在之前的篇幅介绍中,我们都把系统默认生成的key给屏蔽掉,只要继承于Widget的都默认有这个key属性,这是一个可选属性。下面我们通过案例来研究一个key的作用。
const MyApp({Key? key}) : super(key: key);
StatefulWidget中的key
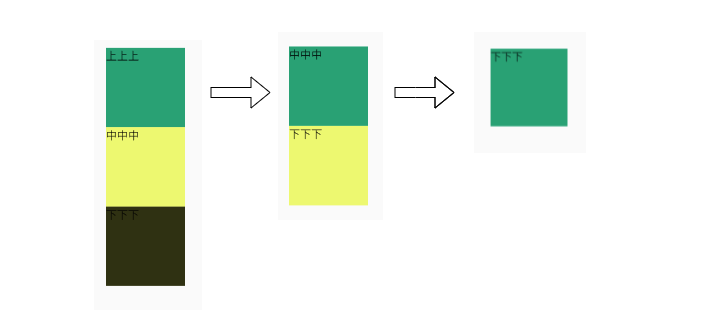
先搭建一个页面,在页面的中间位置随机创建不同颜色的正方形
class _MyHomePageState extends State<MyHomePage> {List<SquareItem1> list = [const SquareItem1('上上上', key: ValueKey(111),),const SquareItem1('中中中', key: ValueKey(222),),const SquareItem1('下下下', key: ValueKey(333),)];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(widget.title),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: list,),),floatingActionButton: FloatingActionButton(onPressed: () {setState(() {list.removeAt(0);});},child: const Icon(Icons.add),), // This trailing comma makes auto-formatting nicer for build methods.);}}
其中SquareItem1的构造方法如下:const SquareItem1(this.title, {Key? key}) : super(key: key);
import 'dart:math';import 'package:flutter/material.dart';class SquareItem1 extends StatefulWidget {final String title;const SquareItem1(this.title, {Key? key}) : super(key: key);@override_SquareItem1State createState() => _SquareItem1State();}class _SquareItem1State extends State<SquareItem1> {final color = Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1.0);@overrideWidget build(BuildContext context) {return Container(width: 100,height: 100,color: color,child: Text(widget.title),);}}
在点击按钮的时候,一次删除数组中的第一个元素
仔细看,通过实验对比可以明显的发现,此时顺序似乎是有点问题,那么问题出在哪里?
先看文字:文字的话似乎顺序没有问题,每一次都删除最上面的
再看颜色:颜色话倒像从是后面开始删除的,每次把最后一个删掉
带着这个疑问,我们再来看看StatelessWidget中的key
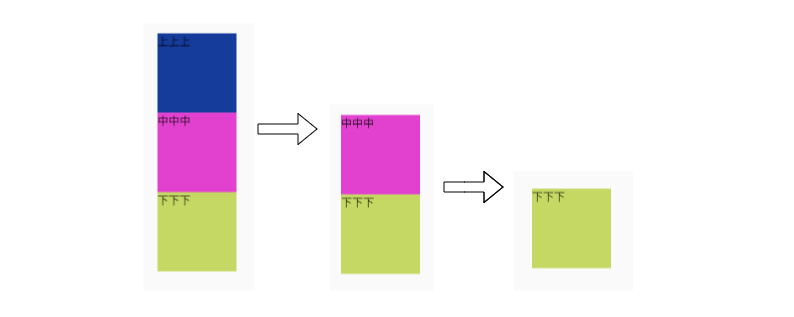
StatelessWidget中的key
这次继承的是StatelessWidget,其中SquareItem1的构造方法如下:SquareItem(this.title, {Key? key}) : super(key: key);
import 'dart:math';import 'package:flutter/material.dart';class SquareItem extends StatelessWidget {final String title;SquareItem(this.title, {Key? key}) : super(key: key);final color = Color.fromRGBO(Random().nextInt(256), Random().nextInt(256), Random().nextInt(256), 1.0);@overrideWidget build(BuildContext context) {return Container(width: 100,height: 100,color: color,child: Text(title),);}}

经过观察发现,此次的remove的顺序没有问题,颜色和文字都能一一对应上。通过两边的代码对比发现唯一的差别可能就是color初始化的位置区别,一个是在State中初始化,一个是在Widget中初始化,那是不是就是这个原因呢,我们接着研究。
key的使用
在StatefulWidget中我们可以通过给key赋值来区分不同的Widget,示例
List<SquareItem1> list = [const SquareItem1('上上上',key: ValueKey(111),),const SquareItem1('中中中',key: ValueKey(222),),const SquareItem1('下下下',key: ValueKey(333),)];
此时再运行发现颜色+文字删除的顺序正确了。所以我们有理由合理大胆的猜测,之所以在Stateful中数据紊乱是因为对应关系出了问题,那么到底是不是呢,我们看下API。StatelessWidget -> Widget 这里有一个方法canUpdate
static bool canUpdate(Widget oldWidget, Widget newWidget) {return oldWidget.runtimeType == newWidget.runtimeType&& oldWidget.key == newWidget.key;}
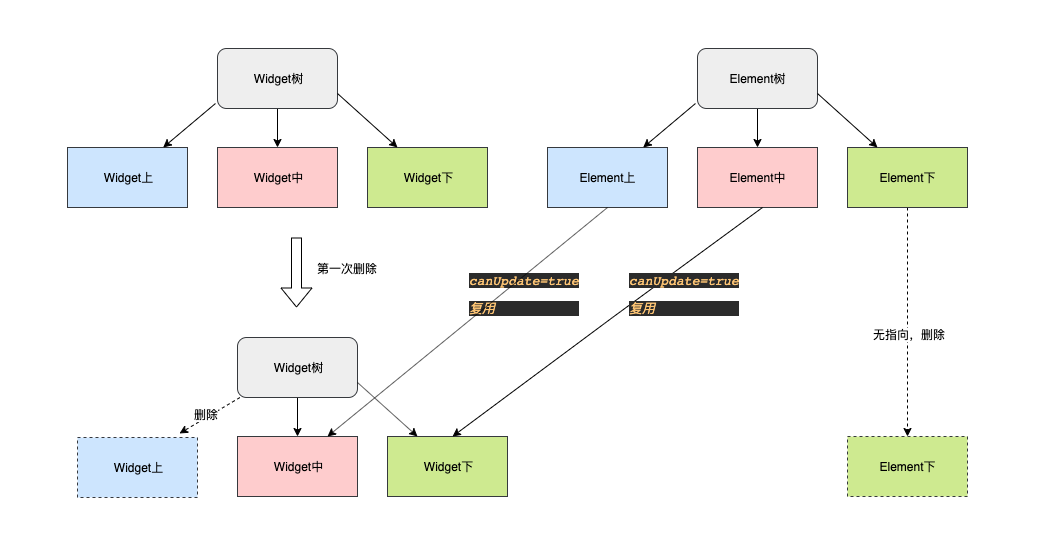
Flutter是增量渲染,哪些需要更新的通过上面的那个方法来判断。所以当两个Widget都StatefulWidget的时候,如果不指定key的话,如果结构一样那么此时这个方法就会返回True
1.在Widget中保存的是Text
2.在Element中保存的是Color
3.在删除的时候,虽然我们删除了文字,但是由于没有指定key,所以canUpdate = true所以此时第一个Element的颜色指向了Widget的第二个,这也就是示例一中出现的问题。
当然如果再新增一个跟上面一模一样的小部件,此时没有用到了Element下有了新的指向就不会删除了。也就是说新增的color= Element下的颜色
Key的原理
Key本身是一个抽象类,有一个工厂构造方法,创建ValueKey,其直接子类主要有:LocalKey和GlobalKey
GlobalKey:帮助访问某一个Widget的信息LocalKey: 用来区别哪个Element需要保留const ValueKey(this.value);//以值作为参数,数字、字符串const ObjectKey(this.value);//以对象作为参数UniqueKey();//创建唯一标识
GlobalKey的使用
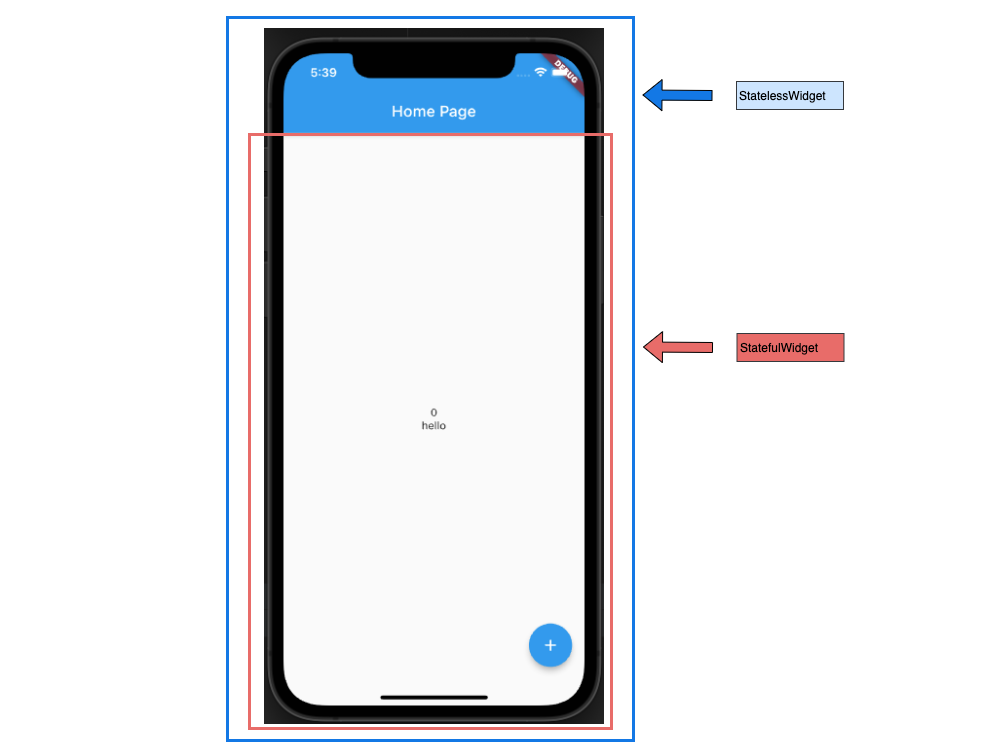
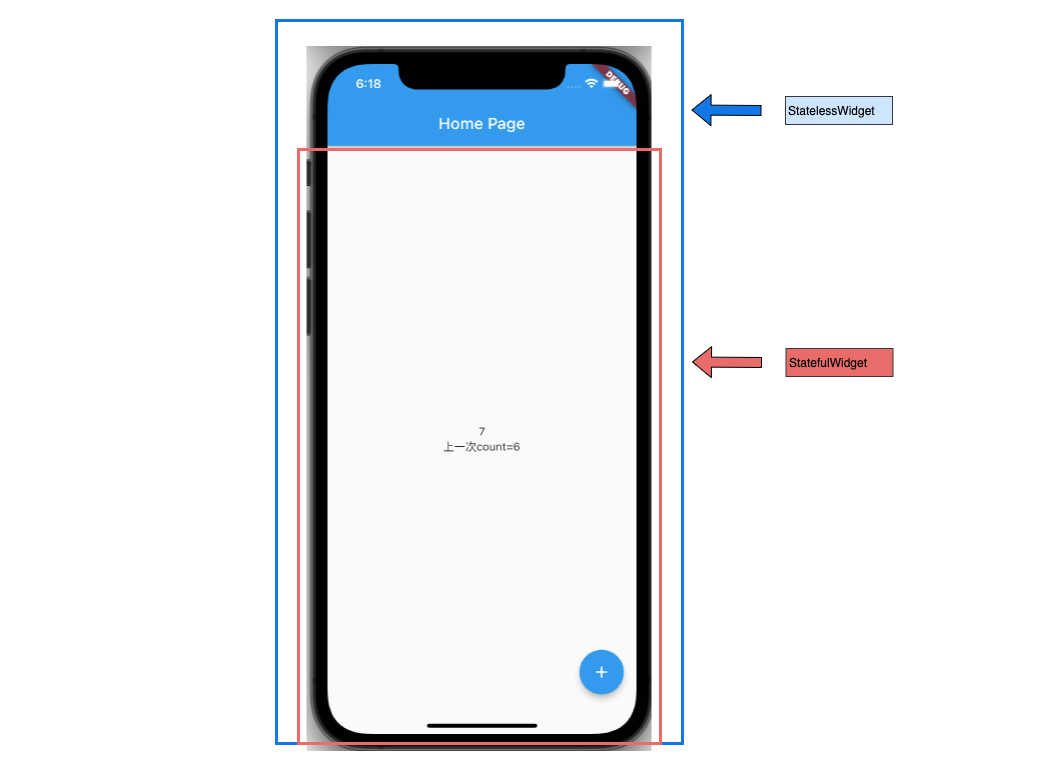
import 'package:flutter/material.dart';class GlobalDemo extends StatelessWidget {const GlobalDemo({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Home Page'),),body: const BodyCenter(),floatingActionButton: FloatingActionButton(onPressed: () {//外层需要调用内层的count++},child: const Icon(Icons.add),),);}}class BodyCenter extends StatefulWidget {const BodyCenter({Key? key}) : super(key: key);@override_BodyCenterState createState() => _BodyCenterState();}class _BodyCenterState extends State<BodyCenter> {int count = 0;String title = 'hello';@overrideWidget build(BuildContext context) {return Center(child: Column(children: [Text(count.toString()), Text(title)],mainAxisAlignment: MainAxisAlignment.center,),);}}
�在下面的设计中,外层是一个StatelessWidget中间的body是一个StatefulWidget,我们在外层onPress的时候,正常情况是无法更新内存的count的,此时用GlobalKey可以解决。
- 在外层初始化一个
GlobalKey同时指定需要跟哪个State绑定
final GlobalKey<_BodyCenterState> _globalKey = GlobalKey();
- 内存小部件初始化的时候同步绑定
body: BodyCenter(key: _globalKey), - 使用方式:
onPressed: () {_globalKey.currentState!.setState(() {_globalKey.currentState!.title ='上一次count=' + _globalKey.currentState!.count.toString();_globalKey.currentState!.count++;});},

只要是属于当前子部件的树状结构中,这种方式都管用,都可以拿到子部件的数据。

