 'less-loader'],threadPool: happyThreadPool,}),new HappyPack({id: 'file',loaders: ['file-loader'],threadPool: happyThreadPool,}),new HappyPack({id: 'url',loaders: ['url-loader'],threadPool: happyThreadPool, // 使用共享进程池中的子进程去处理任务}),]}};
优化文件监听
webpack --watch
webpack-dev-server 默认开启文件监听
在开启监听模式时,默认会监听配置的 Entry 文件和所有 Entry 递归依赖的文件,包括 node_modules 下的第三方模块。
module.exports = {watchOptions: {ignored: /node_modules/,}}
采用这种方法优化后,消耗的内存和 CPU 将会大大减少
watchOptions.aggregateTimeout 越大性能越好,能降低重新构建的频率
watchOptions.poll 越小越好,降低检查的频率
同时注意这两个优化会导致监听模式反应和灵敏度降低
优化自动刷新
自动刷新:
- 借助浏览器扩展去通过浏览器提供的接口刷新,如 WebStorm IDE 的 LiveEdit 功能
- 向要开发的网页中注入代理客户端代码,通过代理客户端去刷新整个页面
- 将要开发的网页装进一个 iframe 中,通过 刷新 iframe 去看到最新效果
devServer.inline : 用来控制是否向 Chunk 中注入代理客户端,默认注入。优化即关闭,从而只注入一个代理客户端,而非粗暴地为每个 chunk 都注入。
bundle.js 中不再包含代理客户端的代码
模块热替换
devServer 默认不开启
webpack-dev-server --hot
热替换性能问题和自动刷新一样主要是因为需要监听文件的变化和注入客户端:忽略 node_modules
Update module 优化
const NamedModulesPlugin = require('webpack/lib/NamedModulesPlugin')module.exports = {plugins: [// 显示出被替换模块的名称new NamedModulesPlugin(),]}
压缩 CSS
css-loader 内置了 cssnano,只需开启 css-loader 的 minimize 选项
use: ['css-loader?minimize']
CDN 加速
内容分发网络:通过将资源部署到世界各地,使用户在访问时按照仅仅原则从离其最近的服务器获取资源,来加快资源的获取速度。通过优化物理链路层传输过程中的光速有限、丢包等问题来提升网速。
针对 HTML 文件:不开启缓存,将 HTML 放到自己的服务器上,而不是 CDN 服务器上,同时关闭自己服务器上的缓存。自己的服务器只提供 HTML 文件和数据接口
针对静态的 JS 、CSS、图片等文件:开启 CDN 和缓存,上传到 CDN 服务上,同时为每个文件名带上由文件内容算出的 Hash 值。
更改 HTML 中引入静态文件的资源引入地址为CDN 服务的 URL 地址
“//cdn.com/id/app_a6976b6d.css” 这样的 URL 省略了 http:或者 http:前缀,这样做在访问这些资源时会自动根据当前 HTML 的 URL 采用了什么模式去决定是采用 HTTP 还是 HTTPS 模式
浏览器规则:在同一时刻针对同一个域名资源的并行请求有限制(大概4个左右),则会导致资源的加载被阻塞。可以将这些静态资源分散到不同的 CDN 服务上
用多个域名后会带来一个新问题:增加域名解析时间,对于是否采用多域名分散资源,需要根据自己的需求去衡量得失
webpack 实现 CDN 的接入
静态资源导入 URL 需要变成指向 CDN 服务的绝对路径的 URL,而不是相对于 HTML 文件的 URL
静态资源的文件名需要带上由文件内容算出来的 Hash 值,以防止被缓存
将不同类型的资源放到不同域名的 CDN 服务上,以防止资源的并行加载被阻塞
在 output.publicPath 中设置 JS 的地址
在 css-loader.publicPath 中设置被 CSS 导入的资源的地址
在 WebPlugin.stylePublicPath 中设置 CSS 文件的地址
const path = require('path');const HappyPack = require('happypack');const ExtractTextPlugin = require('extract-text-webpack-plugin');module.exports = {// ...output: {filename: '[name]_[chunkhash:8].js', // 为输出的 JS 加上 Hash 值path: path.resolve(__dirname, './dist'),publicPath: '//js.cdn.com/id/', // 指定存放 JS 文件的 CDN 目录 URL},module: {rules: [{test: /\.(jsx|js)$/,use: ['happypack/loader?id=babel'], // 将对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(css|less)$/,use: ['happypack/loader?id=css'],exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(png|svg|jpg|gif|webp|ico)$/,use: ['happypack/loader?id=file'],exclude: path.resolve(__dirname, 'node_modules')},{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,use: ['happypack/loader?id=url'],include: path.resolve(__dirname, 'assets/fonts')}],plugins: [new HappyPack({id: 'babel',loaders: ['babel-loader?cacheDirectory']}),new HappyPack({id: 'css',loaders: ['style-loader', 'css-loader?minimizer', 'less-loader']}),new HappyPack({id: 'file',loaders: ['file-loader?name=[name]_[hash:8].[ext]'] // 为输出的图片名加上 Hash 值}),new HappyPack({id: 'url',loaders: ['url-loader']}),new ExtractTextPlugin({filename: '[name]_[contenthash:8].css', // 为输出的 CSS 文件名加上 Hash 值publicPath: '//img.cdn.com/id/', // 指定存放 CSS 中导入的资源(例如图片)的 CDN 目录 URL})]}};
Tree Shaking
剔除 JS 中用不上的死代码,依赖静态的 ES6 模块化语法,如果采用了 ES5 则 webpack 无法分析出可以剔除哪些代码
接入 Tree Shaking
- 需要配置 Babel 以让其保留 ES6 模块化语句
.babelrc
{"presets": ["env", {"modules": false // 关闭 Babel 的模块转换功能,保留原本的ES6模块化语法}],}
大部分 NPM 库都会提供两份代码,一份用 CommonJS 模块化语法,一份用 ES6 模块化语法,并在 package.json 中分别指出这两份代码的入口:
{"main": "lib/index.js", // 指明采用 CommonJS 模块化的代码入口"jsnext:main": "es/index.js" // 指明采用 ES6 模块化的代码入口,社区约定;也有一些模块叫“module”}
配置 webpack 的文件寻找规则
module.exports = {resolve: {// 针对 NPM 中的第三方模块优先采用 jsnext:main 中指向的 ES6 模块化语法的文件mainFields: ['jsnext:main', 'browser', 'main']}}
Scope Hoisting
分析模块之间的依赖关系,尽可能将被打散的模块合并到一个函数中,但前提是不能造成代码冗余。因此只有那些被引用了一次的模块才能被合并
代码体积更小,因为函数申明语句会产生大量的代码
代码在运行时因为创建的函数作用域变少了,所以内存开销也变小了
对于非 ES6 模块化语法的代码,会自动降级处理,可以在启动时加上 —display-optimization-bailout 在控制台输出降级日志
const ModuleConcatnationPlugin = require('webpack/lib/optimize/ModuleConcatnationPlugin');module.exports = {resolve: {mainFields: ['jsnext:main', 'browser', 'main'] // Scope Hoisting 依赖 ES6 模块化语法plugins: [new ModuleConcatnationPlugin(), // 开启 Scope Hoisting]}
分割代码以按需加载
按需加载:用户当前需要用什么功能就只加载这个功能对应的代码,而不是加载所有功能对应的代码
为 SPA 做按需优化时:
- 将整个网站划分成一个个小功能,再按照每个功能的相关程度分成几类
- 将每类合并为一个 Chunk,按需加载对应的 Chunk
- 不要按需加载首页所对应的功能,将其放到执行入口所在的 Chunk 中,以减少用户能感知的网页加载时间
- 对于不依赖大量代码的功能点,例如依赖 Chart.js 去画图表、依赖 flv.js 去播放视频的功能点,可再对其进行按需加载
- 被分割出去的代码的加载需要一定的时机去触发,即当用户操作到了或者即将操作到对应功能时再去加载对应的代码。被分割出去的代码的加载时机需要开发者根据网页的需求去衡量和确定
分割代码按需加载ReactRouter的案例
.babelrc
{"presets": ["env","react"],"plugins": ["syntax-dynamic-import"]}
// main.jsimport React, {PureComponent, createElement} from 'react';import {render} from 'react-dom';import {HashRouter, Route, Link} from 'react-router-dom';import PageHome from './pages/home';/*** 异步加载组件* @param load 组件加载函数,load 函数会返回一个 Promise,在文件加载完成时 resolve* @returns {AsyncComponent} 返回一个高阶组件用于封装需要异步加载的组件*/function getAsyncComponent(load) {return class AsyncComponent extends PureComponent {componentDidMount() {// 在高阶组件 DidMount 时才去执行网络加载步骤load().then(({default: component}) => {// 代码加载成功,获取到了代码导出的值,调用 setState 通知高阶组件重新渲染子组件this.setState({component,})});}render() {const {component} = this.state || {};// component 是 React.Component 类型,需要通过 React.createElement 生产一个组件实例return component ? createElement(component) : null;}}}// 根组件function App() {return (<HashRouter><div><nav><Link to='/'>Home</Link> | <Link to='/about'>About</Link> | <Link to='/login'>Login</Link></nav><hr/><Route exact path='/' component={PageHome}/><Route path='/about' component={getAsyncComponent(// 异步加载函数,异步地加载 PageAbout 组件() => import(/* webpackChunkName: 'page-about' */'./pages/about'))}/><Route path='/login' component={getAsyncComponent(// 异步加载函数,异步地加载 PageAbout 组件() => import(/* webpackChunkName: 'page-login' */'./pages/login'))}/></div></HashRouter>)}// 渲染根组件render(<App/>, window.document.getElementById('app'));
// pages/home/index.jsimport React from 'react';export default function PageHome() {return <div>Page Home</div>}
// pages/about/index.jsimport React from 'react';export default function PageAbout() {return <div>Page About</div>}
// pages/login/index.jsimport React from 'react';export default function PageLogin() {return <div>Page Login</div>}
可视化分析工具
webpack --profile --json
webpack analyse(官方)
Modules: 展示所有模块,每个模块对应一个文件,且包含所有模块之间的依赖关系图、模块路径、模块ID、模块所属的 Chunk、模块的大小
Chunks: 展示所有代码块,在一个代码块中包含多个模块,并且包含代码块的 ID、名称、大小,每个代码块包含的模块数量,以及代码块之间的依赖关系图
Assets: 展示所有输出的文件资源,包括JS、CSS、图片等,并且包括文件名称、大小及该文件来自哪个代码块
Warning: 展示构建过程中出现的所有警告信息
Errors: 展示构建过程中出现的所有错误信息
Hints:展示处理每个模块所耗费的时间
webpack-bundle-analyzer
没有官方的那么多功能,但更直观
打包出的文件中都包含什么
每个文件的尺寸在总体中的占比,一眼看出哪些文件的尺寸大
模块之间的包含关系
每个文件的 Gzip 后的大小
推荐配置
最优构建速度
const path = require('path');const CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');const {AutoWebPlugin} = require('web-webpack-plugin');const HappyPack = require('happypack');// 自动寻找 pages 目录下的所有目录,把每一个目录看成一个单页应用const autoWebPlugin = new AutoWebPlugin('./src/pages', {// HTML 模版文件所在的文件路径template: './template.html',// 提取出所有页面公共的代码commonsChunk: {// 提取出公共代码 Chunk 的名称name: 'common',},});module.exports = {// AutoWebPlugin 会找为寻找到的所有单页应用,生成对应的入口配置,// autoWebPlugin.entry 方法可以获取到生成入口配置entry: autoWebPlugin.entry({// 这里可以加入你额外需要的 Chunk 入口base: './src/base.js',}),output: {filename: '[name].js',},resolve: {// 使用绝对路径指明第三方模块存放的位置,以减少搜索步骤// 其中 __dirname 表示当前工作目录,也就是项目根目录modules: [path.resolve(__dirname, 'node_modules')],// 只采用 main 字段作为入口文件描述字段,以减少搜索步骤mainFields: ['jsnext:main', 'main'],},module: {rules: [{// 如果项目源码中只有 js 文件就不要写成 /\.jsx?$/,提升正则表达式性能test: /\.js$/,use: ['happypack/loader?id=babel'],// 只对项目根目录下的 src 目录中的文件采用 babel-loaderinclude: path.resolve(__dirname, 'src'),},{test: /\.js$/,use: ['happypack/loader?id=ui-component'],include: path.resolve(__dirname, 'src'),},{// 增加对 CSS 文件的支持test: /\.css/,// 提取出 Chunk 中的 CSS 代码到单独的文件中use: ['happypack/loader?id=css'],},]},plugins: [autoWebPlugin,// 使用HappyPacknew HappyPack({id: 'babel',// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启loaders: ['babel-loader?cacheDirectory'],}),new HappyPack({// UI 组件加载拆分id: 'ui-component',loaders: [{loader: 'ui-component-loader',options: {lib: 'antd',style: 'style/index.css',camel2: '-'}}],}),new HappyPack({id: 'css',// 如何处理 .css 文件,用法和 Loader 配置中一样loaders: ['style-loader', 'css-loader'],}),// 4-11提取公共代码new CommonsChunkPlugin({// 从 common 和 base 两个现成的 Chunk 中提取公共的部分chunks: ['common', 'base'],// 把公共的部分放到 base 中name: 'base'}),],watchOptions: {// 4-5使用自动刷新:不监听的 node_modules 目录下的文件ignored: /node_modules/,}};
最佳质量
const path = require('path');const DefinePlugin = require('webpack/lib/DefinePlugin');const ModuleConcatenationPlugin = require('webpack/lib/optimize/ModuleConcatenationPlugin');const CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');const ExtractTextPlugin = require('extract-text-webpack-plugin');const {AutoWebPlugin} = require('web-webpack-plugin');const HappyPack = require('happypack');const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');// 自动寻找 pages 目录下的所有目录,把每一个目录看成一个单页应用const autoWebPlugin = new AutoWebPlugin('./src/pages', {// HTML 模版文件所在的文件路径template: './template.html',// 提取出所有页面公共的代码commonsChunk: {// 提取出公共代码 Chunk 的名称name: 'common',},// 指定存放 CSS 文件的 CDN 目录 URLstylePublicPath: '//css.cdn.com/id/',});module.exports = {// AutoWebPlugin 会找为寻找到的所有单页应用,生成对应的入口配置,// autoWebPlugin.entry 方法可以获取到生成入口配置entry: autoWebPlugin.entry({// 这里可以加入你额外需要的 Chunk 入口base: './src/base.js',}),output: {// 给输出的文件名称加上 hash 值filename: '[name]_[chunkhash:8].js',path: path.resolve(__dirname, './dist'),// 指定存放 JavaScript 文件的 CDN 目录 URLpublicPath: '//js.cdn.com/id/',},resolve: {// 使用绝对路径指明第三方模块存放的位置,以减少搜索步骤// 其中 __dirname 表示当前工作目录,也就是项目根目录modules: [path.resolve(__dirname, 'node_modules')],// 只采用 main 字段作为入口文件描述字段,以减少搜索步骤mainFields: ['jsnext:main', 'main'],},module: {rules: [{// 如果项目源码中只有 js 文件就不要写成 /\.jsx?$/,提升正则表达式性能test: /\.js$/,use: ['happypack/loader?id=babel'],// 只对项目根目录下的 src 目录中的文件采用 babel-loaderinclude: path.resolve(__dirname, 'src'),},{test: /\.js$/,use: ['happypack/loader?id=ui-component'],include: path.resolve(__dirname, 'src'),},{// 增加对 CSS 文件的支持test: /\.css/,// 提取出 Chunk 中的 CSS 代码到单独的文件中use: ExtractTextPlugin.extract({use: ['happypack/loader?id=css'],// 指定存放 CSS 中导入的资源(例如图片)的 CDN 目录 URLpublicPath: '//img.cdn.com/id/'}),},]},plugins: [autoWebPlugin,// 4-14开启ScopeHoistingnew ModuleConcatenationPlugin(),// 4-3使用HappyPacknew HappyPack({// 用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件id: 'babel',// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启loaders: ['babel-loader?cacheDirectory'],}),new HappyPack({// UI 组件加载拆分id: 'ui-component',loaders: [{loader: 'ui-component-loader',options: {lib: 'antd',style: 'style/index.css',camel2: '-'}}],}),new HappyPack({id: 'css',// 如何处理 .css 文件,用法和 Loader 配置中一样// 通过 minimize 选项压缩 CSS 代码loaders: ['css-loader?minimize'],}),new ExtractTextPlugin({// 给输出的 CSS 文件名称加上 hash 值filename: `[name]_[contenthash:8].css`,}),// 4-11提取公共代码new CommonsChunkPlugin({// 从 common 和 base 两个现成的 Chunk 中提取公共的部分chunks: ['common', 'base'],// 把公共的部分放到 base 中name: 'base'}),new DefinePlugin({// 定义 NODE_ENV 环境变量为 production 去除 react 代码中的开发时才需要的部分'process.env': {NODE_ENV: JSON.stringify('production')}}),// 使用 ParallelUglifyPlugin 并行压缩输出的 JS 代码new ParallelUglifyPlugin({// 传递给 UglifyJS 的参数uglifyJS: {output: {// 最紧凑的输出beautify: false,// 删除所有的注释comments: false,},compress: {// 在UglifyJs删除没有用到的代码时不输出警告warnings: false,// 删除所有的 `console` 语句,可以兼容ie浏览器drop_console: true,// 内嵌定义了但是只用到一次的变量collapse_vars: true,// 提取出出现多次但是没有定义成变量去引用的静态值reduce_vars: true,}},}),]};
参考资源
《深入浅出 webpack》https://github.com/gwuhaolin/dive-into-webpack
webpack-demos/webpack.config.js at master · dongyuanxin/webpack-demos
脑壳疼的Webpack-tapable - 掘金