根据调查发现,VScode 和 sublime 是前端开发者比较喜欢的 IDE 。“工欲善其事,必先利其器”,我是一个爱折腾的工具控,刚开始用 VScode 的时候,装了一堆的插件,导致只要开启 VScode 再接上大屏,我的 Mac 就会强烈的反抗,风扇一直呼啸,😳😳….后来就开启卸载模式,开始一直卸,最终保留一些小而美,使用率高的插件,整理一份以便不备之需。
而对于一个团队而言,大家用同一套快捷键,同一个IDE,同一套插件,那么结对编程将会是一件特别幸福的事情。和帅哥哥一起编程还是可以学到很多东西的,嘻嘻~~
一、代码快捷键
在 VScode 的首页可以设置通用快捷键,因为平常用sublime比较多,所以干脆合并成一套。
二、代码提示
Path Intellisense
Document this
js 的注释模板 (注意:新版的 vscode 已经原生支持,在 function 上输入 /** tab )
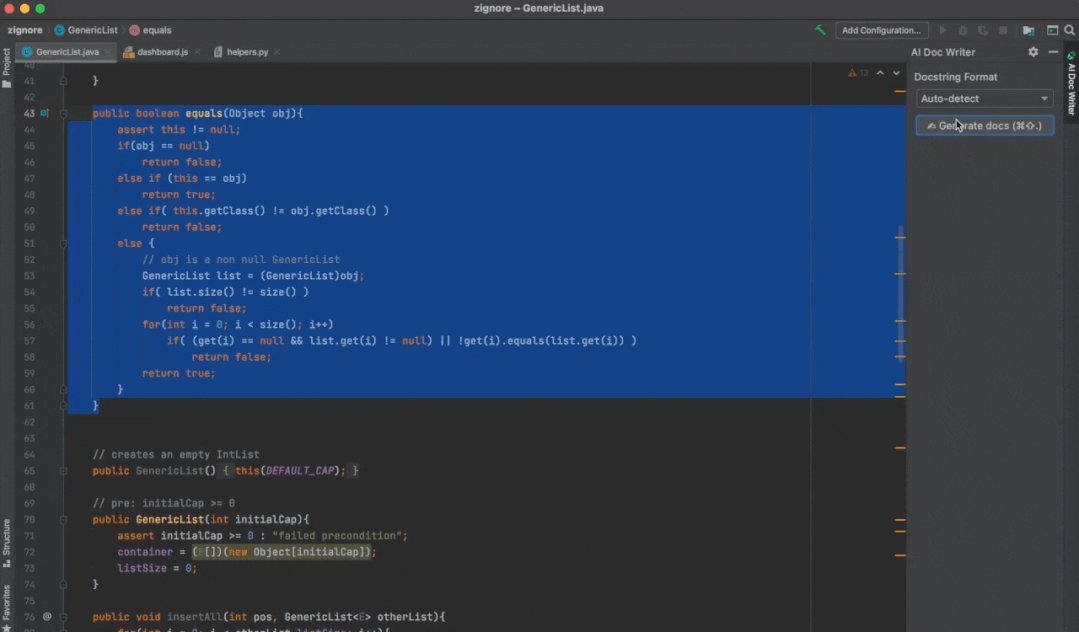
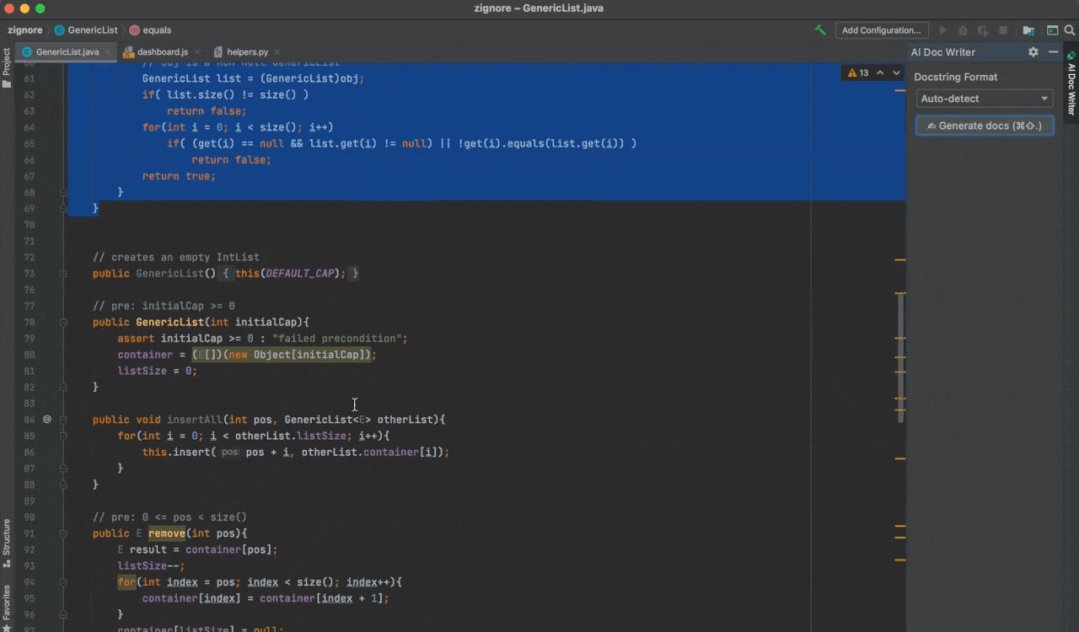
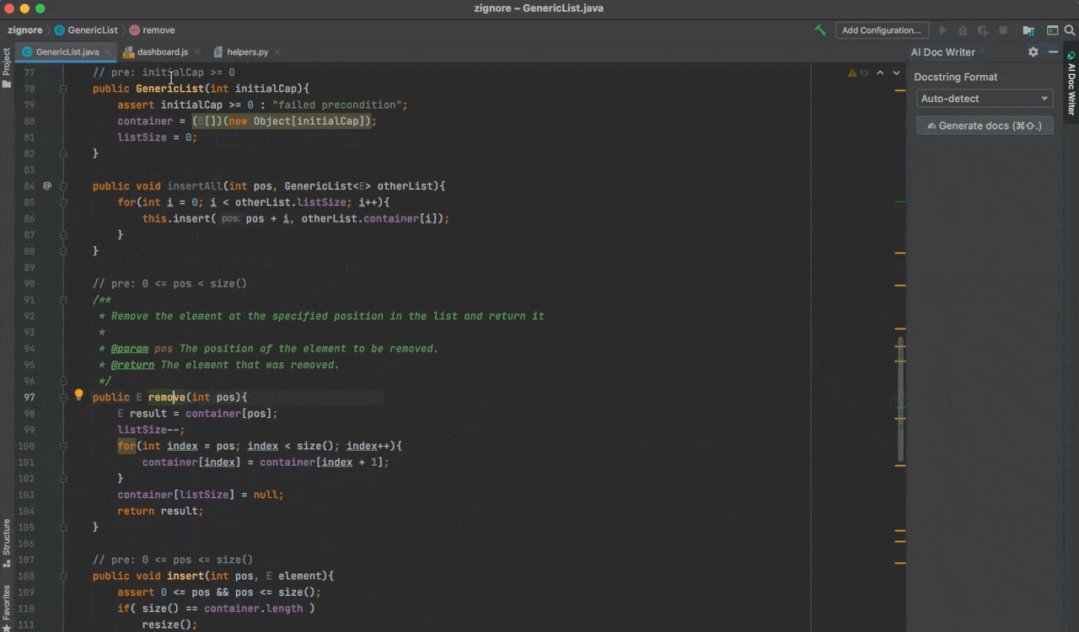
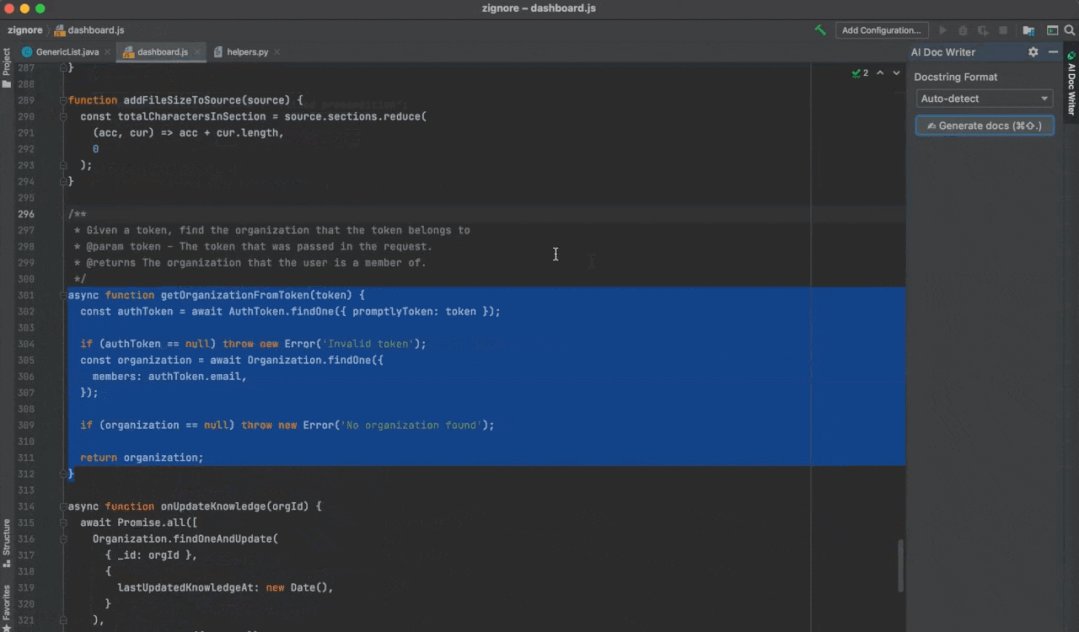
Mintlify
Mintlify 可以让 AI 帮你写注释,支持接入 VSCode 和 WebStorm。安装后,比如 Webstorm,选中代码后按 ⌘+⇧+. 即可生成注释。
三、代码格式
ESlint
代码规范,对不符合要求的代码或者有语法错误的JS代码进行提示,可以自定制提示规则
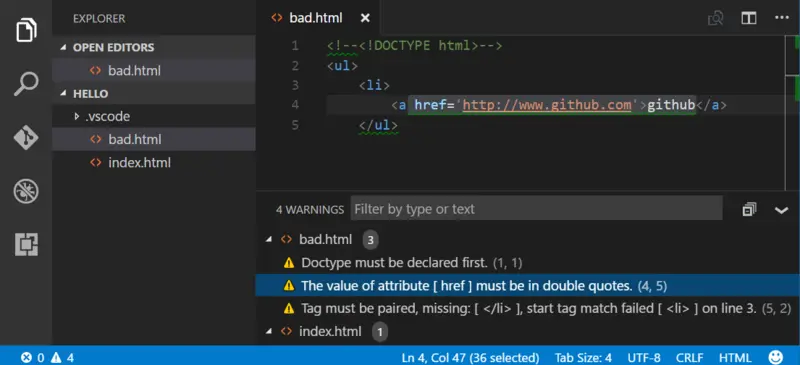
HTMLHint
beautify
格式化代码的工具
四、代码可视化改善
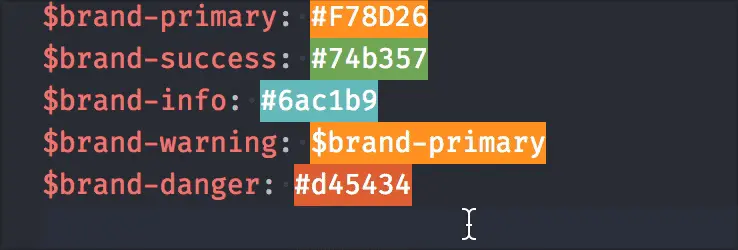
colorize
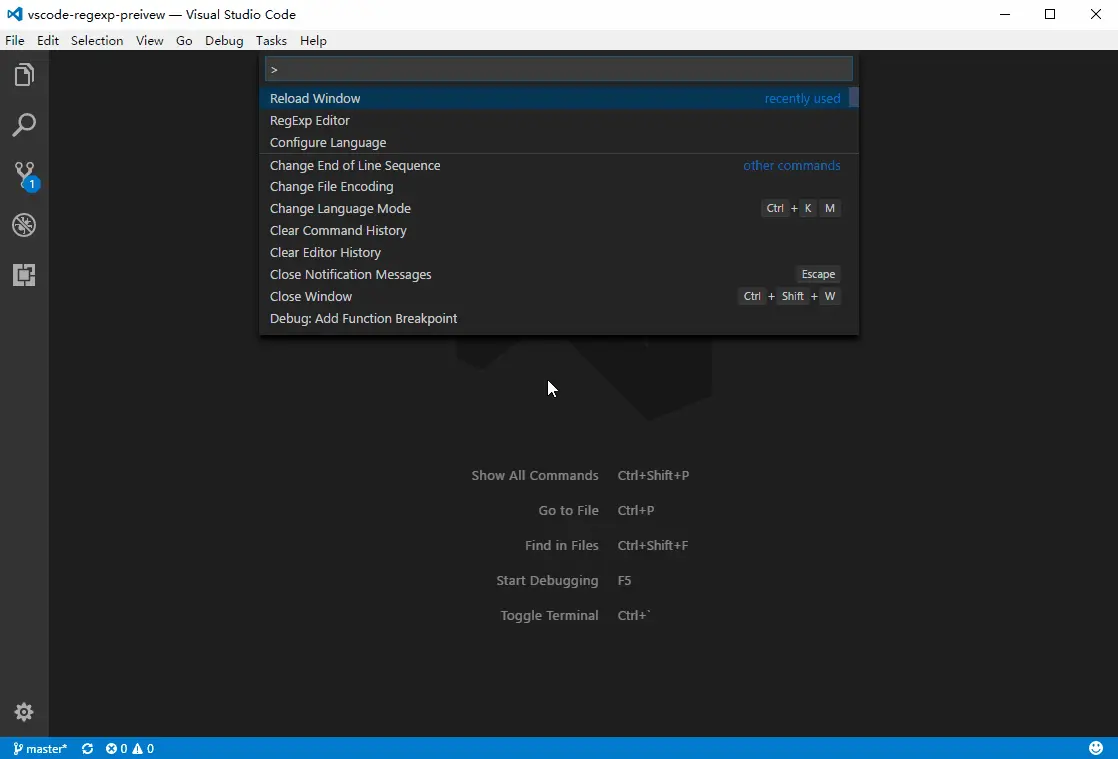
RegExp Preview and Editor
这个就厉害了.可以完美的展示你写的正则,图形化给你看你写正则的形成
Better Comments
最好用的注释区域高亮,对于TODO这些支持也很好
BreadCrumb in StatusBar

华丽丽的分割线,以下插件根据框架语言选择,用什么装什么,不用就不要装了,浪费内存
五、React 插件
ES7 React/Redux/GraphQL/React-Native snippets
Useful React Snippets
CSS Blocks
styled-components-snippets
styled-components 的代码片段
六、Vue 插件
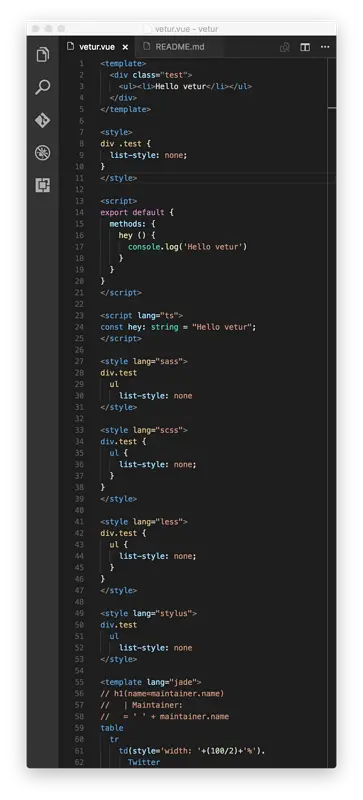
vetur
VueHelper
Vue VSCode Snippets
很全面的vue代码片段
七、Node
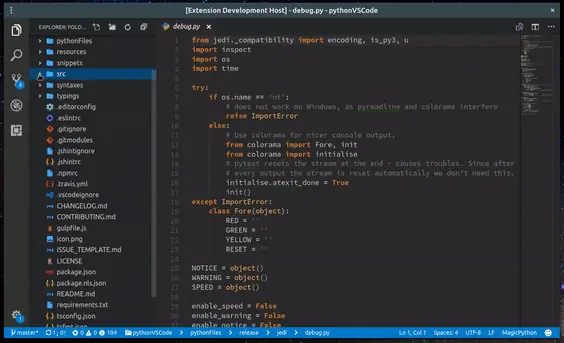
eggjs
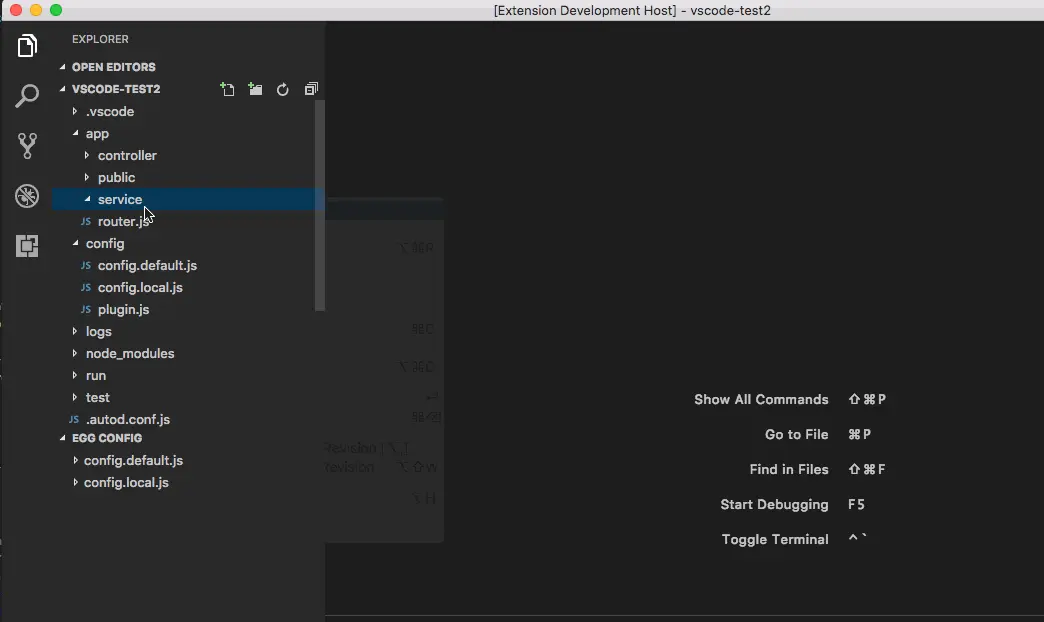
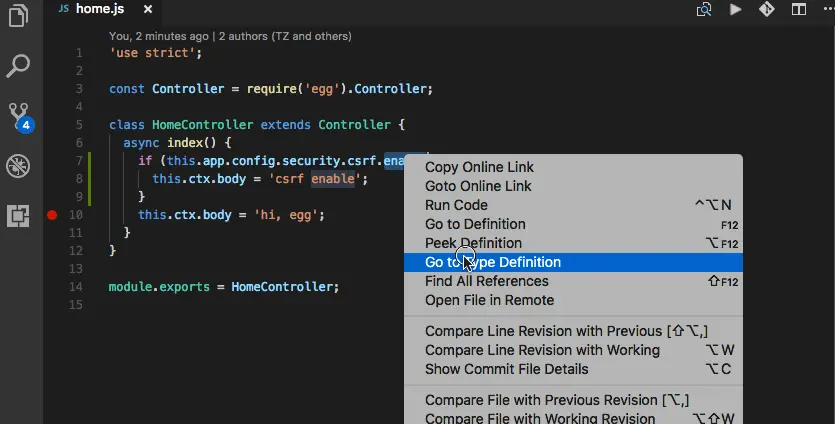
egg-jump-definition
蛋框的函数跳转:Cmd+4

八、微信小程序
mpvue snippets
mpvue的一些代码片段,以及部分原生小程序的代码提示
minapp
用VS Code写小程序必备的插件,里面有众多实用的特性集成
九、Markdown 插件
Markdown All in One
Markdown 的提示插件用这一个足以,集成了语法快捷键、Math、预览等,很实用
markdownlint
对 markdown 的语法格式规范进行代码提示
十、代码审查
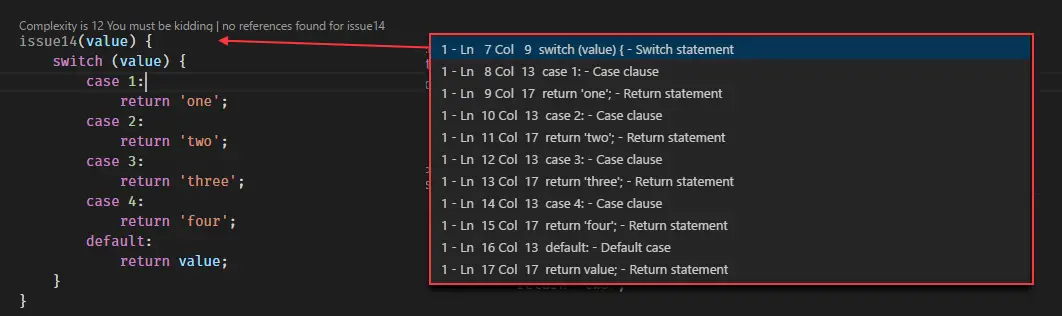
CodeMetrics
可以计算TS/JS内代码的复杂度(比如函数这些),这些与代码质量和性能是挂钩的
Import Cost
就是你import一个东西的时候,可以计算改引入模块的大小!
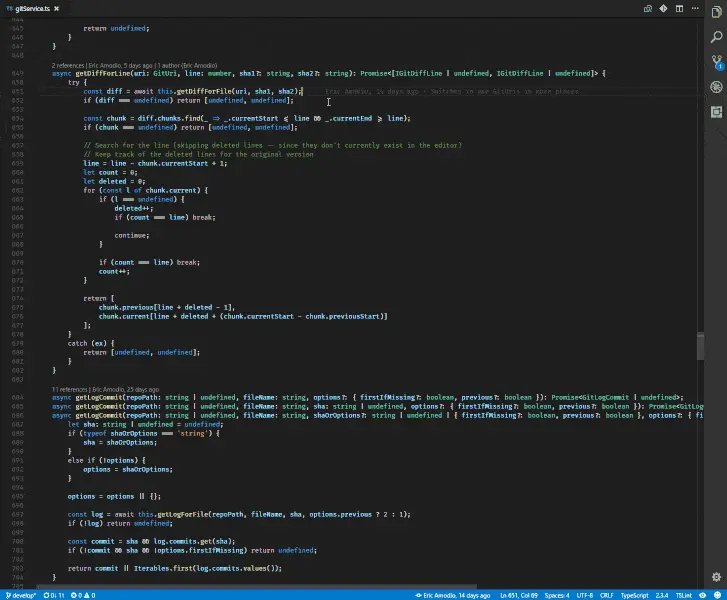
Git Lens
暂时没有发现比这个看git记录更为详细了
十一、其他
下面的插件可有可无,如有相应功能的需求,却也是非常棒的插件
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
ctrl+alt+i
Paste JSON as Code
JSON 格式转换成其他的语言格式
Node.js Modules Intellisense
对于 node_module 的智能提示

npm-import-package-version
显示导入的 npm 包的版本信息
File Tree View
提供几个常见编程语言的函数或状态的树集合展示,可以快速点击跳转!!
NPM-Scripts
在侧边栏可视化执行 npm 命令(项目内的package.json), 小巧实用
:emojisense:
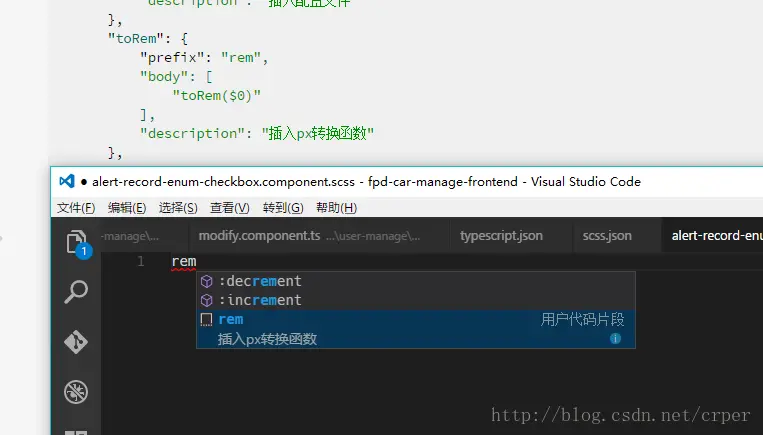
十二、代码片段
两种方式定义代码片段
菜单栏->文件->首选项->用户代码片段
ctrl+shift + p => snippet
toRem: 只是一个单纯的描述
prefix: 是触发snippet的简写
body: 是展开的代码片段
$1,$2:表示占位符,用于用户展开代码片段所需要替换的,也可以写成${1:label}键值对的方式
description: 用户你在输出snippet之前,方便自己识别的注释,而不用强行记忆那些简写的